Microsoft ExpressionWeb-画像
画像は、ウェブページで頻繁に使用され、見栄えを良くし、ユーザーエクスペリエンスを向上させます。この章では、Webサイトに画像を追加する方法を学習します。いつものように、ステップバイステップでプロセスを詳しく学びましょう。
Step 1 −画像の追加を開始するには、新しい1ページのサイトを作成し、default.htmlファイルの名前をindex.htmlに変更しましょう。

Step 2−次に、画像をWebページに含めて、それらの画像をWebページで使用できるようにする必要があります。新しいフォルダを作成しましょう。フォルダリストで、Webサイト名を右クリックします。

Step 3−現在、このフォルダには画像がありません。このフォルダに画像を追加するには、ハードドライブから画像を選択してドラッグし、画像フォルダにドロップします。

画像がウェブサイトに追加されていることがわかります images 次のスクリーンショットに示すように、フォルダ。

Step 4−これらの画像はウェブサイトに含まれていますが、ウェブページでは使用されていません。Webページに画像を追加する簡単な方法は、画像をimagesフォルダーからドラッグし、Webページで画像を追加するコードビューにドロップすることです。
見出しの下に画像を追加するとします。画像をドロップしてマウスボタンを離すと、次のダイアログボックスが表示されます。

ここでは、代替テキストと長い説明を指定できます。次に、[OK]をクリックして、Webページを保存します。今、あなたはそれを見ることができます<img> タグは、画像の別名とソースとともに追加されます。

Step 5 −同じプロセスに従い、2番目の画像をその代替名とソースとともに追加します。
今、 index.html ファイルは次のように表示されます-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 − Picture Propertiesダイアログボックスから、最も一般的に使用される画像属性にアクセスできます。画像をダブルクリックすると、[画像のプロパティ]ボックスが表示されます。

Expression Webでは、[画像のプロパティ]ダイアログに2つのタブがあります。 General そして Appearance。
以下は、で利用可能なオプションです。 General tab。
Picture −グラフィックイメージのフォルダ/ファイル名が含まれています。
Alternate Text−グラフィックのダウンロード中、グラフィックが見つからない場合、またはサイト訪問者がポインターをその上に移動したときに、画像に表示するテキストを入力します。このテキストは、ビューアがスクリーンリーダーを使用している場合、スクリーンリーダーでも使用されます。
Long Description−画像を説明するのに数語では不十分な場合があります。チャートやグラフは一例です。[参照]をクリックして、画像のより長い説明を含むファイルを選択します。
Location −画像をWebページまたはより大きな画像にリンクする場合は、ここにハイパーリンクを挿入します。
Target Frame −現在のページがフレームページの場合、このオプションは、リンクを表示するフレームを示します。または、画像またはページを新しいウィンドウで開くように選択することもできます。
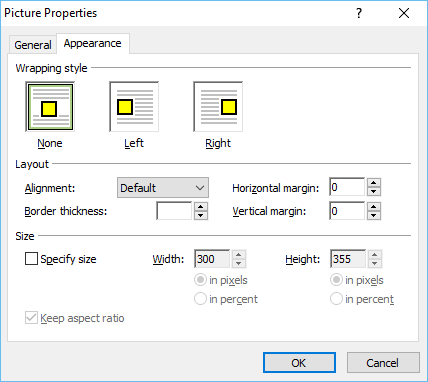
次のオプションはで利用可能です Appearance tab。

Wrapping Style − [なし]、[左]、[右]など、画像がページ内でどのように浮かぶかを指定します。
Layout −このセクションでは、配置、境界線の太さ、水平および垂直のマージンを設定できます。
Size− Expression Webは、画像の実際のサイズに基づいて、画像の幅と高さのプロパティを自動的に設定します。これらのサイズを変更して画像のサイズを変更するのではなく、グラフィックエディタを使用して画像のサイズを変更します。
Step 7−それでは、ブラウザでWebページをプレビューしましょう。次の出力が表示されます。