Microsoft ExpressionWeb-SQLデータソース
Expression Webには、静的HTMLページを操作するためのツールが多数ありますが、より動的なページを作成するためのツールもあります。動的ページは、多くの場合、データのソースからデータまたはコンテンツを取得します。この章では、動的ページで使用するSQLデータソースを作成する方法を学習します。
例
ドロップダウンリストを作成し、SQLデータソースを使用してデータベースからデータを取得することでリストを埋める簡単な例を見てみましょう。
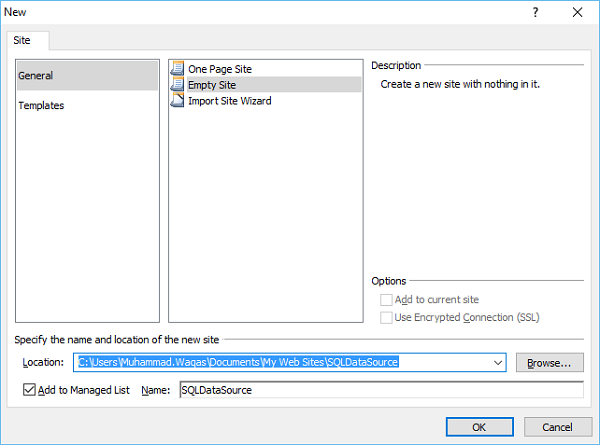
Step 1 −新しい空のWebサイトを作成することから始めます。

それを呼びましょう SQLDataSource。[OK]をクリックします。
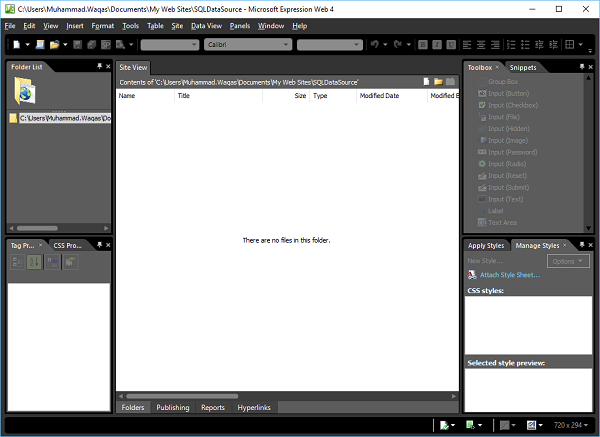
Step 2− ExpressionWebがフォルダーを作成したことがわかります。ただし、空のプロジェクトを作成することを選択したため、まだファイルがありません。

Expression Webは、静的HTMLサイトを作成するためだけに使用する必要はありません。ページとコントロールを使用して動的サイトを非常に簡単に作成できます。
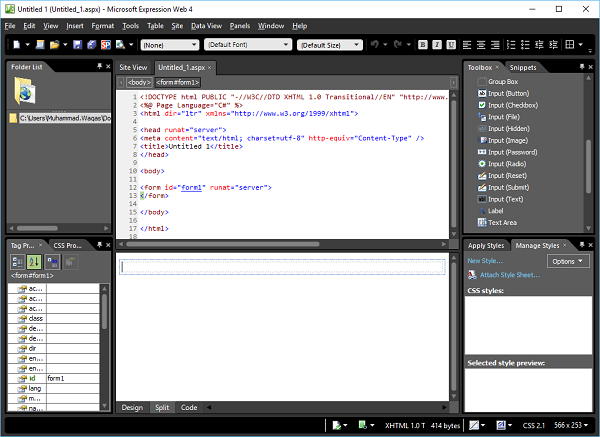
Step 3− Expression Webを使用すると、必ずしも開発者でなくても、多くの動的コンテンツを作成できます。それでは、からASPXファイルを追加しましょうFile → New Pageメニューオプション。中央のモデルでASPXを選択し、[OK]をクリックします。

Step 4 −ここでは、動的なWebサイトを作成するためにデータベースのデータにアクセスする必要があるコントロールをフォームに作成します。
この特定のケースでは、データベースからデータを取得するSQLデータソースを作成します。

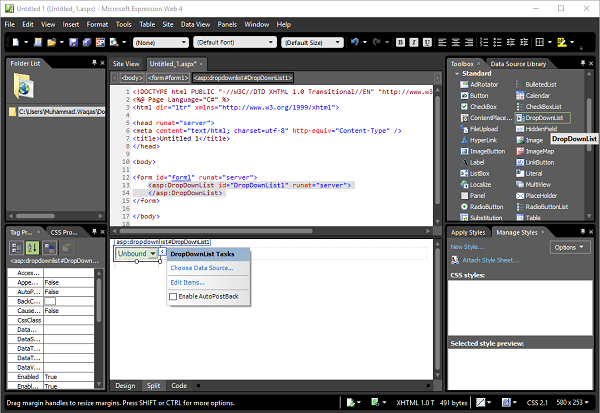
Step 5 −ツールボックスに移動し、 DropDownList 中にドロップします <form>コードビューでタグを付けるか、デザインビューのフォームセクションにドロップすることもできます。コードがExpressionWebによって追加されていることがわかります。
ここでは、データベースからいくつかのデータを接続し、それをドロップダウンリストに保存します。したがって、最初に必要なのはデータベースです。

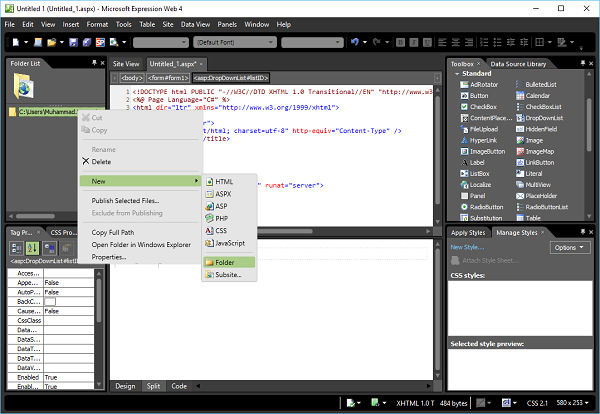
Step 6 −プロジェクトフォルダに移動して、新しいフォルダを作成します。 New → Folder メニューオプション。

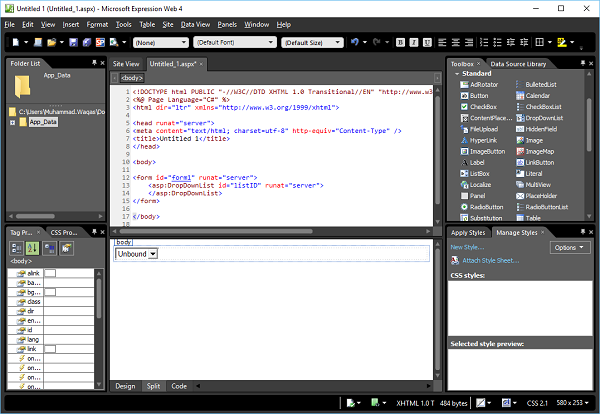
Step 7 −このフォルダを呼び出す App_Data。

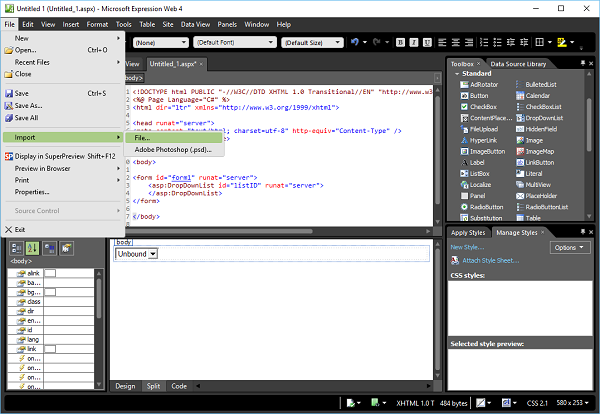
Step 8 −を使用して、プロジェクトにデータベースをインポートする必要があります。 File → Import → File… メニューオプション。

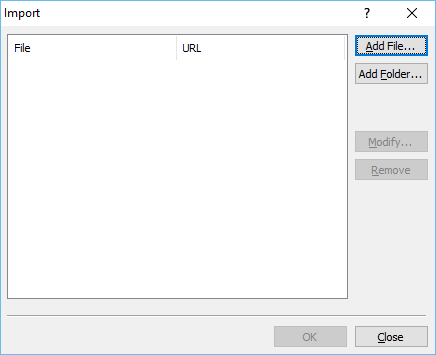
Step 9 −それは開きます Import以下に示すように、ダイアログ。[ファイルの追加...]ボタンをクリックすると、[ファイルを開く]ダイアログボックスが開きます。

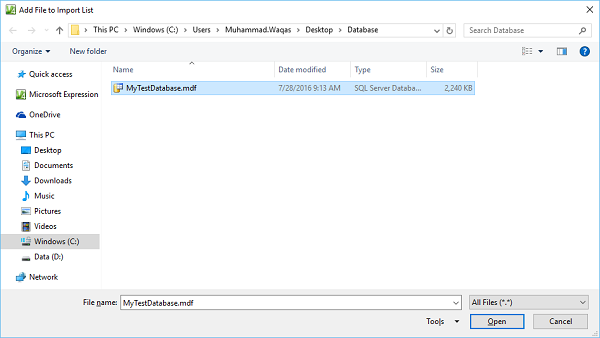
Step 10 −データベースを参照する (*.mdf file) これをWebサイトに含めて、[開く]をクリックします。

Step 11−MyTestDatabase.mdfを開きます。次のダイアログが表示されます。[OK]をクリックします。

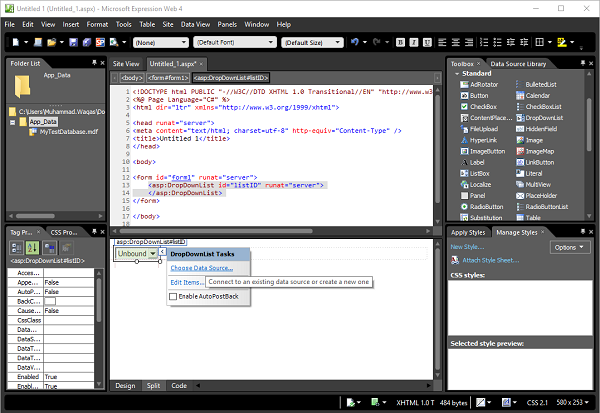
Step 12−これで、データベースファイルがApp_Dataフォルダーに追加されていることがわかります。ドロップダウンリストのようなコントロールがあり、Expression Webでデータをバインドできる場合は、デザインビューの右上隅に小さな矢印が表示されます。

Step 13−これは、その特定のコントロールに対して非常に特定のタスクを実行できるようにする現在のコンテキストメニューであり、そのうちの1つはデータソースを選択することです。それでは、をクリックしてみましょうChoose Data Source… データソース構成ウィザードが開きます。

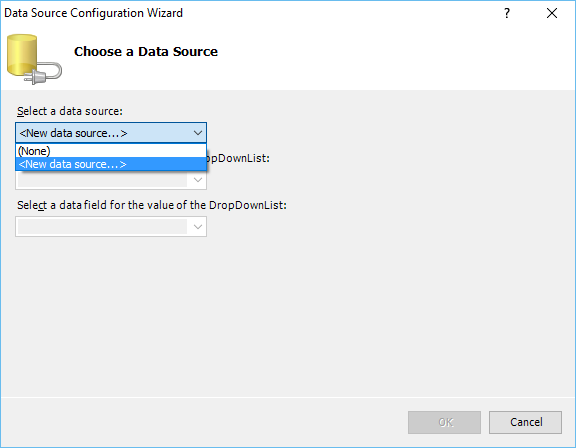
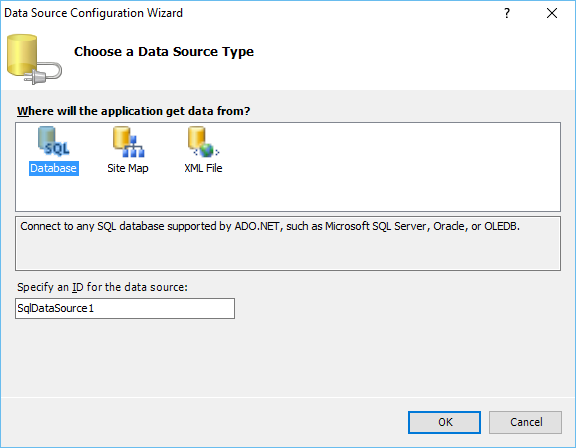
Step 14−現在、データソースはありません。メニューから[新しいデータソース]オプションを選択しましょう。

ここでは、SQLデータベースをインポートします。データベースを選択して[OK]をクリックしましょう。
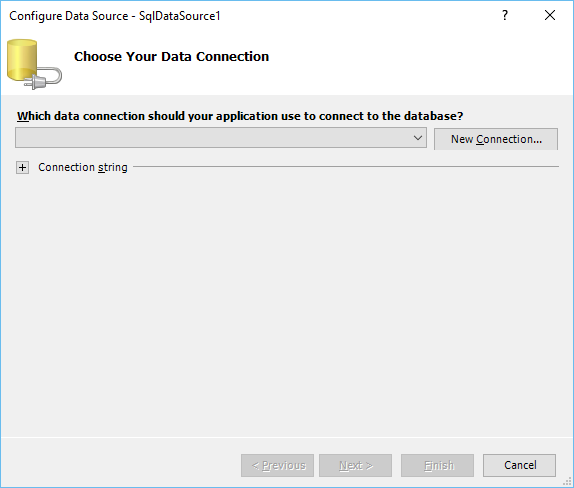
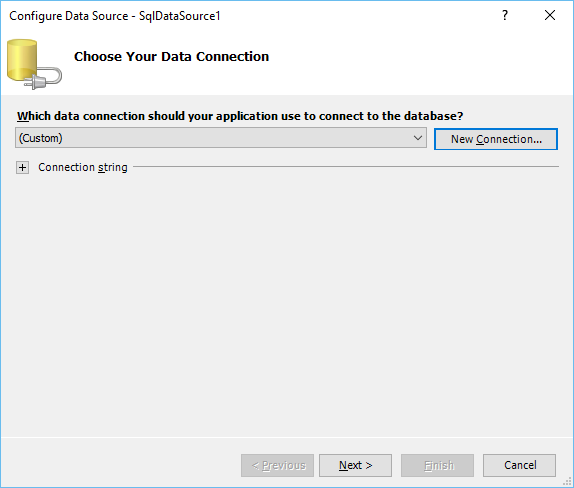
Step 15−次に、接続文字列を指定する必要があります。[新しい接続]ボタンをクリックしてみましょう。

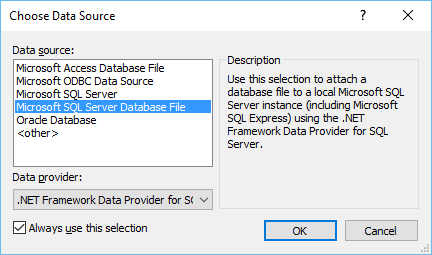
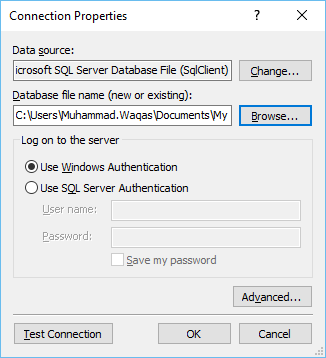
Step 16 − Microsoft SQL Serverデータベースファイルを選択し、[OK]をクリックします。

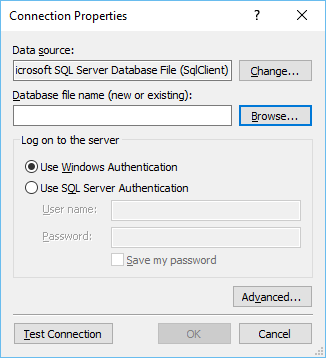
Step 17 − [参照]ボタンをクリックして、データベースファイルを見つけます。

Step 18 −データベースファイルを選択して[開く]ボタンをクリックするか、データベースファイルをダブルクリックします。

Step 19 −接続をテストするには、[接続のテスト]ボタンをクリックします。

次の画面が表示されます。[OK]ボタンをクリックします。

Step 20−次に、データソースを構成します。次の画面で[次へ]をクリックします。

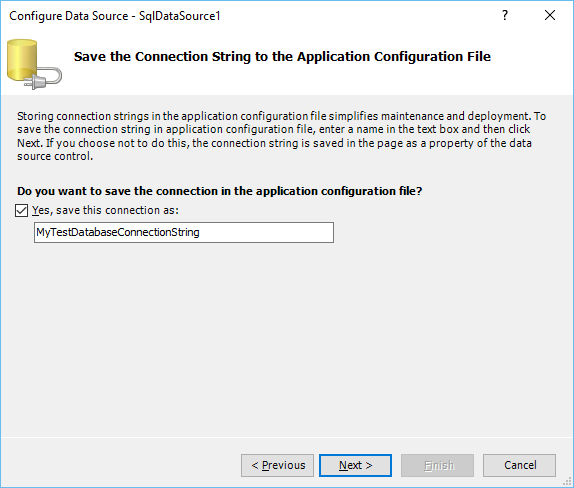
チェックボックスをオンにして、もう一度[次へ]をクリックします。

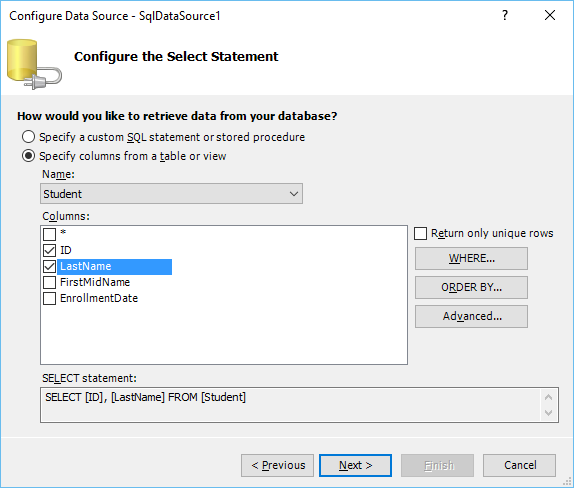
Step 21−ここにデータベースのすべてのテーブルが表示されます。を選択しましょうStudent テーブル。

Step 22−リストボックスにすべての列が表示されます。選択するID そして LastName。下部に、実際にクエリを作成していることがわかります。また、あなたが使用することができますWhere または ORDER BY clauses。クエリが完了したら、[次へ]をクリックします。

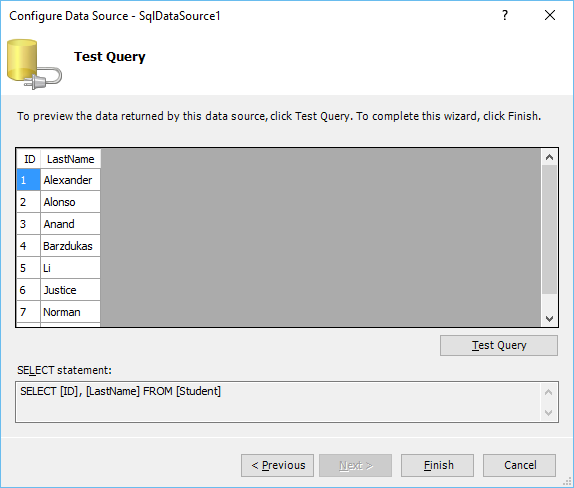
Step 23 −をクリックします Test Queryボタン。が表示されますquery result 以下に示すように。

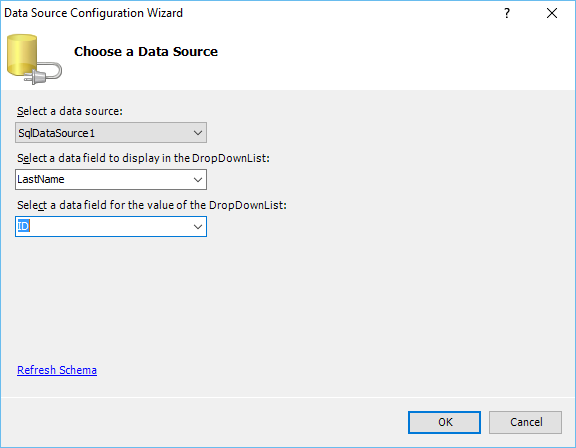
Step 24−次のダイアログボックスでは、データソースがデフォルトで選択されています。「DropDownListに表示するデータフィールドを選択してください」は、実際に表示されるフィールドです。LastNameを選択し、「DropDownListの値のデータフィールドを選択する」からIDを選択して、[OK]をクリックします。

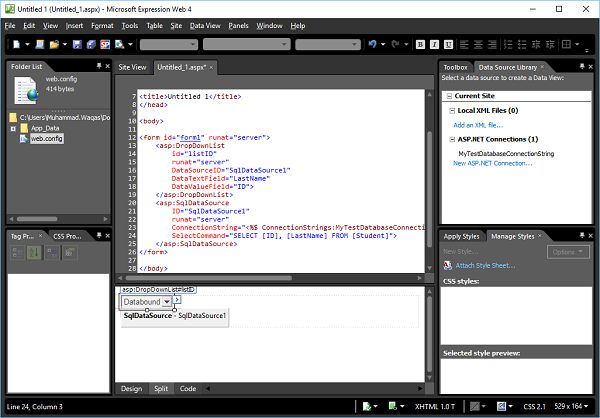
次のスクリーンショットでわかるように、データソースがデザインビューに追加されています。

以下は、ExpressionWebによって作成されたASPXファイルの完全なコードです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
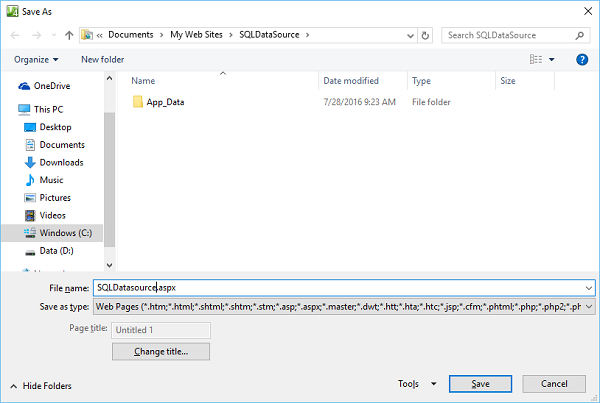
</html>Step 25 − Ctrl + Sを押してWebページを保存しましょう。

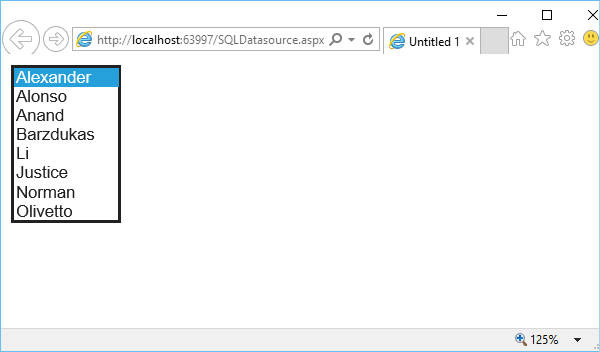
このページを呼び出す SQLDatasource.aspx [保存]をクリックします。
Step 26−このページをブラウザでプレビューしてみましょう。からの学生の姓を含むドロップダウンリストが表示されますStudent テーブル。