Microsoft ExpressionWeb-検索ページ
この章では、検索オプションまたは検索ボックスをWebサイトに追加する方法を学習します。大規模なサイトの場合、ユーザーが任意のデータを簡単に見つけられるように、サイトに検索ボックスを配置する必要があります。Windows Live、Googleなど、無料のものがたくさんあります。
WindowsLive検索
次の手順は、Windows Live検索ボックスをWebページに追加し、Web全体またはWebサイトのみを検索するように検索フォームを設定する方法を示しています。
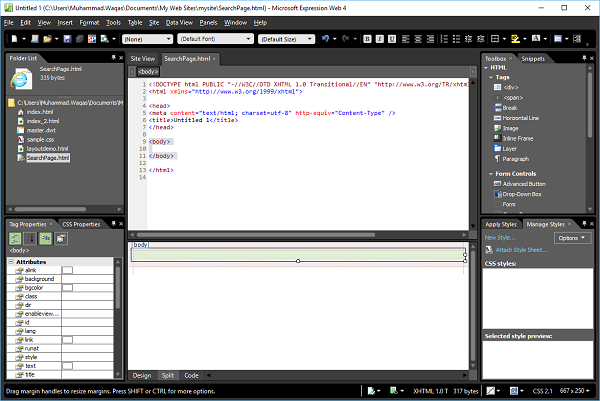
Step 1 −新しいHTMLページを作成し、それを呼び出します SearchPage。

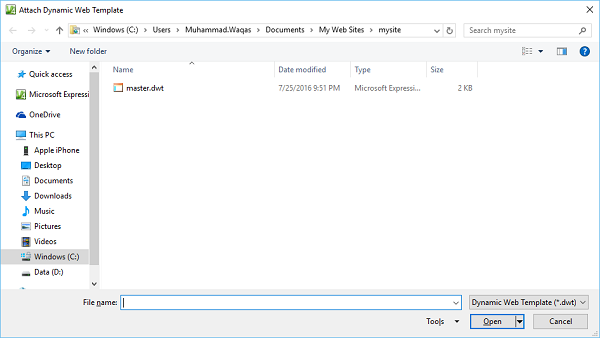
Step 2 − [フォーマット]メニューに移動し、[ Dynamic Web Template → Attach Dynamic Web Template…オプション。master.dwtファイルを選択し、[開く]ボタンをクリックします。

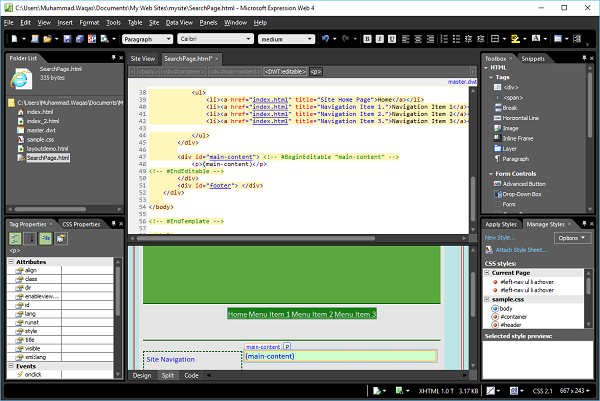
Step 3 −編集可能領域内に次のコードを追加しましょう。
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4−ページを保存します。[ファイル]メニューに移動し、[ブラウザでプレビュー]を選択します。

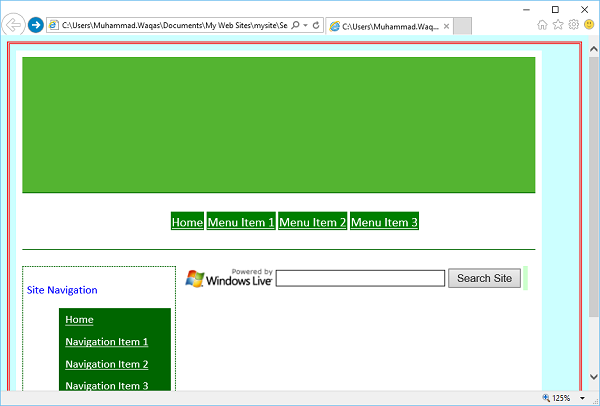
Step 5−WebページにWindowsLive検索が表示されます。検索に何かを入力して、[サイトの検索]ボタンをクリックしてみましょう

Step 6−ご覧のとおり、Web上で検索されます。検索を自分のWebサイトのみに制限する場合は、www.microsoft.com / expressionではなく次の名前でサイトドメインを指定する必要があります。
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 −同様に、編集可能領域に次のコードを追加することで、Google検索オプションを追加できます。
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
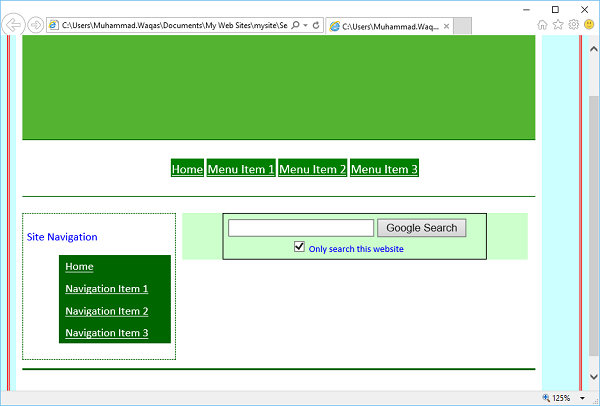
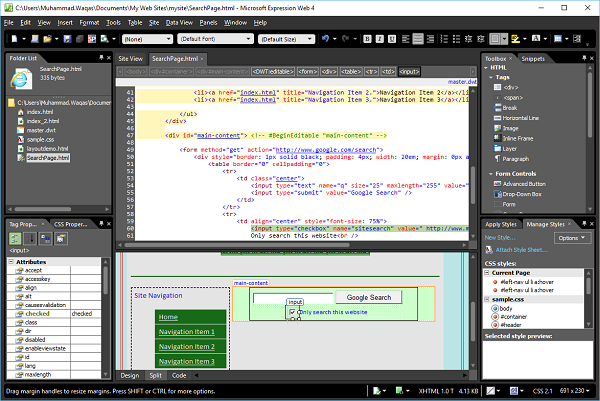
</form>Step 8 − HTMLページを保存すると、検索ボックス、検索ボタン、チェックボックス、およびチェックボックスラベルが表示されます。

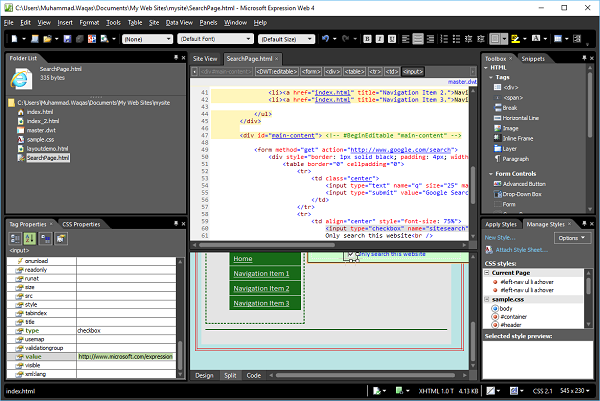
Step 9−ユーザーがWebサイトのみを検索するように制限するには、チェックボックスを選択して[タグのプロパティ]パネルに移動し、[値]プロパティをWebサイトのURL(www.microsoft.com/expressionなど)に設定します。

Step 10−ページを保存し、ブラウザでプレビューします。これで、WebページにGoogle検索オプションが表示されます。