Microsoft ExpressionWeb-ビデオ
この章では、Webサイトにビデオを追加する方法と、ExpressionWebでサポートされている形式について学習します。ビデオの助けを借りて、あなたは簡単にあなたの会社の製品やサービスに潜在的な顧客の注意を引くことができます。
Microsoft Expression Webは、プロモーション、マーケティング、またはトレーニングビデオをWebページに追加するプロセスを簡素化するWebデザインツールです。MicrosoftExpressionのデザインビューにビデオを簡単に挿入できます。
デフォルトでは、Expression Webは、Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX、MPEGなどのビデオエンコーディング形式をサポートしています。
例
ここで、例を挙げて、ビデオを段階的に追加するプロセスを理解しましょう。
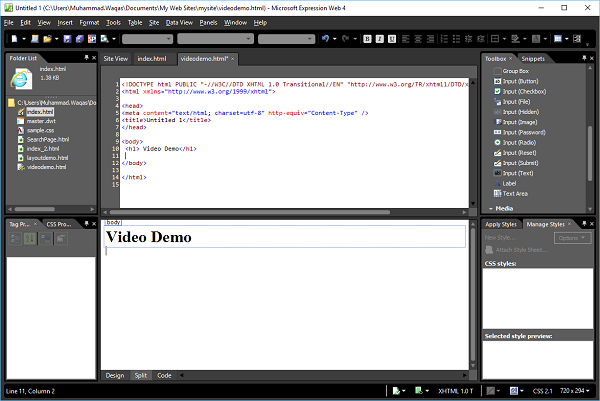
Step 1 −新しいHTMLファイルを追加して呼び出します videodemo.html。

Step 2−ビデオが挿入されるWebページ内の場所でマウスをクリックします。見出しの下に動画を追加するとします。

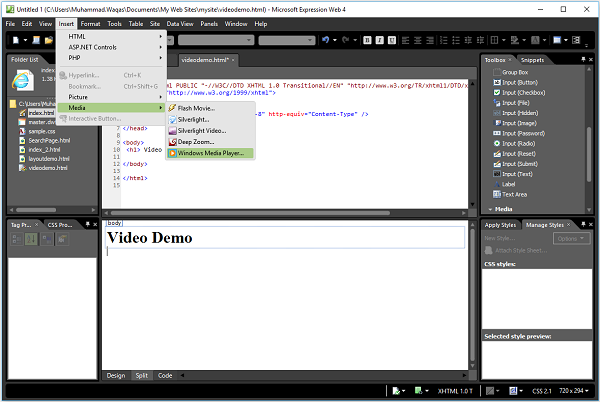
Step 3 −に移動します Insert メニュー→ Mediaこれにより、Expressionsがデフォルトでサポートするビデオプレーヤー形式のリストを含むサブメニューが開きます。選択しましょうWindows Media Player。

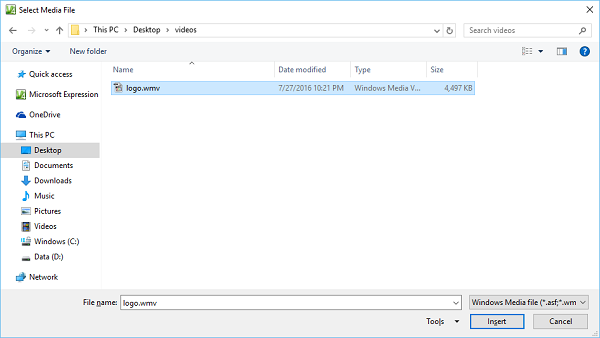
Step 4−使用するビデオを見つけます。ビデオファイルの名前を選択し、[挿入]ボタンをクリックしてWebページに挿入します。Ctrl + Sを押してファイルを保存すると、[埋め込みファイルの保存]ダイアログボックスが表示されます。

Step 5 − [OK]をクリックすると、メディアファイルがWebサイトフォルダーに追加されていることがわかります。

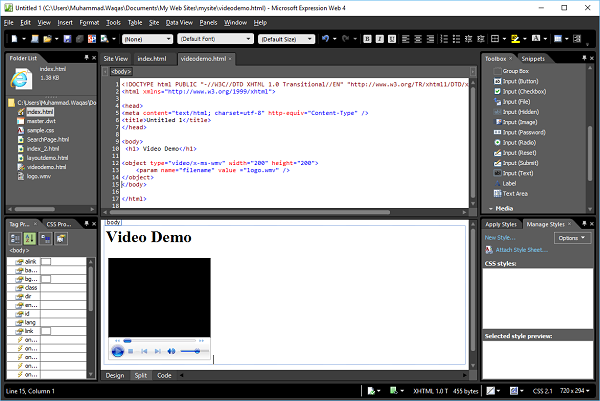
以下はのコードです videodemo.html page。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6−ブラウザでWebページをプレビューしてみましょう。ビデオが再生されていることがわかります。