Microsoft ExpressionWeb-クイックガイド
Microsoft Expression Webは、Web標準に準拠した機能豊富なWebサイトを設計、開発、および公開するためのフル機能のプロフェッショナルツールです。Expression Webを使用して、コンピューターとホスティングアカウント間でファイルを転送できるWebページとサイトを作成できます。
Expression Webは、HTML5、CSS 3、ASP.NET、PHP、JavaScript、XML + XSLT、およびXHTMLを使用してWebページを設計および開発できます。
Expression Web 4をインストールして実行するには、.NET Framework4.0とSilverlight4.0が必要です。
Microsoft ExpressionWeb-歴史
Microsoft Expression Web-歴史Microsoftは、2006年5月14日にExpressionWebの最初のCommunityTechnology Preview(CTP)バージョンをリリースしました。
Microsoft Expression Web 4 2010年6月7日にリリースされました。
これにより、HTMLアドインのオプションと、Mac OSXやLinuxブラウザなどのユーザーのシステムにインストールできないブラウザでページをテストするためのWebベースの機能へのアクセスが追加されました。
また、SEOチェッカーを提供します。これを使用して、作成済みのWebサイトを、可能な限り最高の検索エンジンランキングを取得するためのベストプラクティスと照らし合わせて分析できます。
ExpressionWebサービスパック
Expression Web Service Pack Expression Web 4 Service Pack 1は2011年3月にリリースされ、HTML5およびCSSのIntelliSenseのサポートが追加されました。
Expression Web 4 Service Pack 2は、2011年7月にリリースされました。これにより、多くの問題が修正され、次のような新機能が導入されました。
- jQueryIntelliSenseのサポート
- スニペットを管理するためのパネル
- インタラクティブスナップショットパネル
- コードビューのコメント/コメント解除機能、および
- ワークスペースとツールバーのカスタマイズ。
2012年12月、Microsoftは、ExpressionStudioがスタンドアロン製品ではなくなることを発表しました。 Expression Blend Visual Studioに統合されていますが、 Expression Web そして Expression Design これで無料の製品になります。
システム要求
Microsoft Expression Webを使用してWebサイトを作成するには、コンピューターが次の要件を満たしている必要があります。
- 少なくともWindowsXP Service Pack3または最新のオペレーティングシステムが必要です。
- 1GHz以上のプロセッサを搭載したPCが必要です。
- PCには1GB以上のRAMが必要です。
- PCには2GB以上のハードディスク空き容量が必要です。
- .NET Framework4.0とSilverlight4.0が必要です。
- PCはMicrosoftDirectX®9.0グラフィックスをサポートしている必要があります。
- DVD互換のドライブが必要です。
- 24ビットカラーの1024×768以上の解像度のモニターが必要です。
- 一部の製品機能には、Firefox 3.0以降、Internet Explorer 8が必要です。したがって、同じバージョンが必要です。
実際の要件と製品の機能は、システム構成とオペレーティングシステムによって異なる場合があります。
Microsoftは、Microsoft ExpressionWebの無料バージョンを提供しています。これはからダウンロードできます。 https://www.microsoft.com/en-pk/download/details.aspx?id=36179
インストール
Step 1 − Expression Webをインストールする前に、.NET Framework4.0をインストールする必要があります。
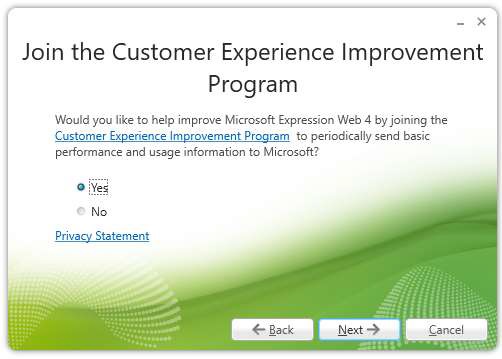
Step 2−ダウンロードが完了したら、インストーラーを実行します。次のダイアログが表示されます。

Step 3 − [同意する]ボタンをクリックします。
Step 4 − [はい]ラジオボタンを選択し、[次へ]をクリックします。

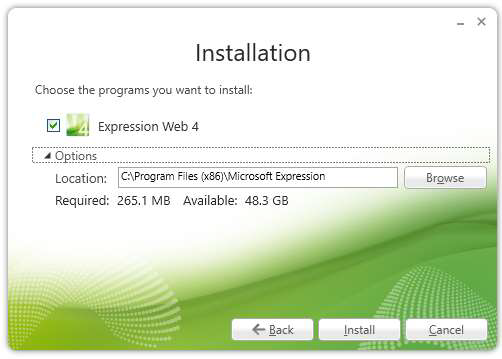
Step 5−他の場所を選択してインストールすることもできます。場所を選択し、[インストール]ボタンをクリックします。

インストールプロセスが開始されます。

インストールが完了すると、次のダイアログが表示されます。

Step 6 − [完了]をクリックして続行します。
前の章では、Microsoft Expression Webをインストールしました。これで、作業を開始する準備が整いました。この章では、新しいWebサイトを最初から作成する方法を学習します。
ウェブサイトを作成する
新しいWebサイトを作成するには、Microsoft ExpressionWebを開きます。

次に、以下の手順に従う必要があります。
Step 1 −選択 Site → New Site… メニューオプション。

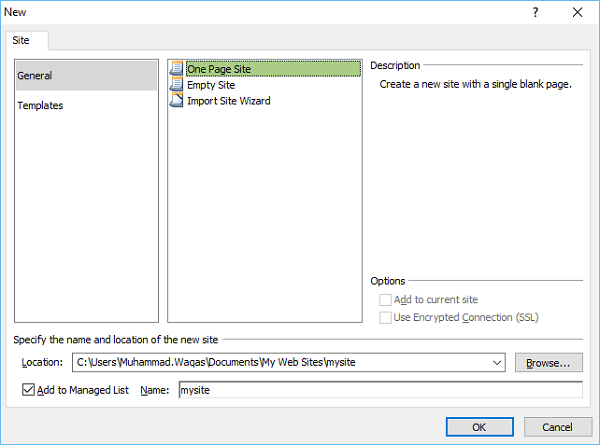
Step 2 −次のダイアログが開き、さまざまな種類のWebサイトを作成またはインポートできます。

Step 3 −簡単にするために選択しましょう General → One Page Site。
場所を指定するか、新しいWebサイトを作成する場所を参照できます。
名前フィールドにWebの名前を入力し、[OK]をクリックします。

Step 4 −新しいWebは、という名前の1つのページで作成されます default.htm。名前を変更しましょうindex.html ファイルを右クリックし、[名前の変更]オプションをクリックします。

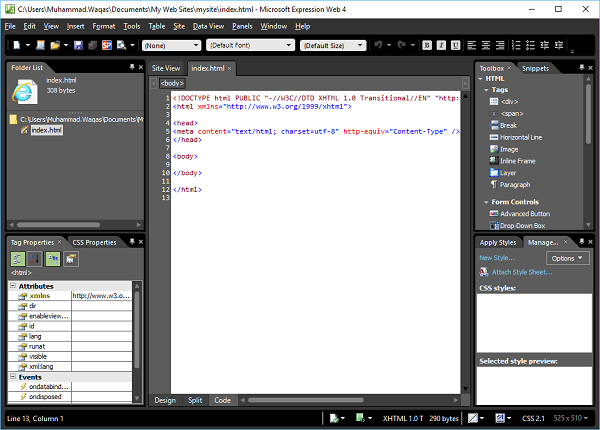
Step 5 −デフォルト doctype ExpressionWebで使用されるのは-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">に切り替えるだけで見ることができます code view。

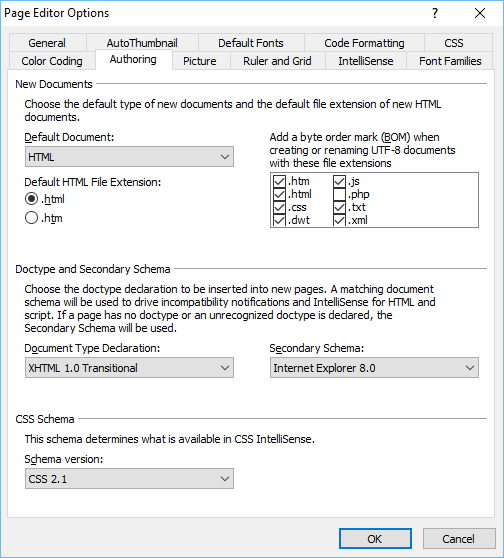
doctypeはから変更できます Tools → Page Editor Options → Authoring。

Step 6 −では、追加しましょう <h1> 内部のタグ body 次のコードに示すように、タグといくつかのテキスト。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
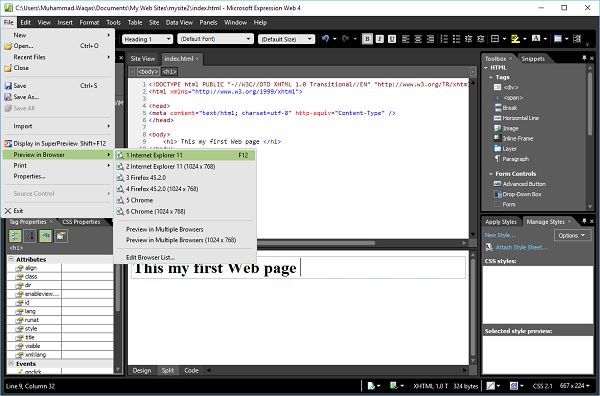
</html>Step 7 −ブラウザでWebを表示するには、[ファイル]メニューに移動して[ Preview in Browser → Any browser、たとえば、InternetExplorerです。

InternetExplorerでWebが開きます。

すでにウェブサイトを作成しているので、今度はホームページを作成する必要があります。前の章では、1ページのWebサイトを作成しましたが、その時点で、ExpressionWebによってホームページが自動的に作成されました。したがって、空白のWebサイトを作成した場合は、サイトのホームページを作成する必要があります。
Microsoft Expression Webは、次の種類のページを作成できます-
- HTML
- ASPX
- ASP
- PHP
- CSS
- マスターページ
- 動的Webテンプレート
- JavaScript
- XML
- テキストファイル
この章では、HTMLページとそれに対応するスタイルシートを作成します。
空白のページを作成する
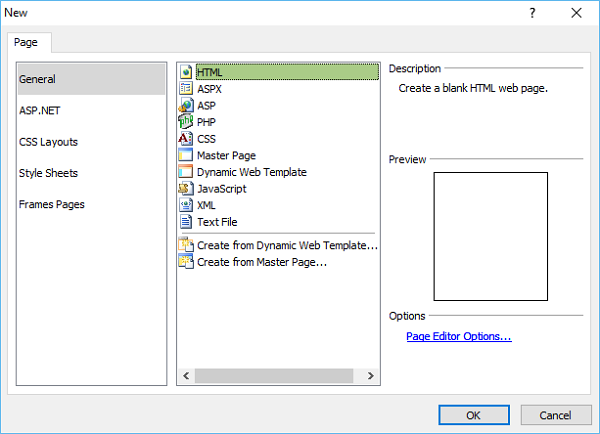
空白のページを作成するには、[ファイル]メニューに移動して[ New → Page… メニューオプション。

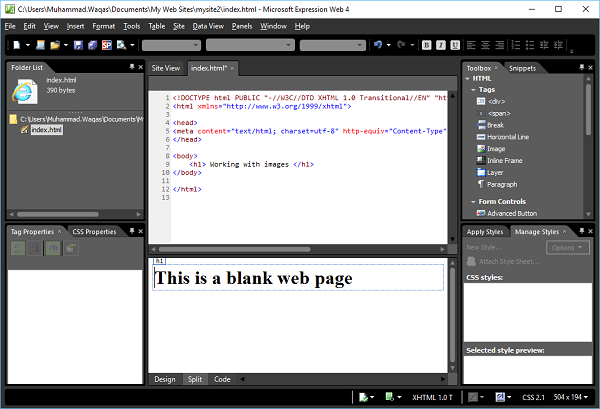
新しいダイアログから、HTMLページ、ASPXページ、CSSページなど、さまざまな種類の空白ページを作成して、[OK]をクリックできます。

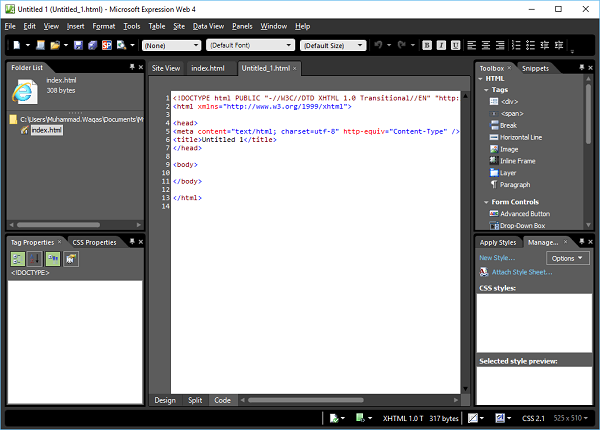
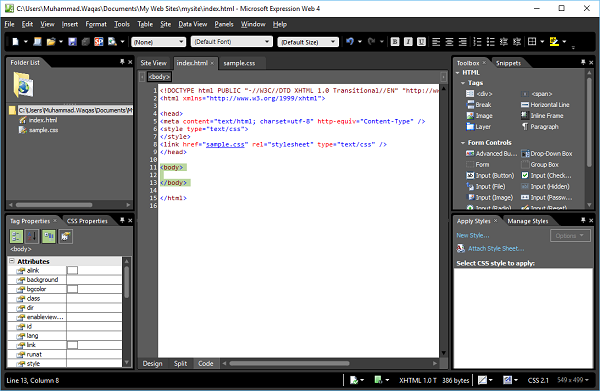
ここでわかるように、デフォルトのコードはMicrosoft ExpressionWebによってすでに追加されています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>ご覧のとおり、新しく作成したページのファイル名は Untitled_1.html または Untitled_1.htm。Ctrl + Sを押してページを保存し、名前を指定する必要があります。
私たちのウェブサイトにはすでに index.htmlページ、私たちは別のものを必要としません。ただし、空のWebサイトを作成した場合は、このページに名前を付けてくださいindex.html。
ブラウザでWebを表示するには、[ファイル]メニューに移動して[ Preview in Browser → Any browser、InternetExplorerとしましょう。

CSSページを作成する
CSSページを作成するステップバイステップのプロセスを紹介しましょう。
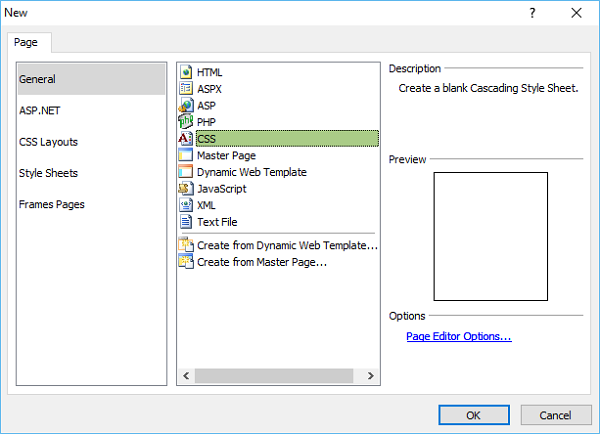
Step 1 − CSSページを作成するには、[ファイル]メニューに移動して[ New → Page… メニューオプション。

Step 2 −選択 General → CSS [OK]をクリックします。

Step 3 −ページを保存し、スタイルシートの名前を入力します。

Step 4 −をクリックします Save ボタン。

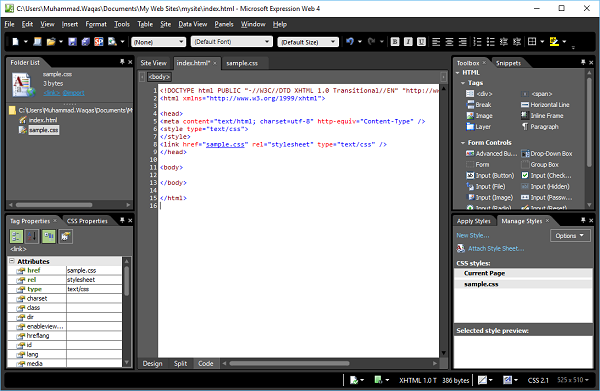
Step 5 −それでは、index.htmlページに移動しましょう。

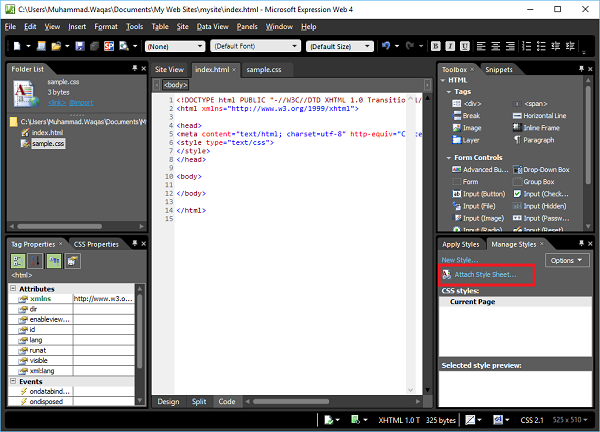
Step 6 −で Manage Styles Panel、クリック Attach Style Sheet。

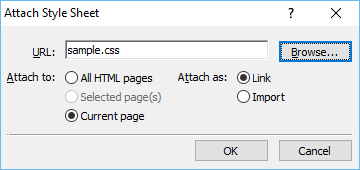
Step 7 −スタイルシートを参照し、「添付先」から現在のページを選択し、「名前を付けて添付」からリンクを選択して、「OK」をクリックします。

Step 8 −これで、index.htmlページに新しい行が自動的に追加されることがわかります。
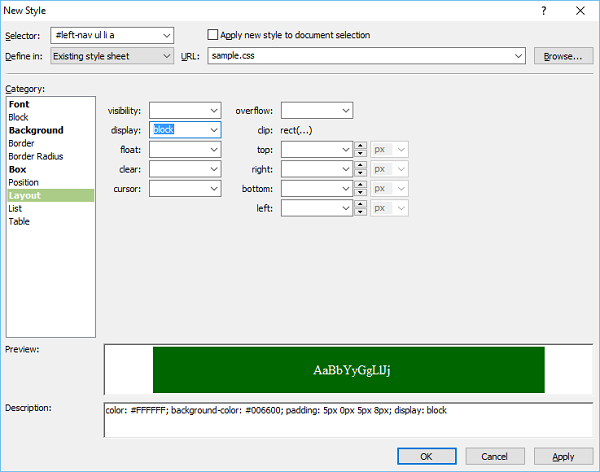
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 − body要素はドキュメントの本文を定義します。スタイリングするには<body>タグ、新しいスタイルを作成する必要があります。まず、デザインビューでbodyタグを選択し、[スタイルの適用]パネルまたは[スタイルの管理]パネルで[新しいスタイル...]をクリックして、[新しいスタイル]ダイアログを開きます。

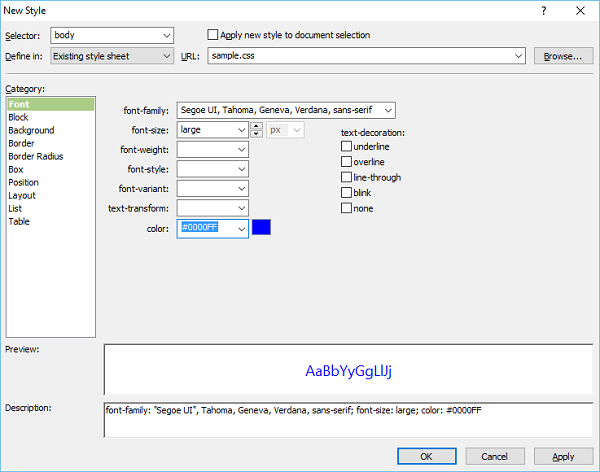
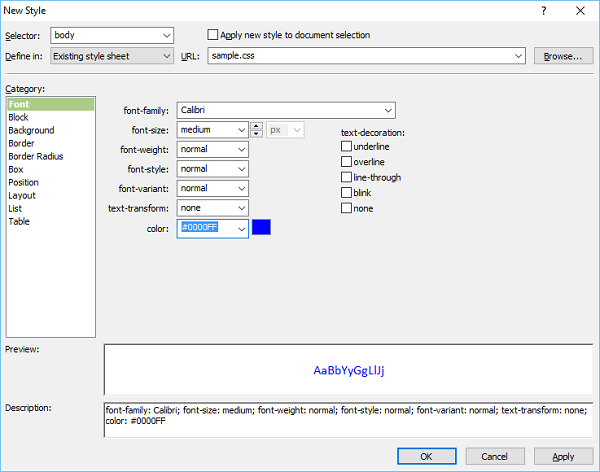
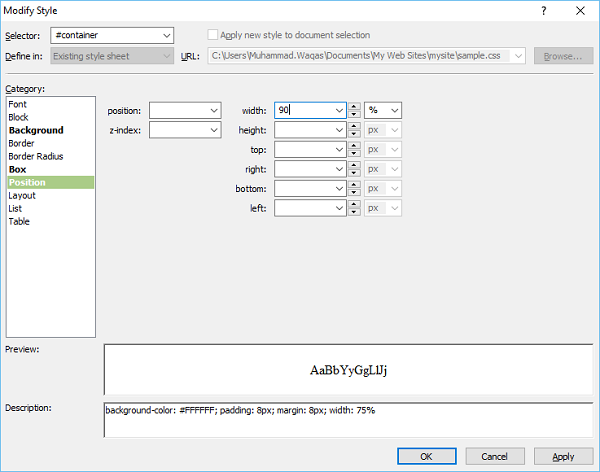
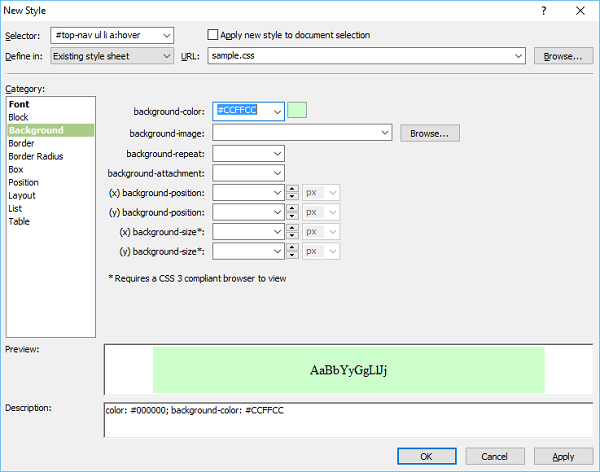
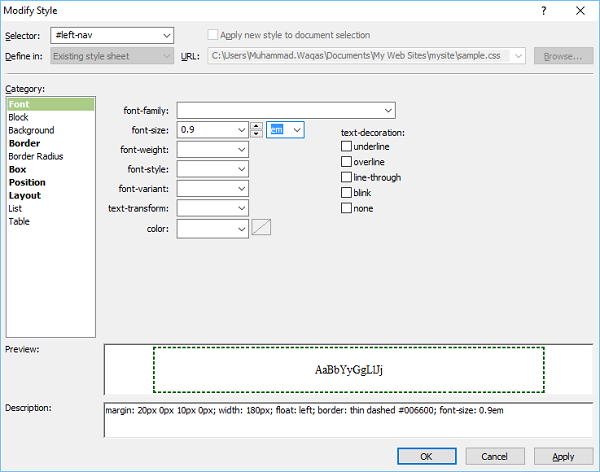
ここでは、スタイルのさまざまなオプションを定義できます。最初のステップは、[セレクター]ドロップダウンリストからボディを選択し、[定義]ドロップダウンリストから[既存のスタイルシート]を選択することです。
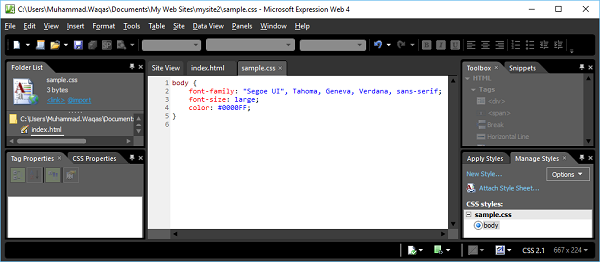
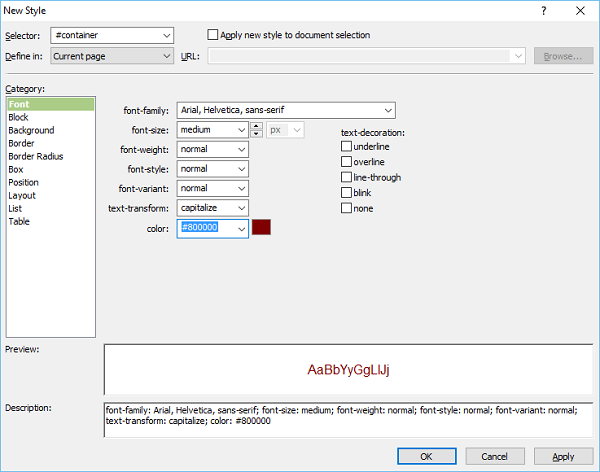
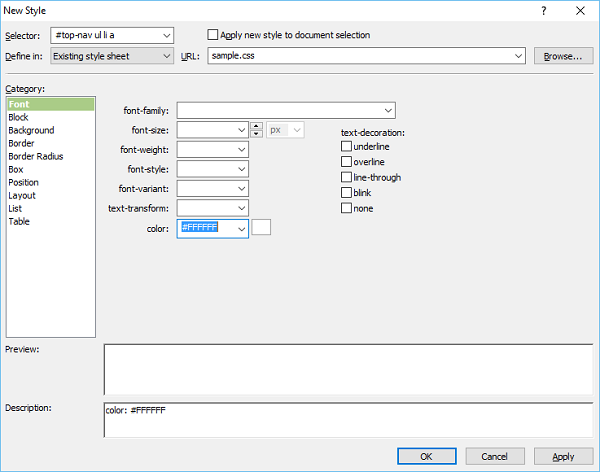
Step 10 − URLから、 sample.cssファイル。左側には、フォント、背景などのカテゴリリストがあり、現在、フォントが強調表示されています。上のスクリーンショットに示されているように、要件に従ってフォント関連情報を設定し、[OK]をクリックします。

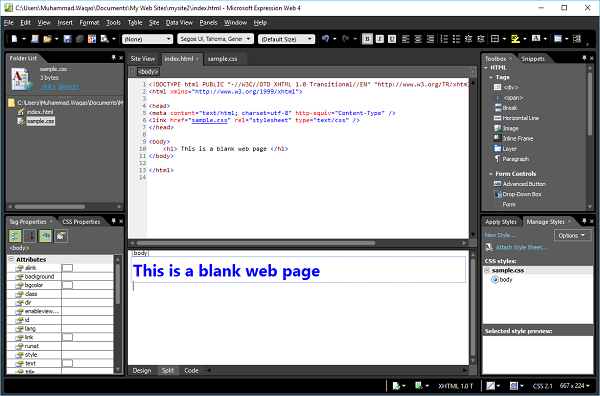
Step 11−これで、デザインビューで、背景色とフォントが選択したものに変更されたことがわかります。ここで、sample.cssファイルを開くと、すべての情報がCSSファイルに自動的に保存されていることがわかります。

ブラウザでWebページをプレビューしてみましょう。スタイルがCSSファイルから適用されていることがわかります。

この章では、Webページの基本的なレイアウトについて説明します。Webページのレイアウトを作成する前に、コンテンツについて考え、そのコンテンツをどのように表示するかを設計する必要があります。これは、Webサイトに表示されるコンテンツだからです。
視聴者が私たちのサイトを見つけて、それをチェックし続けることができるように、私たちがどのようにコンテンツを提示するかは私たち次第です。レイアウトには、おそらく上部に会社のロゴまたはバナー、ナビゲーションメニュー、複数の列を含む可能性のあるコンテンツ領域、およびページの下部にフッターが含まれます。
以前は、開発者はこの外観を実現するためにテーブルを使用していました。テーブルは、行と列の作成に使用されるボックスのグループを作成しました。現在、Webデザイナーは<div>s ボックスを形成し、CSSを使用してそれらのボックスをページに配置します。
<div>タグ
以下は、<div>タグの機能の一部です。
<div>タグは、HTMLドキュメントの分割またはセクションを定義し、それらの分割またはセクションの管理、スタイル設定、および操作を容易にします。
これは、ブロック要素をグループ化してCSSでフォーマットするために使用されます。
ブラウザは通常、div要素の前後に改行を配置します。
<div>タグはブロックレベルの要素です。
<div>タグには、他のほとんどすべての要素を含めることができます。
<div>タグを<p>タグ内に含めることはできません。
例
<div> </ div>タグを使用してさまざまなボックスとスタイルルールを作成する簡単な例を見てみましょう。
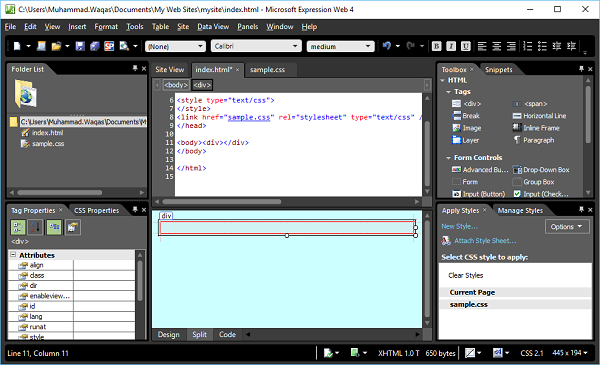
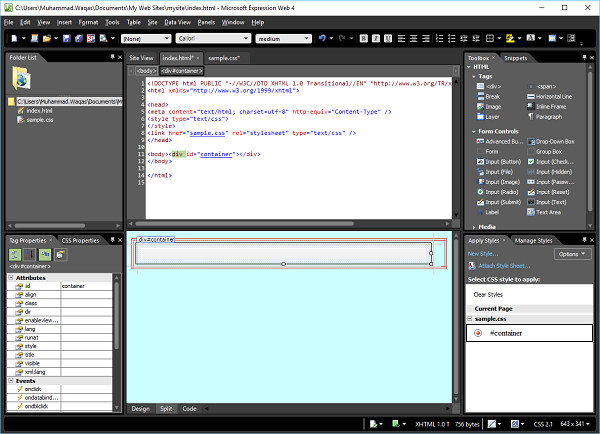
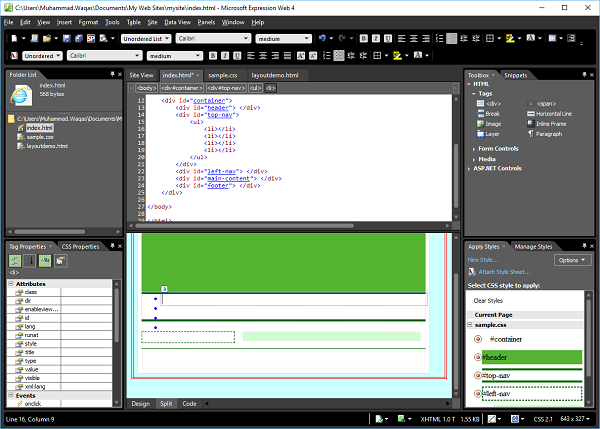
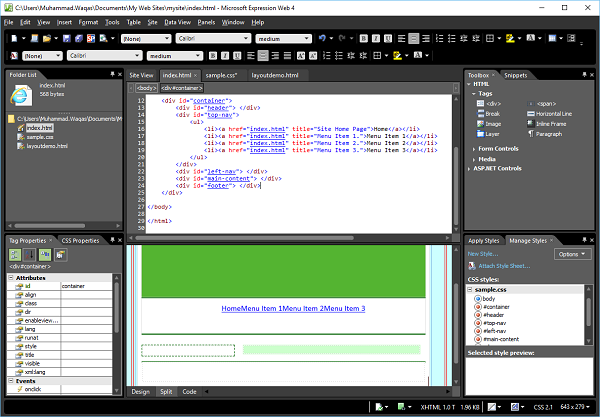
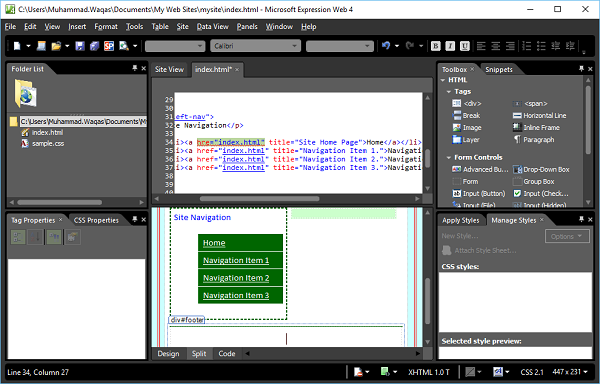
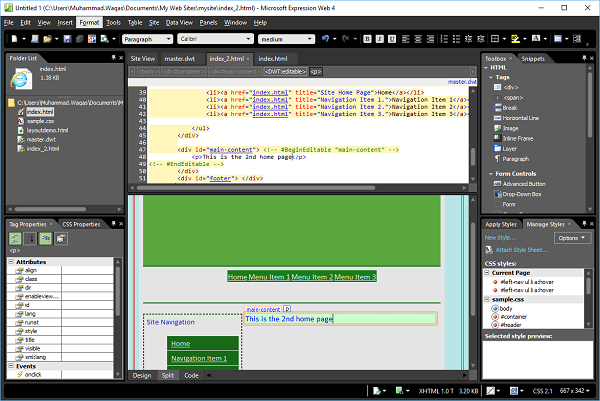
Step 1 − Expression Webを開き、次に index.html 前の章で作成したページ。

Step 2−上のスクリーンショットに見られるように、コードビューはデフォルトで強調表示されています。あなたはで働くことができますCode View または Design View、ただし、コードビューとデザインビューの両方を開く分割ビューも表示されます。それでは、を選択しましょうSplit View オプション。

Step 3 − body要素はドキュメントの本文を定義します。<body>タグのスタイルを設定するには、新しいスタイルを作成する必要があります。最初にデザインビューでbodyタグを選択してから、New Style…[スタイルの適用]パネルで、[新しいスタイル]ダイアログを開きます。ここでは、スタイルのさまざまなオプションを定義できます。

Step 4 −最初のステップは、 body から Selectorドロップダウンリストをクリックし、ドロップダウンリストの[定義]から[既存のスタイルシート]を選択します。URLから、前の章で作成したCSSファイルを選択します。
左側にあります Categoryフォント、背景などのリストが表示され、現在のフォントが強調表示されます。上のスクリーンショットに示すように、要件に従ってフォント関連の情報を設定します。

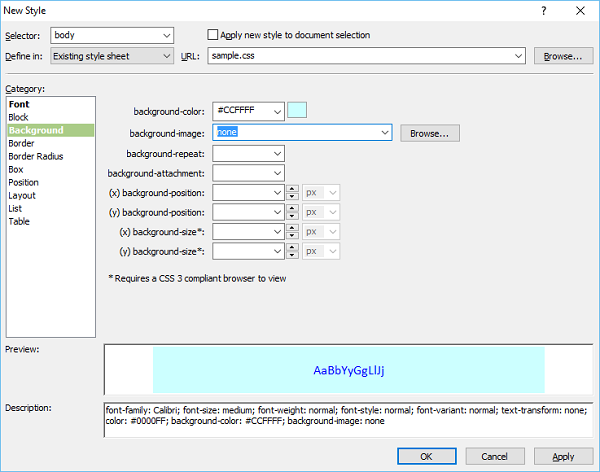
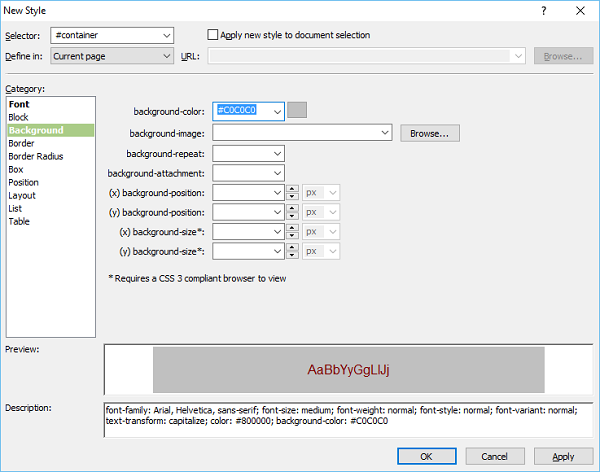
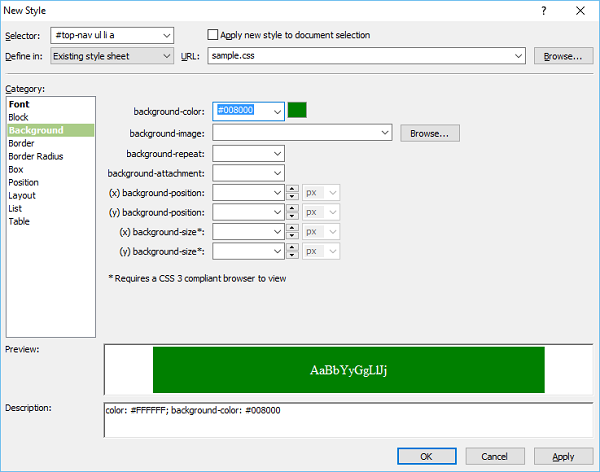
Step 5 −を選択します Background colorあなたが欲しい。ブラウザのボタンを使用して、背景の画像を選択することもできます。背景を使い終わったら、必要に応じて境界線を定義します。

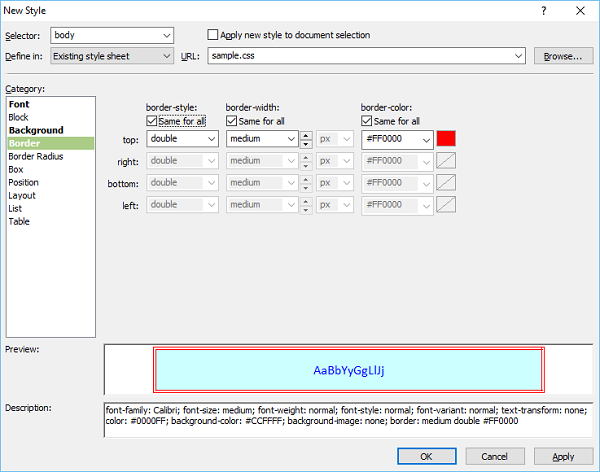
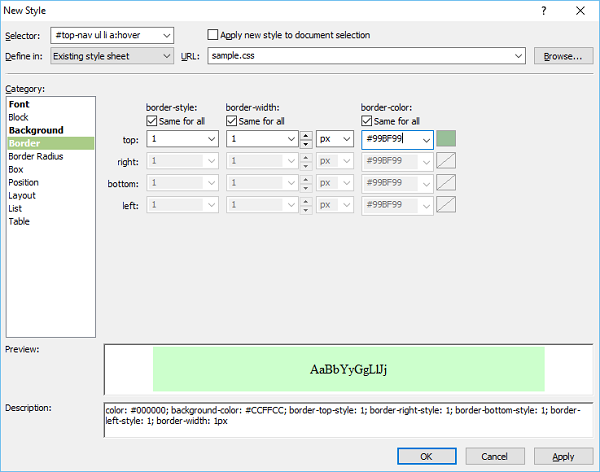
Step 6 −を選択しましょう double line境界線のオプションを選択し、ドロップダウンリストから幅と色も選択します。スタイルが完成したら、[OK]をクリックします。

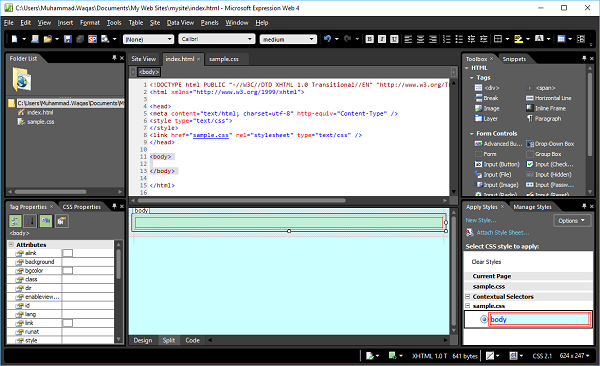
Step 7−これで、デザインビューで、背景色が選択した色に変更されていることがわかります。sample.cssファイルを開くと、すべての情報が自動的にCSSファイルに保存されていることがわかります。

Step 8 −に移動します index.html もう一度ページを移動し、 <div> 「ツールボックス」パネルから、開いているページにドロップします。

Step 9 −上 code view、表示されます <body> そして <div> タグをクリックして、 <div>タグを付けてから、[スタイルの適用]パネルで[新しいスタイル...]をクリックします。これにより、[新しいスタイル]ダイアログが開きます。
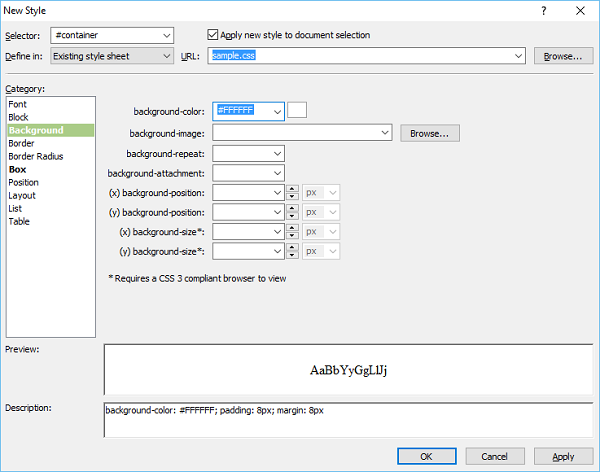
[セレクタ]フィールドに「#container」と入力します。ハッシュマーク#はIDセレクターです。[定義]ドロップダウンリストから、[既存のスタイルシート]を選択し、[ドキュメントの選択に新しいスタイルを適用する]オプションをオンにします。背景カテゴリに移動します。

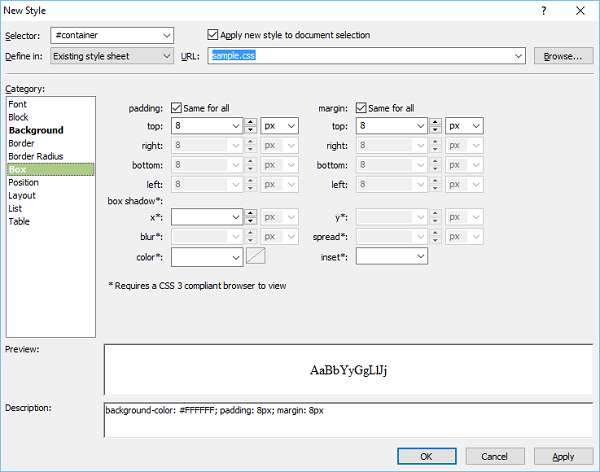
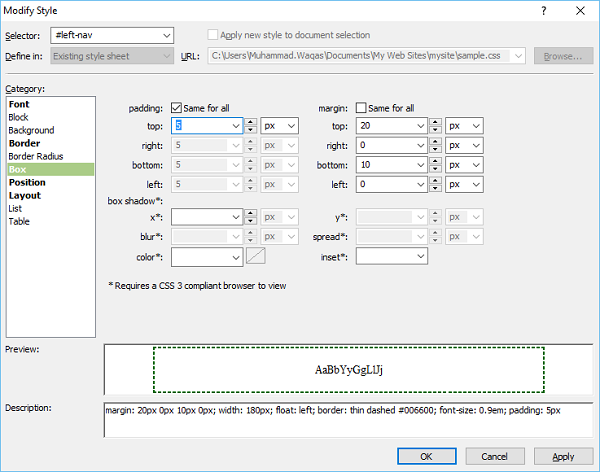
Step 10 −背景色を選択し、白色を選択して、[ボックス]カテゴリに移動します。

Step 11 −定義 padding そして margin その後、 Position カテゴリー

Step 12−幅を90%に設定します。ただし、ここではコンテンツを入力するときにコンテナを拡張する必要があるため、高さを指定しないでください。[OK]ボタンをクリックします。

同様に、ヘッダー、上部ナビゲーション、左側ナビゲーション、メインコンテンツ、およびフッターのスタイルを追加しましょう。
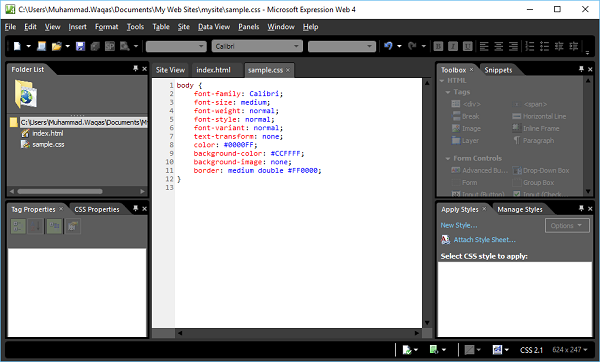
sample.css
以下はのコードです sample.css 上記のすべてのスタイルを追加した後のスタイルシート。
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
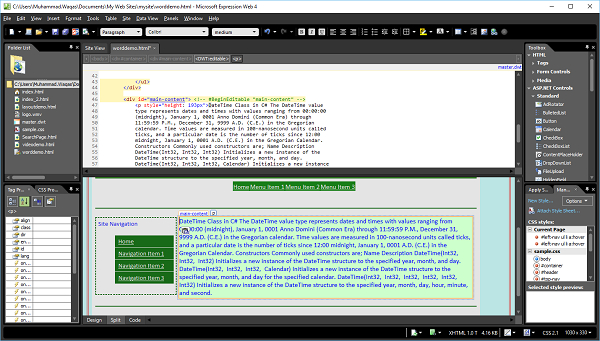
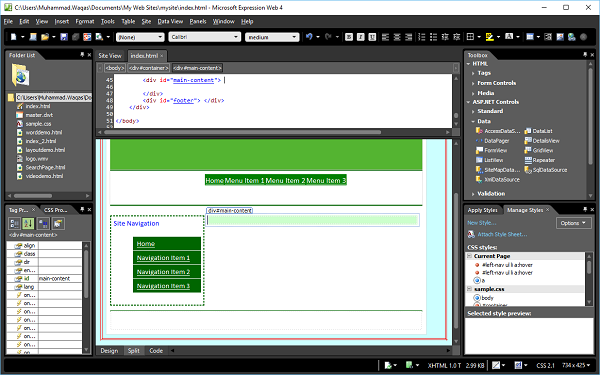
以下は、すべての<div>タグを追加した後のindex.htmlファイルのコードです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>出力
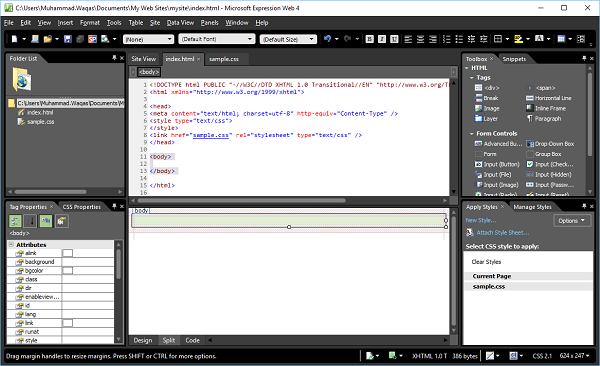
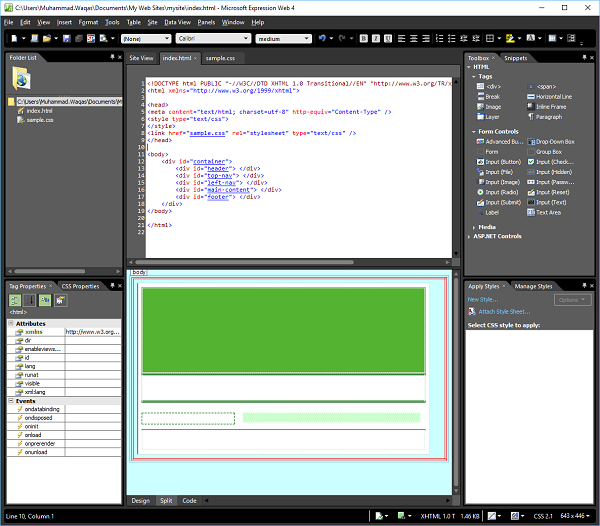
デザインビューのページレイアウトは、次のスクリーンショットのようになります。

この章では、ページのレイアウトを設計する別の方法を学習します。前の章では、スタイルシートを使用してヘッダーやフッターなどにスタイルを適用しましたが、追加のスタイルシートを使用せずにHTMLページ自体でスタイルを指定することもできます。
これはレイアウトを設計するための推奨される方法ではありませんが、目的を理解するために、ここではこの手法について説明します。以下の手順に従ってください。
Step 1 −HTMLページを追加して呼び出しましょう layoutdemo.html

Step 2 −ここで、 <div> tag ツールボックスから。

Step 3 −で Apply Styles パネルで、をクリックします New Style…

Step 4− [定義]ドロップダウンから[現在のページ]オプションを選択すると、スタイルは同じHTMLページに保存されます。ページのフォントを設定してから、[背景]カテゴリに移動します。

Step 5−背景の色を設定します。[境界線]、[ボックス]、および[位置]カテゴリを設定して、[OK]をクリックすることもできます。

layoutdemo.html
同じHTMLファイルにスタイルが追加されていることがわかります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>同様に、上記のように、ヘッダー、フッター、メインコンテンツなどの他のスタイルを追加できます。
この章では、水平ナビゲーションまたは水平ナビゲーションを追加する方法を学習します。 menu items ウェブサイトに。
Step 1 −メニュー項目または水平ナビゲーションを作成するには、次のコードをに追加しましょう。 <div id = “top-nav”> メニュー項目のリストを含むindex.htmlファイル内。
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
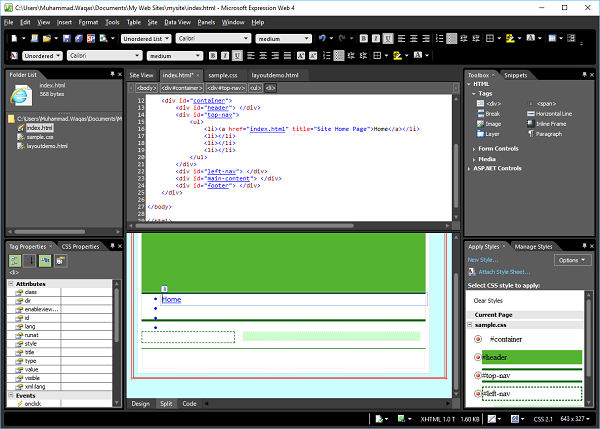
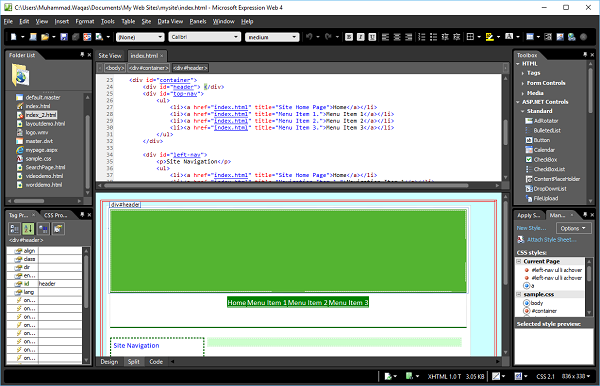
</div>Step 2−トップメニューの簡単な箇条書きです。ハイパーリンクを作成するには、design view または code view。

Step 3 −ハイパーリンクとして使用する項目を選択し、Ctrl + Kを押します。

Step 4 −ScreenTip…ボタンをクリックします。

Step 5 −画面のヒントとして必要なテキストを入力し、[OK]をクリックします。

Step 6 −で Text to display フィールドに入力します Home index.htmlファイルを選択し、[OK]をクリックします。

Step 7 −同様に、次のコードに示すように、他のメニュー項目のハイパーリンクを追加します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
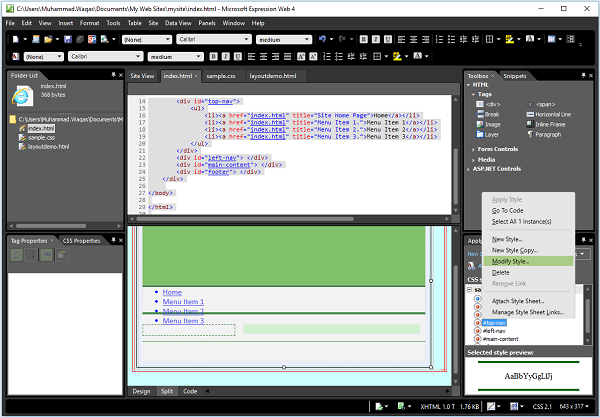
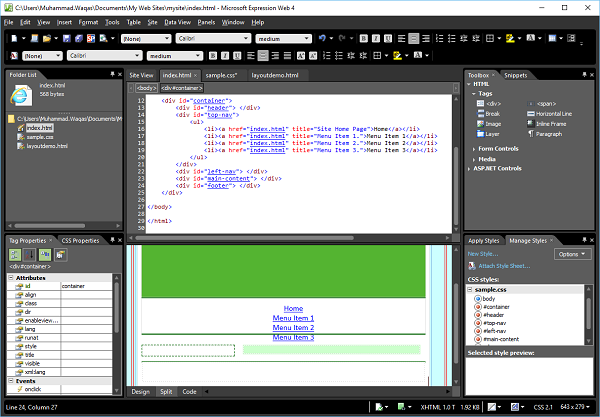
</html>Step 8 −トップナビゲーションのスタイルを設定するには、 Manage Styles パネル。

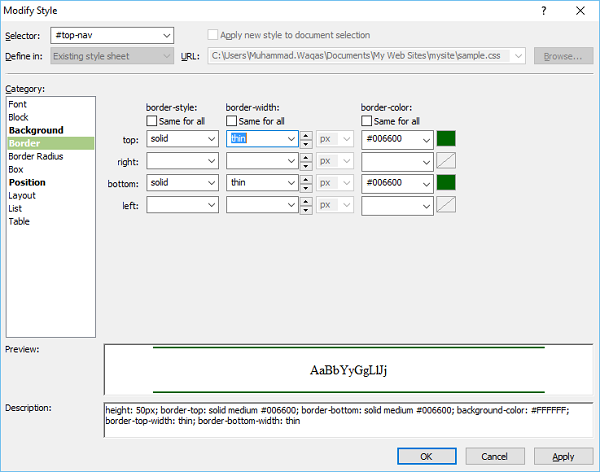
Step 9 −右クリック “#top-nav”[スタイルの変更]を選択します。「境界線」カテゴリを選択し、幅を「細い」に変更します。

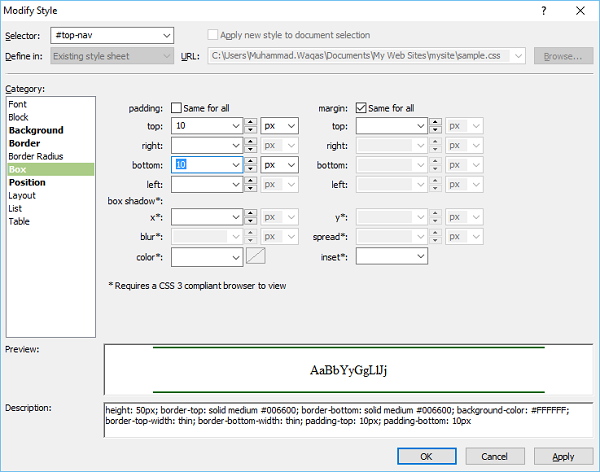
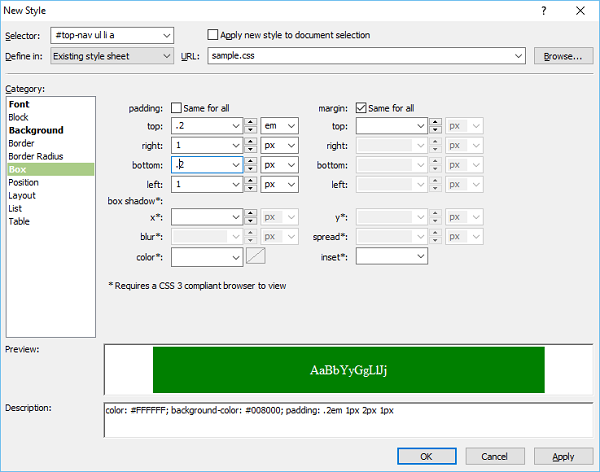
Step 10 − [ボックス]カテゴリを選択し、[すべて同じ]のパディングをオフにして、上部と下部のフィールドに10を入力します。

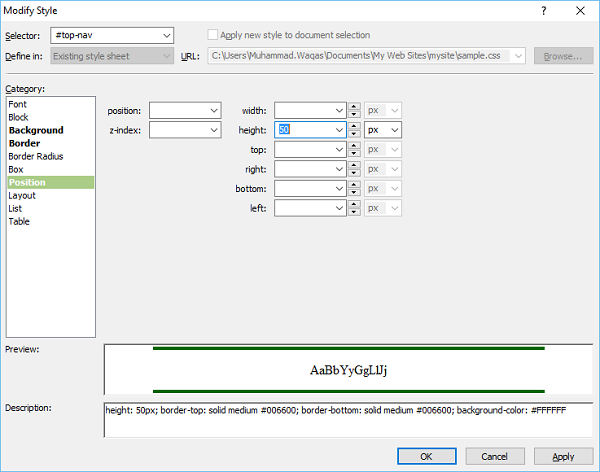
Step 11 −に移動します Position カテゴリー。

Step 12 −から50を削除します heightフィールドをクリックし、[OK]をクリックします。[スタイルの適用]パネルで、[新しいスタイル…]をクリックします。

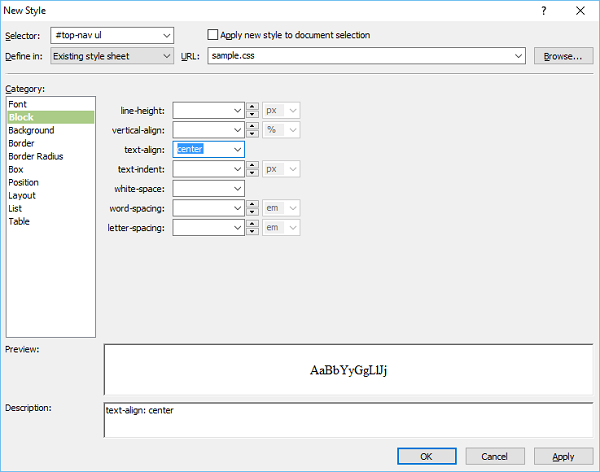
Step 13 −入力 #top-nav ul[セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択します。[ブロック]カテゴリで、[test-align]フィールドから中央を選択し、[リスト]カテゴリに移動します。

Step 14 −選択 none から list-style-type フィールドをクリックし、[OK]をクリックします。

Step 15 −繰り返しますが、 Apply Styles パネルで、[新しいスタイル...]をクリックします。 #top-nav ul li[セレクター]フィールド。次に、[定義]ドロップダウンから[既存のスタイルシート]を選択し、[レイアウト]カテゴリに移動します。

Step 16 −選択 inline から display フィールドをクリックし、[OK]をクリックします。

Step 17 − [スタイルの適用]パネルに移動し、[新しいスタイル...]をクリックします。 #top-nav ul li a [セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択し、フォントの色として白を選択します。

Step 18 −に移動します Background カテゴリー。

Step 19 −選択 green 背景色として、に移動します Box category。

Step 20 −を設定します padding values [OK]をクリックします。
Step 21−次に、[スタイルの適用]パネルに戻り、[新しいスタイル]をクリックします。入る#topnav ul li a:hover [セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択し、[ black として font color。

Step 22 −次に、 Background category。

Step 23 −マウスがメニュー項目にカーソルを合わせているときに、メニューオプションの背景色を選択し、[境界線]カテゴリに移動します。

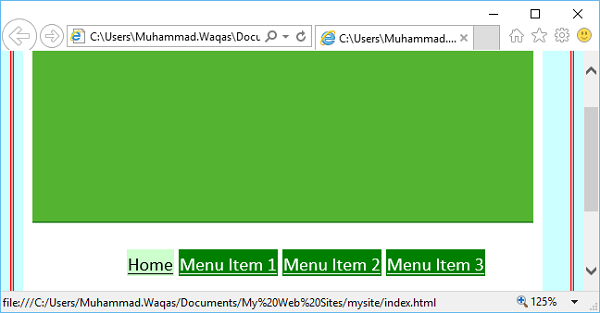
Step 24−境界線のスタイル、幅、色を選択して、[OK]をクリックします。外観を確認するには、[ファイル]メニューに移動し、[ブラウザでプレビュー]を選択します。

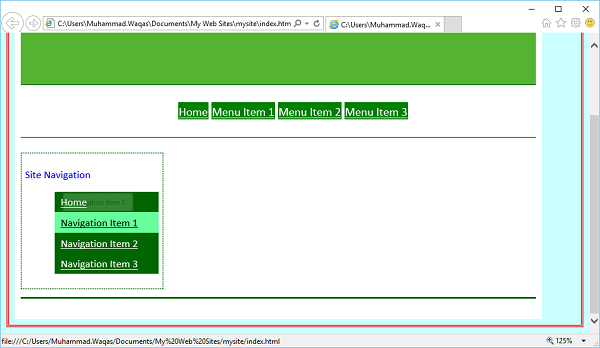
メニュー項目にマウスを合わせると、背景とフォントの色が変わります。
この章では、Webサイトに垂直ナビゲーションまたはメニュー項目を追加する方法を学習します。ステップバイステップで行きましょう。
Step 1 −メニュー項目または垂直ナビゲーションを作成するには、次のコードをに追加しましょう。 <div id = “left-nav”> メニュー項目のリストを含むindex.htmlファイル内。
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
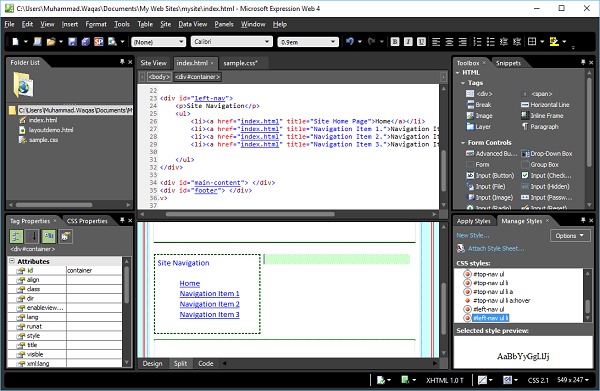
</div>Step 2−これはトップメニューの簡単な箇条書きです。ハイパーリンクを作成するには、design view または code view。

Step 3 −ハイパーリンクとして使用する項目を選択し、Ctrl + Kを押します。

Step 4−ScreenTip…ボタンをクリックします。必要なテキストをscreentip [OK]をクリックします。

Step 5 −で Text to display フィールドに入力します Home index.htmlファイルを選択し、[OK]をクリックします。

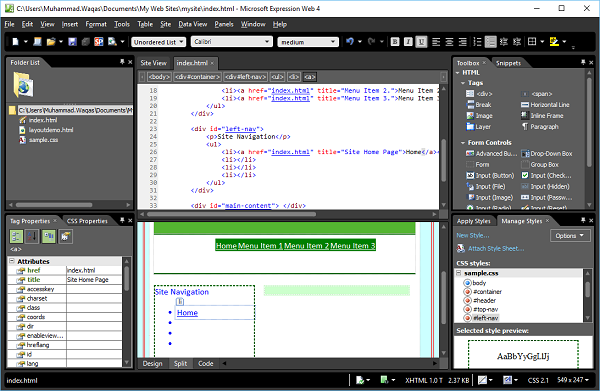
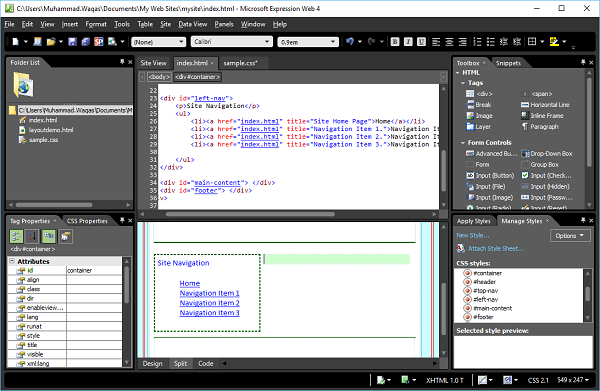
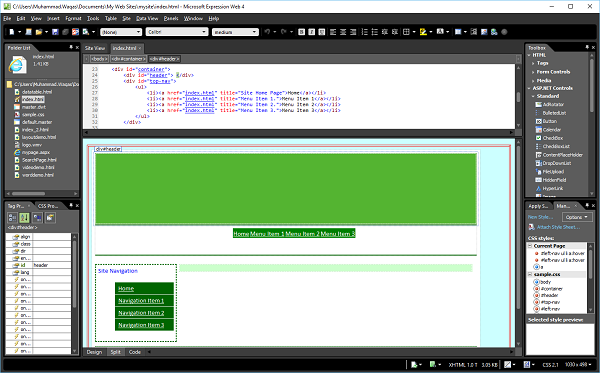
この段階では、index.htmlページは次のようになります-

Step 6 −次のコードに示すように、他のメニュー項目のハイパーリンクをさらに追加します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Step 7−トップナビゲーションのスタイルを設定するには、[スタイルの管理]パネルに移動します。右クリック#left-nav [スタイルの変更…]を選択します

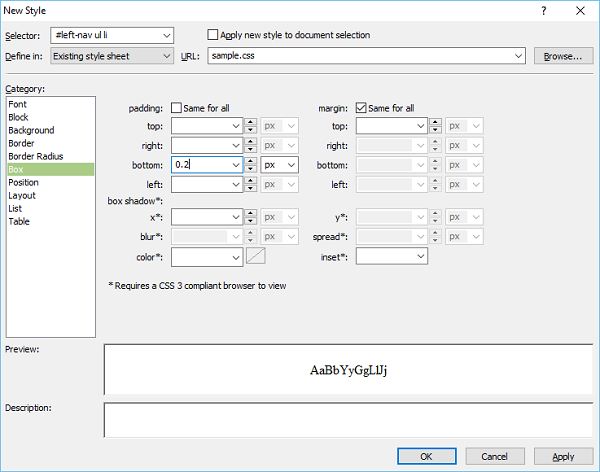
Step 8 − font-sizeフィールドに値0.9を入力し、 em font-sizeの横にあるドロップダウンリストから、Boxカテゴリに移動します。

Step 9−パディング「すべて同じ」を確認し、上部のフィールドに5と入力して、[OK]をクリックします。[スタイルの適用]パネルで、[新しいスタイル…]をクリックします。

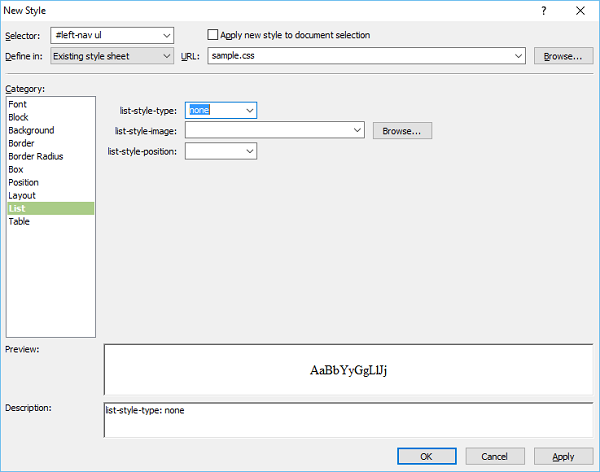
Step 10 −入力 #left-nav ul[セレクター]フィールド。[定義]ドロップダウンから[既存のスタイルシート]を選択し、[リスト]カテゴリで、[リストスタイルタイプ]フィールドから[なし]を選択して、[OK]をクリックします。

Step 11 −繰り返しますが、 Apply Styles パネルをクリックします New Style。パディングのチェックを外します「すべて同じ」。下部のフィールドに0.2と入力し、[OK]をクリックします。

Step 12 −入力 #left-nav ul li [セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択し、[ボックス]カテゴリに移動します。

Step 13 − [スタイルの適用]パネルに移動し、[新しいスタイル]をクリックします。

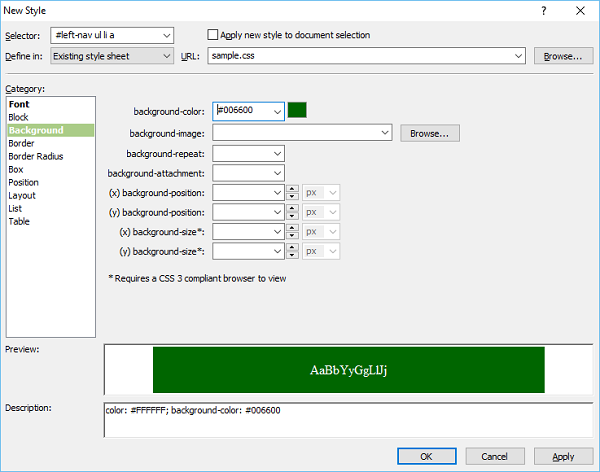
Step 14 −入力 #left-nav ul li a [セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択し、フォントの色として白を選択します。

Step 15− [背景]カテゴリに移動します。背景色として色を選択します

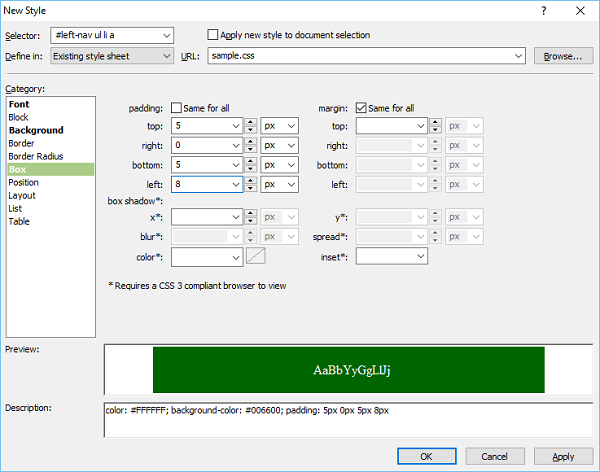
Step 16 −に移動します Box カテゴリを設定し、パディング値を設定します。

Step 17 −に移動します Layoutカテゴリー。選択するblock から display ドロップダウンをクリックして、[OK]をクリックします。

Step 18−次に、[スタイルの適用]パネルに戻り、[新しいスタイル]をクリックします。入る#left-nav ul li a:hover[セレクター]フィールドで、[定義]ドロップダウンから[既存のスタイルシート]を選択します。フォントの色として黒を選択します。

Step 19−次に、[背景]カテゴリに移動します。マウスがメニュー項目にカーソルを合わせているときにメニューオプションの背景色を選択し、[OK]をクリックします。

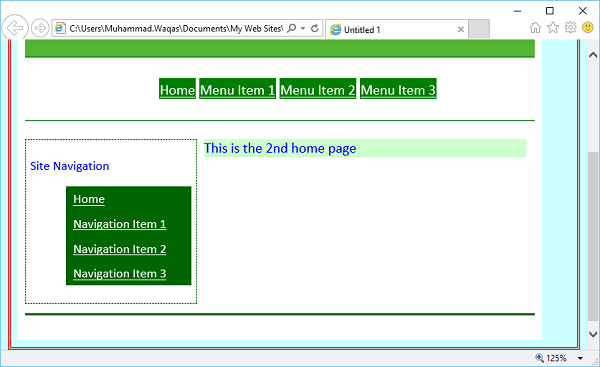
Step 20 −外観を確認するには、[ファイル]メニューに移動し、ブラウザで[プレビュー]を選択します。

メニュー項目にマウスを合わせると、背景とフォントの色が変わります。
この章では、HTMLコードとCSSコードの両方が検証されることを確認する方法を学習します。Microsoft Expression Webには、Webページでコードエラーや特定のHTMLおよびCSSスキーマと互換性のないコードをチェックする方法がいくつか用意されています。
ステータスバーとコードビューは、コードエラーと非互換性を単一のページに警告します。互換性作業ウィンドウには、すべてのコードエラーと非互換性が1つ以上のページまたはWebサイト全体に一覧表示されます。
Expression Webは、ページ内のDocType宣言に基づくドキュメントスキーマを使用して、互換性のないコードを識別します。
ページにDocType宣言が含まれていない場合、またはDocTypeが認識されない場合、ExpressionWebは secondary schema。
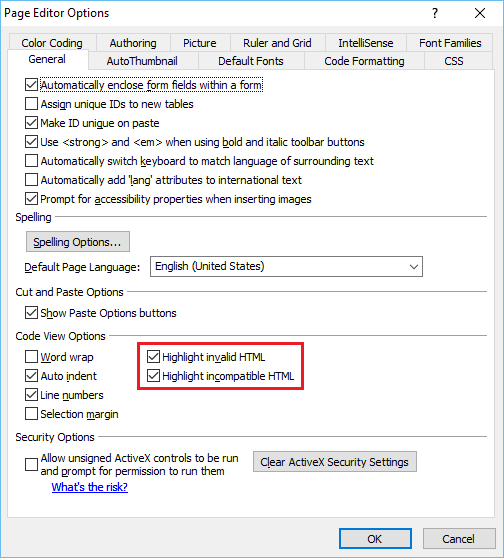
サイトを作成してそのページで作業するときは、ページを検証する習慣を身に付ける必要があります。Microsoft Expression Webには、Webページの検証時に非常に役立つさまざまなツールがあります。Expression Webには2つの非常に便利なオプションがあるので、[ツール]メニューに移動して[ページエディターオプション]を選択しましょう。

[全般]タブには2つのオプションがあります-
Highlight Invalid HTML −このオプションをオンにすると、無効なHTMLが特定の配色で表示され、デフォルトでは黄色の背景に赤いテキストで表示されます。
Highlight Incompatible HTML −このオプションをオンにすると、HTML標準と互換性のない波状の下線がコードの下に表示されます。
ステータスバー
現在開いているWebページにコードエラーが含まれていると、 Code Error Detected アイコン(次のスクリーンショットで強調表示されています)。
</ div>タグの記号「>」を忘れたとしましょう-
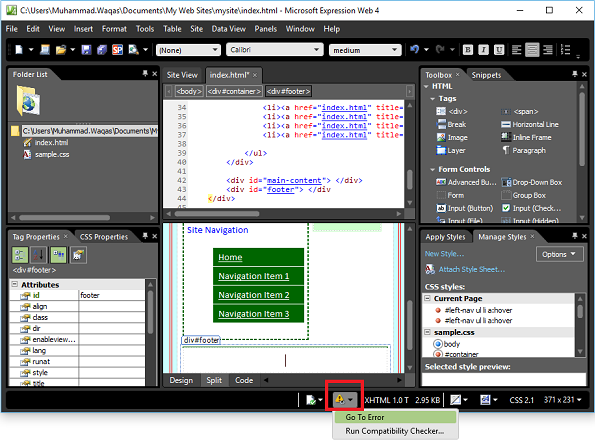
<div id = "footer"></div>この場合、プログラムウィンドウの下部にあるステータスバーに[コードエラーが検出されました]アイコンが表示されます。

ドロップダウンメニューから[エラーに移動]を選択すると、エラーが存在する行に移動し、構文を簡単に修正できます。
指定したDocTypeと互換性のないコードがページに含まれている場合、ステータスバーに HTML Incompatibility Detected アイコン。
エラーである「href」の代わりに「hre」をハイパーリンクに使用したと仮定します。
<li><a href = "index.html" title = "Site Home Page">Home</a></li>次のスクリーンショットに示すように、ステータスバーにHTML非互換性が検出されたアイコンが表示されます。
ドロップダウンメニューから[エラーに移動]を選択すると、エラーが存在する行に移動し、構文を簡単に修正できます。

互換性レポート
互換性レポートは、ページとCSSファイルで、コードエラーと、指定したDocTypeおよびCSSスキーマと互換性のないコードをチェックします。特定のファイルまたはWebサイト全体のみをチェックするレポートを生成できます。
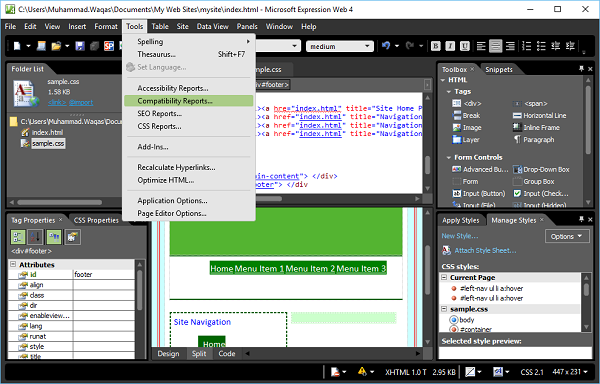
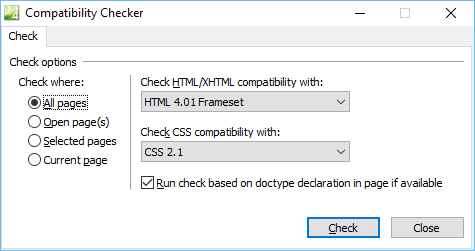
Step 1 −互換性レポートを生成するには、ツールメニューに移動し、[互換性レポート...]オプションをクリックします。

Step 2− [互換性チェッカー]ダイアログには、サイト内の特定のファイルのみをチェックするさまざまなオプションがあります。これらのファイルを開くか、[フォルダーリスト]作業ウィンドウまたは[Webサイト]ビューで選択します。要件に従ってオプションを選択し、[チェック]ボタンをクリックします。

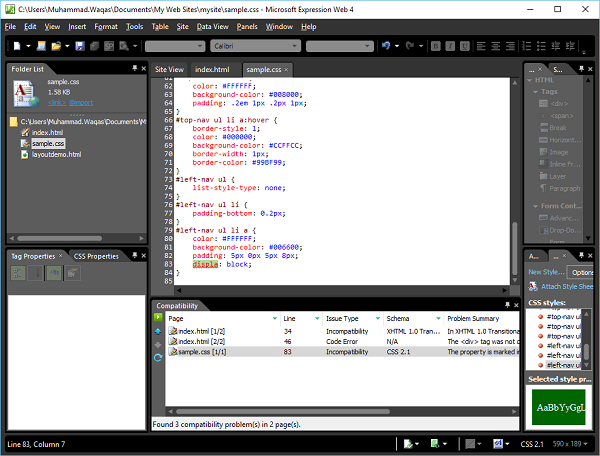
Step 3− [互換性]作業ウィンドウが開き、レポートの生成ステータスが作業ウィンドウの下部に表示されます。任意の行をダブルクリックすると、エラーが存在する場所に移動します。

動的Webテンプレートは、HTMLベースのWebページのマスターコピーであり、設定、フォーマット、およびテキスト、グラフィックス、ページレイアウト、スタイル、変更可能なWebページの領域などのページ要素を含めるために作成できます。
動的WebテンプレートをWebサイトのページに添付すると、そのテンプレートがそれらのページのレイアウトを定義します。Webサイトでは任意の数の動的Webテンプレートを使用でき、動的Webテンプレートを必要な数のページに添付できます。
動的Webテンプレートを使用すると、同じレイアウトを共有するHTMLページを作成できます。共有レイアウトを提供することに加えて、テンプレート内の他の領域への変更を防ぎながら、テンプレート内の一部の領域を編集できるようにすることができます。
これは、他の人がコンテンツを追加および編集できるようにする一方で、ページのレイアウトとテンプレート自体を保持できることを意味します。
動的Webテンプレートの必要性
ウェブサイトのデザインの最も重要な概念は、サイトの一貫したルックアンドフィールを維持することであり、動的ウェブテンプレートを使用してそれを実現できます。動的Webテンプレートが提供する-
サイトマップ、連絡先、概要、検索ページなどの基本的なページ。訪問者は、サイトのどのページからでもホームページにアクセスできる必要があります。
サイト全体で一貫したナビゲーション。
サイト全体で一貫した外観。
動的Webテンプレートを作成する
動的Webテンプレート(DWT)を作成するには、空のHTMLページから始めて、それを *.dwt file。ステップバイステップでそれについてもっと学びましょう。
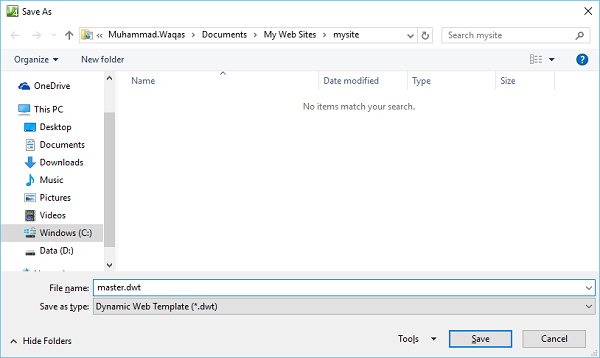
Step 1 − index.htmlファイルを開き、[ File → Save As… メニューオプション。[名前を付けて保存]ダイアログが開きます。

[ファイルの種類]ドロップダウンから動的Webテンプレート(* .dwt)を選択し、ファイル名をインデックスから master.dwt [保存]ボタンをクリックします。
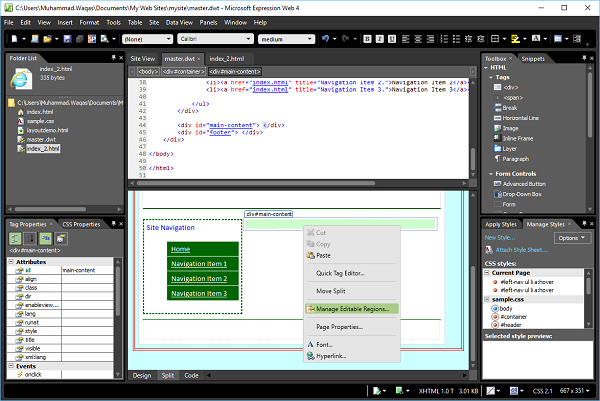
Step 2−これで、新しいファイルmaster.dwtがフォルダリストに作成されたことがわかります。新しいHTMLファイルを作成し、それをindex_2.htmlと呼びましょう。master.dwtファイルを開き、デザインビューまたはコードビューで、メインコンテンツの<div>タグ内を右クリックします。

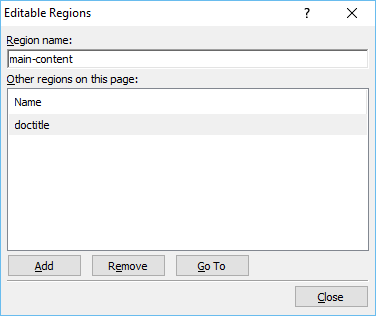
Step 3 −メニューから、[編集可能領域の管理...]を選択すると、[編集可能領域]ダイアログが開きます。

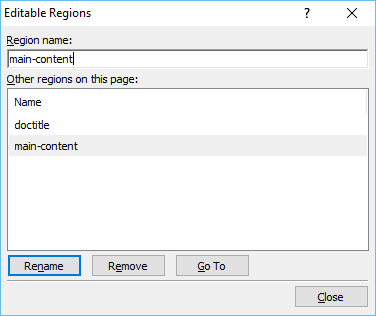
Step 4−リージョン名に、編集可能なリージョンの名前を入力し、[追加]をクリックします。必要に応じて、繰り返して編集可能な領域を追加します。

Step 5−編集可能な領域をすべて追加したら、[閉じる]をクリックします。次に、index_2.htmlファイルに移動し、[フォルダ]リストでも選択します。

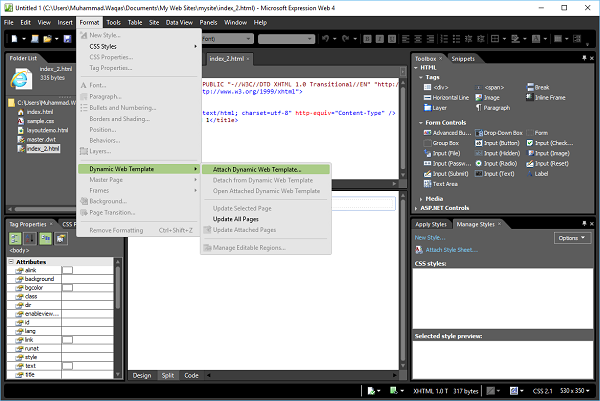
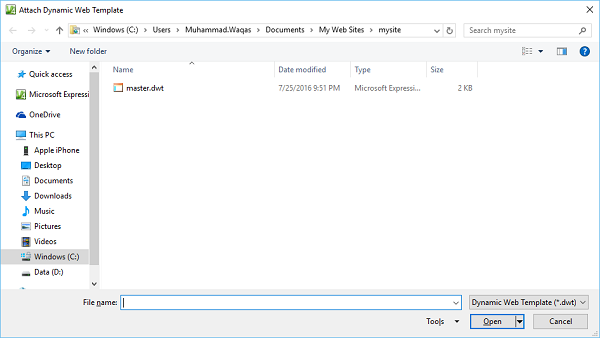
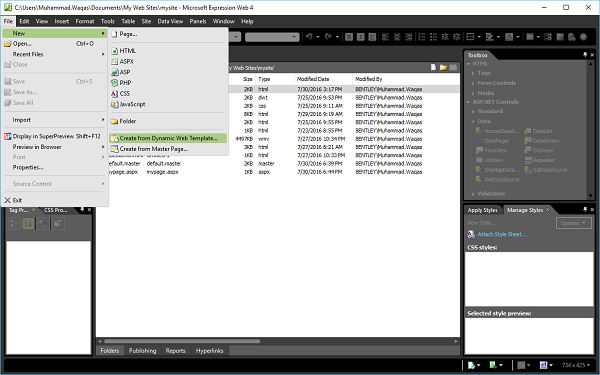
Step 6 − [フォーマット]メニューに移動し、[ Dynamic Web Template → Attach Dynamic Web Template… これにより、[動的Webテンプレートの添付]ダイアログが開きます。

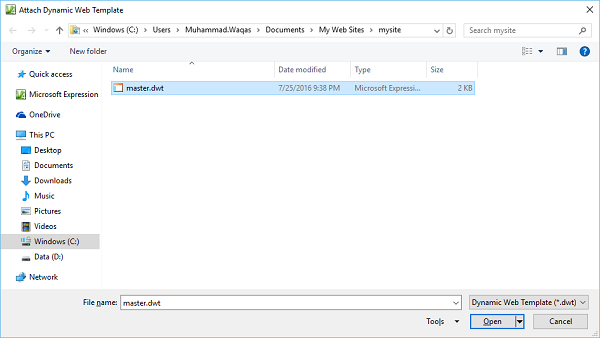
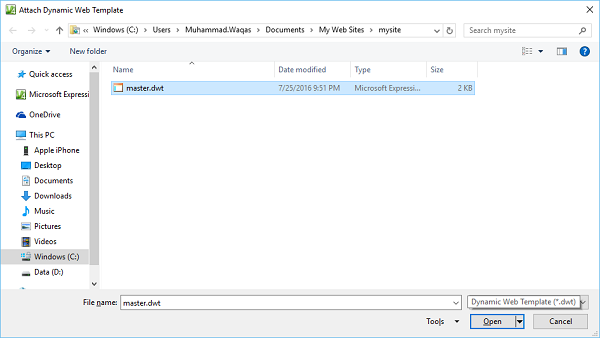
Step 7 −を選択します Dynamic Web Templateこれがmaster.dwtファイルで、[開く]ボタンをクリックします。警告メッセージが表示されます。[はい]をクリックします。

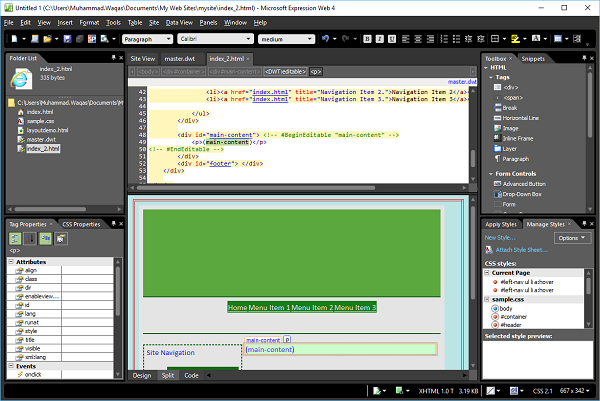
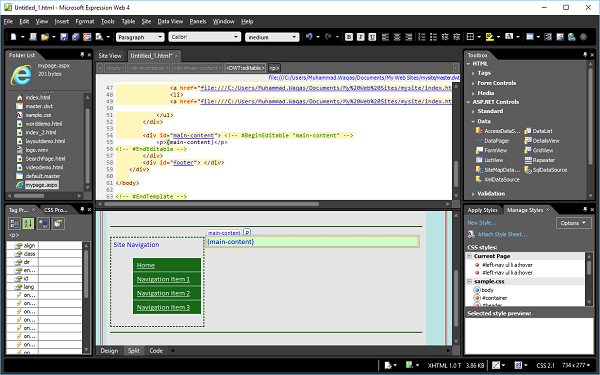
Step 8−同じテンプレートがindex_2.htmlファイルに適用されていることがわかります。同様に、同じテンプレートをWebサイトに必要な数のHTMLページに追加できます。

Step 9−このページでは、メインコンテンツセクションのみを編集できます。マウスを他のセクションに移動すると、編集できないことがわかり、マウスカーソルも赤い十字の円に変わります。

Step 10 −外観を確認するには、[ファイル]メニューに移動し、ブラウザで[プレビュー]を選択します。

この章では、検索オプションまたは検索ボックスをWebサイトに追加する方法を学習します。大規模なサイトの場合、ユーザーが任意のデータを簡単に見つけられるように、サイトに検索ボックスを配置する必要があります。Windows Live、Googleなど、無料のものがたくさんあります。
WindowsLive検索
次の手順は、Windows Live検索ボックスをWebページに追加し、Web全体またはWebサイトのみを検索するように検索フォームを設定する方法を示しています。
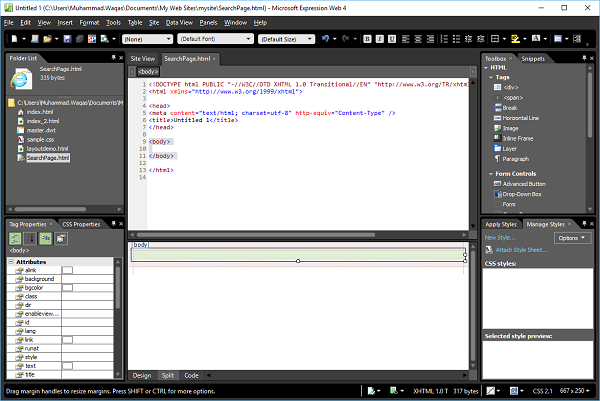
Step 1 −新しいHTMLページを作成し、それを呼び出します SearchPage。

Step 2 − [フォーマット]メニューに移動し、[ Dynamic Web Template → Attach Dynamic Web Template…オプション。master.dwtファイルを選択し、[開く]ボタンをクリックします。

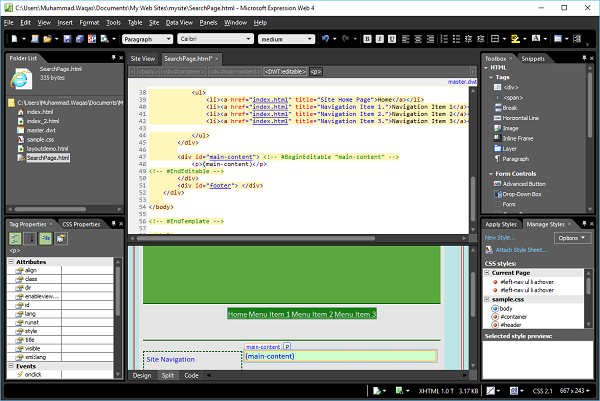
Step 3 −編集可能領域内に次のコードを追加しましょう。
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4−ページを保存します。[ファイル]メニューに移動し、[ブラウザでプレビュー]を選択します。

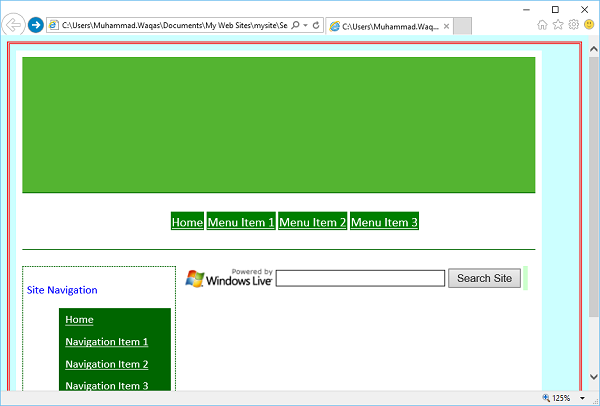
Step 5−WebページにWindowsLive検索が表示されます。検索に何かを入力して、[サイトの検索]ボタンをクリックしてみましょう

Step 6−ご覧のとおり、Web上で検索されます。検索を自分のWebサイトのみに制限する場合は、サイトドメインを次の名前で指定する必要があります。https://www.microsoft.com/expression
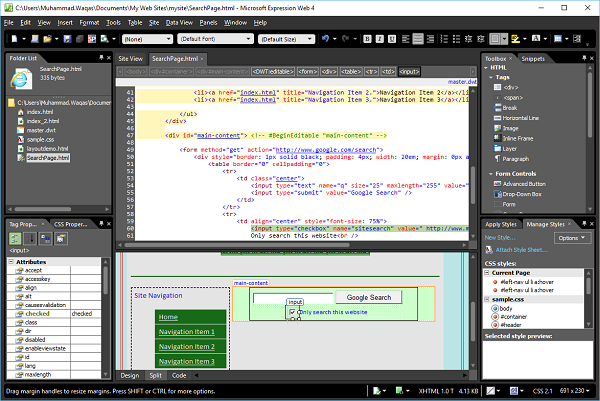
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 −同様に、編集可能領域に次のコードを追加することで、Google検索オプションを追加できます。
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
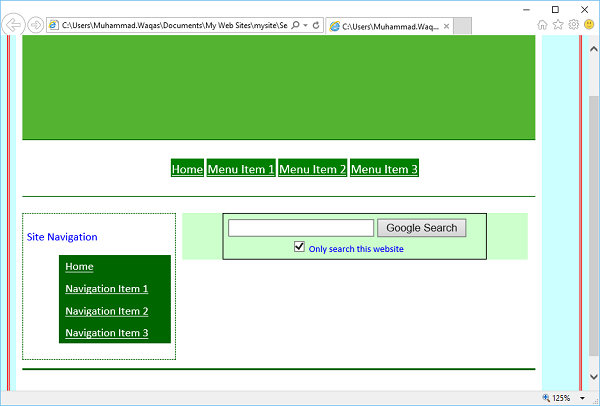
</form>Step 8 − HTMLページを保存すると、検索ボックス、検索ボタン、チェックボックス、およびチェックボックスラベルが表示されます。

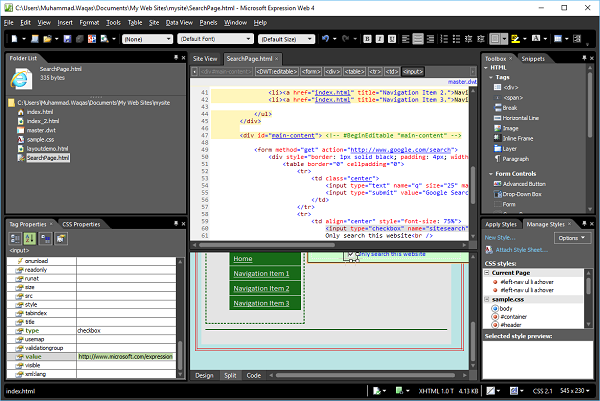
Step 9 −ユーザーがWebサイトのみを検索するように制限するには、チェックボックスを選択して[タグのプロパティ]パネルに移動し、[値]プロパティを次のようなWebサイトのURLに設定します。 https://www.microsoft.com/expression。

Step 10−ページを保存し、ブラウザでプレビューします。これで、WebページにGoogle検索オプションが表示されます。

画像は、ウェブページで頻繁に使用され、見栄えを良くし、ユーザーエクスペリエンスを向上させます。この章では、Webサイトに画像を追加する方法を学習します。いつものように、ステップバイステップでプロセスを詳しく学びましょう。
Step 1 −画像の追加を開始するには、新しい1ページのサイトを作成し、default.htmlファイルの名前をindex.htmlに変更しましょう。

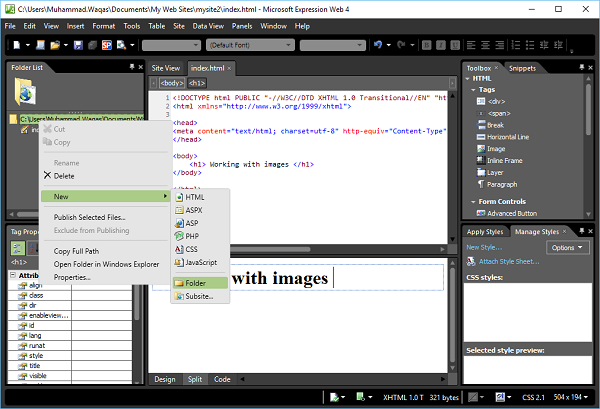
Step 2−次に、画像をWebページに含めて、それらの画像をWebページで使用できるようにする必要があります。新しいフォルダを作成しましょう。フォルダリストで、Webサイト名を右クリックします。

Step 3−現在、このフォルダには画像がありません。このフォルダに画像を追加するには、ハードドライブから画像を選択してドラッグし、画像フォルダにドロップします。

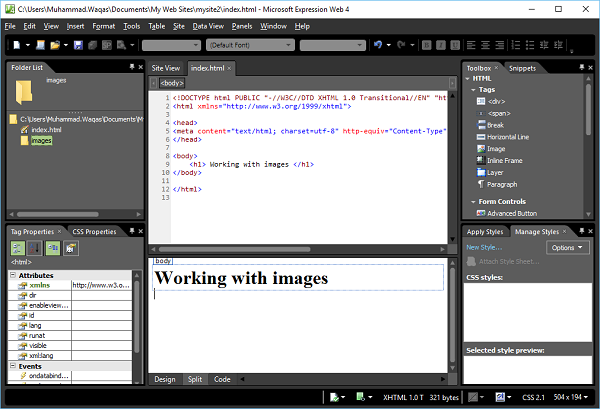
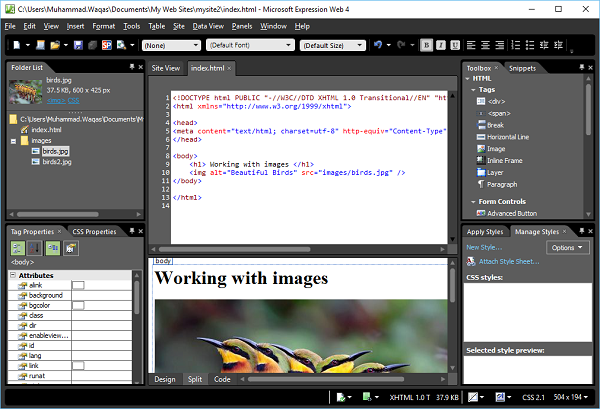
画像がウェブサイトに追加されていることがわかります images 次のスクリーンショットに示すように、フォルダ。

Step 4−これらの画像はウェブサイトに含まれていますが、ウェブページでは使用されていません。Webページに画像を追加する簡単な方法は、画像をimagesフォルダーからドラッグし、Webページで画像を追加するコードビューにドロップすることです。
見出しの下に画像を追加するとします。画像をドロップしてマウスボタンを離すと、次のダイアログボックスが表示されます。

ここでは、代替テキストと長い説明を指定できます。次に、[OK]をクリックして、Webページを保存します。今、あなたはそれを見ることができます<img> タグは、画像の別名とソースとともに追加されます。

Step 5 −同じプロセスに従い、2番目の画像をその代替名とソースとともに追加します。
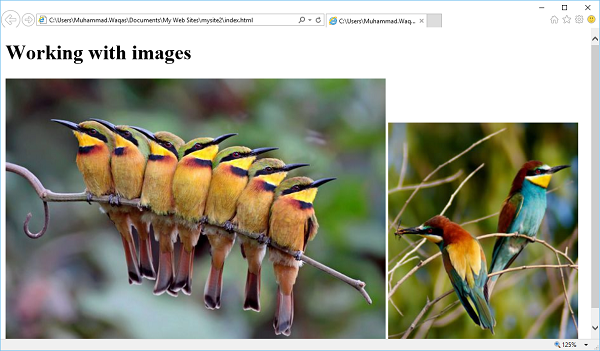
今、 index.html ファイルは次のように表示されます-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
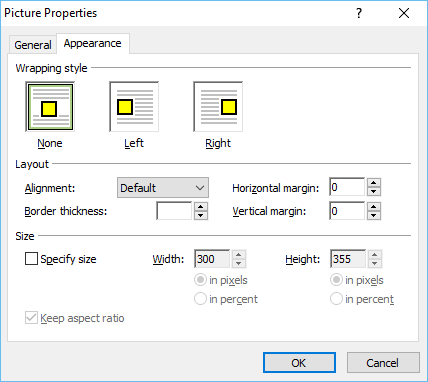
</html>Step 6 − Picture Propertiesダイアログボックスから、最も一般的に使用される画像属性にアクセスできます。画像をダブルクリックすると、[画像のプロパティ]ボックスが表示されます。

Expression Webでは、[画像のプロパティ]ダイアログに2つのタブがあります。 General そして Appearance。
以下は、で利用可能なオプションです。 General tab。
Picture −グラフィックイメージのフォルダ/ファイル名が含まれています。
Alternate Text−グラフィックのダウンロード中、グラフィックが見つからない場合、またはサイト訪問者がポインターをその上に移動したときに、画像に表示するテキストを入力します。このテキストは、ビューアがスクリーンリーダーを使用している場合、スクリーンリーダーでも使用されます。
Long Description−画像を説明するのに数語では不十分な場合があります。チャートやグラフは一例です。[参照]をクリックして、画像のより長い説明を含むファイルを選択します。
Location −画像をWebページまたはより大きな画像にリンクする場合は、ここにハイパーリンクを挿入します。
Target Frame −現在のページがフレームページの場合、このオプションは、リンクを表示するフレームを示します。または、画像またはページを新しいウィンドウで開くように選択することもできます。
次のオプションはで利用可能です Appearance tab。

Wrapping Style − [なし]、[左]、[右]など、画像がページ内でどのように浮かぶかを指定します。
Layout −このセクションでは、配置、境界線の太さ、水平および垂直のマージンを設定できます。
Size− Expression Webは、画像の実際のサイズに基づいて、画像の幅と高さのプロパティを自動的に設定します。これらのサイズを変更して画像のサイズを変更するのではなく、グラフィックエディタを使用して画像のサイズを変更します。
Step 7−それでは、ブラウザでWebページをプレビューしましょう。次の出力が表示されます。

この章では、Webサイトでハイパーリンクを使用する方法を学習します。Webを非常に広範にするものの1つは、他のWebページにリンクするWebページの機能です。Hyperlinks またはリンクは、ほぼすべてのWebページ内にあります。
ハイパーリンクを使用すると、ユーザーはクリックして別のページ、ページ内の場所、画像、またはインターネット上の別の場所に完全に移動することもできます。以下は、ハイパーリンクの重要な機能の一部です。
Expression Webのハイパーリンクツールとオプションを使用すると、ハイパーリンクを非常に簡単に操作できます。
Expression Webのハイパーリンクビューとレポートを使用すると、壊れたリンクや誤ったリンクを簡単に見つけて修正することもできます。
ハイパーリンクは、単語、単語のグループ、または画像をクリックすると、新しいドキュメントまたは現在のドキュメント内の場所に移動します。
アンカータグ
HTMLでは、 <a>アンカータグと呼ばれるタグは、別のドキュメントへのリンクを作成するために使用されます。アンカーは、他のhtmlページ、画像、テキストドキュメント、またはpdfファイルを指すことができます。これがアンカーの基本的なコードです<a> 鬼ごっこ。
<a href = "url">Text to be displayed as link<a>に <a> タグ、「href」属性はドキュメントへのリンクをアドレス指定するために使用され、アンカータグの開始と終了の間の単語はハイパーリンクとして表示されます。
ウェブページ内のリンクの上にカーソルを移動すると、矢印が小さな手に変わります。
URLは、プロトコル、Webサーバー、およびファイルパスを指定するアドレスです。
URLには2つのタイプがあります。 absolute そして relative。アンabsolute URL 完全なアドレスが含まれている間 relative URLアドレスの1つ以上の部分が欠落しています。ただし、Webブラウザーは、URLを含むページから欠落している情報を取得します。
例
両方を使用する簡単な例を見てみましょう absolute そして relative URLs。
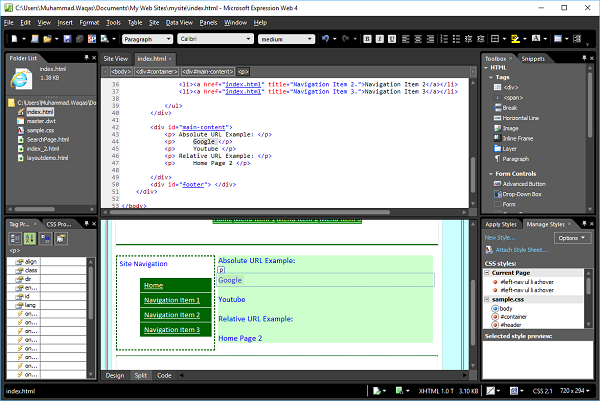
Step 1 −まず、 index.html ページに次の行を追加します main content セクション。
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>以下はの完全な実装です index.html ページ。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
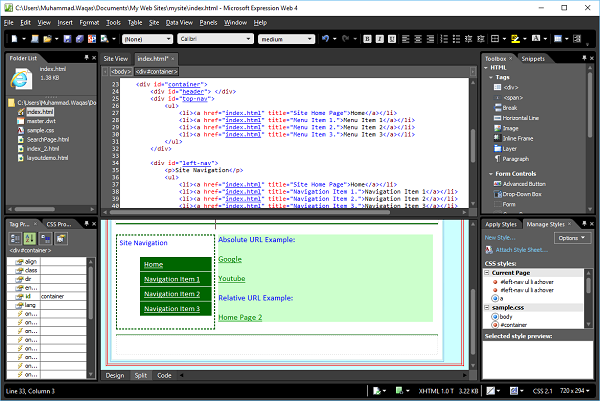
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
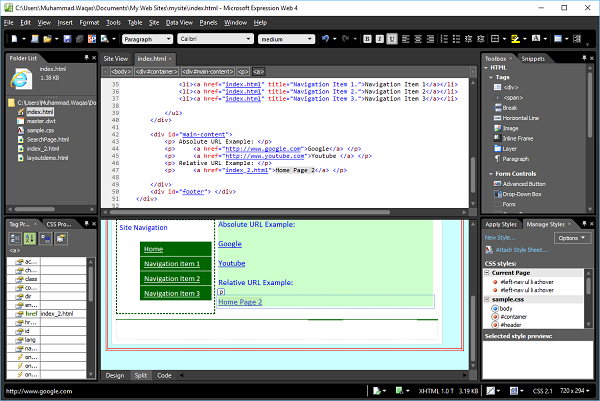
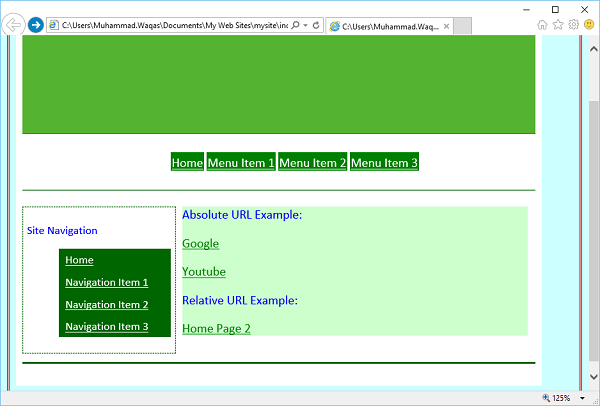
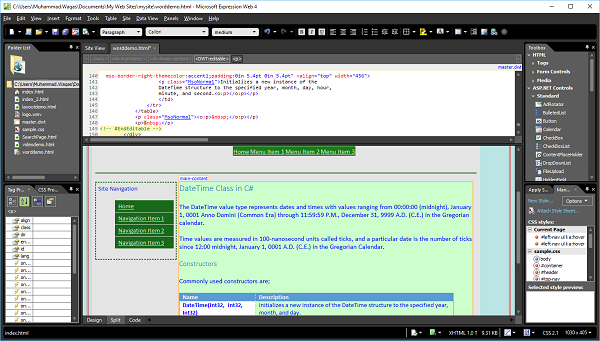
</html>Step 2 − Webページを保存すると、メインコンテンツセクションにテキストが表示されます。

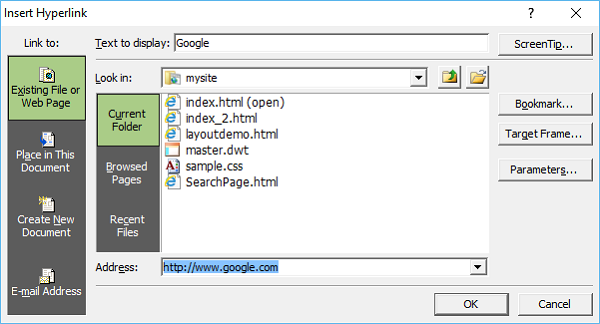
Step 3 −デザインビューで、Googleを右クリックし、メニューから[ハイパーリンク...]を選択すると、 Insert Hyperlink ダイアログ。

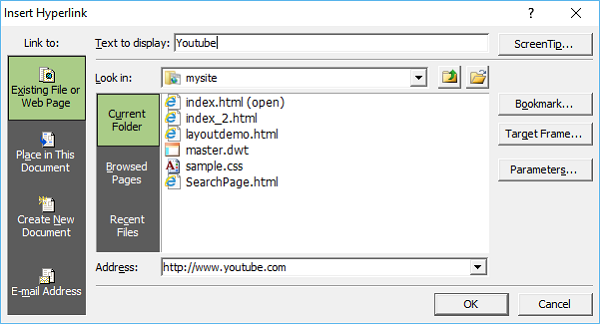
Step 4− [アドレス]フィールドで、GoogleホームページのURLを指定し、[OK]をクリックします。同様に、デザインビューでYouTubeを右クリックし、ハイパーリンクを選択します…

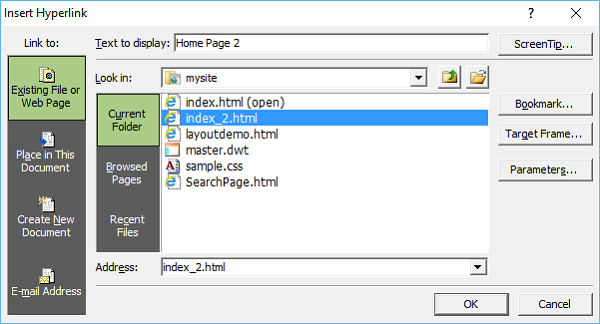
Step 5− [アドレス]フィールドで、YouTubeホームページのURLを指定し、[OK]をクリックします。次に、「ホームページ2」を相対的に右クリックし、メニューから[ハイパーリンク...]を選択して、[ハイパーリンクの挿入]ダイアログを開きます。

Step 6−相対パスの場合、アドレスフィールドでindex_2.htmlを選択すると、Expression Webはindex.htmlファイルから残りのパスを取得します。これは、これらのファイルが両方とも同じディレクトリにあるためです。[OK]をクリックします。
ご覧のとおり、これらの単語には下線が引かれています。これは、ハイパーリンクが作成されていることを意味します。

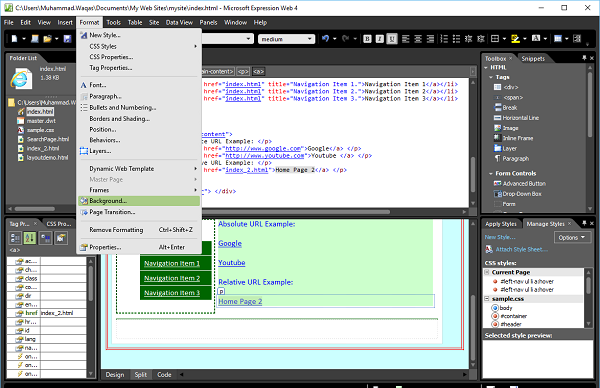
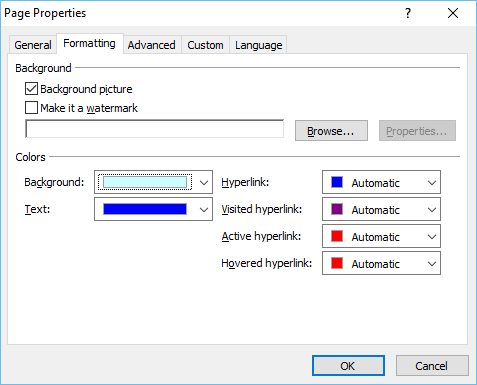
Step 7−デフォルトのフォントの色は青で、ハイパーリンクのデフォルトのフォントの色も青です。ハイパーリンクのデフォルトの色を変更するには、ハイパーリンクのいずれかを選択して、Format メニューと選択 Background… メニューオプション。

次のダイアログが表示されます。

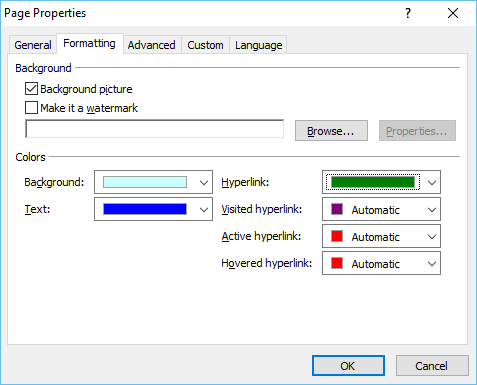
Step 8 −ハイパーリンクの色を緑に変更しましょう。

次のスクリーンショットでは、ハイパーリンクの色が緑に変わっていることがわかります。

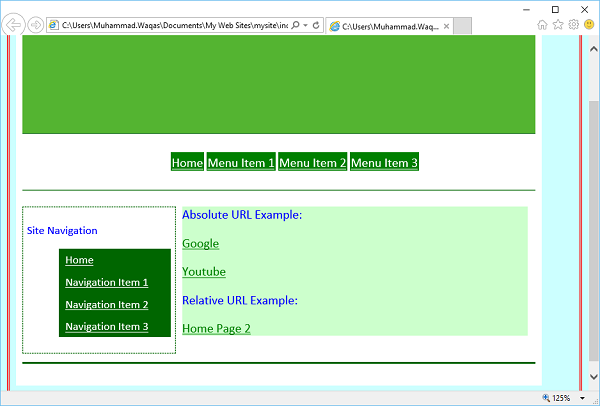
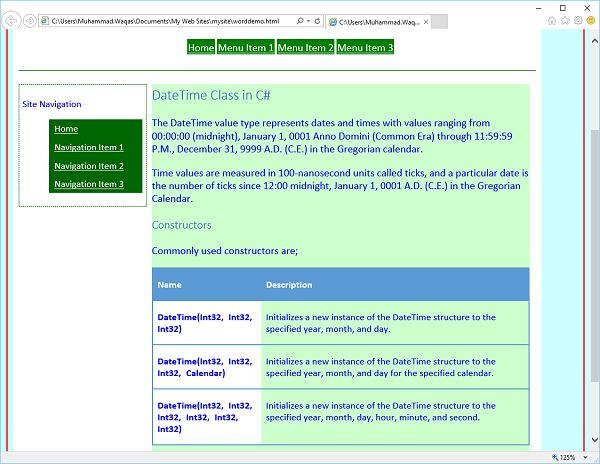
Step 9 −このWebページをブラウザでプレビューしてみましょう。

グーグルのリンクをクリックすると、グーグルのホームページに移動します。

Step 10−同様に、ホームページに戻ってYouTubeリンクをクリックすると、YouTubeホームページに移動します。ホームページに戻りましょう。

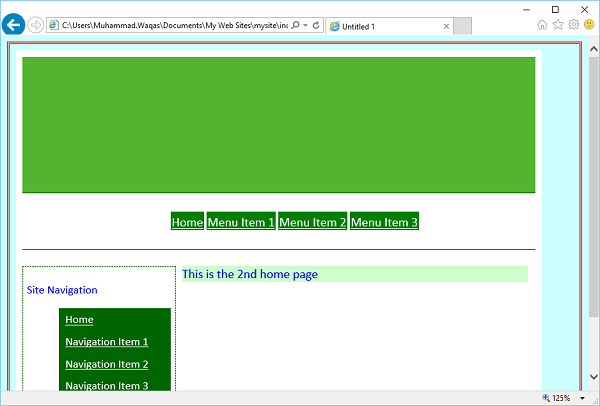
クリック Home Page 2 リンクすると、それが開くことがわかります index_2.hmtl file。

この章では、Webサイトにビデオを追加する方法と、ExpressionWebでサポートされている形式について学習します。ビデオの助けを借りて、あなたは簡単にあなたの会社の製品やサービスに潜在的な顧客の注意を引くことができます。
Microsoft Expression Webは、プロモーション、マーケティング、またはトレーニングビデオをWebページに追加するプロセスを簡素化するWebデザインツールです。MicrosoftExpressionのデザインビューにビデオを簡単に挿入できます。
デフォルトでは、Expression Webは、Silverlight、Adobe Flash、WMV、ASF、MWA、AVI、WVX、MPEGなどのビデオエンコーディング形式をサポートしています。
例
ここで、例を挙げて、ビデオを段階的に追加するプロセスを理解しましょう。
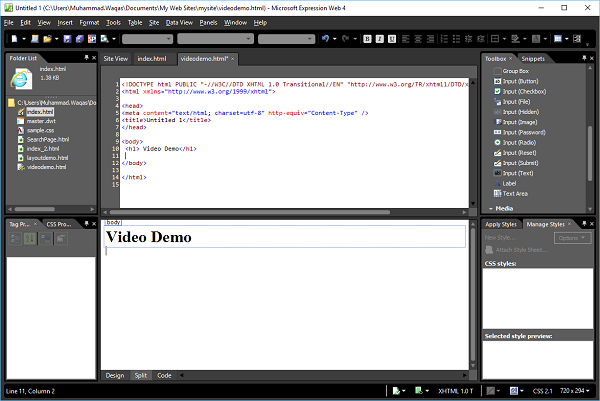
Step 1 −新しいHTMLファイルを追加して呼び出します videodemo.html。

Step 2−ビデオが挿入されるWebページ内の場所でマウスをクリックします。見出しの下に動画を追加するとします。

Step 3 −に移動します Insert メニュー→ Mediaこれにより、Expressionsがデフォルトでサポートするビデオプレーヤー形式のリストを含むサブメニューが開きます。選択しましょうWindows Media Player。

Step 4−使用するビデオを見つけます。ビデオファイルの名前を選択し、[挿入]ボタンをクリックしてWebページに挿入します。Ctrl + Sを押してファイルを保存すると、[埋め込みファイルの保存]ダイアログボックスが表示されます。

Step 5 − [OK]をクリックすると、メディアファイルがWebサイトフォルダーに追加されていることがわかります。

以下はのコードです videodemo.html page。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6−ブラウザでWebページをプレビューしてみましょう。ビデオが再生されていることがわかります。

Expression Webには、静的HTMLページを操作するためのツールが多数ありますが、より動的なページを作成するためのツールもあります。動的ページは、多くの場合、データのソースからデータまたはコンテンツを取得します。この章では、動的ページで使用するSQLデータソースを作成する方法を学習します。
例
ドロップダウンリストを作成し、SQLデータソースを使用してデータベースからデータを取得することでリストを埋める簡単な例を見てみましょう。
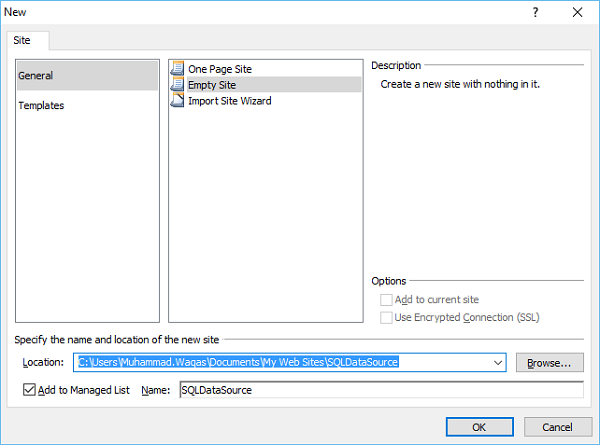
Step 1 −新しい空のWebサイトを作成することから始めます。

それを呼びましょう SQLDataSource。[OK]をクリックします。
Step 2− ExpressionWebがフォルダーを作成したことがわかります。ただし、空のプロジェクトを作成することを選択したため、まだファイルがありません。

Expression Webは、静的HTMLサイトを作成するためだけに使用する必要はありません。ページとコントロールを使用して動的サイトを非常に簡単に作成できます。
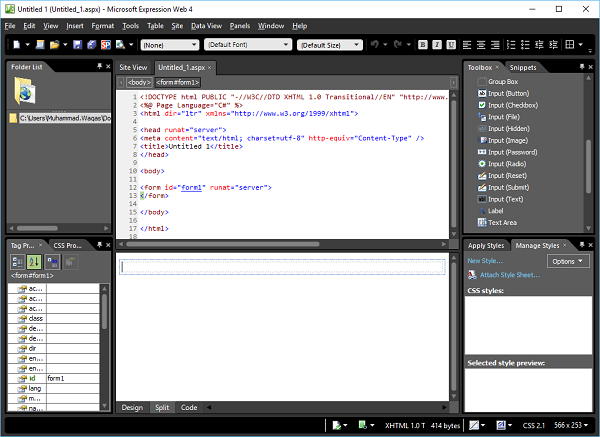
Step 3− Expression Webを使用すると、必ずしも開発者でなくても、多くの動的コンテンツを作成できます。それでは、からASPXファイルを追加しましょうFile → New Pageメニューオプション。中央のモデルでASPXを選択し、[OK]をクリックします。

Step 4 −ここでは、動的なWebサイトを作成するためにデータベースのデータにアクセスする必要があるコントロールをフォームに作成します。
この特定のケースでは、データベースからデータを取得するSQLデータソースを作成します。

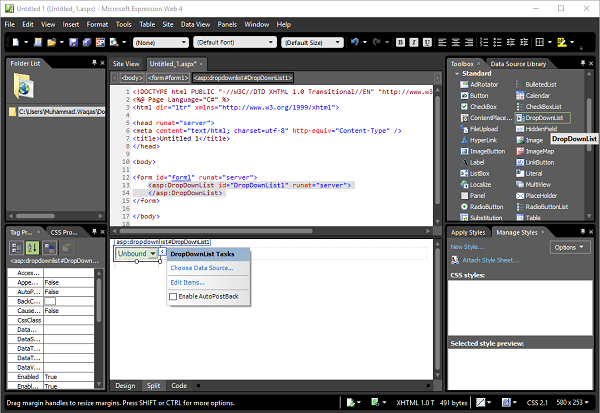
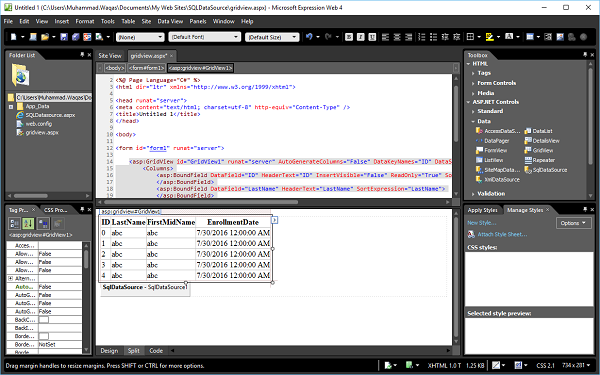
Step 5 −ツールボックスに移動し、 DropDownList 中にドロップします <form>コードビューでタグを付けるか、デザインビューのフォームセクションにドロップすることもできます。コードがExpressionWebによって追加されていることがわかります。
ここでは、データベースからいくつかのデータを接続し、それをドロップダウンリストに保存します。したがって、最初に必要なのはデータベースです。

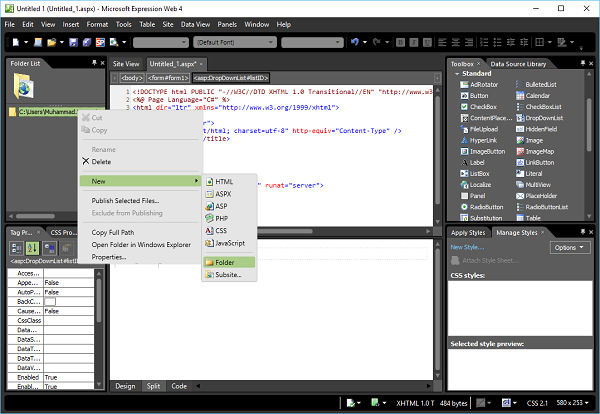
Step 6 −プロジェクトフォルダに移動して、新しいフォルダを作成します。 New → Folder メニューオプション。

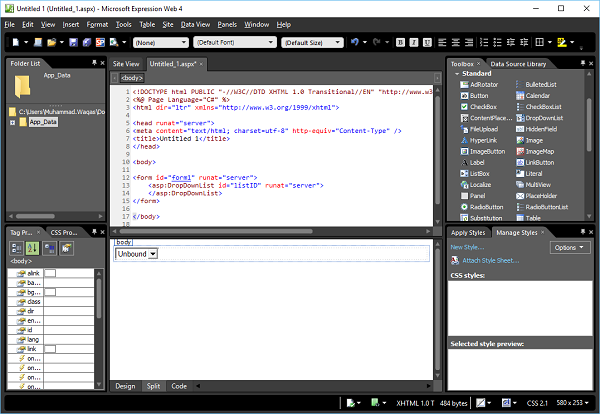
Step 7 −このフォルダを呼び出す App_Data。

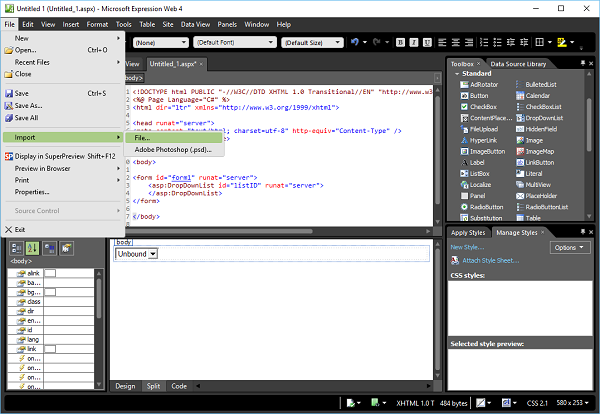
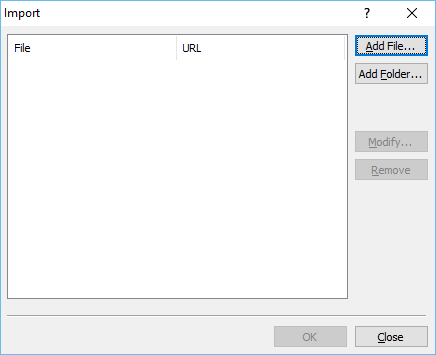
Step 8 −を使用して、プロジェクトにデータベースをインポートする必要があります。 File → Import → File… メニューオプション。

Step 9 −それは開きます Import以下に示すように、ダイアログ。[ファイルの追加...]ボタンをクリックすると、[ファイルを開く]ダイアログボックスが開きます。

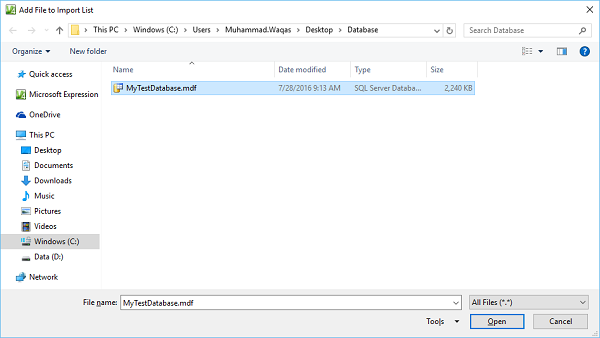
Step 10 −データベースを参照する (*.mdf file) これをWebサイトに含めて、[開く]をクリックします。

Step 11−MyTestDatabase.mdfを開きます。次のダイアログが表示されます。[OK]をクリックします。

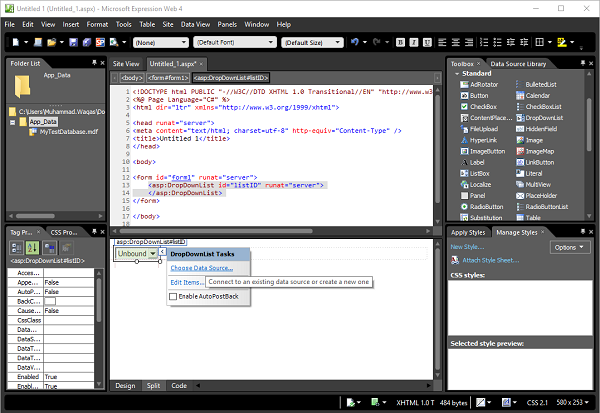
Step 12−これで、データベースファイルがApp_Dataフォルダーに追加されていることがわかります。ドロップダウンリストのようなコントロールがあり、Expression Webでデータをバインドできる場合は、デザインビューの右上隅に小さな矢印が表示されます。

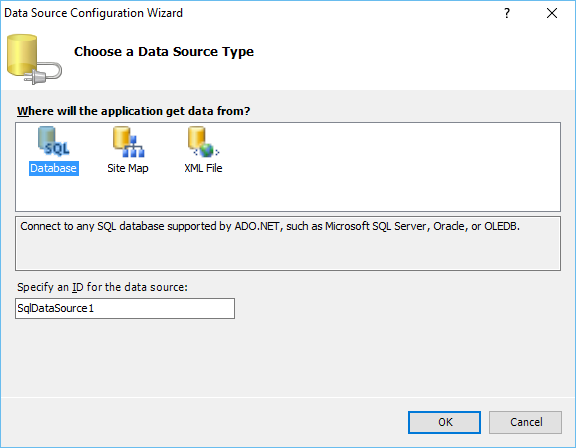
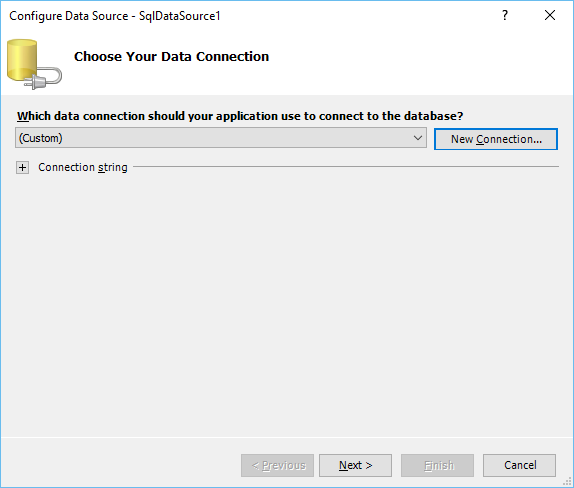
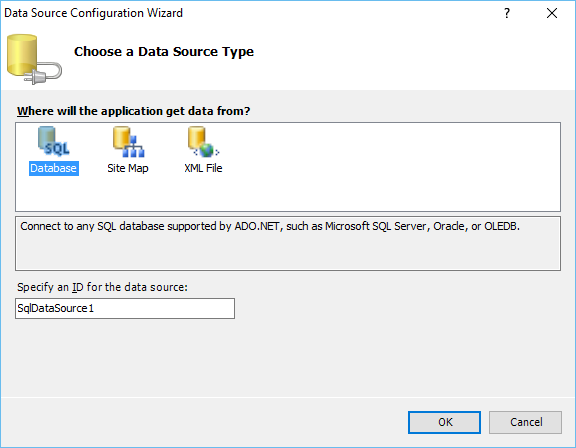
Step 13−これは、その特定のコントロールに対して非常に特定のタスクを実行できるようにする現在のコンテキストメニューであり、そのうちの1つはデータソースを選択することです。それでは、をクリックしてみましょうChoose Data Source… データソース構成ウィザードが開きます。

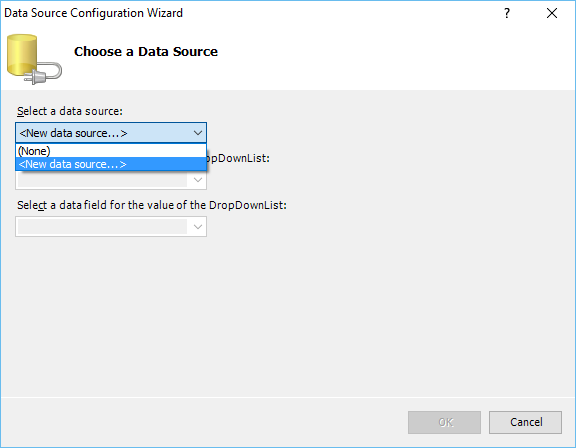
Step 14−現在、データソースはありません。メニューから[新しいデータソース]オプションを選択しましょう。

ここでは、SQLデータベースをインポートします。データベースを選択して[OK]をクリックしましょう。
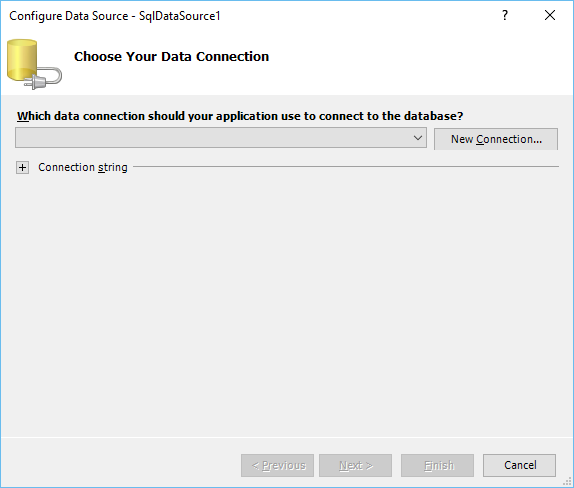
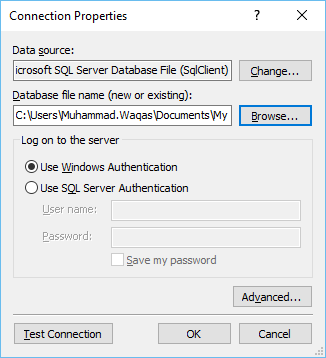
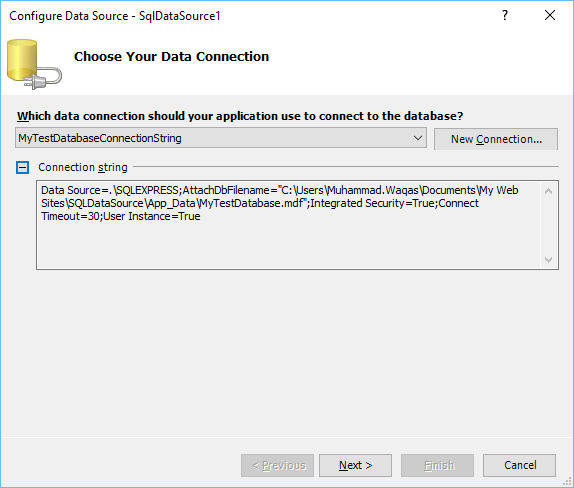
Step 15−次に、接続文字列を指定する必要があります。[新しい接続]ボタンをクリックしてみましょう。

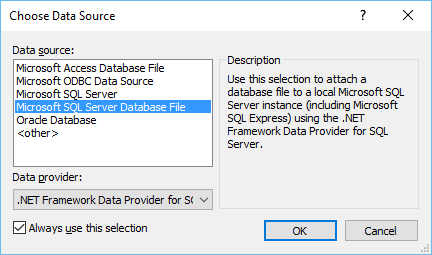
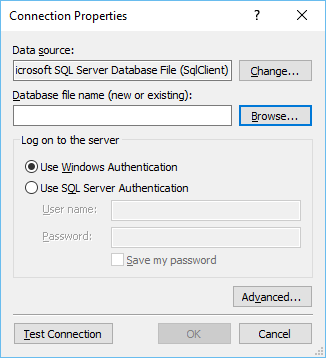
Step 16 − Microsoft SQL Serverデータベースファイルを選択し、[OK]をクリックします。

Step 17 − [参照]ボタンをクリックして、データベースファイルを見つけます。

Step 18 −データベースファイルを選択して[開く]ボタンをクリックするか、データベースファイルをダブルクリックします。

Step 19 −接続をテストするには、[接続のテスト]ボタンをクリックします。

次の画面が表示されます。[OK]ボタンをクリックします。

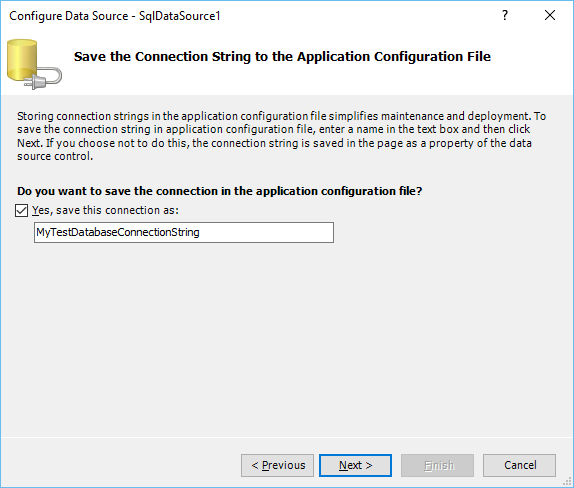
Step 20−次に、データソースを構成します。次の画面で[次へ]をクリックします。

チェックボックスをオンにして、もう一度[次へ]をクリックします。

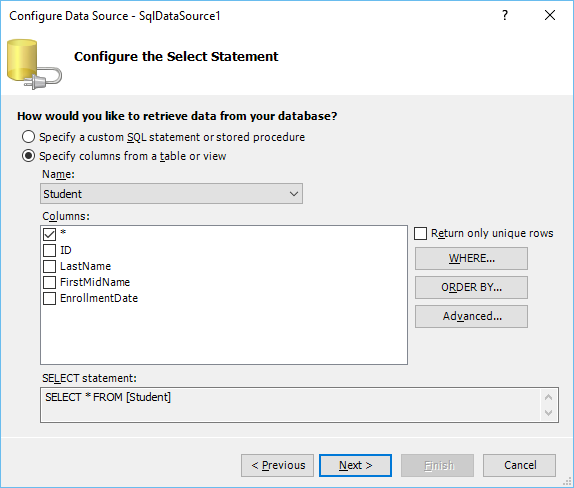
Step 21−ここにデータベースのすべてのテーブルが表示されます。を選択しましょうStudent テーブル。

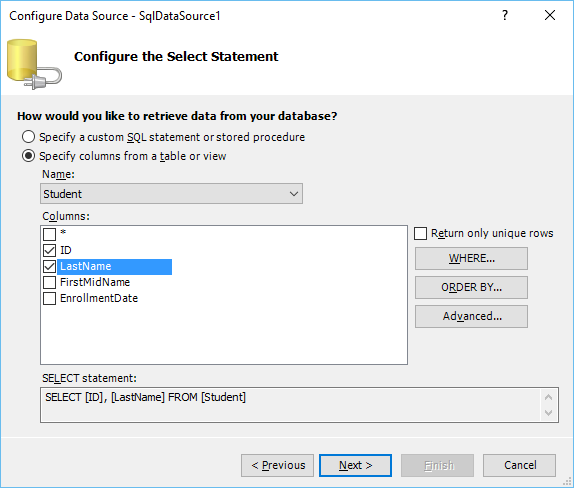
Step 22−リストボックスにすべての列が表示されます。選択するID そして LastName。下部に、実際にクエリを作成していることがわかります。また、あなたが使用することができますWhere または ORDER BY clauses。クエリが完了したら、[次へ]をクリックします。

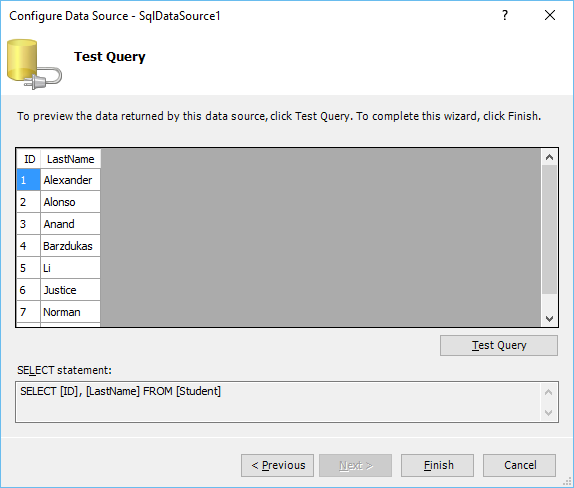
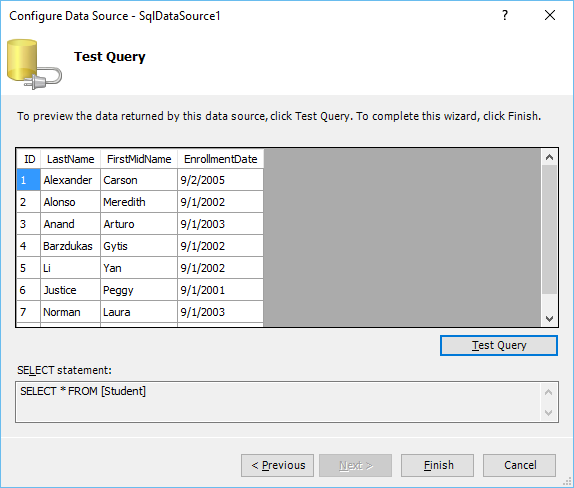
Step 23 −をクリックします Test Queryボタン。が表示されますquery result 以下に示すように。

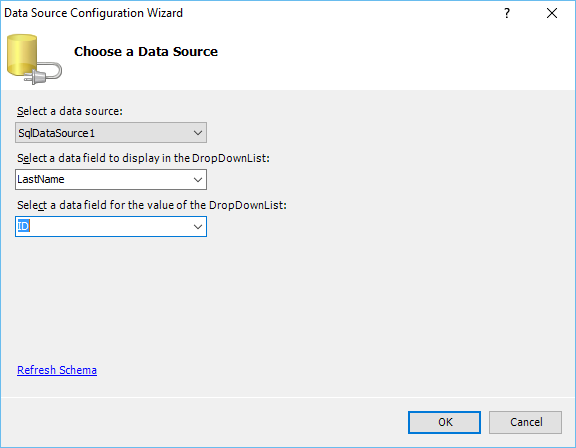
Step 24−次のダイアログボックスでは、データソースがデフォルトで選択されています。「DropDownListに表示するデータフィールドを選択してください」は、実際に表示されるフィールドです。LastNameを選択し、「DropDownListの値のデータフィールドを選択する」からIDを選択して、[OK]をクリックします。

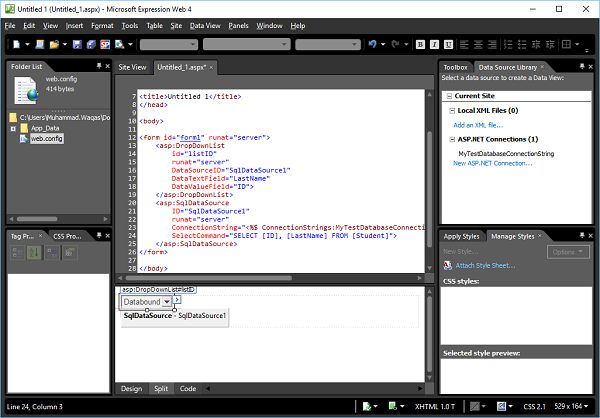
次のスクリーンショットでわかるように、データソースがデザインビューに追加されています。

以下は、ExpressionWebによって作成されたASPXファイルの完全なコードです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 − Ctrl + Sを押してWebページを保存しましょう。

このページを呼び出す SQLDatasource.aspx [保存]をクリックします。
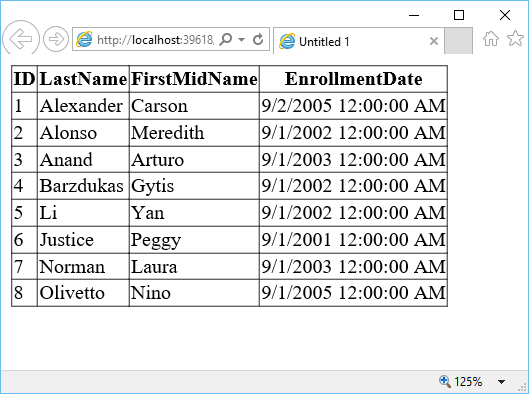
Step 26−このページをブラウザでプレビューしてみましょう。からの学生の姓を含むドロップダウンリストが表示されますStudent テーブル。

この章では、ExpressionWebを使用してMicrosoftWord文書からWebページを作成する方法を学習します。最初からページを作成する代わりに、WebコンテンツにMicrosoft Wordを使用して、そのコンテンツをHTMLページに取り込むこともできます。
MicrosoftWordのコンテンツを使用しながら最適な結果を得る方法を見てみましょう。
新しいHTMLページを作成し、それを呼び出します worddemo.html。動的Webテンプレート(* .dwt)をこのHTMLページに適用します。

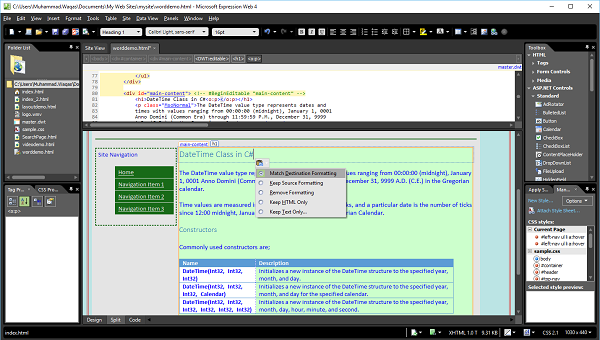
これがサンプルです Wordいくつかのスタイルが適用されたドキュメントとテーブル。まず、このドキュメント全体をクリップボードにコピーしてから、ExpressionWebに切り替えます。ドキュメントをWebページのメインコンテンツセクションに貼り付けます。

コンテンツをExpressionWebに貼り付けると、アイコンが表示されることに注意してください。これは、paste options button。それをクリックすることで、コンテンツをExpressionWebに貼り付けるさまざまな方法を選択できます。

デフォルト設定 Match Destination Formatting これは、ExpressionWebが現在のWebページにすでに適用されているフォーマットを使用することを意味します。
たとえば、このドキュメントのドキュメントヘッダーは、MicrosoftWordのH1スタイルを使用してスタイル設定されています。ページに貼り付けると、Expression Webは、ExpressionWebの見出し1スタイルに書式を適用します。
を選択した場合 Keep Source Formattingオプションを選択すると、ExpressionWebは引き続きH1スタイルをテキストに適用します。ただし、この場合はStyle oneという新しいCSSクラスが作成され、Wordの場合と同じようにテキストが再フォーマットされます。

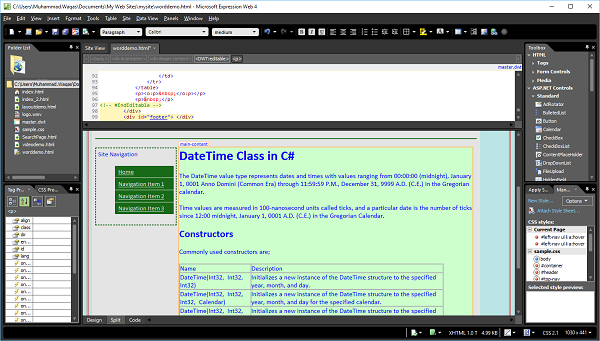
選択した場合 Remove Formatting、ページは以前と非常によく似ていますが、テーブルのフォーマットを見ると、現在は通常のテキストであることがわかります。

Expression Webで提供されているスタイルは引き続き有効ですが、Word文書に固有のスタイルはなくなりました。
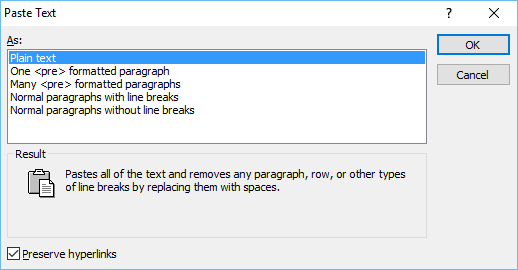
ザ・ keep HTML only optionHTMLコードをコピーする場合にのみ適用されます。貼り付けオプションメニューの最後のオプションはKeep Text onlyこれは、Wordのテキストだけが本当に必要な場合に選択したいオプションです。このオプションを選択すると、次の[テキストの貼り付け]ダイアログが開きます。

ここから、テキストのフォーマット方法を正確に選択できます。最初のオプションでは、書式設定の改行や段落などをすべて削除し、1つの大きなテキストブロックに置き換えます。

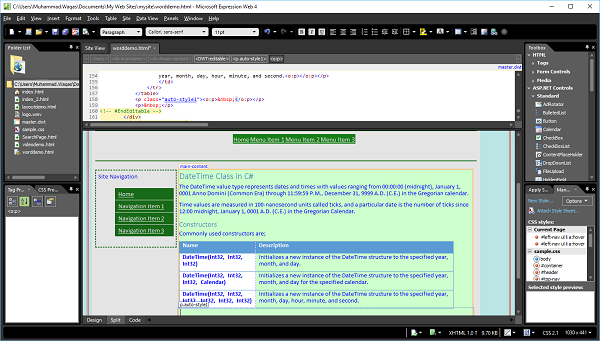
ドキュメント内のテーブルとすべてのフォーマットが失われていることがわかります。あなたは上のオプションで遊ぶことができますPaste Textダイアログボックス。オプションを選択しましょうMatch Destination Formatting。

このWebページをブラウザでプレビューすると、次のスクリーンショットのようになります。

GridViewコントロールは、テーブル内のデータソースの値を表示するために使用されます。各列はフィールドを表し、各行はレコードを表します。この章では、GridViewのWebページにデータベースのデータを表示する非常に簡単なプロセスを学習します。
Step 1 − SQLDataSourceプロジェクトに新しいASPXページを作成し、それを呼び出しましょう gridview.aspx

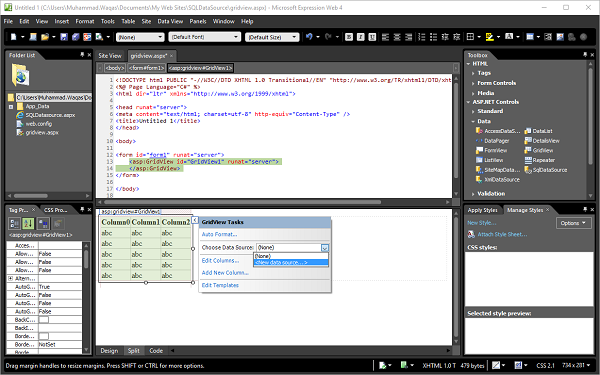
Step 2−ツールボックスにASP.NETコントロールが表示されます。GridViewコントロールをドラッグし、フォームセクションにドロップします。

GridViewコンテキストメニューが開いていることがわかります。次に、<New data source…>[データソースの選択]ドロップダウンリストから。データソース構成ウィザードが表示されます。
Step 3− SQLデータベースからデータを取得し、データソースIDを指定するため、データベースを選択します。[OK]をクリックします。

Step 4−この章では同じデータベースを使用するため、SQLデータソースの章で作成した既存の接続文字列を選択します。[次へ]をクリックします。

Step 5 −理解するために、Studentテーブルを選択し、*をクリックしてみましょう。 checkboxこれにより、studentテーブルからすべての列が取得されます。[次へ]をクリックします。

Step 6 −次のウィザードでは、クエリをテストできるので、をクリックしてみましょう。 Test Query ボタン。

クリックすると Next、次の画面が表示されます-

のデザインビュー gridview.aspx 次のようになります-

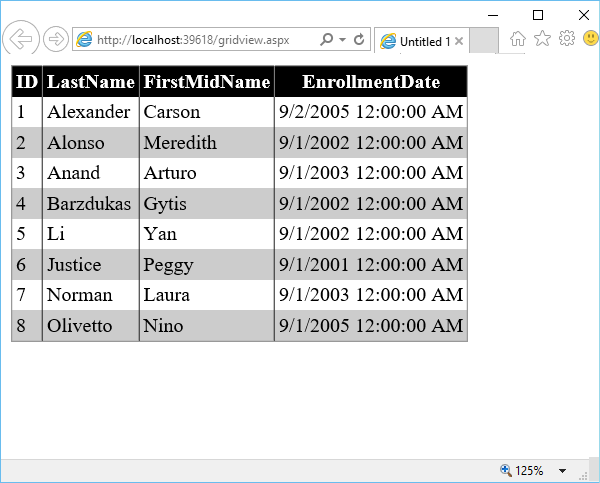
Step 7−ブラウザでウェブページをプレビューしましょう。次のように表示されます-

これは、フォーマットのない単純なテーブルです。
Step 8 −グリッドビューをフォーマットできます。 GridView Context メニュー。

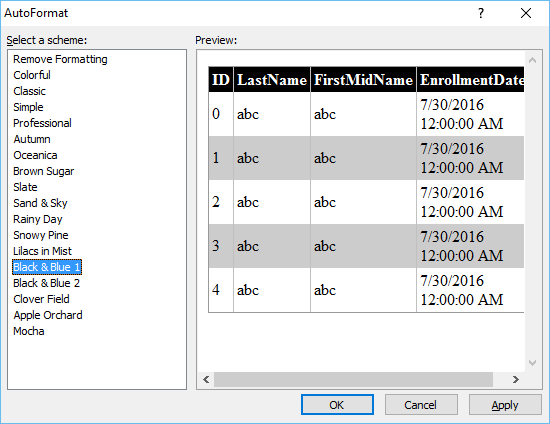
クリック Auto Format…リンク。[自動フォーマット]ダイアログボックスには、多くの事前定義されたスキームがあります。要件に応じてスキームを選択し、[OK]をクリックします。

もう一度ブラウザでウェブページをプレビューしてみましょう。次のスクリーンショットのようになります。

この章では、ASP.NETマスターページについて学習します。マスターページを作成するときは、Microsoft Expression Webの他のページと同じ方法で、レイアウト、スタイルの適用、およびASP.NETコントロールの追加を行うことができます。マスターページで作成したレイアウトとコンテンツは、マスターページに添付されたページに適用されます。と同様の概念ですDynamic Web Template。
動的Webテンプレートを使用すると、Webサイトのすべてのページに共通のルックアンドフィールを適用できます。動的Webテンプレートは、デザイン時に添付されているページに適用されるため、サイト内のすべてのページに変更を適用すると、すべてのページでHTMLが更新されるまでに遅延が発生する可能性があります。
サーバーがASP.NETを実行している場合、ASP.NETマスターページでは、テンプレートで編集可能な領域を定義することにより、同様の機能を使用できます。ただし、ページ内のカスタムコンテンツへのテンプレートの適用は、実行時に動的に行われます。
例
CSSテンプレートを使用してマスターページを作成し、このマスターページを使用して他のページを作成する簡単な例を見てみましょう。
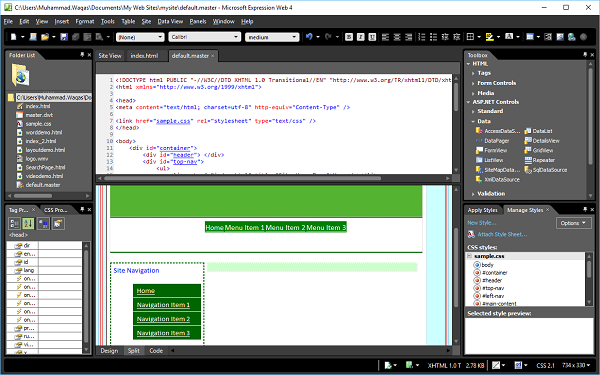
Step 1 −を開きます index.html CSSスタイルシートを使用してさまざまなセクションを定義したページ。

Step 2 −から File メニュー、に移動 New → Page [新しいページ]ダイアログが表示されます。

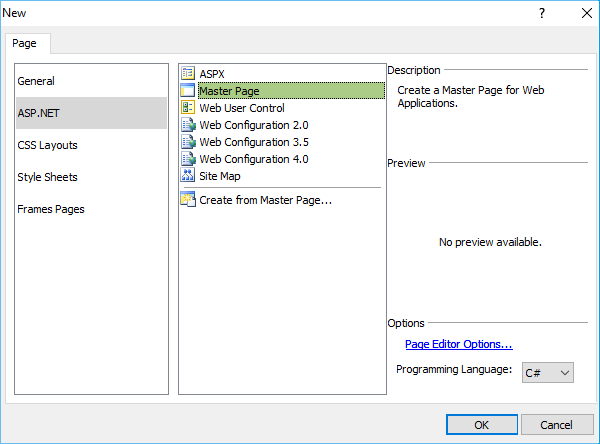
Step 3 −左側のペインから[ASP.NET]を選択し、中央のリストから[マスターページ]を選択して[OK]ボタンをクリックします。

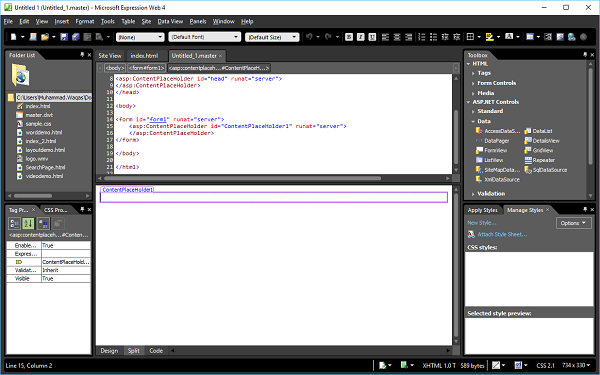
Step 4 −上記の画面では、という名前のポップアップが表示されます Untitled1.master。このページを保存して名前を付けますdefault.master。

Step 5−サイト全体で共有されるマスターページにデザインを組み込みたいと考えています。それでは、各ページに配置したいコンテンツのコードをindex.htmlコードからコピーして、そのコードをdefault.masterページに貼り付けましょう。

Step 6−これで、サイトのすべてのページで使用したいレイアウトができました。ただし、今すぐコンテンツページの作成を開始すると、このレイアウトに実際にコンテンツを入力することはできません。したがって、作成する必要がありますASPX contentマスターページからのページ。これを行うには、を追加する必要がありますcontent region また、指定したページにコンテンツを追加できるようにします。

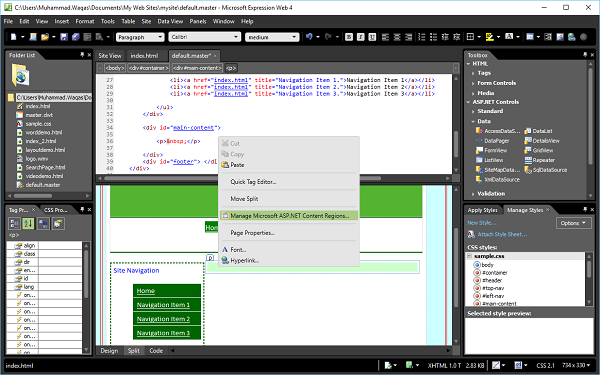
デザインビューで、ページのコンテンツが必要な場所を右クリックします。メインコンテンツセクションにコンテンツを追加してから、をクリックするとします。Manage Microsoft ASP.NET Content Regions…
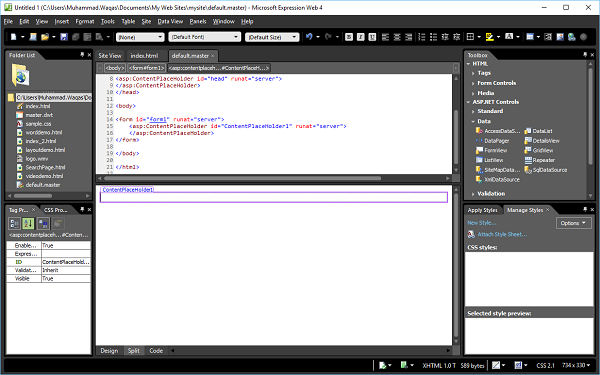
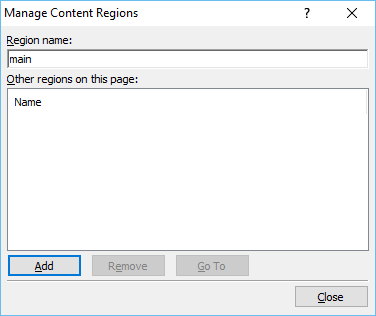
Step 7 −コンテンツ領域の管理ウィザードで、 Region Name をクリックします Close。

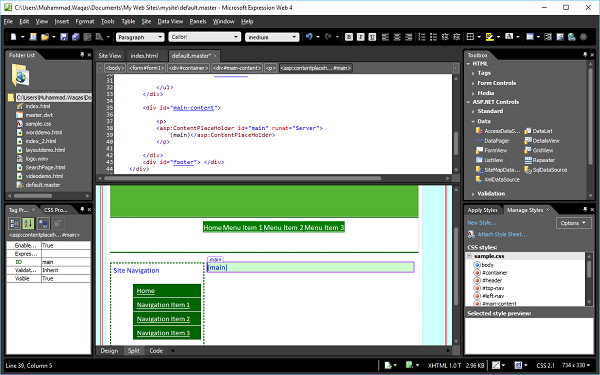
Step 8−次のスクリーンショットに示されているように、ContentPlaceHolderがメインコンテンツセクションに追加されています。次に、ASPXWebページを追加する必要があります。

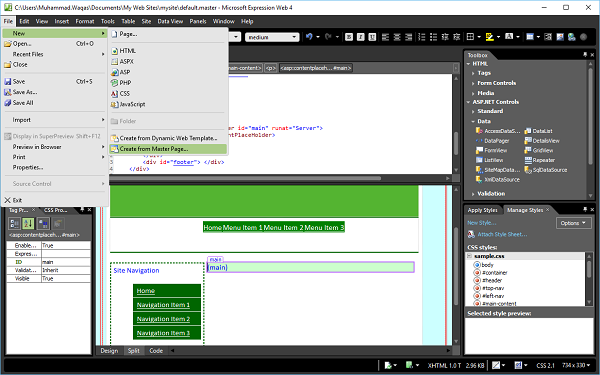
Step 9 − [ファイル]メニューに移動し、[ New → Create from Master Page…

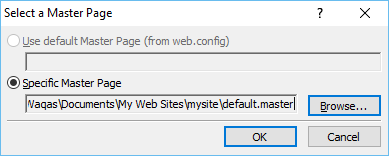
Step 10 − default.masterページを参照し、[OK]をクリックします。

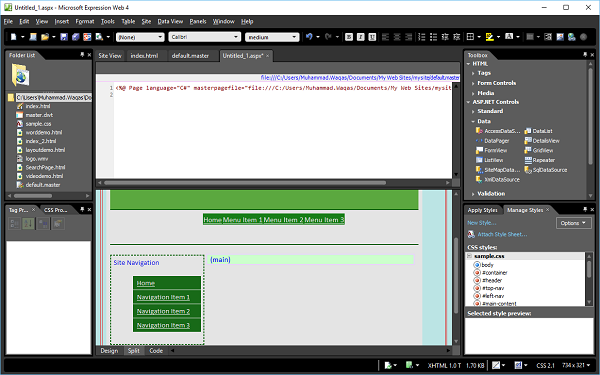
Step 11 −これで、新しいASPXページが作成され、すべてのレイアウトスタイルがマスターページから適用されます。

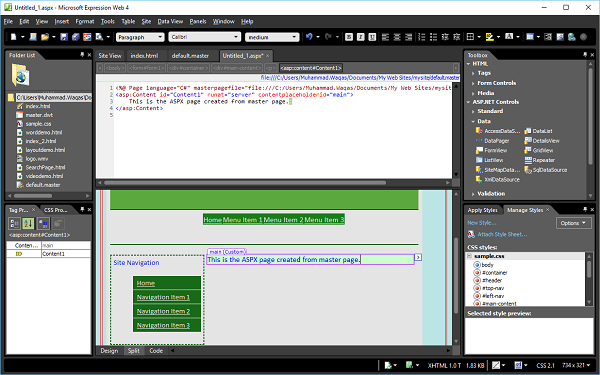
メインセクションにテキストを追加します。

Step 12 −このページを保存して呼び出します mypage.aspx 次に、ブラウザでプレビューします。

この章では、Webページにデータテーブルを追加する方法を学習します。新しいHTMLページを作成しましょう。ただし、ここでは、動的WebテンプレートもHTMLページに適用します。
Step 1 − [ファイル]メニューに移動して、[ New → Create from Dynamic Web Template…

次のスクリーンショットに示すように、次のダイアログボックスが開きます。
Step 2 −を選択します master.dwt ファイルを作成し、[開く]ボタンをクリックします。

Step 3 − Webページを保存して、それを呼び出します datatable.html。

Step 4 −デザインビューで、メインコンテンツセクションに移動し、テキストを削除します。

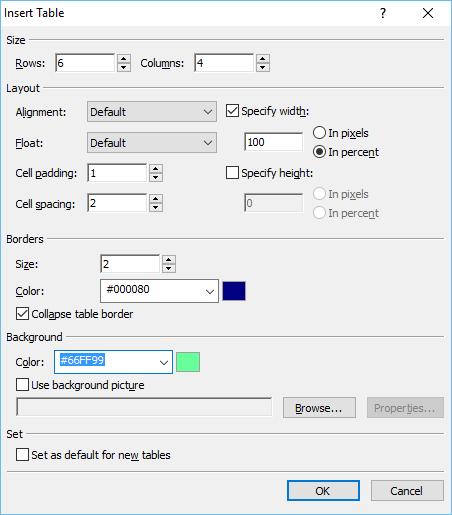
Step 5 −次に、 Table → Insert Table… [テーブルの挿入]ダイアログボックスを開くメニューオプション。
行と列の数を選択します。配置、パディング、境界線のサイズと色、背景色など、さまざまなレイアウトオプションを設定することもできます。完了したら、[OK]をクリックします。

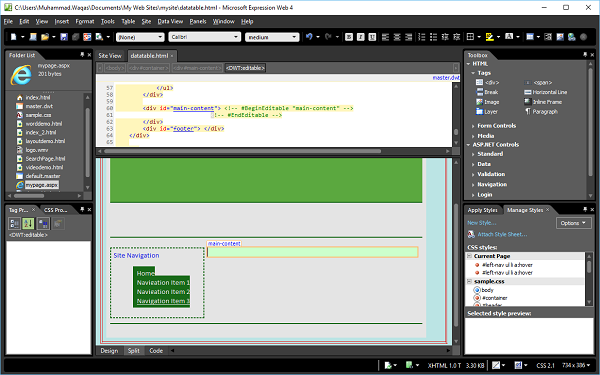
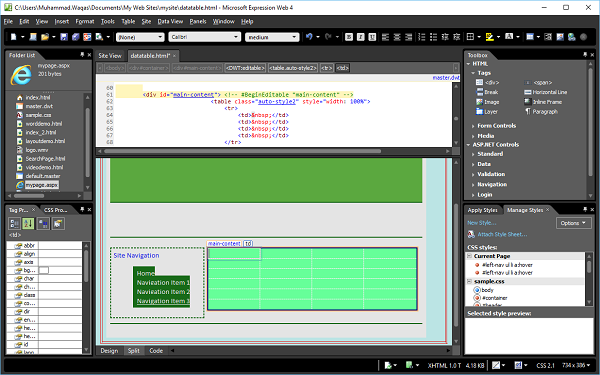
Step 6 − datatable.htmlのデザインビューは次のように表示されます−

ここで、ページのコードビューを見ると、ExpressionWebによって次のコードが追加されていることがわかります。
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
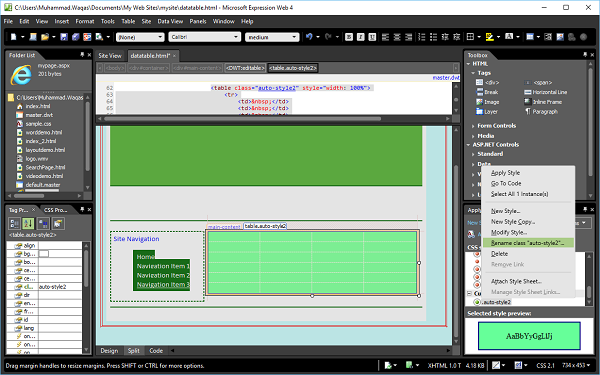
</table>Step 7 −「スタイルの管理」タスクパネルで右クリック “.auto-style2”。[名前の変更を選択]クラス「auto-style2」をクリックします。

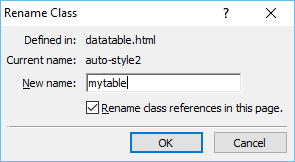
Step 8 − [クラス名の変更]ダイアログで、次のように入力します。 mytable の中に New nameフィールド。このページの[クラス参照の名前を変更]にチェックマークが付いていることを確認してから、[OK]をクリックします。

次に、デザインビューでWebページを見てください。次のように表示されます-

Step 9 −このテーブルをフォーマットしてスタイルを適用するには、[スタイルの管理]タスクパネルに移動して[ New Style…

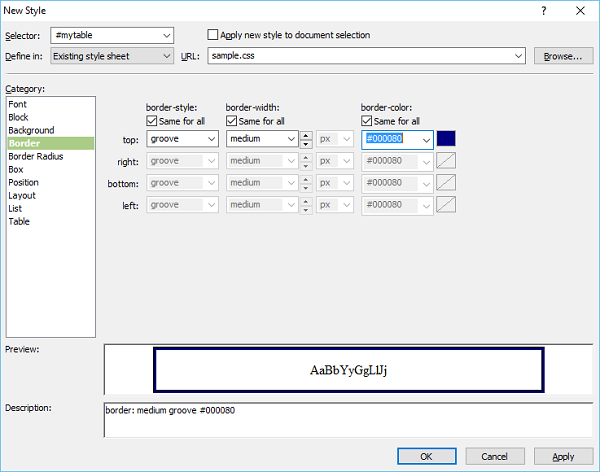
Step 10− [新しいスタイル]ダイアログボックスで、境界線の設定を行い、[OK]をクリックします。データテーブルをフォーマットする別のオプションがあります。デザインビューで、テーブルを右クリックして、Modify → Table AutoFormat…

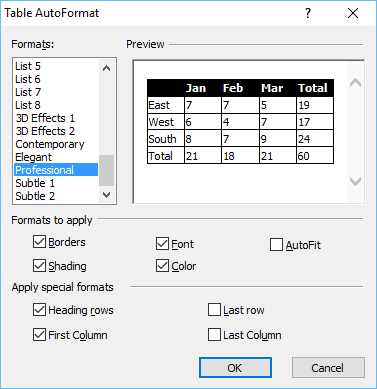
このダイアログボックスには、さまざまな形式やその他の設定が表示されます。Professional形式を選択して、[OK]をクリックします。
Step 11 −これで、Webページのデザインビューは次のようになります。

デザインビューにデータを追加してみましょう。

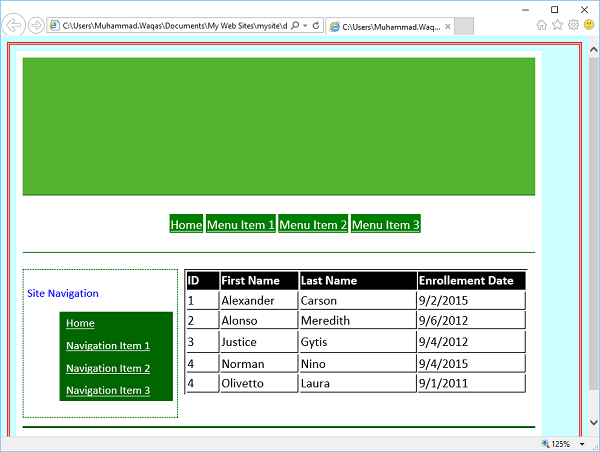
Step 12− Webページを保存し、ブラウザでプレビューします。次のスクリーンショットのようになります。

この章では、Webサイトを公開する方法を学習します。Microsoft Expression Webは、完全なWebサイト開発ツールです。Expression Webを使用して、コンピューターとホスティングアカウント間でファイルを転送できるWebページとサイトを作成できます。
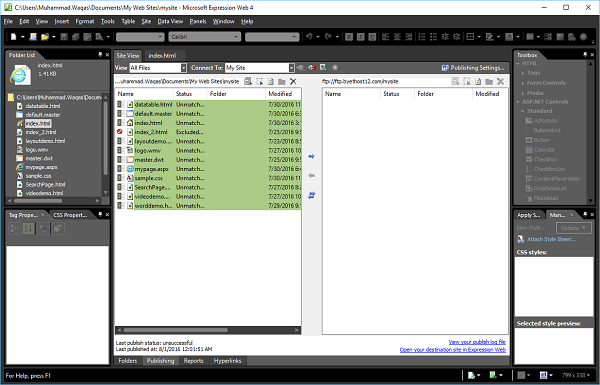
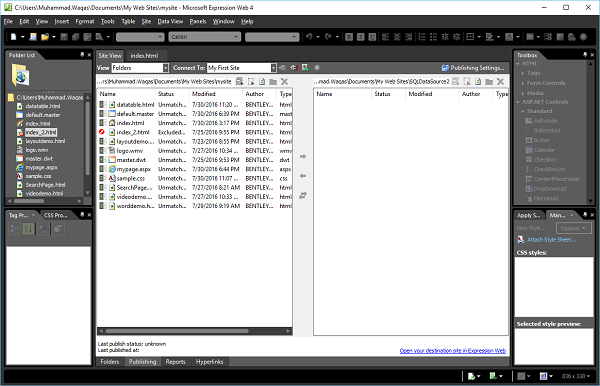
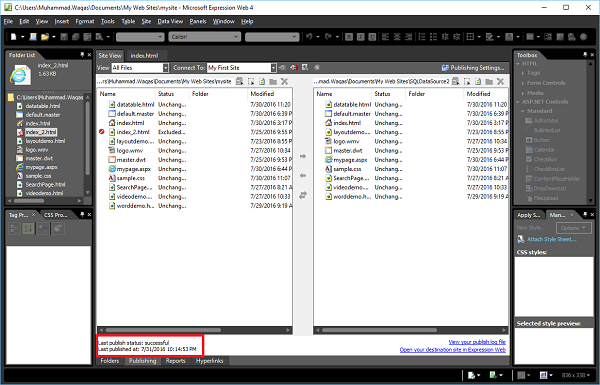
Step 1 −公開したいサイトを見てみましょう。

最新のExpressionWebバージョンでは、次のような新しい公開機能が追加されています。
- ファイルだけでなく、完全なフォルダーを公開から除外する機能。
- 現在のページを簡単に公開する機能。
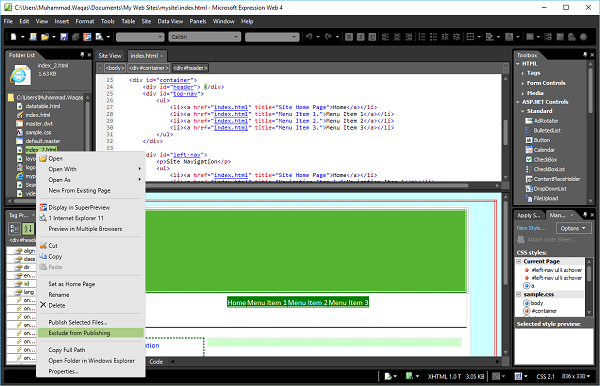
Step 2−特定のファイルまたはフォルダーをサイトに公開しないようにする場合は、そのフォルダーまたはファイルを右クリックして、公開から除外します。除外したいとしましょうindex_2.html file。

上のスクリーンショットに示されているように、 Exclude from Publishingボタン。同様に、他のファイルも除外できます。
Step 3−サイトのデザインが完了したので、世界中に公開する必要があります。Expression Webは、いくつかの異なる公開シナリオをサポートしています。
サイトを公開するには、まずすべてのページを保存したことを確認する必要があります。公開プロセスが開始されると、そうでない場合は警告が表示されます。
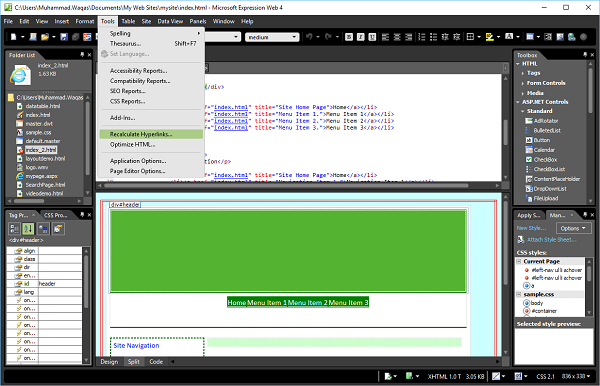
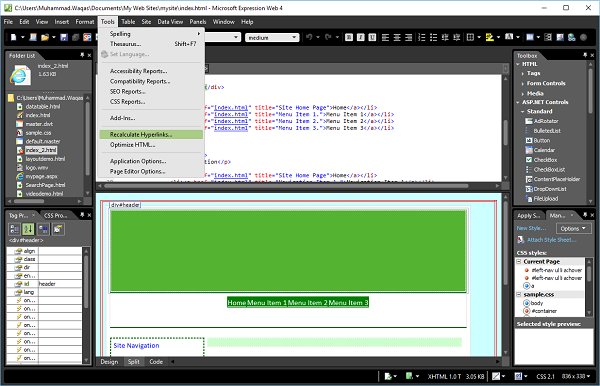
それでは、[ツール]メニューに移動しましょう。

を選択 Recalculate Hyperlinks…オプション。クリックYes 次の画面で。

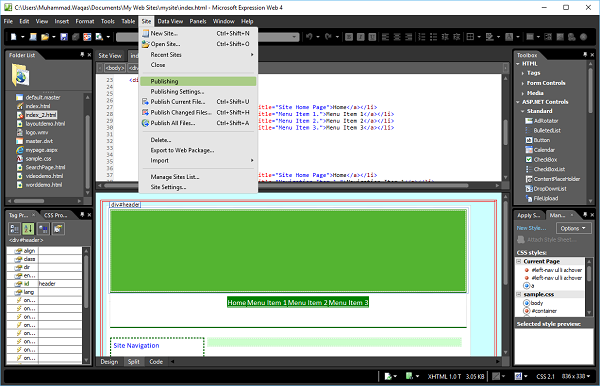
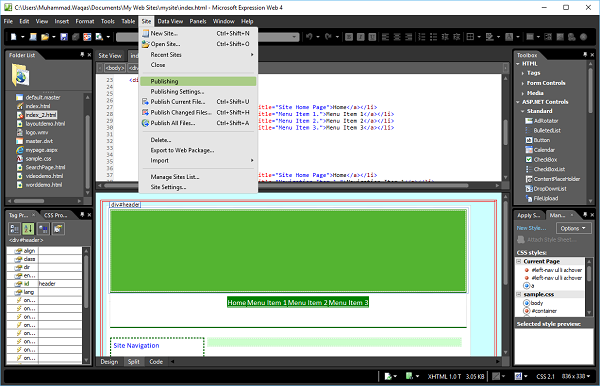
Step 4 −に移動します Site メニューをクリックし、 Publishing メニューオプション。

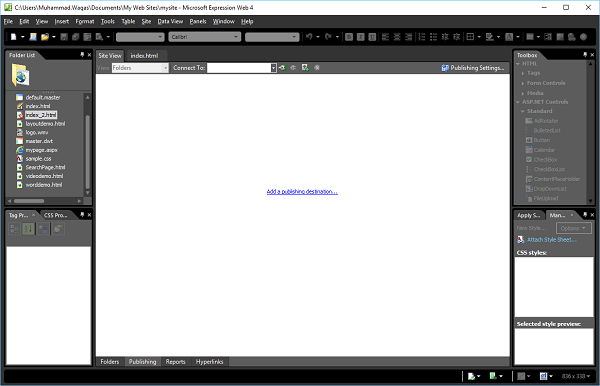
Step 5 −サイトが初めて公開される場合は、メッセージが表示されます Add a publishing destination、次のスクリーンショットに示すように。

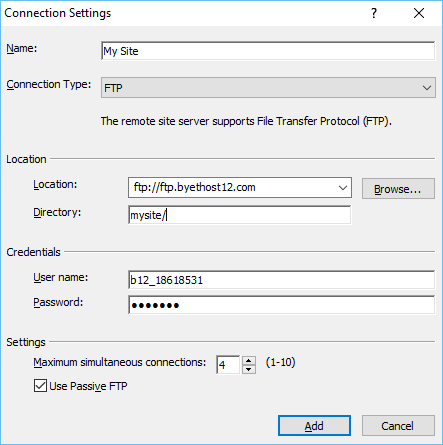
Step 6 −メッセージと以下をクリックします Connection Settingsダイアログボックスが表示されます。[接続設定]ダイアログに必要なすべての情報を入力し、[Add ボタン。

次のダイアログが表示されます。クリックYes。

Step 7 −公開設定がすでに設定されている場合は、メッセージが表示されます Connect to current publishing destination。メッセージをクリックするか、Connect To のボタン Site View タブ。

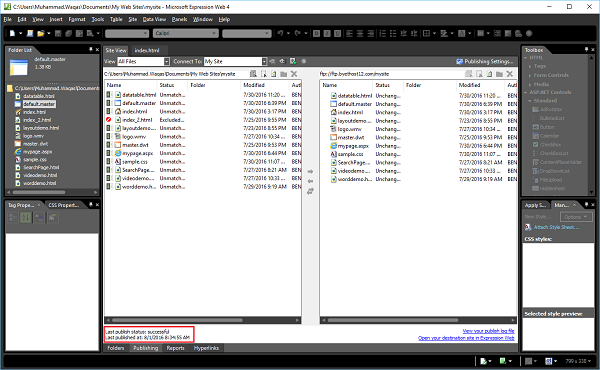
Step 8−公開プロセスが開始されると、ファイルが転送されていることがわかります。完了すると、ファイルのアップロードが完了したというメッセージが表示されます。

次回サイトを公開するときに、このプロセスはサーバーサイトをコンピューター上にあるものと比較します。コンピューター上のWebから削除したファイルがリモートサーバー上にある場合、それらを削除するかどうかを尋ねるメッセージボックスがポップアップすることがあります。それらが不要になったことを確認したら、[OK]をクリックします。
この章では、ExpressionWebを使用してサイトをローカルコンピューターにコピーする方法を学習します。Windowsエクスプローラーとは異なり、ExpressionWebにはごみ箱はありません。誤ってウェブサイトまたはサイト内のページを削除した場合、復元の状況になります。
Step 1 − Webサイトのバックアップを取るために、ExpressionWebでサイトを開きます。

Step 2 − [ツール]メニューに移動し、[ハイパーリンクの再計算...]オプションをクリックします。

次のスクリーンショットに示すように、[はい]をクリックします。

Step 3 −次に、 Site メニューをクリックし、 Publishing メニューオプション。

Step 4 −このサイトを公開するのが初めての場合は、メッセージが表示されます Add a publishing destination、次のスクリーンショットに示すように。

Step 5 −メッセージをクリックして Connection Settings ダイアログボックスが表示されます。

の中に Nameフィールドに、サイト名を入力します。選択File System から Connection Typeドロップダウンメニューから、Webサイトをバックアップする場所を参照します。次に、をクリックしますAdd ボタン。
Step 6−フォルダが現在存在しない場合は、作成するように求められます。「はい」をクリックすると、Webが作成されます。

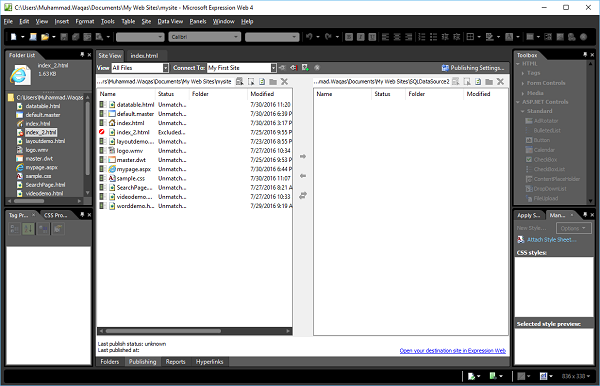
Step 7 −接続したら、[表示]ドロップダウンをクリックして、[すべてのファイル]を選択します。

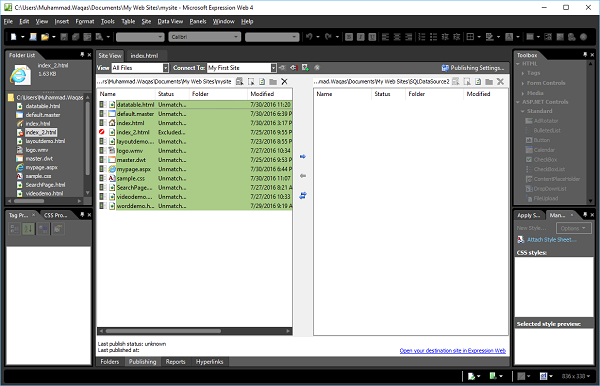
Step 8 −左側のすべてのファイルを選択します。

Step 9 −をクリックします right arrow (→)ボタン。

公開プロセスが開始されると、ファイルは転送されているように見えます。完了すると、ファイルがアップロードされたことを示すメッセージがポップアップ表示されます。
この章では、ExpressionWebにアドインをインストールする方法を学習します。Expression Webアドインは、ExpressionWeb内で追加または拡張機能を提供する外部ソフトウェアパッケージです。
アドインは次の場所からダウンロードできます https://msdn.microsoft.com/en-us/expression/jj873995。たとえば、AddFeedアドインをダウンロードしましょう。
Step 1− Expression Webを開いて、[ツール]メニューに移動しましょう。クリックAdd-Ins…メニューオプション。

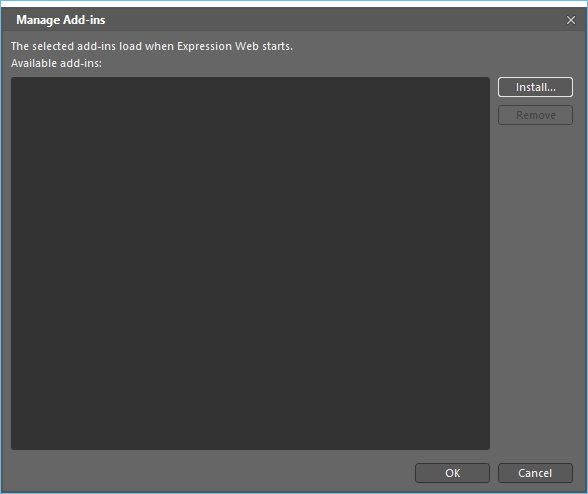
Step 2−アドインを初めてインストールする場合は、[アドインの管理]ダイアログボックスに空のリストが表示されます。クリックしてみましょうInstall ボタン。

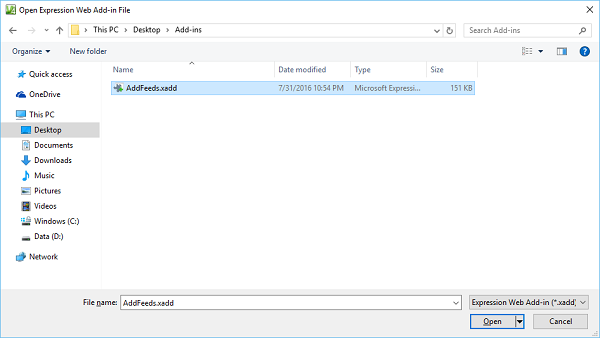
Step 3 −を選択します AddFeeds.xadd ファイルをクリックし、 Open ボタン。

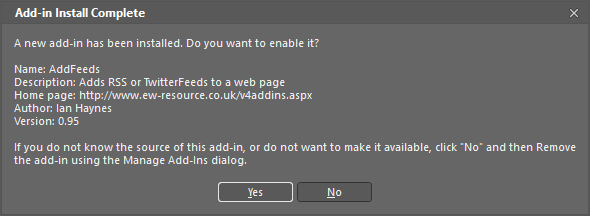
Step 4−インストールすると、次の画面が表示されます。アドインを有効にするかどうかを尋ねられます。画面には、インストールされている特定のアドインに関するすべての情報が表示されます。[はい]をクリックします。

Step 5 −インストールされているアドインに応じて、さまざまな場所で利用できるようになります。

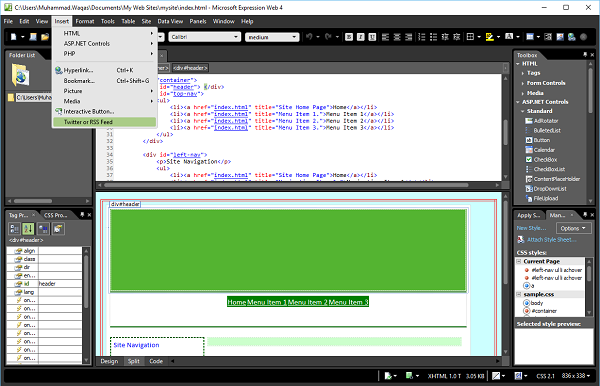
Step 6 −次に、 Insertメニュー。が表示されますTwitter or RSS Feed アドインのインストール後に追加されるオプション。

同じ手順に従って、要件に応じてさらにアドインをインストールできます。