Microsoft ExpressionWeb-ページの検証
この章では、HTMLコードとCSSコードの両方が検証されることを確認する方法を学習します。Microsoft Expression Webには、Webページでコードエラーや特定のHTMLおよびCSSスキーマと互換性のないコードをチェックする方法がいくつか用意されています。
ステータスバーとコードビューは、コードエラーと非互換性を単一のページに警告します。互換性作業ウィンドウには、すべてのコードエラーと非互換性が1つ以上のページまたはWebサイト全体に一覧表示されます。
Expression Webは、ページ内のDocType宣言に基づくドキュメントスキーマを使用して、互換性のないコードを識別します。
ページにDocType宣言が含まれていない場合、またはDocTypeが認識されない場合、ExpressionWebは secondary schema。
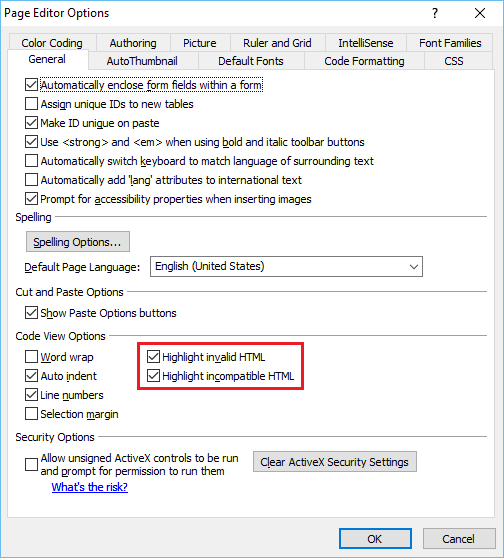
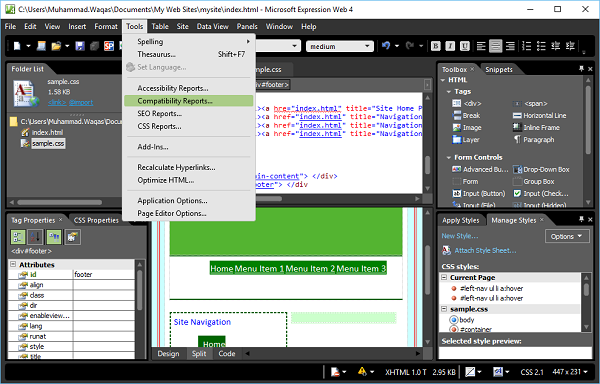
サイトを作成してそのページで作業するときは、ページを検証する習慣を身に付ける必要があります。Microsoft Expression Webには、Webページの検証時に非常に役立つさまざまなツールがあります。Expression Webには2つの非常に便利なオプションがあるので、[ツール]メニューに移動して[ページエディターオプション]を選択しましょう。

[全般]タブには2つのオプションがあります-
Highlight Invalid HTML −このオプションをオンにすると、無効なHTMLが特定の配色で表示され、デフォルトでは黄色の背景に赤いテキストで表示されます。
Highlight Incompatible HTML −このオプションをオンにすると、HTML標準と互換性のない波状の下線がコードの下に表示されます。
ステータスバー
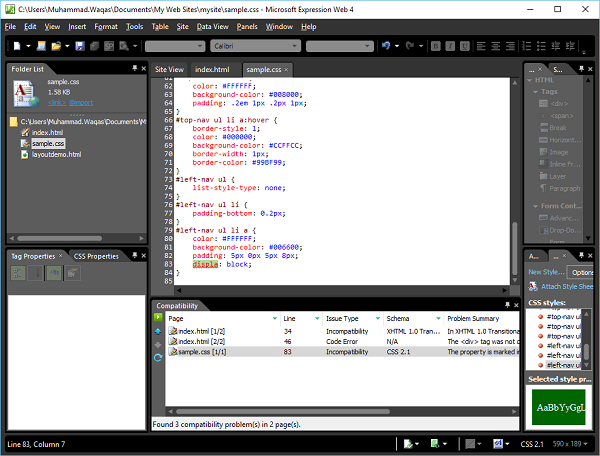
現在開いているWebページにコードエラーが含まれていると、 Code Error Detected アイコン(次のスクリーンショットで強調表示されています)。
</ div>タグの記号「>」を忘れたとしましょう-
<div id = "footer"></div>この場合、プログラムウィンドウの下部にあるステータスバーに[コードエラーが検出されました]アイコンが表示されます。

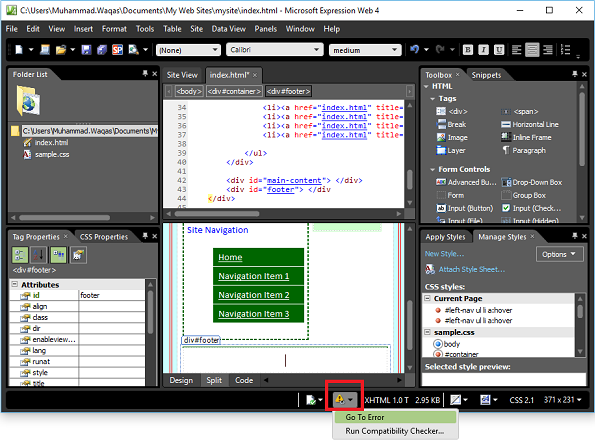
ドロップダウンメニューから[エラーに移動]を選択すると、エラーが存在する行に移動し、構文を簡単に修正できます。
指定したDocTypeと互換性のないコードがページに含まれている場合、ステータスバーに HTML Incompatibility Detected アイコン。
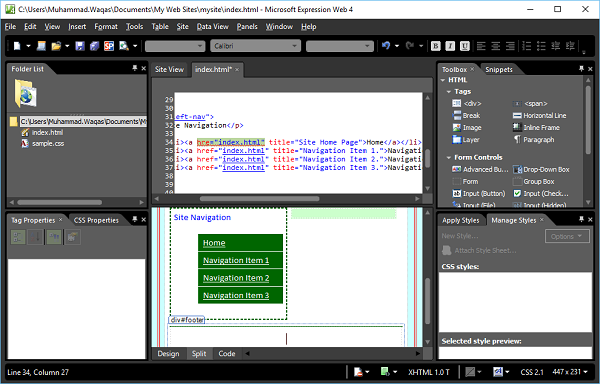
エラーである「href」の代わりに「hre」をハイパーリンクに使用したと仮定します。
<li><a href = "index.html" title = "Site Home Page">Home</a></li>次のスクリーンショットに示すように、ステータスバーにHTML非互換性が検出されたアイコンが表示されます。
ドロップダウンメニューから[エラーに移動]を選択すると、エラーが存在する行に移動し、構文を簡単に修正できます。

互換性レポート
互換性レポートは、ページとCSSファイルで、コードエラーと、指定したDocTypeおよびCSSスキーマと互換性のないコードをチェックします。特定のファイルまたはWebサイト全体のみをチェックするレポートを生成できます。
Step 1 −互換性レポートを生成するには、ツールメニューに移動し、[互換性レポート...]オプションをクリックします。

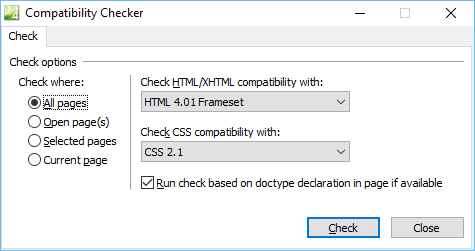
Step 2− [互換性チェッカー]ダイアログには、サイト内の特定のファイルのみをチェックするさまざまなオプションがあります。これらのファイルを開くか、[フォルダーリスト]作業ウィンドウまたは[Webサイト]ビューで選択します。要件に従ってオプションを選択し、[チェック]ボタンをクリックします。

Step 3− [互換性]作業ウィンドウが開き、レポートの生成ステータスが作業ウィンドウの下部に表示されます。任意の行をダブルクリックすると、エラーが存在する場所に移動します。