Microsoft Expression Web-Word
この章では、ExpressionWebを使用してMicrosoftWord文書からWebページを作成する方法を学習します。最初からページを作成する代わりに、WebコンテンツにMicrosoft Wordを使用して、そのコンテンツをHTMLページに取り込むこともできます。
MicrosoftWordのコンテンツを使用しながら最適な結果を得る方法を見てみましょう。
新しいHTMLページを作成し、それを呼び出します worddemo.html。動的Webテンプレート(* .dwt)をこのHTMLページに適用します。

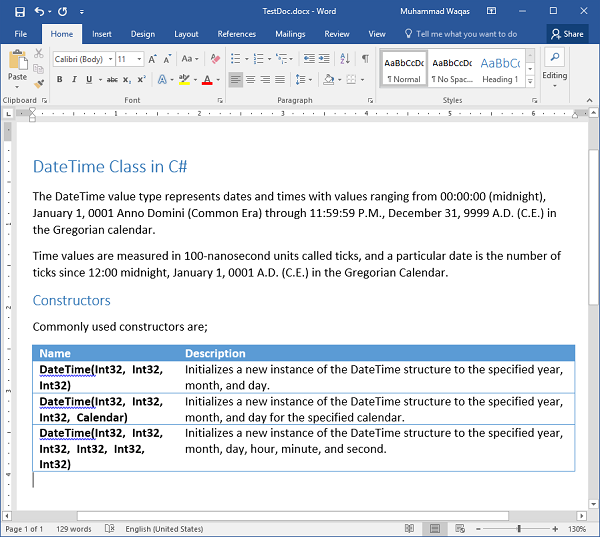
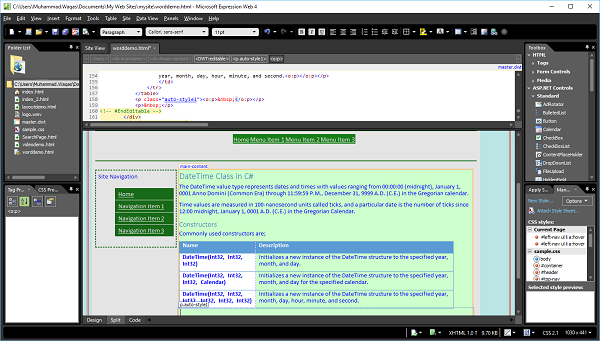
これがサンプルです Wordいくつかのスタイルが適用されたドキュメントとテーブル。まず、このドキュメント全体をクリップボードにコピーしてから、ExpressionWebに切り替えます。ドキュメントをWebページのメインコンテンツセクションに貼り付けます。

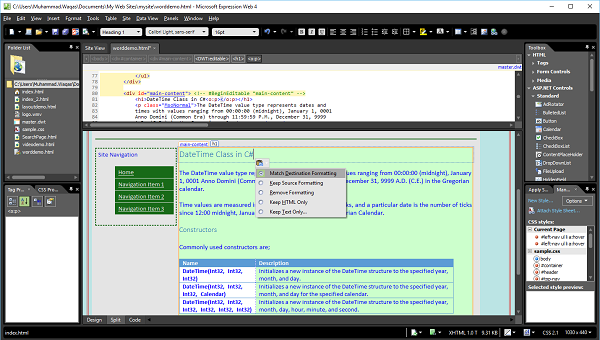
コンテンツをExpressionWebに貼り付けると、アイコンが表示されることに注意してください。これは、paste options button。それをクリックすることで、コンテンツをExpressionWebに貼り付けるさまざまな方法を選択できます。

デフォルト設定 Match Destination Formatting これは、ExpressionWebが現在のWebページにすでに適用されているフォーマットを使用することを意味します。
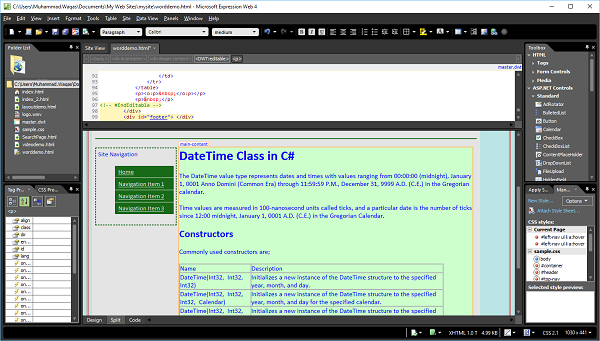
たとえば、このドキュメントのドキュメントヘッダーは、MicrosoftWordのH1スタイルを使用してスタイル設定されています。ページに貼り付けると、Expression Webは、ExpressionWebの見出し1スタイルに書式を適用します。
を選択した場合 Keep Source Formattingオプションを選択すると、ExpressionWebは引き続きH1スタイルをテキストに適用します。ただし、この場合はスタイル1と呼ばれる新しいCSSクラスが作成され、Wordの場合と同じようにテキストが再フォーマットされます。

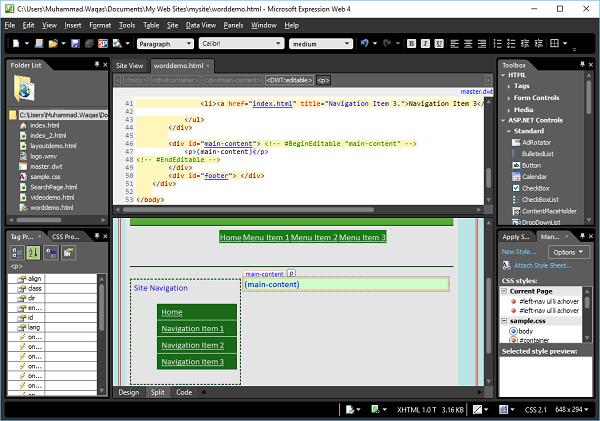
選択した場合 Remove Formatting、ページは以前と非常によく似ていますが、テーブルのフォーマットを見ると、現在は通常のテキストであることがわかります。

Expression Webで提供されているスタイルは引き続き有効ですが、Word文書に固有のスタイルはなくなりました。
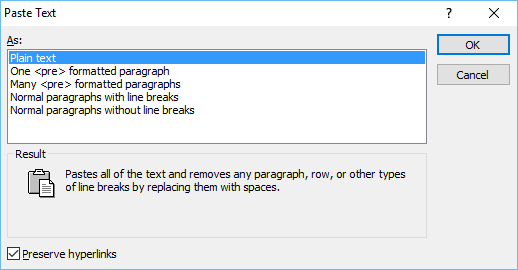
ザ・ keep HTML only optionHTMLコードをコピーする場合にのみ適用されます。貼り付けオプションメニューの最後のオプションはKeep Text onlyこれは、Wordのテキストだけが本当に必要な場合に選択したいオプションです。このオプションを選択すると、次の[テキストの貼り付け]ダイアログが開きます。

ここから、テキストのフォーマット方法を正確に選択できます。最初のオプションでは、書式設定の改行や段落などをすべて削除し、1つの大きなテキストブロックに置き換えます。

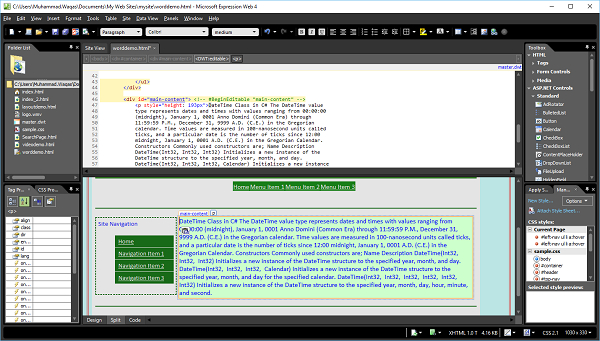
ドキュメント内のテーブルとすべてのフォーマットが失われていることがわかります。あなたは上のオプションで遊ぶことができますPaste Textダイアログボックス。オプションを選択しましょうMatch Destination Formatting。

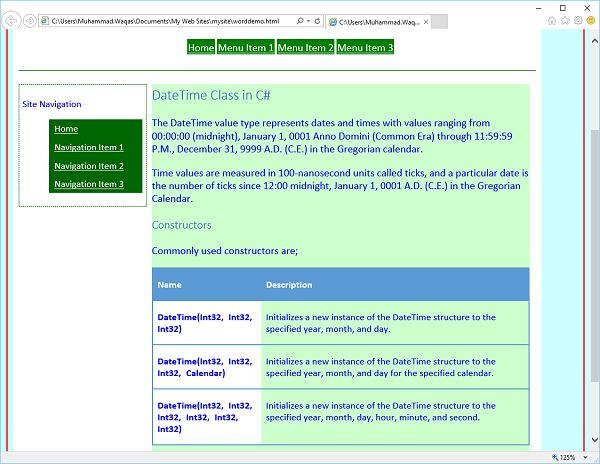
このWebページをブラウザでプレビューすると、次のスクリーンショットのようになります。