Silverlight-CSS
Silverlightコンテンツは常にWebページ内で実行されるため、オブジェクトタグは通常のCSSレイアウトルールに従います。プラグインが希望のサイズをブラウザーにプッシュバックする方法はないため、Silverlightコンテンツのサイズに関係なく、そのサイズと位置は、含まれているWebページによって完全に決定されます。
デフォルトのSilverlightプロジェクトテンプレートは、ブラウザウィンドウ全体にオブジェクトタグを与えるWebページにCSSを配置します。
デフォルトのXAMLのサイズは固定されているように見えますが、よく見ると、テンプレートがデザインの幅とデザインの高さのプロパティを設定していることがわかります。
これらは、Visual Studio(Blend)に、デザイナーでのユーザーインターフェイスの大きさを通知しますが、実行時にサイズを変更することもできます。
に Solution Explorer あなたが見るでしょう {project name}TestPage.html ファイル。これは、以下に示すように、VisualStudioで新しいSilverlightプロジェクトを作成するときに取得するデフォルトのHTMLです。

ここの上部にあるCSSは、HTMLと本文のスタイルを100%に設定しますが、これは少し奇妙に思えるかもしれません。
これは、さまざまな設定を含む完全なhtmlファイルです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>を見て silverlightControlHost、固定の高さ、たとえば300ピクセル、およびXAMLのデフォルトのデザインの幅と高さに一致する400ピクセルの幅で星を付ける必要があります。アプリケーションの要件に応じて、これらの設定を変更することもできます。
重複するコンテンツ
デフォルトでは、SilverlightとHTMLコンテンツは画面上の同じスペースを共有できません。両方からコンテンツを作成して、それらが同じスペースを占めるようにすると、Silverlightコンテンツのみが表示されます。
これは、デフォルトで、Silverlightがブラウザーに独自のプライベートウィンドウを要求し、すべてのコンテンツをそのウィンドウにレンダリングするためです。これはブラウザ内の子ウィンドウであるため、Webページの一部のように見えますが、コンテンツが重複するのを防ぎます。
これの主な理由はパフォーマンスです。画面上に独自のプライベート領域を取得することにより、SilverlightはレンダリングをWebブラウザーと調整する必要がありません。
ただし、コンテンツが重複していると便利な場合があります。支払うべきパフォーマンス価格があります。SilverlightとHTMLが画面上のスペースを共有している場合、アニメーションがスムーズに実行されない場合がありますが、レイアウトの柔軟性を高めることは価格に見合う価値があります。重複するコンテンツを使用するには、ウィンドウレスモードを有効にする必要があります。
ウィンドウレスモードでは、Silverlightプラグインはブラウザーと同じターゲットウィンドウハンドラーにレンダリングされ、コンテンツが混ざり合うことができます。
Zedインデックス、またはZインデックスは、コンテンツが重複している場合に重要です。HTMLに関する限り、Silverlightコンテンツは単一のHTML要素であるため、HTMLZオーダーのちょうど1つの場所に表示されます。
これは、マウスの処理に影響を与えます。SilverlightプラグインがHMTLZオーダーの最上位にある場合、そのバウンディングボックス内の任意の場所でのマウスアクティビティはすべてプラグインに配信されます。
プラグインの一部の領域が透明で、背後にHTMLが表示されている場合でも、クリックすることはできません。
ただし、一部のHTMLコンテンツを含むZインデックスを最上位に配置すると、Silverlightコンテンツと重複している場合でもインタラクティブな状態が維持されます。
例
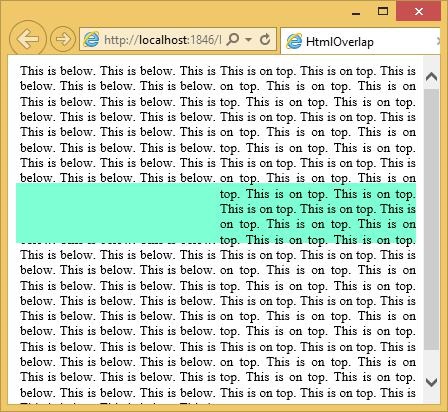
以下に示す簡単な例を見てください。この例では、コンテナーを使用したレイアウトがあり、3つのdivがすべて、この含まれているdivの内部でオーバーラップするように配置されています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>このdivは左に移動し、最初に来るため、Zオーダーの後ろになります。
次に、中央に、幅全体を埋めるSilverlightコンテンツがあります。
次に、これに加えて、テキストを含む右側のdivがあります- This is on top。
以下に示すのは、1つの長方形にいくつかのプロパティが追加されたXAMLファイルです。
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>このアプリケーションを実行すると、2つの列が表示されます。1つは左下、右上は右です。Silverlightプラグインは、これらの両方と同じ領域にあり、Zオーダーでは、Silverlightコンテンツはこれら2つの中間にあります。

ここの半透明の緑色の塗りつぶしは、左側のテキストがその上にあるためにわずかに色が付いているのがわかりますが、右側のテキストはそのテキストの後ろにあるため、色が付いていません。
右側のテキストを選択できます。左側のこのテキストでこれを試してみると、何も起こりません。これは、ブラウザーに関する限り、このスペース全体がSilverlightコントロールによって占められているためです。Zオーダーでテキストの上にあるため、入力を処理するSilverlightコントロール。