Silverlight-ビジュアルステート
アプリケーションのどのビットが入力に応答する可能性が高いかをユーザーが判断できると便利です。ある程度、これはボタンをボタンのように見せることで実現できます。何かがクリック可能に見える場合、それはおそらくそうです。
ただし、最新のユーザーインターフェイス設計の慣例では、ユーザーインターフェイス要素は、マウスが親の上を移動したときに親を変更することによって、応答する意思を示す必要もあります。
たとえば、組み込みのボタンコントロールは、マウスが上に移動すると背景をわずかに変更してインタラクティブであることを示唆し、クリックすると親をさらに変更して、選択したように見せます。ほとんどすべてのコントロールがこれを行う必要があり、デザイナーはそれを実現するためにアニメーションを作成および編集する方法を必要としています。
州および州グループ
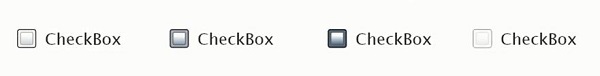
実際の視覚状態の例を見てみましょう。チェックボックスを検討してください。チェックされていないかチェックされている可能性があり、選択した場合は、3番目の不確定状態をサポートできます。コントロールは、3つのケースすべてで異なって見える必要があります。したがって、3つの視覚状態があります。

ユーザー入力に応答する準備ができていることを示すために、チェックボックスは、マウスがその上に移動すると外観がわずかに変化し、マウスをそこに保持するとさらに変化します。チェックボックスが無効になっている場合は、4番目の状態を考慮する必要があります。見栄えがよく、ユーザー入力に応答しないことを示します。

したがって、ここにはさらに4つの州があります。チェックボックスの視覚的状態は、常に次のいずれかである必要があります。Normal, Mouse over, Checked または Disabled。同時に、それはどちらかでなければなりませんchecked, unchecked または indeterminate。
Visual State Manager
テンプレートはコントロールの外観を定義するため、テンプレートは各ビジュアルステートに何が起こるかを定義する必要があります。これまで見てきたテンプレートには、そのような情報は含まれていません。その結果、コントロールの外観は、現在の状態に関係なく、静的なままです。
テンプレートに視覚的な状態を追加するには、まずプロパティ要素を追加します。
視覚的な状態処理で実行できる最も簡単なことは、コントロールが特定の状態になったときに実行されるアニメーションを定義することです。
コントロールは、状態が変化するたびにビジュアル状態マネージャークラスに通知します。
次に、ビジュアル状態マネージャーはテンプレートのこのセクションを調べて、実行するアニメーションを判断します。
したがって、チェックボックスがマウスのオーバーステートに入ると、このアニメーションが実行され、テンプレートの一部の色が変更されます。
視覚的な状態メカニズムを使用して、状態の変化を反映するチェックボックスのカスタムテンプレートを作成することにより、簡単な例を見てみましょう。
以下に示すのは、チェックボックスのカスタムテンプレートのXAMLコードです。 visual state。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
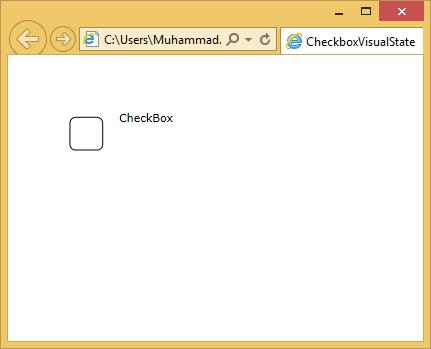
</UserControl>上記のコードをコンパイルして実行すると、次のWebページが表示されます。 checkbox。

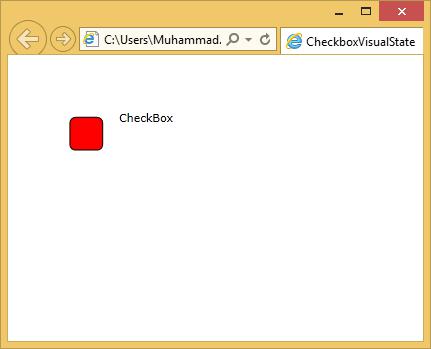
カーソルがチェックボックス領域に入ると、状態が変わります。

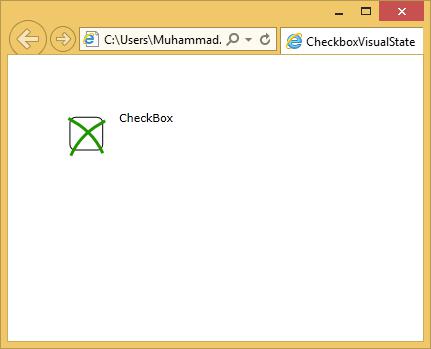
クリックすると checkbox、次の状態が表示されます。

理解を深めるために、上記の例を実行することをお勧めします。