Silverlight-リストボックス
リストボックスは、アイテムを選択するためにユーザーにアイテムのリストを提供するコントロールです。ユーザーは、事前定義されたアイテムのリストから一度に1つ以上のアイテムを選択できます。でListBox、複数のオプションは、ユーザーの操作なしで常にユーザーに表示されます。
リストボックスには、スクロール可能なアイテムのリストが表示されます。ユーザーがアイテムを選択すると、選択されたアイテムの外観が変化して選択を示します。より広範な形式のコンテンツモデルとボタンをサポートします。ボタンとリストボックスの主な違いは、ボタンには1つのコンテンツが含まれているのに対し、リストボックスではリスト内のすべてのアイテムを使用できることです。
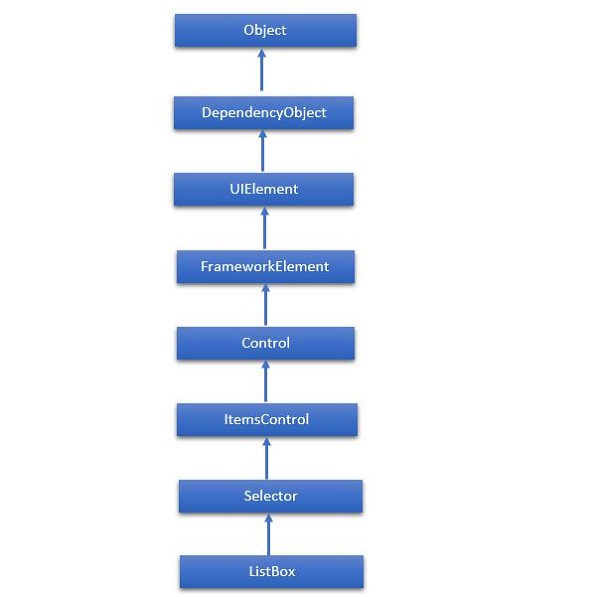
ListBoxクラスの階層継承は次のとおりです-

以下に一般的に使用されるものを示します Properties の ListBox クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background コントロールの背景を提供するブラシを取得または設定します。(コントロールから継承) |
| 2 | BorderThickness コントロールの境界線の太さを取得または設定します。(コントロールから継承) |
| 3 | FontFamily コントロールにテキストを表示するために使用されるフォントを取得または設定します。(コントロールから継承) |
| 4 | FontSize このコントロールのテキストのサイズを取得または設定します。(コントロールから継承) |
| 5 | FontStyle テキストがレンダリングされるスタイルを取得または設定します。(コントロールから継承) |
| 6 | FontWeight 指定されたフォントの太さを取得または設定します。(コントロールから継承) |
| 7 | Foreground 前景色を表すブラシを取得または設定します。(コントロールから継承) |
| 8 | GroupStyle グループの各レベルの外観を定義するGroupStyleオブジェクトのコレクションを取得します。(ItemsControlから継承) |
| 9 | Height FrameworkElementの推奨される高さを取得または設定します。(FrameworkElementから継承) |
| 10 | HorizontalAlignment パネルやアイテムコントロールなどのレイアウトの親で構成されているときにFrameworkElementに適用される水平方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 11 | IsEnabled ユーザーがコントロールを操作できるかどうかを示す値を取得または設定します。(コントロールから継承) |
| 12 | Item コントロールのコンテンツを生成するために使用されるコレクションを取得します。(ItemsControlから継承) |
| 13 | ItemsSource ItemsControlのコンテンツを生成するために使用されるオブジェクトソースを取得または設定します。(ItemsControlから継承) |
| 14 | Margin FrameworkElementの外側マージンを取得または設定します。(FrameworkElementから継承) |
| 15 | Name オブジェクトの識別名を取得または設定します。XAMLプロセッサがXAMLマークアップからオブジェクトツリーを作成する場合、ランタイムコードはこの名前でXAML宣言されたオブジェクトを参照できます。(FrameworkElementから継承) |
| 16 | Opacity オブジェクトの不透明度を取得または設定します。(UIElementから継承) |
| 17 | SelectedIndex 選択したアイテムのインデックスを取得または設定します。(セレクターから継承) |
| 18 | SelectedItem 選択したアイテムを取得または設定します。(セレクターから継承) |
| 19 | SelectedValue SelectedValuePathを使用して取得した、選択したアイテムの値を取得または設定します。(セレクターから継承) |
| 20 | Style レイアウトおよびレンダリング中にこのオブジェクトに適用されるインスタンススタイルを取得または設定します。(FrameworkElementから継承) |
| 21 | VerticalAlignment パネルやアイテムコントロールなどの親オブジェクトで構成されているときにFrameworkElementに適用される垂直方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 22 | Width FrameworkElementの幅を取得または設定します。(FrameworkElementから継承) |
以下に最も一般的に使用されるものを示します Events の ListBox。
| シニア番号 | イベントと説明 |
|---|---|
| 1 | DragEnter 入力システムが、この要素をターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 2 | DragLeave 入力システムが、この要素を原点として、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 3 | DragOver 入力システムが、この要素を潜在的なドロップターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 4 | DragStarting ドラッグ操作が開始されたときに発生します。(UIElementから継承) |
| 5 | Drop 入力システムが、この要素をドロップターゲットとして使用して、基になるドロップイベントを報告したときに発生します。(UIElementから継承) |
| 6 | DropCompleted ドラッグアンドドロップ操作が終了したときに発生します。(UIElementから継承) |
| 7 | GotFocus UIElementがフォーカスを受け取ったときに発生します。(UIElementから継承) |
| 8 | IsEnabledChanged IsEnabledプロパティが変更されたときに発生します。(コントロールから継承) |
| 9 | KeyDown UIElementにフォーカスがあるときにキーボードキーが押されたときに発生します。(UIElementから継承) |
| 10 | KeyUp UIElementにフォーカスがあるときにキーボードのキーを離すと発生します。(UIElementから継承) |
| 11 | LostFocus UIElementがフォーカスを失ったときに発生します。(UIElementから継承) |
| 12 | SelectionChanged 現在選択されているアイテムが変更されたときに発生します。(セレクターから継承) |
| 13 | SizeChanged ActualHeightまたはActualWidthプロパティのいずれかがFrameworkElementの値を変更したときに発生します。(FrameworkElementから継承) |
以下に最も一般的に使用されるものを示します Methods の ListBox。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | Arrange 子オブジェクトを配置し、UIElementのサイズを決定します。子要素のカスタムレイアウトを実装する親オブジェクトは、レイアウトオーバーライド実装からこのメソッドを呼び出して、再帰的なレイアウト更新を形成する必要があります。(UIElementから継承) |
| 2 | FindName 指定された識別子名を持つオブジェクトを取得します。(FrameworkElementから継承) |
| 3 | Focus コントロールにフォーカスを設定しようとします。(コントロールから継承) |
| 4 | GetValue DependencyObjectから依存関係プロパティの現在の有効値を返します。(DependencyObjectから継承されます) |
| 5 | IndexFromContainer 指定され、生成されたコンテナを持つアイテムへのインデックスを返します。(ItemsControlから継承) |
| 6 | OnDragEnter DragEnterイベントが発生する前に呼び出されます。(コントロールから継承) |
| 7 | OnDragLeave DragLeaveイベントが発生する前に呼び出されます。(コントロールから継承) |
| 8 | OnDragOver DragOverイベントが発生する前に呼び出されます。(コントロールから継承) |
| 9 | OnDrop Dropイベントが発生する前に呼び出されます。(コントロールから継承) |
| 10 | OnKeyDown KeyDownイベントが発生する前に呼び出されます。(コントロールから継承) |
| 11 | OnKeyUp KeyUpイベントが発生する前に呼び出されます。(コントロールから継承) |
| 12 | OnLostFocus LostFocusイベントが発生する前に呼び出されます。(コントロールから継承) |
| 13 | ReadLocalValue ローカル値が設定されている場合は、依存関係プロパティのローカル値を返します。(DependencyObjectから継承されます) |
| 14 | SetBinding 提供されたバインディングオブジェクトを使用して、FrameworkElementにバインディングをアタッチします。(FrameworkElementから継承) |
| 15 | SetValue DependencyObjectの依存関係プロパティのローカル値を設定します。(DependencyObjectから継承されます) |
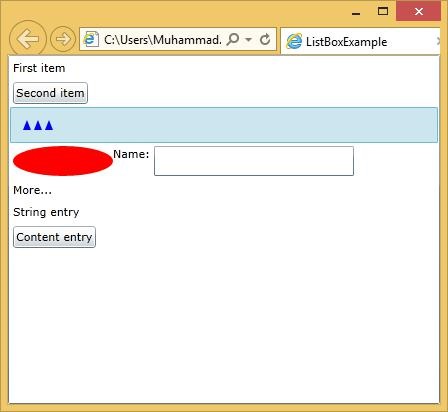
さまざまなUI要素が追加された簡単な例を見てみましょう。 ListBox。
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>以下にC#の実装を示します。
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}上記のコードをコンパイルして実行すると、グラフィックテキストが混在するリストボックスと、テキストを入力できる編集可能なフィールドが表示されます。

| シニア番号 | コントロールと説明 |
|---|---|
| 1 | カレンダーとDatePicker Calendar&DatePickerは、ユーザーが視覚的なカレンダー表示を使用して日付を選択できるようにするコントロールを表します。マウスまたはキーボードを使用した基本的なナビゲーションを提供します。 |
| 2 | TabControl アイテムを別々のタブに配置し、ユーザーが一度に1つのタブのみを表示できるようにするコンテナー。これにより、ユーザーはタブヘッダーをクリックして、さまざまなビューから選択できます。 |
| 3 | 現れる このクラスは、アプリケーションウィンドウの範囲内で、既存のコンテンツの上にコンテンツを表示します。他のコンテンツに一時的に表示されます。 |
| 4 | ツールチップ ツールチップは、GUIの要素の情報を表示するポップアップウィンドウを作成するコントロールを表します。Silverlightを使用すると、ツールチップを任意のコントロールにアタッチできます。 |