Silverlight-テンプレート
A Templateコントロールの全体的な外観と外観について説明します。コントロールごとに、そのコントロールに外観を与えるデフォルトのテンプレートが関連付けられています。
WPFアプリケーションでは、コントロールの視覚的な動作と視覚的な外観をカスタマイズするときに、独自のテンプレートを簡単に作成できます。
いくつかの重要な機能は次のとおりです。
すべてのUI要素には、ある種の外観と動作があります。 Button 外観と動作があります。
Click イベントまたは mouse hover イベントは、クリックとホバーに応答して発生する動作であり、ボタンのデフォルトの外観があります。これは、 Control テンプレート。
ボタンがテンプレートで定義されている簡単な例をもう一度見てみましょう。
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
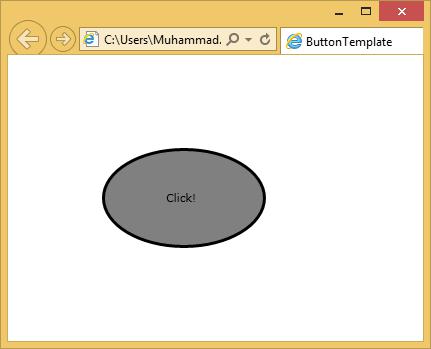
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

テンプレートを接続する
テンプレート化するすべての制御機能には、テンプレートバインディングがあります。いくつかの側面はもう少し複雑です。たとえば、コンテンツモデルの形式がある場合は常に、テンプレートのバインドだけではボタンに表示されるほど十分ではありません。また、上記の例に示すように、コンテンツプレゼンターを使用する必要があります。