Silverlight-動的レイアウト
ザ・ CanvasSilverlightのすべてのレイアウトパネルの中で最も興味深いものではありません。他のパネルは有効にしますDynamic Layouts、つまり、表示されるアイテムの数が変わったり、表示される情報のサイズが変わったり、ユーザーがブラウザのサイズを変更したためにアプリケーションで使用できるスペースの量が変わったりした場合に、レイアウトを調整できます。
Silverlightは、動的レイアウト戦略を備えた2つのパネルを提供します。
StackPanel −要素を垂直または水平のスタックに配置します。
Grid −これは柔軟なグリッドのようなまたはテーブルのようなレイアウトシステムを提供します。
スタックパネル
スタックパネルは、XAMLのシンプルで便利なレイアウトパネルです。にStack Panel、子要素は、方向プロパティに基づいて、水平方向または垂直方向に1行に配置できます。これは、あらゆる種類のリストを作成する必要がある場合によく使用されます。ItemsControlsはスタックパネルを使用します。Menu, ListBox そして ComboBox デフォルトの内部レイアウトパネルです。
以下に一般的に使用されるものを示します properties の StackPanel。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background パネルのコンテンツ領域を埋めるブラシを取得または設定します。(パネルから継承) |
| 2 | Children このパネルの子要素のUIElementCollectionを取得します。(Panelから継承されます。) |
| 3 | Height 要素の推奨高さを取得または設定します。(FrameworkElementから継承されます。) |
| 4 | ItemHeight WrapPanel内に含まれるすべてのアイテムの高さを指定する値を取得または設定します。 |
| 5 | ItemWidth WrapPanel内に含まれるすべてのアイテムの幅を指定する値を取得または設定します。 |
| 6 | LogicalChildren このPanel要素の論理的な子要素を反復できる列挙子を取得します。(Panelから継承されます。) |
| 7 | LogicalOrientation パネルが一次元のみのレイアウトをサポートしている場合の、パネルの向き。(Panelから継承されます。) |
| 8 | Margin 要素の外側マージンを取得または設定します。(FrameworkElementから継承されます。) |
| 9 | Name 要素の識別名を取得または設定します。この名前は、イベントハンドラーコードなどの分離コードが、XAMLプロセッサーによる処理中にマークアップ要素が構築された後にマークアップ要素を参照できるようにするための参照を提供します。(FrameworkElementから継承されます。) |
| 10 | Orientation 子コンテンツが配置されるディメンションを指定する値を取得または設定します。 |
| 11 | Parent この要素の論理的な親要素を取得します。(FrameworkElementから継承されます。) |
| 12 | Resources ローカルで定義されたリソースディクショナリを取得または設定します。(FrameworkElementから継承されます。) |
| 13 | Style この要素がレンダリングされるときに使用されるスタイルを取得または設定します。(FrameworkElementから継承されます。) |
| 14 | Width 要素の幅を取得または設定します。(FrameworkElementから継承されます。) |
次の例は、子要素をに追加する方法を示しています。 StackPanel。以下に示すのは、XAMLの実装です。Buttons いくつかのプロパティを持つStackPanel内に作成されます。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
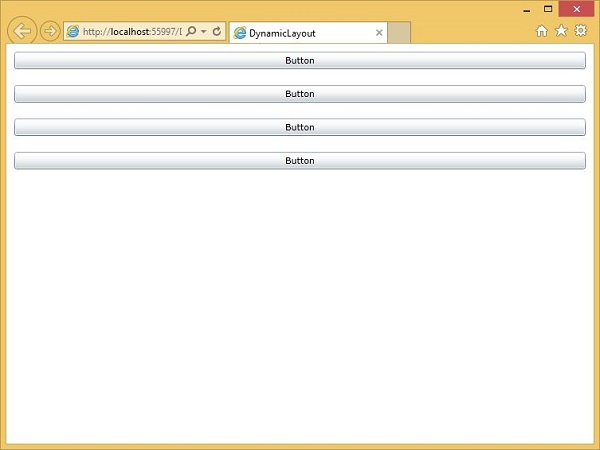
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

StackPanelは、各要素がスタックの方向に必要なだけのスペースを持つように配置しようとします。
ブラウザのサイズを変更すると、ボタンの幅も変更されていることがわかります。

グリッド
グリッドパネルは、行と列で構成される柔軟な領域を提供します。にGrid、子要素は表形式で配置できます。要素は、を使用して特定の行と列に追加できます。Grid.Row そして Grid.Columnプロパティ。デフォルトでは、Gridパネルは1行1列で作成されます。複数の行と列はによって作成されますRowDefinitions そして ColumnDefinitionsプロパティ。行の高さと列の幅は、次の3つの方法で定義できます。
Fixed value −固定サイズの論理単位(1/96インチ)を割り当てる。
Auto −その特定の行/列のコントロールに必要なスペースが必要になります。
Star (*) −残りのスペースは、 Auto そして fixed sized いっぱいです。
以下に一般的に使用されるものを示します properties の Grid クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background パネルのコンテンツ領域を埋めるブラシを取得または設定します。(パネルから継承) |
| 2 | Children このパネルの子要素のUIElementCollectionを取得します。(Panelから継承されます。) |
| 3 | ColumnDefinitions グリッドのこのインスタンスで定義されたColumnDefinitionオブジェクトのリストを取得します。 |
| 4 | Height 要素の推奨高さを取得または設定します。(FrameworkElementから継承されます。) |
| 5 | ItemHeight WrapPanel内に含まれるすべてのアイテムの高さを指定する値を取得または設定します。 |
| 6 | ItemWidth WrapPanel内に含まれるすべてのアイテムの幅を指定する値を取得または設定します。 |
| 7 | Margin 要素の外側マージンを取得または設定します。(FrameworkElementから継承されます。) |
| 8 | Name 要素の識別名を取得または設定します。この名前は、イベントハンドラーコードなどの分離コードが、XAMLプロセッサーによる処理中にマークアップ要素が構築された後にマークアップ要素を参照できるようにするための参照を提供します。(FrameworkElementから継承されます。) |
| 9 | Orientation 子コンテンツが配置されるディメンションを指定する値を取得または設定します。 |
| 10 | Parent この要素の論理的な親要素を取得します。(FrameworkElementから継承されます。) |
| 11 | Resources ローカルで定義されたリソースディクショナリを取得または設定します。(FrameworkElementから継承されます。) |
| 12 | RowDefinitions グリッドのこのインスタンスで定義されたRowDefinitionオブジェクトのリストを取得します。 |
| 13 | Style この要素がレンダリングされるときに使用されるスタイルを取得または設定します。(FrameworkElementから継承されます。) |
| 14 | Width 要素の幅を取得または設定します。(FrameworkElementから継承されます。) |
以下に一般的に使用されるものを示します methods の Grid クラス。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | GetColumn 指定されたFrameworkElementからGrid.ColumnXAML添付プロパティの値を取得します。 |
| 2 | GetColumnSpan 指定されたFrameworkElementからGrid.ColumnSpanXAML添付プロパティの値を取得します。 |
| 3 | GetRow 指定されたFrameworkElementからGrid.RowXAML添付プロパティの値を取得します。 |
| 4 | SetColumn 指定されたFrameworkElementのGrid.ColumnXAML添付プロパティの値を設定します。 |
| 5 | SetRow 指定されたFrameworkElementのGrid.RowXAML添付プロパティの値を設定します。 |
| 6 | SetRowSpan 指定されたFrameworkElementのGrid.RowSpanXAML添付プロパティの値を設定します。 |
次の例は、子要素をグリッドに追加して表形式で指定する方法を示しています。以下に示すのは、いくつかのUI要素が追加されたXAML実装です。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>最初の列は固定サイズに設定されています。この列の要素はすべてその幅になります。Grid.Column そして Grid.Row プロパティは、これらのアイテムが含まれる行と列を指定します。これらは0ベースのプロパティです。
2番目または3番目の列の幅は 1* そして 2*。これは、固定幅と自動幅の列がスペースを取得した後に残っているスペースを共有することを意味します。の重要性1 そして 2 これが 2* 列は2倍のスペースを取得します 1* カラム。
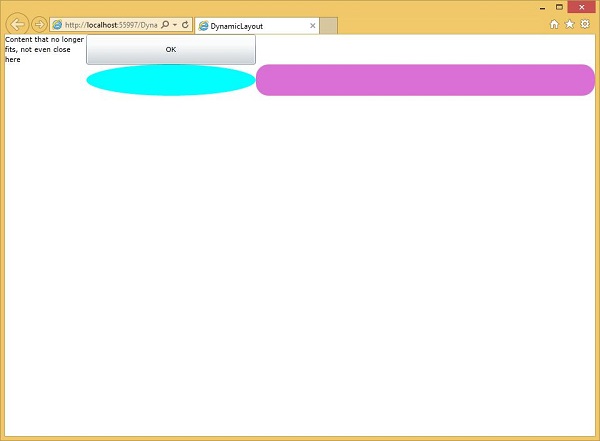
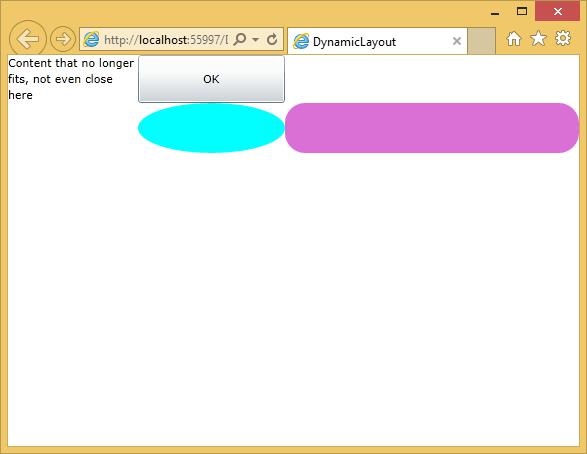
上記のコードを実行すると、次の出力が表示されます。

アプリケーションのサイズを変更すると、これら2つの列の内容が一致するようにサイズ変更されます。ちなみに、星サイズの行または列の絶対値は重要ではありません。重要なのは比率だけです。