Silverlight-入力処理
この章では、Silverlightアプリケーションでユーザー入力を処理する方法を学習します。Silverlightは、アプリケーションがマウス、キーボード、タッチなどのさまざまなデバイスから入力を取得できる強力なAPIを提供します。
入力タイプ
ユーザーがアプリケーションを操作するには、いくつかの方法があります。最も明白な方法は、マウスを使用することです。Silverlightは追跡用のイベントを提供します-
- マウスの動き
- ボタンのクリック、および
- ホイールアクティビティ
もちろんキーボードもあり、Silverlightはタッチスクリーン入力もサポートしています。Windowsでのタッチサポートに精通している場合は、タッチ入力を詳細情報を提供する低レベルのイベントとして表すことも、ジェスチャと呼ばれる高レベルのイベントに要約することもできます。
マウスイベント
Silverlightが提供するマウス入力イベントを見てみましょう。一部のイベントは、マウスポインタの動きに関係しています。
ザ・ MouseMove イベントは、ハンドラーをアタッチした要素上にポインターが移動するたびに発生します。
あなたも得る MouseEnter そして MouseLeave マウスが要素に出入りしたときに通知するイベント。
以下に示すのは、楕円とTextBlockが追加されたXAMLコードです。
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>以下に示すのは、さまざまな実装です。 mouse input イベント。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
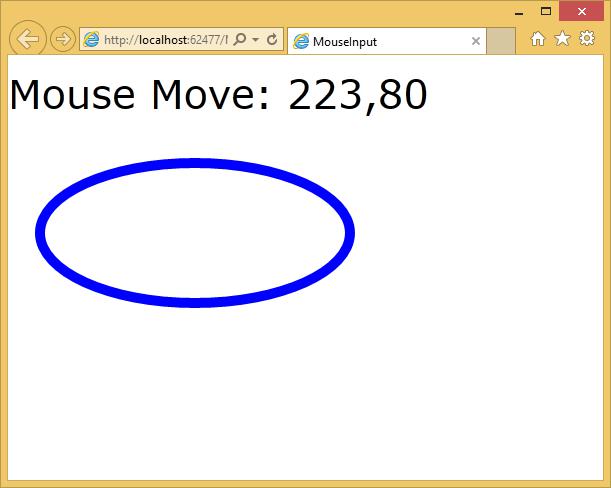
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

マウスが楕円に入ると、色と座標の変化が表示されます。

マウスが楕円を離れると、メッセージが表示されます 'mouse leave'そしてデフォルトの色に変わります。

キーボード
ユーザーがテキストデータをアプリケーションに入力する最も簡単な方法は、利用可能な場合はキーボードを使用することです。ラップトップとデスクトップを除いて、すべてのモバイルデバイスにキーボードがあるわけではないことに注意してください。
Silverlightは、キーボード入力用の2つの簡単なイベントを提供します。 KeyUp そして KeyDown。
これらは両方とも合格します KeyEventArgs Keyプロパティは、どのキーが押されたかを示します。
以下の例では、キーボード入力の一部が処理されます。
次の例では、Clickイベントのハンドラーと KeyDown イベント。
以下に示すのは、さまざまなUI要素が追加されたXAMLコードです。
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>以下に示すのは、さまざまなキーボードイベントとクリックイベントが処理されるC#コードです。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}上記のコードをコンパイルして実行すると、次のように表示されます。

クリックすると Open ボタンをクリックするか、テキストボックスをクリックしてクリックします OK、その後、同じメッセージが表示されます。

理解を深めるために、上記の例を実行することをお勧めします。