Silverlight-プロジェクトタイプ
Visual Studioで新しいプロジェクトを作成すると、ダイアログボックスの右側のペインに4種類のプロジェクトが表示されます。彼らは-
- Silverlightアプリケーション
- Silverlightクラスライブラリ
- クラスライブラリ(ポータブル)
- Silverlightナビゲーションアプリケーション

最初の二つ、 Silverlight Application そして Silverlight Class Library、十分に簡単です。これらは、従来のWindowsアプリケーションの世界におけるDLLの実行可能ファイルに類似しています。どちらも、Silverlightアプリケーションの展開方法のためにDLLを構築します。
概念的には、Silverlightアプリケーションプロジェクトは実行可能なプログラムを構築し、クラスライブラリプロジェクトは他のアプリケーションに組み込まれるように設計されたライブラリを構築します。
複数のアプリケーションを構築することを計画していて、共通のコードを再利用したい場合は、クラスライブラリを構築できます。他の人がアプリケーションで使用するコントロールを販売することを計画している場合も、ライブラリを構築する必要があります。
他のプロジェクトタイプは少しわかりにくいので、この章の後半で詳しく見ていきます。
SilverlightWebアプリケーション
SilverlightアプリケーションはWebからダウンロードされるため、通常、Silverlightプロジェクトに関連付けられたWebプロジェクトがあります。これらのプロジェクト間の関係を管理するように設計されたVisualStudioの機能がいくつかあります。
Silverlightアプリケーションプロジェクトの簡単な例をもう一度見てみましょう。
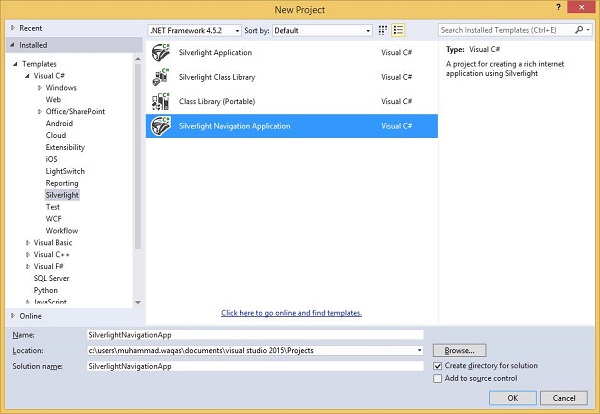
Step 1 −オープン Visual Studio。クリックFile メニュー、ポイント New 次にクリックします Project。

Step 2 − a New Projectダイアログボックスが開きます。下Templates、 選択する Visual C# その後 click Silverlight。右側のウィンドウで、[Silverlightアプリケーション]を選択します。

プロジェクト名とハードドライブ上の場所を入力して、プロジェクトを保存します。
Silverlightプロジェクト自体がSilverlightコンテンツを構築するだけであり、そのコンテンツは、Webアプリケーション全体を構成する多くのアセットの1つにすぎません。
クリック OK。
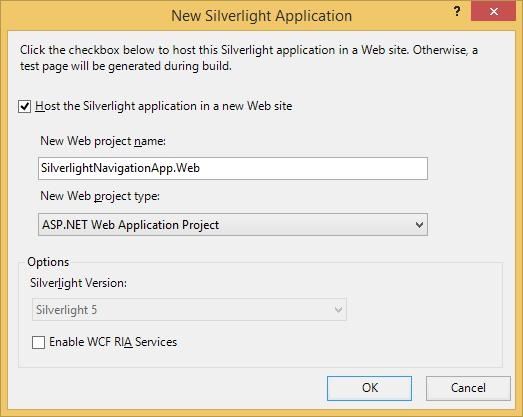
Step 3 −チェックしてください Host the Silverlight application checkbox。デフォルトはASP.NETWebアプリケーションプロジェクトです。

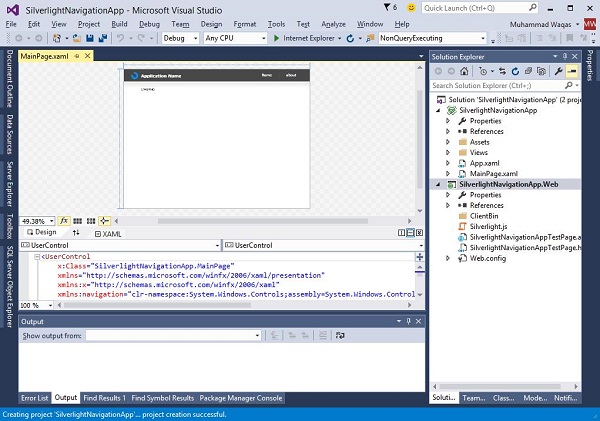
Step 4− MS-Visual Studioは、SilverlightプロジェクトとASP.NETWebアプリケーションの2つのプロジェクトを作成しました。ここで、ASP.NETWebアプリケーションが必要です。あなたはこれを見ることができますSolution Explorer 以下に示すようなウィンドウ。

HTTP経由でコンテンツを提供できるものなら何でもかまいませんが、これは Visual Studio、およびASP.NET Webテクノロジを理解しているため、それが私たちに提供されます。
Silverlightが特定のサーバーサイドテクノロジーに依存していないことを示すために、これを削除しましょう .aspx ファイル、プレーンな静的HTMLファイルのみを残します。
Step 5−FirstExampleTestpage.aspxを右クリックします。オプションのリストから、をクリックしますDelete。

Step 6 −セット FirstExampleTestPage.html として Start ページ。

ザ・ MainPage.xamlファイルは、Silverlightコンテンツのユーザーインターフェイスを定義します。XAMLコードを直接記述することも、使用することもできます。Toolbox さまざまなUI要素をドラッグアンドドロップします。
Step 7 −以下に示す簡単なコードは MainPage.xaml その中で Button と TextBlock 内部で定義されています StackPanel。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 −この例では、次の名前のイベント処理メソッドを作成したことを前提としています。 ClickMe_Click。これがでどのように見えるかですMainPage.xaml.cs ファイル。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 − Silverlightアプリケーションは、インストールされている任意のブラウザーで実行できます。

Step 10 −上記のコードをコンパイルして実行すると、次のWebページが表示されます。

Silverlightナビゲーションアプリケーション
Silverlightナビゲーションアプリケーションテンプレートは、通常のSilverlightアプリと同様のプロジェクトを構築します。2つのプロジェクトタイプについて根本的な違いはありません。ナビゲーションテンプレートには、簡単に追加できる追加のコードが含まれています。名前が示すように、Silverlightアプリケーション内でWebのようなナビゲーションをサポートします。
ナビゲーションアプリケーションを作成しましょう。
Step 1 −選択 Silverlight Navigation Application の右側のペインから New Project ダイアログボックス。

Step 2 − SilverlightWebアプリケーションに対して行ったように設定に従います。

Step 3 −をクリックします OKボタン。以下のようなウィンドウが開きます。

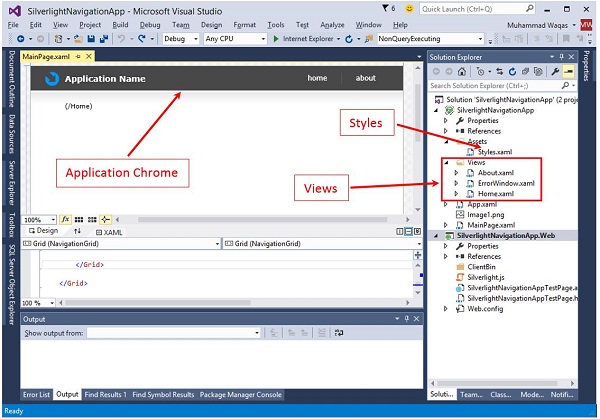
これらには通常、関連するWebプロジェクトがあるため、そのうちの1つを用意します。前に説明したように2つのプロジェクトが作成されますが、ご覧のとおり、デフォルトのユーザーインターフェイスは少し空白が少なくなっています。
Step 4−ナビゲーションバーを含むアプリケーションChromeを提供します。このソリューションには、いくつかの追加ファイルが含まれています。このStyles ファイルは、のルックアンドフィールを定義します Navigationバー。これでViews フォルダには、いくつかのページと、エラーを表示するためのウィンドウが表示されます。

ご覧のとおり、アプリケーションを実行すると、プレースホルダーコンテンツを含むホームページが表示されます。

Step 5 −をクリックすると About ボタンをクリックすると、に移動します About ページ。

重要なのは、ブラウザを使用できることです Back そして Forward ステップをたどるボタン。
通常、これを行うと、Webブラウザは1つのWebページから別のWebページに移動しますが、ここでは移動しません。Silverlightアプリケーションは実際にはアンロードしません。実行を続け、さまざまなコンテンツを表示するだけです。
したがって、ブラウザの観点からは、実際にはすべてが1つのWebページにあります。Silverlightは、ナビゲーションボタンを使用していくつかのトリックを実行し、ナビゲート中にWebページがアンロードされないようにします。