制約付きレイアウトと制約なしレイアウト
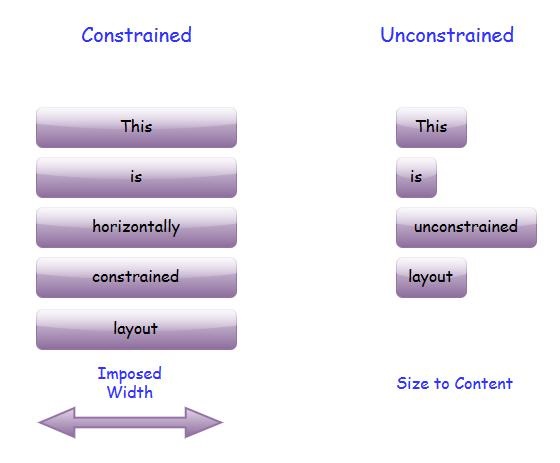
Silverlightのレイアウトは、常に2つのモード(制約付きまたは制約なし)のいずれかで発生します。制約付きレイアウトとは、コンテナが幅または高さを課すレイアウトです。たとえば、通常はCSSを使用するWebブラウザーは、Silverlightプラグインの全体的なサイズを常に決定します。
いくつかの重要な機能は次のとおりです。
トップレベルの要素のレイアウトは、水平方向と垂直方向の両方に制約されます。どのようなレイアウトを作成する場合でも、常にブラウザによって課せられるサイズの結果になる必要があります。
いくつかの要素は Unconstrainedレイアウト。つまり、要素は独自のサイズを自由に選択できます。たとえば、垂直内の要素StackPanel 垂直方向に制約がありません。
StackPanelは、必要なだけの高さを提供します。実際、十分なスペースがなくてもこれを実行します。要素に必要な高さがあることを伝え、収まらないものはすべてトリミングします。
ほとんどのSilverlightユーザーインターフェイスには、これら2つのレイアウトスタイルが混在しています。親が制約を課すかどうかに関係なく、StackPanel 常に実行されます Unconstrained積み重ね方向のレイアウト。高さまたは幅がに設定されている場合、グリッドの行または列についても同じことが言えます。Auto。
一定の水平方向の幅を課すコンテナ内にある要素があるとします。デフォルトでは、要素はスペースを埋めるために引き伸ばされます。配置を左、右、または中央に設定すると、制約が削除されます。

要素は必要な幅のみを取ります。もちろん、固定の幅または高さで制約を導入することもできます。
制約のないレイアウトは時々呼ばれます Size to Content、制約のない要素のサイズは通常、その内容によって決定されるためです。
コンテンツへのサイズは、Silverlightレイアウトの重要なアイデアです。これにより、表示されている情報にレイアウトを適応させることができます。
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | GridSplitter 制約は、含まれているブラウザー、またはデザインの固定寸法から発生する可能性があります。ただし、ユーザーに制約を課させると便利な場合があります。 |
| 2 | ScrollViewer 一部のユーザーインターフェイスでは、使用可能なスペースに収まるよりも多くの情報を表示する必要があります。これに対する一般的な解決策の1つは、スクロール可能な領域を提供することです。Silverlightを使用すると、ScrollViewerを使用してこれを非常に簡単に行うことができます。 |
| 3 | 境界 ユーザーインターフェイスをレイアウトするときに覚えておくべきもう1つの便利な要素はBorderです。 |
フルスクリーンモード
Silverlightプラグインは、画面全体を引き継ぐことができます。フルスクリーンモードに移行するためにヘルパークラスに設定できるプロパティがあります。ただし、セキュリティ上の理由からいくつかの制約があります。Webサイトが画面を自由に乗っ取ることを防ぎ、ユーザーのパスワードを要求するプロンプトを偽造するなど、悪意のあることを行うため。
フルスクリーンモードに入るには、アプリケーションオブジェクトからHost.Contentプロパティを取得し、そのIsFullScreenプロパティをtrueに設定する必要があります。
プロパティを切り替えて、フルスクリーンと通常の間を行ったり来たりする簡単な例を見てみましょう。
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>これは、フルスクリーンから通常への復帰を開始するC#のコードです。あなたはこれがいつ起こるかを扱うことによって知ることができますHost.Content オブジェクト FullScreenChanged イベント。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

ユーザーがクリックすると Go Full Screen ボタンをクリックすると、フルスクリーンモードに切り替わります。

ボタンのテキストが変更されていることに注意してください。今ではReturn to Normal。もう一度クリックするか、[エスケープ]をクリックすると、全画面モードから戻ります。