Silverlight-クイックガイド
Silverlightチュートリアルへようこそ。Silverlightは、リッチインターネットアプリケーションを構築するためのプラットフォームです。このチュートリアルでは、Silverlightの背後にある概念を説明し、SilverlightをWebアプリケーションに組み込む方法を示します。完了すると、XAMLとC#を使用したSilverlightアプリケーションについての理解が深まります。
Silverlightとは
Silverlightは、リッチインターネットアプリケーションを構築するために設計されたブラウザープラグインです。通常のWebアプリケーションのようにブラウザで実行されるが、HTMLが移動できる場所を超えてユーザーインターフェイスを進化させようとするアプリケーション。例えば、
Silverlightは、さまざまなオペレーティングシステムで実行される、ブラウザーでホストされるリッチなアプリケーションを構築するためのフレームワークです。
HTMLと共存することもできます。したがって、Silverlightは既存のWebアプリケーションを拡張できます。
Silverlightは、ブラウザープラグインを介してその魔法を働かせます。Silverlightコンテンツを含むWebページにアクセスすると、このブラウザープラグインが実行され、コードが実行され、ページの特定の指定された領域にそのコンテンツがレンダリングされます。
重要な部分は、Silverlightプラグインが、通常のWebページを強化するHTMLとJavaScriptの従来のブレンドよりも豊富な環境を提供することです。
ビデオを再生し、ハードウェアアクセラレーションされた3Dグラフィックスを持ち、ベクターアニメーションを使用するSilverlightページを作成できます。
開発者の観点から見ると、Silverlightの最も興味深い機能は、.NETFrameworkプログラミングモデルをWebアプリケーションのクライアント側に提供することです。

Silverlightは、Webページ内で実行するように設計されているため、ブラウザープラグインとして実行できます。ビットマップ、ベクターグラフィック、高解像度ビデオ、およびアニメーションをレンダリングするためのグラフィカルサービスを提供します。
C#またはVisual Basic .NETで記述し、Webブラウザーで実行されるコードで.NETFrameworkクラスライブラリ機能を使用できます。
Silverlightユーザーインターフェイス自体は、フルデスクトップ.NETFrameworkのユーザーインターフェイスフレームワークであるWindowsPresentation Foundation(WPF)と非常によく似たモデルを使用しています。
WPFを知っている場合、Silverlightは簡単に習得できます。Silverlightは、.NETよりもはるかに小さいダウンロードです。サイズは約10分の1であるため、クラスライブラリのサブセットのみが存在し、WPFのモデルにさまざまな影響があります。
規模が縮小されているにもかかわらず、経験豊富な.NET開発者はSilverlightにすぐに慣れることができます。
プラットフォームとブラウザ
Silverlightでサポートされているプラットフォームとブラウザーは次のとおりです。
ウィンドウズ
Silverlightは、Microsoft製品に期待されるように、Windowsをサポートします。少なくともWindowsXP Service Pack2または最新バージョンのWindowsが必要です。
古いバージョンは完全にはサポートされていません。たとえば、SilverlightはWindows MEではまったく実行されず、Windows2000のサポートは制限されています。
ブラウザに関しては、SilverlightはもちろんMicrosoft独自のInternet Explorerをサポートしており、FirefoxとGoogleChromeバージョン4をサポートしています。
大まかに言って、Silverlightは一般的なWebブラウザープラグインAPIをサポートしています。公式にサポートされているリストよりも幅広いブラウザで動作します。
マック
SilverlightはMacOS10をサポートしていますが、Silverlightバージョン2以降はIntelベースのMacでのみ動作します。
最新のMacでは、FirefoxとSafariの両方がサポートされています。
Linux
Microsoft独自のSilverlightプラグインはLinuxで実行されませんが、Monoオープンソースプロジェクトには、Linuxで実行されるSilverlight互換プラグインであるMoonlightと呼ばれる派生物があります。
MoonlightはFirefoxで実行され、興味深いことに、常にスタンドアロンモードで実行できます。
Monoプロジェクトが最初にMoonlightを構築することを決定した理由のひとつは、Silverlightがデスクトップ上で実行されるユーザーインターフェイスウィジェットを構築するための有用なテクノロジーであると彼らが考えたためです。
Microsoftは、Silverlightアプリケーション開発のための2つの重要なツールを提供しています。彼らは-
- Visual Studio
- Expression Blend
現在、どちらのツールでもSilverlightプロジェクトを作成できますが、実際には、Visual Studioは開発者によってより多く使用され、Blendは依然として設計者によってより頻繁に使用されています。Microsoftは、VisualStudioの無料バージョンを提供しています。これはからダウンロードできます。https://www.visualstudio.com。このチュートリアルでは、主にVisualStudioを使用します。
インストール
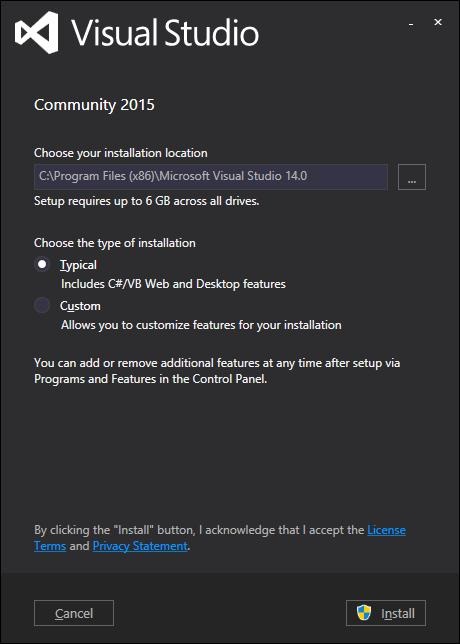
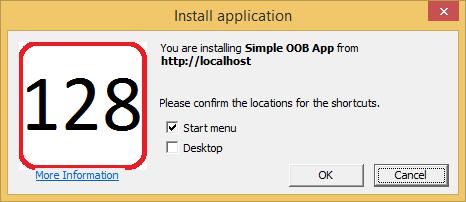
Step 1− Silverlightがダウンロードされたら、インストーラーを実行します。以下のダイアログボックスが表示されます。

Step 2 −をクリックします Install ボタンをクリックすると、インストールプロセスが開始されます。

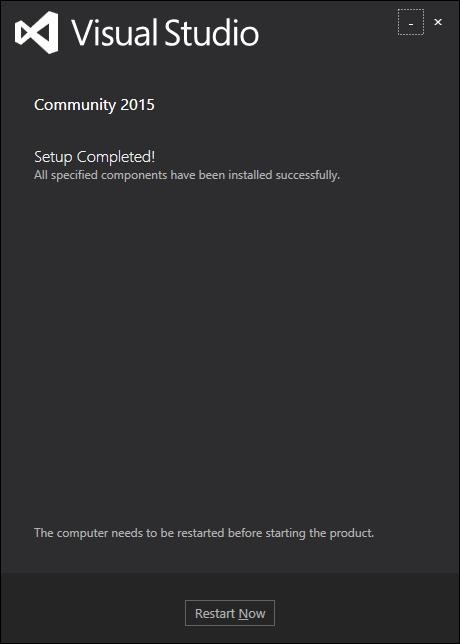
Step 3 − Sivelightが正常にインストールされると、次のダイアログボックスが表示されます。

Step 4 −このダイアログボックスを閉じ、必要に応じてコンピュータを再起動します。
Step 5 −今開いています Visual studio から Startメニューをクリックすると、以下のダイアログボックスが開きます。初めて見つめている間、準備には少し時間がかかります。

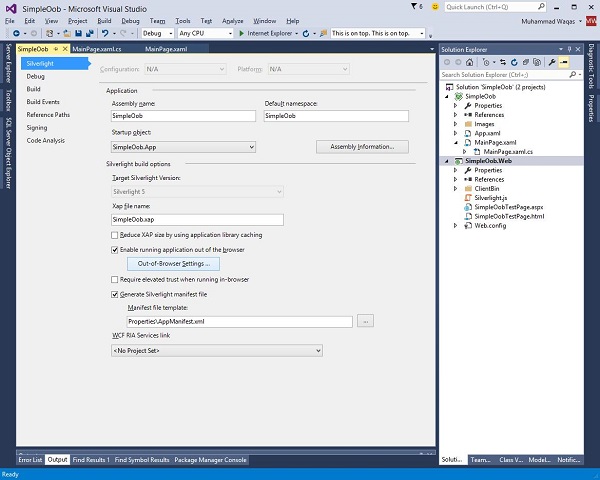
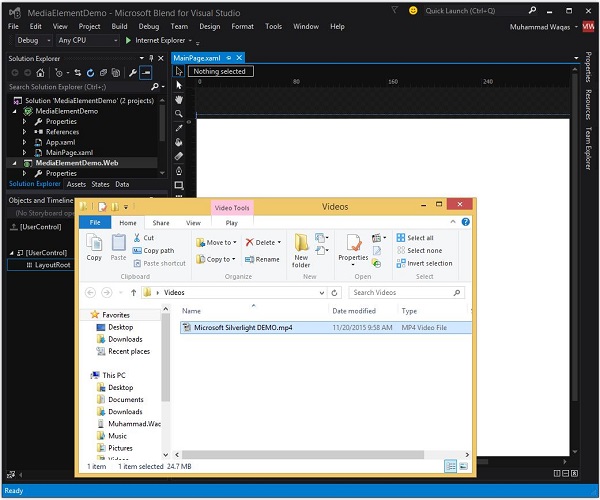
Step 6 −次に、VisualStudioのメインウィンドウが表示されます。

Step 7−ここで、Silverlightアプリケーションを開始するには、SilverlightDeveloperツールもマシンにインストールする必要があります。から最新のSilverlightDeveloperツールをダウンロードしてインストールしますhttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 −クリック Install。インストールには少し時間がかかります。

Step 9 −インストールが完了すると、次のメッセージが表示されます。

Step 10−これで、最初のSilverlightアプリケーションを構築する準備が整いました。クリックClose。
この章では、Silverlightの実際の例を見ていきます。2つのことが必要です-
まず、Webページが必要です。Silverlightは、リッチインターネットアプリケーションを対象としています。Webページの一部としてWebブラウザ内で実行するように設計されています。このページには、Silverlightプラグインをロードするための適切なタグを組み込む必要があります。また、Silverlightがインストールされているかどうかを検出するロジックを含めることができ、Silverlightがインストールされていない場合にフォールバックユーザーインターフェイスを提供できます。
次に必要なのは、Silverlightコンテンツ自体です。このチュートリアルでは、Silverlightの.NETプログラミングモデルに焦点を当てます。XAML、Silverlightユーザーインターフェイスの定義に使用するモックアップ言語、およびC#で記述された.NETコードを組み合わせたコンパイル済みSilverlightアプリケーションを作成します。
Webページを作成する
Silverlightの使用を開始する最も簡単な方法は、HTMLページを使用し、サーバー側のコードを使用しない通常のWebサイトを作成することです。非常に簡単な例を見てみましょう。
Step 1 −オープン Visual Studio。クリックFile メニュー、ポイント New 次にクリックします Project。

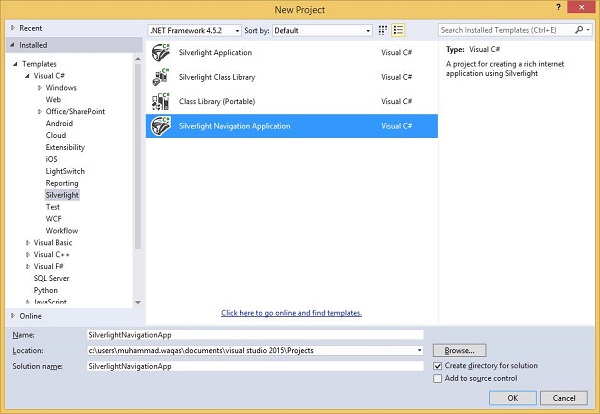
Step 2 − a New Projectダイアログボックスが開きます。下Templates、 選択する Visual C# その後 click Silverlight。右側のウィンドウで、[Silverlightアプリケーション]を選択します。

プロジェクト名とハードドライブ上の場所を入力してプロジェクトを保存し、[ OK プロジェクトを作成します。
Silverlightプロジェクト自体がSilverlightコンテンツを構築するだけであり、そのコンテンツは、Webアプリケーション全体を構成する多くのアセットの1つにすぎません。
クリック OK。
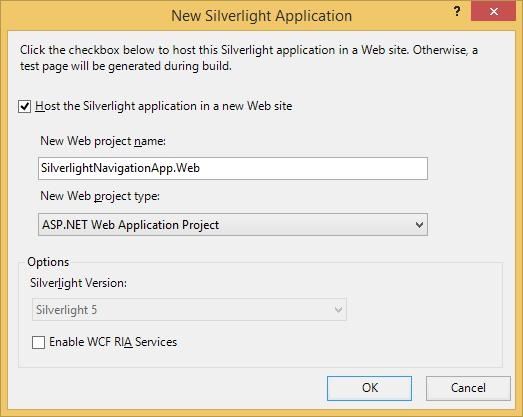
Step 3 −チェックしてください Host the Silverlight application checkbox。デフォルトはASP.NETWebアプリケーションプロジェクトです。

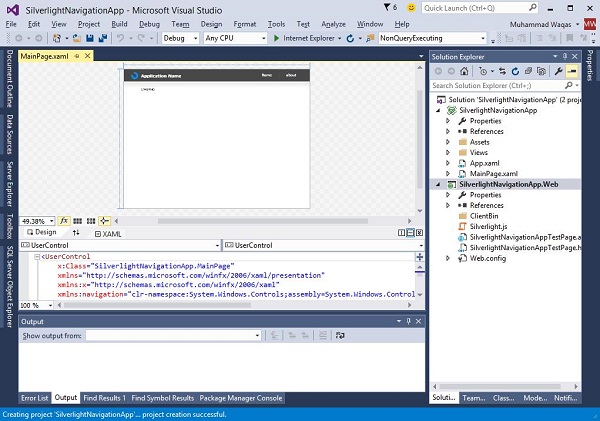
Step 4− MS-Visual Studioは、SilverlightプロジェクトとASP.NETWebアプリケーションの2つのプロジェクトを作成しました。ここで、ASP.NETWebアプリケーションが必要です。あなたはこれを見ることができますSolution Explorer 以下に示すようなウィンドウ。

HTTP経由でコンテンツを提供できるものなら何でもかまいませんが、これは Visual Studio、およびASP.NET Webテクノロジを理解しているため、それが私たちに提供されます。
Silverlightが特定のサーバー側テクノロジに依存していないことを示すために、これを削除しましょう .aspx ファイル、プレーンな静的HTMLファイルのみを残します。
Step 5−FirstExampleTestpage.aspxを右クリックします。オプションのリストから、をクリックしますDelete。

Step 6 −セット FirstExampleTestPage.html として Start ページ。

ザ・ MainPage.xamlファイルは、Silverlightコンテンツのユーザーインターフェイスを定義します。XAMLコードを直接記述することも、使用することもできます。Toolbox さまざまなUI要素をドラッグアンドドロップします。
Step 7 −以下に示す簡単なコードは MainPage.xaml その中で Button と TextBlock 内部で定義されています StackPanel。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 −この例では、次の名前のイベント処理メソッドを作成したことを前提としています。 ClickMe_Click。これがでどのように見えるかですMainPage.xaml.cs ファイル。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 − Silverlightアプリケーションは、インストールされている任意のブラウザーで実行できます。

Step 10 −上記のコードをコンパイルして実行すると、次のWebページが表示されます。

Step 11 −さて、クリックすると Click Me ボタン、それはのテキストを更新します TextBlock 以下に示すように。

UI要素をいくつか追加して、上記の例を実行することをお勧めします。
Silverlightを使用するときに最初に遭遇するものの1つは、XAMLです。XAMLは、Extensible Application MarkupLanguageの略です。これは、XMLに基づく単純で宣言型の言語です。
XAMLでは、階層関係を持つオブジェクトのプロパティを作成、初期化、および設定するのは非常に簡単です。
主にGUIの設計に使用されます。
ワークフローファンデーションでワークフローを宣言するなど、他の目的にも使用できます。
基本構文
新しいSilverlightプロジェクトを作成すると、デフォルトでXAMLコードの一部がに表示されます。 MainPage.xaml 以下に示すように。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>上記のXAMLファイルにはさまざまな種類の情報が記載されていることがわかります。それらはすべて、以下の表で簡単に説明されています。
| 情報 | 説明 |
|---|---|
| <UserControl | 既存のコントロールをカプセル化し、独自のロジックを提供する新しいコントロールを定義するための基本クラスを提供します。 |
| x:Class = "FirstExample.MainPage" | これは部分クラス宣言であり、マークアップをその中で定義されている部分クラスコードビハインドに接続します。 |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / presentation" | Silverlightクライアント/フレームワークのデフォルトのXAML名前空間をマップします。 |
| xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" | XAML言語のXAML名前空間。x:プレフィックスにマップされます。 |
| xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" | XAML名前空間は、デザイナーサポート、特にMicrosoft VisualStudioおよびMicrosoftExpressionBlendのXAMLデザインサーフェスでのデザイナーサポートを目的としています。 |
| xmlns:mc = "http://schemas.openxmlforma ts.org/markup-compatibility/2006" | XAMLを読み取るためのマークアップ互換モードを示し、サポートします。 |
| >> | ルートのオブジェクト要素の終わり。 |
| <グリッド> </グリッド> | これらは、空のグリッドオブジェクトの開始タグと終了タグです。 |
| </ UserControl> | オブジェクト要素を閉じます。 |
XAMLの構文規則は、XMLの構文規則とほぼ同じです。XAMLドキュメントを見ると、実際には有効なXMLファイルであることがわかります。XMLでは属性の値は文字列である必要がありますが、XAMLではプロパティ要素構文と呼ばれる別のオブジェクトである可能性があるため、その逆は当てはまりません。
Object要素の構文は、左山括弧(<)で始まり、その後にオブジェクトの名前が続きます(例:Button)。
そのオブジェクト要素のプロパティと属性が定義されています。
Object要素は、スラッシュ(/)の直後に直角ブラケット(>)を付けて閉じる必要があります。
子要素のない単純なオブジェクトの例を以下に示します。
<Button/>いくつかの属性を持つオブジェクト要素の例-
<Button Content = "Click Me" Height = "30" Width = "60"/>プロパティを定義するための代替構文の例(プロパティ要素構文)-
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>子要素を持つオブジェクトの例:StackPanelには、子要素としてTextblockが含まれています。
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>SilverlightでXAMLを使用する理由
XAMLは元々Silverlight用に発明されたものではありません。これは、Windows PresentationFoundationであるWPFからのものです。Silverlightは、WPFのサブセットであると説明されることがよくあります。SilverlightはWPFではできないことを実行できるため、これは厳密には当てはまりません。機能が重複している場合でも、2つは細部がわずかに異なります。
WPFとSilverlightは多くの点で非常に似ていると言った方が正確です。違いはありますが、SilverlightがWPFから借用したXAML機能を確認することは依然として有益です。たとえば、Silverlightは、ビットマップとスケーラブルな形状のグラフィックスプリミティブを提供します。
また、ビデオとオーディオをレンダリングするための要素も提供します。
シンプルなフォーマットのテキストをサポートしており、任意の要素をアニメーション化できます。WPFをご存知の場合、この機能セットはおなじみです。
重要な点の1つは、WPFXAMLを取得してSilverlightで使用することはできないということです。
類似点はありますが、小さな違いも多数あります。
XAMLとコードビハインド
XAMLは、ユーザーインターフェイスの外観と構造を定義します。ただし、ユーザーがアプリケーションを操作するときにアプリケーションに役立つことを実行させたい場合は、コードが必要になります。
各XAMLファイルは通常、ソースコードファイルに関連付けられています。これをコードビハインドと呼びます。さまざまなMicrosoftFrameworkがこの用語を使用しています。
コードビハインドは通常、XAMLで定義された要素を使用して、ユーザー入力に関する情報を取得するか、ユーザーに情報を表示する必要があります。
以下のXAMLコードでは、 TextBlock そして Button定義されています。デフォルトでは、アプリケーションを実行すると、「」というテキストが表示されます。Hello World!」をWebページとボタンに表示します。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>コードビハインドは、で名前が付けられた任意の要素にアクセスできます x:Name 指令。
名前付き要素は、コードビハインドのフィールドから使用できるようになり、コードが通常の方法でこれらのオブジェクトとそのメンバーにアクセスできるようになります。
ザ・ x:Prefix 名前が通常のプロパティではないことを示します。
x:Name は、コードビハインドでこのオブジェクトにアクセスしたいというXAMLコンパイラへの特別なシグナルです。
以下に示すのは、ボタンクリックイベントの実装です。 TextBlock テキストが更新されます。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAMLは、UI要素を設計する唯一の方法ではありません。XAMLでオブジェクトを宣言するか、コードで宣言/書き込みするかはあなた次第です。
XAMLはオプションですが、それにもかかわらず、XAMLは Silverlight 設計。
XAMLコーディングの目標は、ビジュアルデザイナーがユーザーインターフェイス要素を直接作成できるようにすることです。したがって、Silverlight マークアップからユーザーインターフェイスのすべての視覚的側面を制御できるようにすることを目的としています。
Visual Studioで新しいプロジェクトを作成すると、ダイアログボックスの右側のペインに4種類のプロジェクトが表示されます。彼らは-
- Silverlightアプリケーション
- Silverlightクラスライブラリ
- クラスライブラリ(ポータブル)
- Silverlightナビゲーションアプリケーション

最初の二つ、 Silverlight Application そして Silverlight Class Library、十分に簡単です。これらは、従来のWindowsアプリケーションの世界におけるDLLの実行可能ファイルに類似しています。どちらも、Silverlightアプリケーションの展開方法のためにDLLを構築します。
概念的には、Silverlightアプリケーションプロジェクトは実行可能なプログラムを構築し、クラスライブラリプロジェクトは他のアプリケーションに組み込まれるように設計されたライブラリを構築します。
複数のアプリケーションを構築することを計画していて、共通のコードを再利用したい場合は、クラスライブラリを構築できます。他の人がアプリケーションで使用するコントロールを販売することを計画している場合も、ライブラリを構築する必要があります。
他のプロジェクトタイプは少しわかりにくいので、この章の後半で詳しく見ていきます。
SilverlightWebアプリケーション
SilverlightアプリケーションはWebからダウンロードされるため、通常、Silverlightプロジェクトに関連付けられたWebプロジェクトがあります。これらのプロジェクト間の関係を管理するように設計されたVisualStudioの機能がいくつかあります。
Silverlightアプリケーションプロジェクトの簡単な例をもう一度見てみましょう。
Step 1 −オープン Visual Studio。クリックFile メニュー、ポイント New 次にクリックします Project。

Step 2 − a New Projectダイアログボックスが開きます。下Templates、 選択する Visual C# その後 click Silverlight。右側のウィンドウで、[Silverlightアプリケーション]を選択します。

プロジェクト名とハードドライブ上の場所を入力して、プロジェクトを保存します。
Silverlightプロジェクト自体がSilverlightコンテンツを構築するだけであり、そのコンテンツは、Webアプリケーション全体を構成する多くのアセットの1つにすぎません。
クリック OK。
Step 3 −チェックしてください Host the Silverlight application checkbox。デフォルトはASP.NETWebアプリケーションプロジェクトです。

Step 4− MS-Visual Studioは、SilverlightプロジェクトとASP.NETWebアプリケーションの2つのプロジェクトを作成しました。ここで、ASP.NETWebアプリケーションが必要です。あなたはこれを見ることができますSolution Explorer 以下に示すようなウィンドウ。

HTTP経由でコンテンツを提供できるものなら何でもかまいませんが、これは Visual Studio、およびASP.NET Webテクノロジを理解しているため、それが私たちに提供されます。
Silverlightが特定のサーバー側テクノロジに依存していないことを示すために、これを削除しましょう .aspx ファイル、プレーンな静的HTMLファイルのみを残します。
Step 5−FirstExampleTestpage.aspxを右クリックします。オプションのリストから、をクリックしますDelete。

Step 6 −セット FirstExampleTestPage.html として Start ページ。

ザ・ MainPage.xamlファイルは、Silverlightコンテンツのユーザーインターフェイスを定義します。XAMLコードを直接記述することも、使用することもできます。Toolbox さまざまなUI要素をドラッグアンドドロップします。
Step 7 −以下に示す簡単なコードは MainPage.xaml その中で Button と TextBlock 内部で定義されています StackPanel。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 −この例では、次の名前のイベント処理メソッドを作成したことを前提としています。 ClickMe_Click。これがでどのように見えるかですMainPage.xaml.cs ファイル。
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 − Silverlightアプリケーションは、インストールされている任意のブラウザーで実行できます。

Step 10 −上記のコードをコンパイルして実行すると、次のWebページが表示されます。

Silverlightナビゲーションアプリケーション
Silverlightナビゲーションアプリケーションテンプレートは、通常のSilverlightアプリと同様のプロジェクトを構築します。2つのプロジェクトタイプについて根本的な違いはありません。ナビゲーションテンプレートには、簡単に追加できる追加のコードが含まれています。名前が示すように、Silverlightアプリケーション内でWebのようなナビゲーションをサポートします。
ナビゲーションアプリケーションを作成しましょう。
Step 1 −選択 Silverlight Navigation Application の右側のペインから New Project ダイアログボックス。

Step 2 − SilverlightWebアプリケーションに対して行ったように設定に従います。

Step 3 −をクリックします OKボタン。以下のようなウィンドウが開きます。

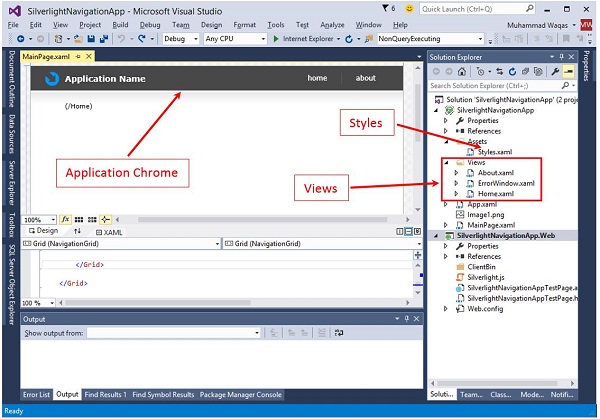
これらには通常、関連するWebプロジェクトがあるため、そのうちの1つを用意します。前に説明したように2つのプロジェクトが作成されますが、ご覧のとおり、デフォルトのユーザーインターフェイスは少し空白が少なくなっています。
Step 4−ナビゲーションバーを含むアプリケーションChromeを提供します。このソリューションには、いくつかの追加ファイルが含まれています。このStyles ファイルは、のルックアンドフィールを定義します Navigationバー。これでViews フォルダには、いくつかのページと、エラーを表示するためのウィンドウが表示されます。

ご覧のとおり、アプリケーションを実行すると、プレースホルダーコンテンツを含むホームページが表示されます。

Step 5 −をクリックすると About ボタンをクリックすると、に移動します About ページ。

重要なのは、ブラウザを使用できることです Back そして Forward ステップをたどるボタン。
通常、これを行うと、Webブラウザは1つのWebページから別のWebページに移動しますが、ここでは移動しません。Silverlightアプリケーションは実際にはアンロードしません。実行を続け、さまざまなコンテンツを表示するだけです。
したがって、ブラウザの観点からは、実際にはすべてが1つのWebページにあります。Silverlightは、ナビゲーションボタンを使用していくつかのトリックを実行し、ナビゲート中にWebページがアンロードされないようにします。
コントロールのレイアウトは、アプリケーションの使いやすさにとって非常に重要で重要です。これは、アプリケーション内のGUI要素のグループを配置するために使用されます。レイアウトパネルを選択する際に考慮すべき重要なことがいくつかあります。彼らは-
- 子要素の位置。
- 子要素のサイズ。
- 重なり合う子要素を互いに重ねます。
アプリケーションが異なる画面解像度で使用されている場合、コントロールの固定ピクセル配置は機能しません。XAMLは、GUI要素を適切な方法で配置するための豊富な組み込みレイアウトパネルのセットを提供します。
まず、 simple fixedレイアウト。次に、DynamicSilverlightがサポートするように設計したレイアウトシナリオ。すべてのユーザーインターフェイス要素に浸透するレイアウト関連のプロパティと概念を確認します。
固定レイアウト
最も単純な種類のレイアウトは、 Canvas素子。ザ・Canvas パネルは基本的なレイアウトパネルであり、左、右、上、下など、キャンバスの任意の側を基準にした座標を使用して子要素を明示的に配置できます。

通常、 Canvas2Dグラフィック要素(楕円、長方形など)に使用されます。XAMLアプリケーションのサイズ変更、ローカライズ、またはスケーリング時に絶対座標を指定すると問題が発生するため、UI要素には使用されません。
以下に一般的に使用されるものを示します properties の Canvas クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background パネルのコンテンツ領域を埋めるブラシを取得または設定します。(パネルから継承) |
| 2 | Children このパネルの子要素のUIElementCollectionを取得します。(Panelから継承されます。) |
| 3 | Height 要素の推奨高さを取得または設定します。(FrameworkElementから継承されます。) |
| 4 | ItemHeight WrapPanel内に含まれるすべてのアイテムの高さを指定する値を取得または設定します。 |
| 5 | ItemWidth WrapPanel内に含まれるすべてのアイテムの幅を指定する値を取得または設定します。 |
| 6 | LogicalChildren このPanel要素の論理的な子要素を反復できる列挙子を取得します。(Panelから継承されます。) |
| 7 | LogicalOrientation パネルが一次元のみのレイアウトをサポートしている場合の、パネルの向き。(Panelから継承されます。) |
| 8 | LeftProperty Canvas.LeftXAML添付プロパティを識別します。 |
| 9 | Margin 要素の外側マージンを取得または設定します。(FrameworkElementから継承されます。) |
| 10 | Name 要素の識別名を取得または設定します。この名前は、イベントハンドラコードなどの分離コードが、XAMLプロセッサによる処理中にマークアップ要素が構築された後にマークアップ要素を参照できるようにするための参照を提供します。(FrameworkElementから継承されます。) |
| 11 | Orientation 子コンテンツが配置されるディメンションを指定する値を取得または設定します。 |
| 12 | Parent この要素の論理的な親要素を取得します。(FrameworkElementから継承されます。) |
| 13 | Resources ローカルで定義されたリソースディクショナリを取得または設定します。(FrameworkElementから継承されます。) |
| 14 | Style この要素がレンダリングされるときに使用されるスタイルを取得または設定します。(FrameworkElementから継承されます。) |
| 15 | TopProperty Canvas.TopXAML添付プロパティを識別します。 |
| 16 | Width 要素の幅を取得または設定します。(FrameworkElementから継承されます。) |
| 17 | ZIndexProperty Canvas.ZIndexXAML添付プロパティを識別します。 |
以下に一般的に使用されるものを示します methods の Canvas。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | GetLeft ターゲット要素のCanvas.LeftXAML添付プロパティの値を取得します。 |
| 2 | GetTop ターゲット要素のCanvas.TopXAML添付プロパティの値を取得します。 |
| 3 | GetZIndex ターゲット要素のCanvas.ZIndexXAML添付プロパティの値を取得します。 |
| 4 | SetLeft ターゲット要素のCanvas.LeftXAML添付プロパティの値を設定します。 |
| 5 | SetTop ターゲット要素のCanvas.TopXAML添付プロパティの値を設定します。 |
| 6 | SetZIndex ターゲット要素のCanvas.ZIndexXAML添付プロパティの値を設定します。 |
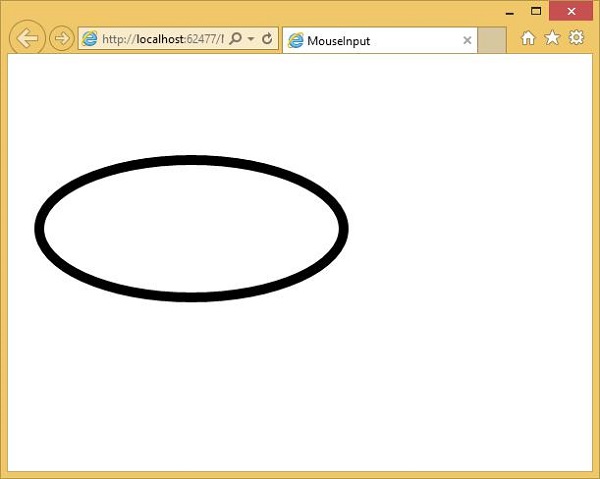
次の例は、子要素をに追加する方法を示しています。 Canvas。以下は、さまざまなオフセットプロパティを持つCanvas内に楕円が作成されるXAML実装です。
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

ザ・ CanvasSilverlightのすべてのレイアウトパネルの中で最も興味深いものではありません。他のパネルは有効にしますDynamic Layouts、つまり、表示されるアイテムの数が変わったり、表示される情報のサイズが変わったり、ユーザーがブラウザのサイズを変更したためにアプリケーションで使用できるスペースの量が変わったりした場合に、レイアウトを調整できます。
Silverlightは、動的レイアウト戦略を備えた2つのパネルを提供します。
StackPanel −要素を垂直または水平のスタックに配置します。
Grid −これは柔軟なグリッドのようなまたはテーブルのようなレイアウトシステムを提供します。
スタックパネル
スタックパネルは、XAMLのシンプルで便利なレイアウトパネルです。にStack Panel、子要素は、方向プロパティに基づいて、水平方向または垂直方向に1行に配置できます。これは、あらゆる種類のリストを作成する必要がある場合によく使用されます。ItemsControlsはスタックパネルを使用します。Menu, ListBox そして ComboBox デフォルトの内部レイアウトパネルです。
以下に一般的に使用されるものを示します properties の StackPanel。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background パネルのコンテンツ領域を埋めるブラシを取得または設定します。(パネルから継承) |
| 2 | Children このパネルの子要素のUIElementCollectionを取得します。(Panelから継承されます。) |
| 3 | Height 要素の推奨高さを取得または設定します。(FrameworkElementから継承されます。) |
| 4 | ItemHeight WrapPanel内に含まれるすべてのアイテムの高さを指定する値を取得または設定します。 |
| 5 | ItemWidth WrapPanel内に含まれるすべてのアイテムの幅を指定する値を取得または設定します。 |
| 6 | LogicalChildren このPanel要素の論理的な子要素を反復できる列挙子を取得します。(Panelから継承されます。) |
| 7 | LogicalOrientation パネルが一次元のみのレイアウトをサポートしている場合の、パネルの向き。(Panelから継承されます。) |
| 8 | Margin 要素の外側マージンを取得または設定します。(FrameworkElementから継承されます。) |
| 9 | Name 要素の識別名を取得または設定します。この名前は、イベントハンドラコードなどの分離コードが、XAMLプロセッサによる処理中にマークアップ要素が構築された後にマークアップ要素を参照できるようにするための参照を提供します。(FrameworkElementから継承されます。) |
| 10 | Orientation 子コンテンツが配置されるディメンションを指定する値を取得または設定します。 |
| 11 | Parent この要素の論理的な親要素を取得します。(FrameworkElementから継承されます。) |
| 12 | Resources ローカルで定義されたリソースディクショナリを取得または設定します。(FrameworkElementから継承されます。) |
| 13 | Style この要素がレンダリングされるときに使用されるスタイルを取得または設定します。(FrameworkElementから継承されます。) |
| 14 | Width 要素の幅を取得または設定します。(FrameworkElementから継承されます。) |
次の例は、子要素をに追加する方法を示しています。 StackPanel。以下に示すのは、XAMLの実装です。Buttons いくつかのプロパティを持つStackPanel内に作成されます。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

StackPanelは、各要素がスタックの方向に必要なだけのスペースを持つように配置しようとします。
ブラウザのサイズを変更すると、ボタンの幅も変更されていることがわかります。

グリッド
グリッドパネルは、行と列で構成される柔軟な領域を提供します。にGrid、子要素は表形式で配置できます。要素は、を使用して特定の行と列に追加できます。Grid.Row そして Grid.Columnプロパティ。デフォルトでは、Gridパネルは1行1列で作成されます。複数の行と列はによって作成されますRowDefinitions そして ColumnDefinitionsプロパティ。行の高さと列の幅は、次の3つの方法で定義できます。
Fixed value −固定サイズの論理単位(1/96インチ)を割り当てる。
Auto −その特定の行/列のコントロールに必要なスペースが必要になります。
Star (*) −残りのスペースは、 Auto そして fixed sized いっぱいです。
以下に一般的に使用されるものを示します properties の Grid クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background パネルのコンテンツ領域を埋めるブラシを取得または設定します。(パネルから継承) |
| 2 | Children このパネルの子要素のUIElementCollectionを取得します。(Panelから継承されます。) |
| 3 | ColumnDefinitions グリッドのこのインスタンスで定義されたColumnDefinitionオブジェクトのリストを取得します。 |
| 4 | Height 要素の推奨高さを取得または設定します。(FrameworkElementから継承されます。) |
| 5 | ItemHeight WrapPanel内に含まれるすべてのアイテムの高さを指定する値を取得または設定します。 |
| 6 | ItemWidth WrapPanel内に含まれるすべてのアイテムの幅を指定する値を取得または設定します。 |
| 7 | Margin 要素の外側マージンを取得または設定します。(FrameworkElementから継承されます。) |
| 8 | Name 要素の識別名を取得または設定します。この名前は、イベントハンドラコードなどの分離コードが、XAMLプロセッサによる処理中にマークアップ要素が構築された後にマークアップ要素を参照できるようにするための参照を提供します。(FrameworkElementから継承されます。) |
| 9 | Orientation 子コンテンツが配置されるディメンションを指定する値を取得または設定します。 |
| 10 | Parent この要素の論理的な親要素を取得します。(FrameworkElementから継承されます。) |
| 11 | Resources ローカルで定義されたリソースディクショナリを取得または設定します。(FrameworkElementから継承されます。) |
| 12 | RowDefinitions グリッドのこのインスタンスで定義されたRowDefinitionオブジェクトのリストを取得します。 |
| 13 | Style この要素がレンダリングされるときに使用されるスタイルを取得または設定します。(FrameworkElementから継承されます。) |
| 14 | Width 要素の幅を取得または設定します。(FrameworkElementから継承されます。) |
以下に一般的に使用されるものを示します methods の Grid クラス。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | GetColumn 指定されたFrameworkElementからGrid.ColumnXAML添付プロパティの値を取得します。 |
| 2 | GetColumnSpan 指定されたFrameworkElementからGrid.ColumnSpanXAML添付プロパティの値を取得します。 |
| 3 | GetRow 指定されたFrameworkElementからGrid.RowXAML添付プロパティの値を取得します。 |
| 4 | SetColumn 指定されたFrameworkElementのGrid.ColumnXAML添付プロパティの値を設定します。 |
| 5 | SetRow 指定されたFrameworkElementのGrid.RowXAML添付プロパティの値を設定します。 |
| 6 | SetRowSpan 指定されたFrameworkElementのGrid.RowSpanXAML添付プロパティの値を設定します。 |
次の例は、子要素をグリッドに追加して表形式で指定する方法を示しています。以下に示すのは、いくつかのUI要素が追加されたXAML実装です。
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
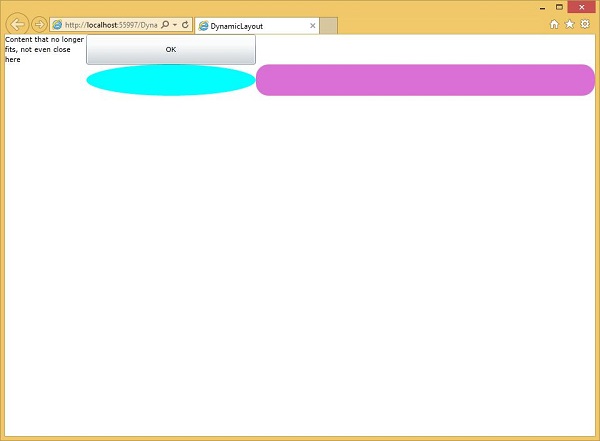
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>最初の列は固定サイズに設定されています。この列の要素はすべてその幅になります。Grid.Column そして Grid.Row プロパティは、これらのアイテムが含まれる行と列を指定します。これらは0ベースのプロパティです。
2番目または3番目の列の幅は 1* そして 2*。これは、固定幅と自動幅の列がスペースを取得した後に残っているスペースを共有することを意味します。の重要性1 そして 2 これが 2* 列は2倍のスペースを取得します 1* カラム。
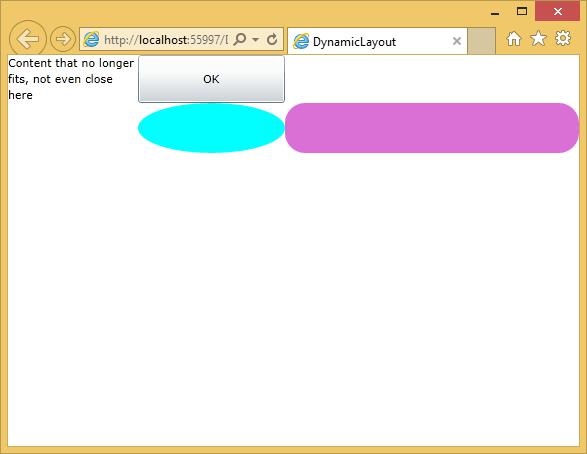
上記のコードを実行すると、次の出力が表示されます。

アプリケーションのサイズを変更すると、これら2つの列の内容が一致するようにサイズ変更されます。ちなみに、星サイズの行または列の絶対値は重要ではありません。重要なのは比率だけです。

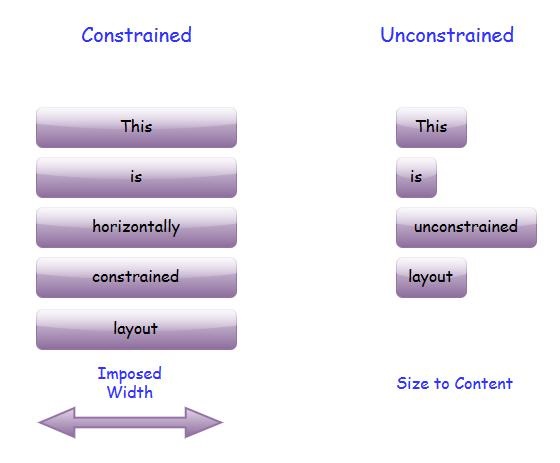
Silverlightのレイアウトは、常に2つのモード(制約付きまたは制約なし)のいずれかで発生します。制約付きレイアウトとは、コンテナが幅または高さを課すレイアウトです。たとえば、通常はCSSを使用するWebブラウザーは、Silverlightプラグインの全体的なサイズを常に決定します。
いくつかの重要な機能は次のとおりです。
トップレベルの要素のレイアウトは、水平方向と垂直方向の両方に制約されます。どのようなレイアウトを作成する場合でも、常にブラウザによって課せられるサイズの結果になる必要があります。
いくつかの要素は Unconstrainedレイアウト。つまり、要素は独自のサイズを自由に選択できます。たとえば、垂直内の要素StackPanel 垂直方向に制約がありません。
StackPanelは、必要なだけの高さを提供します。実際、十分なスペースがない場合でも、これを実行します。要素に必要な高さがあることを伝え、収まらないものはすべてトリミングします。
ほとんどのSilverlightユーザーインターフェイスには、これら2つのレイアウトスタイルが混在しています。親が制約を課すかどうかに関係なく、StackPanel 常に実行されます Unconstrained積み重ね方向のレイアウト。高さまたは幅がに設定されている場合、グリッドの行または列についても同じことが言えます。Auto。
一定の水平方向の幅を課すコンテナ内にある要素があるとします。デフォルトでは、要素はスペースを埋めるために引き伸ばされます。配置を左、右、または中央に設定すると、制約が削除されます。

要素は必要な幅のみを取ります。もちろん、固定の幅または高さで制約を導入することもできます。
制約のないレイアウトは時々呼ばれます Size to Content、制約のない要素のサイズは通常、その内容によって決定されるためです。
コンテンツへのサイズは、Silverlightレイアウトの重要なアイデアです。これにより、表示されている情報にレイアウトを適応させることができます。
| シニア番号 | コントロールと説明 |
|---|---|
| 1 | GridSplitter 制約は、含まれているブラウザー、またはデザインの固定寸法から発生する可能性があります。ただし、ユーザーに制約を課させると便利な場合があります。 |
| 2 | ScrollViewer 一部のユーザーインターフェイスでは、使用可能なスペースに収まるよりも多くの情報を表示する必要があります。これに対する一般的な解決策の1つは、スクロール可能な領域を提供することです。Silverlightを使用すると、ScrollViewerを使用してこれを非常に簡単に行うことができます。 |
| 3 | 境界 ユーザーインターフェイスをレイアウトするときに覚えておくべきもう1つの便利な要素はBorderです。 |
フルスクリーンモード
Silverlightプラグインは、画面全体を引き継ぐことができます。フルスクリーンモードに移行するためにヘルパークラスに設定できるプロパティがあります。ただし、セキュリティ上の理由からいくつかの制約があります。Webサイトが画面を自由に乗っ取ることを防ぎ、ユーザーのパスワードを要求するプロンプトを偽造するなど、悪意のあることを行うため。
フルスクリーンモードに入るには、アプリケーションオブジェクトからHost.Contentプロパティを取得し、そのIsFullScreenプロパティをtrueに設定する必要があります。
プロパティを切り替えて、フルスクリーンと通常の間を行ったり来たりする簡単な例を見てみましょう。
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>これは、フルスクリーンから通常への復帰を開始するC#のコードです。あなたはこれがいつ起こるかを扱うことによって知ることができますHost.Content オブジェクト FullScreenChanged イベント。
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
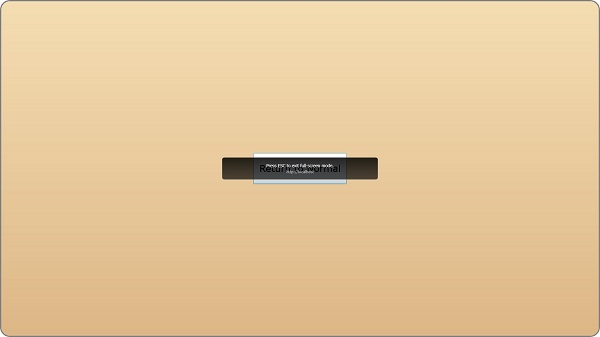
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

ユーザーがクリックすると Go Full Screen ボタンをクリックすると、フルスクリーンモードに切り替わります。

ボタンのテキストが変更されていることに注意してください。今ではReturn to Normal。もう一度クリックするか、[エスケープ]をクリックすると、全画面モードから戻ります。
Silverlightコンテンツは常にWebページ内で実行されるため、オブジェクトタグは通常のCSSレイアウトルールに従います。プラグインが希望のサイズをブラウザーにプッシュバックする方法はないため、Silverlightコンテンツのサイズに関係なく、そのサイズと位置は、含まれているWebページによって完全に決定されます。
デフォルトのSilverlightプロジェクトテンプレートは、ブラウザウィンドウ全体にオブジェクトタグを与えるWebページにCSSを配置します。
デフォルトのXAMLのサイズは固定されているように見えますが、よく見ると、テンプレートがデザインの幅とデザインの高さのプロパティを設定していることがわかります。
これらは、Visual Studio(Blend)に、デザイナーでのユーザーインターフェイスの大きさを通知しますが、実行時にサイズを変更することもできます。
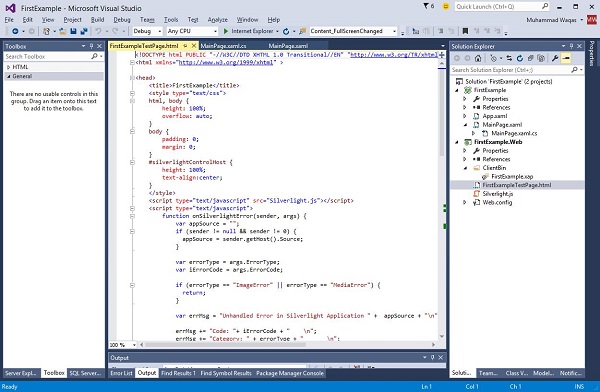
に Solution Explorer あなたが見るでしょう {project name}TestPage.html ファイル。これは、以下に示すように、VisualStudioで新しいSilverlightプロジェクトを作成するときに取得するデフォルトのHTMLです。

ここの上部にあるCSSは、HTMLと本文のスタイルを100%に設定しますが、これは少し奇妙に思えるかもしれません。
これは、さまざまな設定を含む完全なhtmlファイルです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>を見て silverlightControlHost、固定の高さ、たとえば300ピクセル、およびXAMLのデフォルトのデザインの幅と高さに一致する400ピクセルの幅で星を付ける必要があります。アプリケーションの要件に応じて、これらの設定を変更することもできます。
重複するコンテンツ
デフォルトでは、SilverlightとHTMLコンテンツは画面上の同じスペースを共有できません。両方からコンテンツを作成して、それらが同じスペースを占めるようにすると、Silverlightコンテンツのみが表示されます。
これは、デフォルトで、Silverlightがブラウザーに独自のプライベートウィンドウを要求し、すべてのコンテンツをそのウィンドウにレンダリングするためです。これはブラウザ内の子ウィンドウであるため、Webページの一部のように見えますが、コンテンツが重複するのを防ぎます。
これの主な理由はパフォーマンスです。画面上に独自のプライベート領域を取得することにより、SilverlightはレンダリングをWebブラウザーと調整する必要がありません。
ただし、コンテンツが重複していると便利な場合があります。支払うべきパフォーマンス価格があります。SilverlightとHTMLが画面上のスペースを共有している場合、アニメーションがスムーズに実行されない場合がありますが、レイアウトの柔軟性を高めることは価格に見合う価値があります。重複するコンテンツを使用するには、ウィンドウレスモードを有効にする必要があります。
ウィンドウレスモードでは、Silverlightプラグインはブラウザーと同じターゲットウィンドウハンドラーにレンダリングされ、コンテンツが混ざり合うことができます。
Zedインデックス、またはコンテンツが重複する場合はZインデックスが重要です。HTMLに関する限り、Silverlightコンテンツは単一のHTML要素であるため、HTMLZオーダーのちょうど1つの場所に表示されます。
これは、マウスの処理に影響を与えます。SilverlightプラグインがHMTLZオーダーの最上位にある場合、そのバウンディングボックス内の任意の場所でのマウスアクティビティはすべてプラグインに配信されます。
プラグインの一部の領域が透明で、背後にHTMLが表示されている場合でも、クリックすることはできません。
ただし、一部のHTMLコンテンツを含むZインデックスを最上位に配置すると、Silverlightコンテンツと重複している場合でもインタラクティブな状態が維持されます。
例
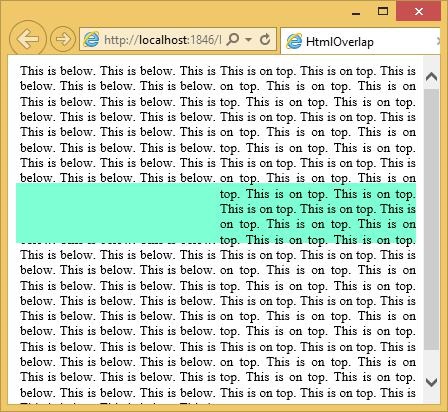
以下に示す簡単な例を見てください。この例では、コンテナーを使用したレイアウトがあり、3つのdivがすべて、この含まれているdivの内部でオーバーラップするように配置されています。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>このdivは左に移動し、最初に来るため、Zオーダーの後ろになります。
次に、中央に、幅全体を埋めるSilverlightコンテンツがあります。
次に、これに加えて、テキストを含む右側のdivがあります- This is on top。
以下に示すのは、1つの長方形にいくつかのプロパティが追加されたXAMLファイルです。
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>このアプリケーションを実行すると、2つの列が表示されます。1つは左下、右上は右です。Silverlightプラグインは、これらの両方と同じ領域にあり、Zオーダーでは、Silverlightコンテンツはこれら2つの中間にあります。

ここの半透明の緑色の塗りつぶしは、左側のテキストがその上にあるためにわずかに着色されていますが、右側のテキストはそのテキストの後ろにあるため、着色されていないことがわかります。
右側のテキストを選択できます。左側のこのテキストでこれを試してみると、何も起こりません。これは、ブラウザーに関する限り、このスペース全体がSilverlightコントロールによって占められているためです。Zオーダーでテキストの上にあるため、入力を処理するSilverlightコントロール。
すべてのコントロールには、マウスをボタンの上に移動するとボタンが点灯し、ボタンを押すとボタンが点灯する方法、リストボックスのスクロールと選択の動作など、何らかのインタラクティブな動作があります。すべての場合において、コントロールは単純な可視性を超えています。見た目よりも複雑かもしれません。これらのコントロールは、親とコードの組み合わせです。Silverlightを使用すると、開発者は視覚的に充実したUIベースのアプリケーションを簡単に構築および作成できます。コントロールは、Silverlightを他の要素と区別します。
いくつかの重要な機能は次のとおりです。
他のUIフレームワークの従来のUI要素またはコントロールもSilverlightアプリケーションで強化されています。
標準のSilverlightコントロールのほとんどすべては、ツールボックスにあります。ツールボックスは、 System.Windows.Controls。
これらのコントロールは、XAMLマークアップ言語で作成することもできます。
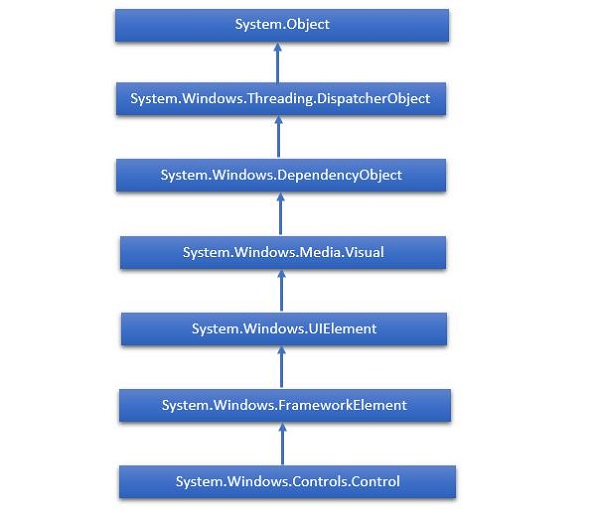
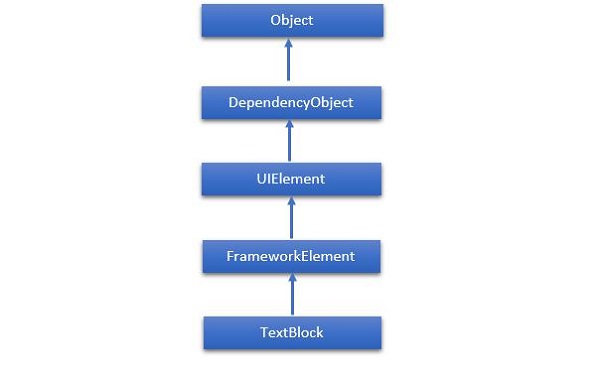
Silverlightコントロールの完全な継承階層は次のとおりです-

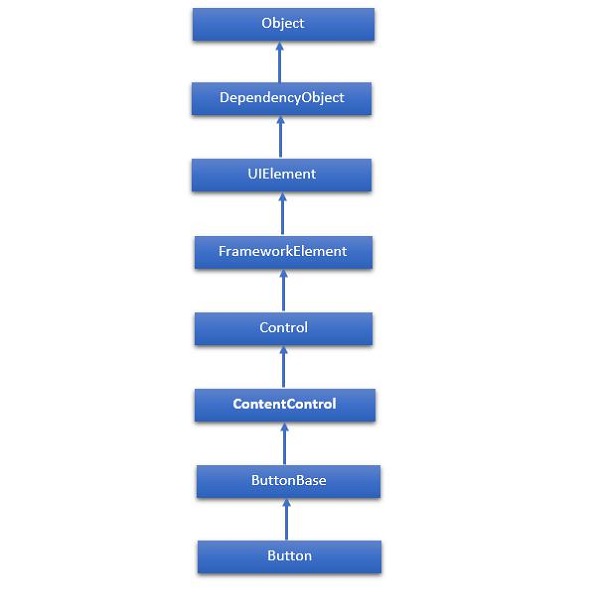
ザ・ Buttonクラスは、ボタンコントロールの最も基本的なタイプを表します。Silverlightは、3種類のボタンコントロールを認識します。Button、 CheckBox、 そしてその RadioButton。これらのコントロールはすべて、から派生したコンテンツコントロールです。ButtonBase。Buttonクラスの階層継承は次のとおりです-

以下に最も一般的に使用されるものを示します Properties ボタンの。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background コントロールの背景を提供するブラシを取得または設定します。(コントロールから継承) |
| 2 | BorderBrush コントロールの境界線の塗りつぶしを説明するブラシを取得または設定します。(コントロールから継承) |
| 3 | BorderThickness コントロールの境界線の太さを取得または設定します。(コントロールから継承) |
| 4 | Content ContentControlのコンテンツを取得または設定します。(ContentControlから継承) |
| 5 | ClickMode デバイスの動作に関して、Clickイベントがいつ発生するかを示す値を取得または設定します。(ButtonBaseから継承) |
| 6 | ContentTemplate ContentControlのコンテンツを表示するために使用されるデータテンプレートを取得または設定します。(ContentControlから継承) |
| 7 | FontFamily コントロールにテキストを表示するために使用されるフォントを取得または設定します。(コントロールから継承) |
| 8 | FontSize このコントロールのテキストのサイズを取得または設定します。(コントロールから継承) |
| 9 | FontStyle テキストがレンダリングされるスタイルを取得または設定します。(コントロールから継承) |
| 10 | FontWeight 指定されたフォントの太さを取得または設定します。(コントロールから継承) |
| 11 | Foreground 前景色を表すブラシを取得または設定します。(コントロールから継承) |
| 12 | Height FrameworkElementの推奨される高さを取得または設定します。(FrameworkElementから継承) |
| 13 | HorizontalAlignment パネルやアイテムコントロールなどのレイアウトの親で構成されているときにFrameworkElementに適用される水平方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 14 | IsEnabled ユーザーがコントロールを操作できるかどうかを示す値を取得または設定します。(コントロールから継承) |
| 15 | IsPressed ButtonBaseが現在押された状態にあるかどうかを示す値を取得します。(ButtonBaseから継承) |
| 16 | Margin FrameworkElementの外側マージンを取得または設定します。(FrameworkElementから継承) |
| 17 | Name オブジェクトの識別名を取得または設定します。XAMLプロセッサがXAMLマークアップからオブジェクトツリーを作成する場合、ランタイムコードはこの名前でXAML宣言されたオブジェクトを参照できます。(FrameworkElementから継承) |
| 18 | Opacity オブジェクトの不透明度を取得または設定します。(UIElementから継承) |
| 19 | Resources ローカルで定義されたリソースディクショナリを取得します。XAMLでは、XAML暗黙的コレクション構文を使用して、frameworkElement.Resourcesプロパティ要素の子オブジェクト要素としてリソースアイテムを確立できます。(FrameworkElementから継承) |
| 20 | Style レイアウトおよびレンダリング中にこのオブジェクトに適用されるインスタンススタイルを取得または設定します。(FrameworkElementから継承) |
| 21 | Template コントロールテンプレートを取得または設定します。コントロールテンプレートは、UIでのコントロールの外観を定義し、XAMLマークアップで定義されます。(コントロールから継承) |
| 22 | VerticalAlignment パネルやアイテムコントロールなどの親オブジェクトで構成されているときにFrameworkElementに適用される垂直方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 23 | Visibility UIElementの可視性を取得または設定します。表示されていないUIElementはレンダリングされず、必要なサイズをレイアウトに伝達しません。(UIElementから継承) |
| 24 | Width FrameworkElementの幅を取得または設定します。(FrameworkElementから継承) |
以下に一般的に使用されるものを示します methods ボタンの。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | ClearValue 依存関係プロパティのローカル値をクリアします。(DependencyObjectから継承されます) |
| 2 | FindName 指定された識別子名を持つオブジェクトを取得します。(FrameworkElementから継承) |
| 3 | OnApplyTemplate アプリケーションコードまたは内部プロセス(レイアウトパスの再構築など)がApplyTemplateを呼び出すたびに呼び出されます。簡単に言うと、これは、UI要素がアプリに表示される直前にメソッドが呼び出されることを意味します。このメソッドをオーバーライドして、クラスのデフォルトのポストテンプレートロジックに影響を与えます。(FrameworkElementから継承) |
| 4 | OnContentChanged Contentプロパティの値が変更されたときに呼び出されます。(ContentControlから継承) |
| 5 | OnDragEnter DragEnterイベントが発生する前に呼び出されます。(コントロールから継承) |
| 6 | OnDragLeave DragLeaveイベントが発生する前に呼び出されます。(コントロールから継承) |
| 7 | OnDragOver DragOverイベントが発生する前に呼び出されます。(コントロールから継承) |
| 8 | OnDrop Dropイベントが発生する前に呼び出されます。(コントロールから継承) |
| 9 | OnGotFocus GotFocusイベントが発生する前に呼び出されます。(コントロールから継承) |
| 10 | OnKeyDown KeyDownイベントが発生する前に呼び出されます。(コントロールから継承) |
| 11 | OnKeyUp KeyUpイベントが発生する前に呼び出されます。(コントロールから継承) |
| 12 | OnLostFocus LostFocusイベントが発生する前に呼び出されます。(コントロールから継承) |
| 13 | SetBinding 提供されたバインディングオブジェクトを使用して、FrameworkElementにバインディングをアタッチします。(FrameworkElementから継承) |
以下に一般的に使用されるものを示します Events ボタンの。
| シニア番号 | イベントと説明 |
|---|---|
| 1 | Click ボタンコントロールがクリックされたときに発生します。(ButtonBaseから継承) |
| 2 | DataContextChanged FrameworkElement.DataContextプロパティの値が変更されたときに発生します。(FrameworkElementから継承) |
| 3 | DragEnter 入力システムが、この要素をターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 4 | DragLeave 入力システムが、この要素を原点として、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 5 | DragOver 入力システムが、この要素を潜在的なドロップターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 6 | DragStarting ドラッグ操作が開始されたときに発生します。(UIElementから継承) |
| 7 | GotFocus UIElementがフォーカスを受け取ったときに発生します。(UIElementから継承) |
| 8 | Holding この要素のヒットテスト領域で、他の方法では処理されないホールドインタラクションが発生した場合に発生します。(UIElementから継承) |
| 9 | IsEnabledChanged IsEnabledプロパティが変更されたときに発生します。(コントロールから継承) |
| 10 | KeyDown UIElementにフォーカスがあるときにキーボードキーが押されたときに発生します。(UIElementから継承) |
| 11 | KeyUp UIElementにフォーカスがあるときにキーボードのキーを離すと発生します。(UIElementから継承) |
| 12 | LostFocus UIElementがフォーカスを失ったときに発生します。(UIElementから継承) |
| 13 | SizeChanged ActualHeightまたはActualWidthプロパティのいずれかがFrameworkElementの値を変更したときに発生します。(FrameworkElementから継承) |
| シニア番号 | ボタンと説明 |
|---|---|
| 1 | HyperlinkButton HyperlinkButtonは、標準のボタンの背景を描画しません。代わりに、提供したコンテンツをレンダリングするだけです。 |
| 2 | ToggleButton&RepeatButton RepeatButtonコントロールは、ボタンが押されている限り、Clickイベントを継続的に発生させます。ToggleButtonコントロールは、2つの状態(クリックまたは非クリック)を持つボタンを表します。 |
| 3 | チェックボックス ユーザーが選択(チェック)または選択解除(チェック解除)できるコントロール。これは、アプリケーションに適用する設定のリストなど、ユーザーが選択できるオプションのリストを提供します。 |
| 4 | ラジオボタン RadioButtonは、ユーザーがオプションのグループから1つのオプションを選択できるようにするボタンです。 |
ボタンは、モデルコンテンツにコンテンツの形式を提供します。モデルはコントロールで多く発生します。アイデアは単純です。テキストだけでなく、あらゆるコンテンツを受け入れます。本当にエキゾチックなボタンを作成したい場合は、テキストボックスやボタンなどの他のコンテンツコントロールを内部に配置することもできます(これらの中に要素をネストします)。そのようなインターフェースが大いに意味をなすかどうかは疑わしいですが、それは可能です。
ボタン、ボタン内、その他のコンテンツコントロールを使用した簡単な例を見てみましょう。
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>上記のコードをコンパイルして実行すると、次のボタンが表示されます。

RangeControl
スクロールバーとスライダーのコントロールは密接に関連しています。どちらも、ユーザーが特定の範囲から入力値を選択できるようにします。従来、これらのコントロールは異なることを意味します。スクロールバーは通常、陰嚢領域に位置を設定するために使用されますが、スライダーは何らかの値または設定を指定するために使用されます。これらは単なる慣例です。コントロールの動作とAPIは似ています。
範囲コントロールは簡単に使用できます。最小値と最大値を指定して、スライダーで表す値の範囲を示します。ザ・Value ドラッグの使用が異なると、プロパティも異なります。
の階層継承 Slider クラスは次のとおりです-

以下に一般的に使用されるものを示します properties の Slider。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Header コントロールのヘッダーのコンテンツを取得または設定します。 |
| 2 | HeaderProperty ヘッダー依存関係プロパティを識別します。 |
| 3 | HeaderTemplate コントロールのヘッダーのコンテンツを表示するために使用されるDataTemplateを取得または設定します。 |
| 4 | HeaderTemplateProperty HeaderTemplate依存関係プロパティを識別します。 |
| 5 | IntermediateValue 値がティック値またはステップ値にスナップされる前に、ユーザーがスライダーを操作しているときにスライダーの値を取得または設定します。SnapsToプロパティは、スライダーの値を指定します。 |
| 6 | IntermediateValueProperty IntermediateValue依存関係プロパティを識別します。 |
| 7 | IsDirectionReversed 値の増加方向を示す値を取得または設定します。 |
| 8 | IsDirectionReversedProperty IsDirectionReversed依存関係プロパティを識別します。 |
| 9 | IsThumbToolTipEnabled スライダーのThumbコンポーネントのツールチップにスライダーの値を表示するかどうかを決定する値を取得または設定します。 |
| 10 | IsThumbToolTipEnabledProperty IsThumbToolTipEnabled依存関係プロパティを識別します。 |
| 11 | Orientation スライダーの方向を取得または設定します。 |
| 12 | OrientationProperty Orientation依存関係プロパティを識別します。 |
| 13 | StepFrequency ステップを作成する必要がある値の範囲の値の部分を取得または設定します。 |
| 14 | StepFrequencyProperty StepFrequency依存関係プロパティを識別します。 |
| 15 | ThumbToolTipValueConverter スライダーの範囲値をツールチップコンテンツに変換するコンバーターロジックを取得または設定します。 |
| 16 | ThumbToolTipValueConverterProperty ThumbToolTipValueConverter依存関係プロパティを識別します。 |
| 17 | TickFrequency ティックを作成する必要がある値の範囲の増分を取得または設定します。 |
| 18 | TickFrequencyProperty TickFrequency依存関係プロパティを識別します。 |
| 19 | TickPlacement トラックに関連して目盛りを描画する場所を示す値を取得または設定します。 |
| 20 | TickPlacementProperty TickPlacement依存関係プロパティを識別します。 |
以下に一般的に使用されるものを示します events に Slider クラス。
| シニア番号 | イベントと説明 |
|---|---|
| 1 | ManipulationCompleted UIElementの操作が完了したときに発生します。(UIElementから継承) |
| 2 | ManipulationDelta 操作中に入力デバイスの位置が変わったときに発生します。(UIElementから継承) |
| 3 | ManipulationInertiaStarting 操作中に入力デバイスがUIElementオブジェクトとの接触を失い、慣性が開始した場合に発生します。(UIElementから継承) |
| 4 | ManipulationStarted 入力デバイスがUIElementの操作を開始したときに発生します。(UIElementから継承) |
| 5 | ManipulationStarting 操作プロセッサが最初に作成されたときに発生します。(UIElementから継承) |
| 6 | ValueChanged 範囲値が変更されたときに発生します。(RangeBaseから継承) |
以下に一般的に使用されるものを示します methods in スライダークラス。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | OnManipulationCompleted ManipulationCompletedイベントが発生する前に呼び出されます。(コントロールから継承) |
| 2 | OnManipulationDelta ManipulationDeltaイベントが発生する前に呼び出されます。(コントロールから継承) |
| 3 | OnManipulationInertiaStarting ManipulationInertiaStartingイベントが発生する前に呼び出されます。(コントロールから継承) |
| 4 | OnManipulationStarted ManipulationStartedイベントが発生する前に呼び出されます。(コントロールから継承) |
| 5 | OnManipulationStarting ManipulationStartingイベントが発生する前に呼び出されます。(コントロールから継承) |
| 6 | OnMaximumChanged Maximumプロパティが変更されたときに呼び出されます。(RangeBaseから継承) |
| 7 | OnMinimumChanged 最小プロパティが変更されたときに呼び出されます。(RangeBaseから継承) |
| 8 | OnValueChanged ValueChangedルーティングイベントを発生させます。(RangeBaseから継承) |
| 9 | SetBinding 提供されたバインディングオブジェクトを使用して、FrameworkElementにバインディングをアタッチします。(FrameworkElementから継承) |
| 10 | SetValue DependencyObjectの依存関係プロパティのローカル値を設定します。(DependencyObjectから継承されます) |
例
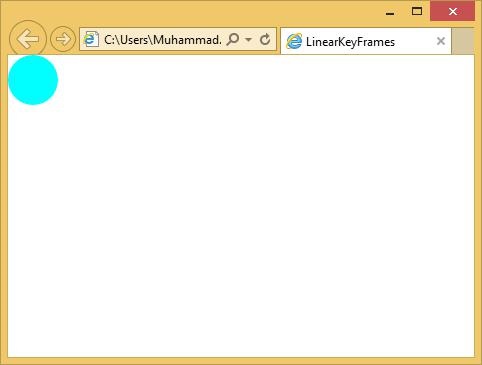
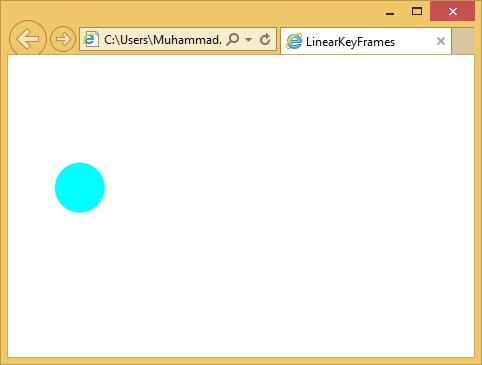
スライダーと楕円が追加され、スライダーが楕円の幅を制御する簡単な例を見てみましょう。
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>以下は value changed event 実装はC#です。
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。ご覧のとおり、スライダーを左から右に動かすと、楕円の幅が広がります。

リストボックスは、アイテムを選択するためにユーザーにアイテムのリストを提供するコントロールです。ユーザーは、事前定義されたアイテムのリストから一度に1つ以上のアイテムを選択できます。でListBox、複数のオプションは、ユーザーの操作なしで常にユーザーに表示されます。
リストボックスには、スクロール可能なアイテムのリストが表示されます。ユーザーがアイテムを選択すると、選択されたアイテムの外観が変わり、選択を示します。より広範な形式のコンテンツモデルとボタンをサポートします。ボタンとリストボックスの主な違いは、ボタンには1つのコンテンツが含まれているのに対し、リストボックスではリスト内のすべてのアイテムを使用できることです。
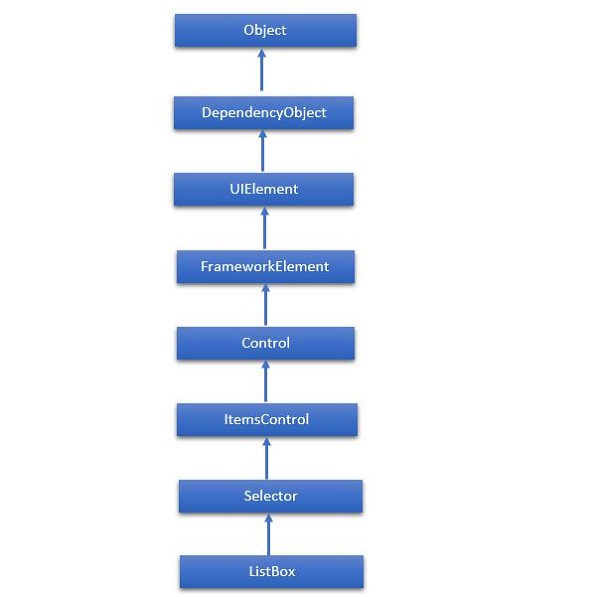
ListBoxクラスの階層継承は次のとおりです-

以下に一般的に使用されるものを示します Properties の ListBox クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | Background コントロールの背景を提供するブラシを取得または設定します。(コントロールから継承) |
| 2 | BorderThickness コントロールの境界線の太さを取得または設定します。(コントロールから継承) |
| 3 | FontFamily コントロールにテキストを表示するために使用されるフォントを取得または設定します。(コントロールから継承) |
| 4 | FontSize このコントロールのテキストのサイズを取得または設定します。(コントロールから継承) |
| 5 | FontStyle テキストがレンダリングされるスタイルを取得または設定します。(コントロールから継承) |
| 6 | FontWeight 指定されたフォントの太さを取得または設定します。(コントロールから継承) |
| 7 | Foreground 前景色を表すブラシを取得または設定します。(コントロールから継承) |
| 8 | GroupStyle グループの各レベルの外観を定義するGroupStyleオブジェクトのコレクションを取得します。(ItemsControlから継承) |
| 9 | Height FrameworkElementの推奨される高さを取得または設定します。(FrameworkElementから継承) |
| 10 | HorizontalAlignment パネルやアイテムコントロールなどのレイアウトの親で構成されているときにFrameworkElementに適用される水平方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 11 | IsEnabled ユーザーがコントロールを操作できるかどうかを示す値を取得または設定します。(コントロールから継承) |
| 12 | Item コントロールのコンテンツを生成するために使用されるコレクションを取得します。(ItemsControlから継承) |
| 13 | ItemsSource ItemsControlのコンテンツを生成するために使用されるオブジェクトソースを取得または設定します。(ItemsControlから継承) |
| 14 | Margin FrameworkElementの外側マージンを取得または設定します。(FrameworkElementから継承) |
| 15 | Name オブジェクトの識別名を取得または設定します。XAMLプロセッサがXAMLマークアップからオブジェクトツリーを作成する場合、ランタイムコードはこの名前でXAML宣言されたオブジェクトを参照できます。(FrameworkElementから継承) |
| 16 | Opacity オブジェクトの不透明度を取得または設定します。(UIElementから継承) |
| 17 | SelectedIndex 選択したアイテムのインデックスを取得または設定します。(セレクターから継承) |
| 18 | SelectedItem 選択したアイテムを取得または設定します。(セレクターから継承) |
| 19 | SelectedValue SelectedValuePathを使用して取得した、選択したアイテムの値を取得または設定します。(セレクターから継承) |
| 20 | Style レイアウトおよびレンダリング中にこのオブジェクトに適用されるインスタンススタイルを取得または設定します。(FrameworkElementから継承) |
| 21 | VerticalAlignment パネルやアイテムコントロールなどの親オブジェクトで構成されているときにFrameworkElementに適用される垂直方向の配置特性を取得または設定します。(FrameworkElementから継承) |
| 22 | Width FrameworkElementの幅を取得または設定します。(FrameworkElementから継承) |
以下に最も一般的に使用されるものを示します Events の ListBox。
| シニア番号 | イベントと説明 |
|---|---|
| 1 | DragEnter 入力システムが、この要素をターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 2 | DragLeave 入力システムが、この要素を原点として、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 3 | DragOver 入力システムが、この要素を潜在的なドロップターゲットとして、基になるドラッグイベントを報告したときに発生します。(UIElementから継承) |
| 4 | DragStarting ドラッグ操作が開始されたときに発生します。(UIElementから継承) |
| 5 | Drop 入力システムが、この要素をドロップターゲットとして使用して、基になるドロップイベントを報告したときに発生します。(UIElementから継承) |
| 6 | DropCompleted ドラッグアンドドロップ操作が終了したときに発生します。(UIElementから継承) |
| 7 | GotFocus UIElementがフォーカスを受け取ったときに発生します。(UIElementから継承) |
| 8 | IsEnabledChanged IsEnabledプロパティが変更されたときに発生します。(コントロールから継承) |
| 9 | KeyDown UIElementにフォーカスがあるときにキーボードキーが押されたときに発生します。(UIElementから継承) |
| 10 | KeyUp UIElementにフォーカスがあるときにキーボードのキーを離すと発生します。(UIElementから継承) |
| 11 | LostFocus UIElementがフォーカスを失ったときに発生します。(UIElementから継承) |
| 12 | SelectionChanged 現在選択されているアイテムが変更されたときに発生します。(セレクターから継承) |
| 13 | SizeChanged ActualHeightまたはActualWidthプロパティのいずれかがFrameworkElementの値を変更したときに発生します。(FrameworkElementから継承) |
以下に最も一般的に使用されるものを示します Methods の ListBox。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | Arrange 子オブジェクトを配置し、UIElementのサイズを決定します。子要素のカスタムレイアウトを実装する親オブジェクトは、レイアウトオーバーライド実装からこのメソッドを呼び出して、再帰的なレイアウト更新を形成する必要があります。(UIElementから継承) |
| 2 | FindName 指定された識別子名を持つオブジェクトを取得します。(FrameworkElementから継承) |
| 3 | Focus コントロールにフォーカスを設定しようとします。(コントロールから継承) |
| 4 | GetValue DependencyObjectから依存関係プロパティの現在の有効な値を返します。(DependencyObjectから継承されます) |
| 5 | IndexFromContainer 指定され、生成されたコンテナを持つアイテムへのインデックスを返します。(ItemsControlから継承) |
| 6 | OnDragEnter DragEnterイベントが発生する前に呼び出されます。(コントロールから継承) |
| 7 | OnDragLeave DragLeaveイベントが発生する前に呼び出されます。(コントロールから継承) |
| 8 | OnDragOver DragOverイベントが発生する前に呼び出されます。(コントロールから継承) |
| 9 | OnDrop Dropイベントが発生する前に呼び出されます。(コントロールから継承) |
| 10 | OnKeyDown KeyDownイベントが発生する前に呼び出されます。(コントロールから継承) |
| 11 | OnKeyUp KeyUpイベントが発生する前に呼び出されます。(コントロールから継承) |
| 12 | OnLostFocus LostFocusイベントが発生する前に呼び出されます。(コントロールから継承) |
| 13 | ReadLocalValue ローカル値が設定されている場合は、依存関係プロパティのローカル値を返します。(DependencyObjectから継承されます) |
| 14 | SetBinding 提供されたバインディングオブジェクトを使用して、FrameworkElementにバインディングをアタッチします。(FrameworkElementから継承) |
| 15 | SetValue DependencyObjectの依存関係プロパティのローカル値を設定します。(DependencyObjectから継承されます) |
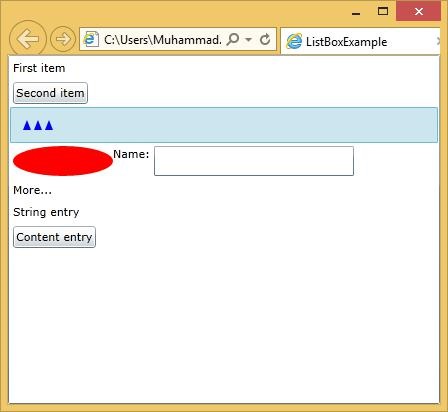
さまざまなUI要素が追加された簡単な例を見てみましょう。 ListBox。
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>以下にC#の実装を示します。
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}上記のコードをコンパイルして実行すると、グラフィックテキストが混在するリストボックスと、テキストを入力できる編集可能なフィールドが表示されます。

| シニア番号 | コントロールと説明 |
|---|---|
| 1 | カレンダーとDatePicker Calendar&DatePickerは、ユーザーが視覚的なカレンダー表示を使用して日付を選択できるようにするコントロールを表します。マウスまたはキーボードを使用した基本的なナビゲーションを提供します。 |
| 2 | TabControl アイテムを別々のタブに配置し、ユーザーが一度に1つのタブのみを表示できるようにするコンテナー。これにより、ユーザーはタブヘッダーをクリックして、さまざまなビューから選択できます。 |
| 3 | 現れる このクラスは、アプリケーションウィンドウの範囲内で、既存のコンテンツの上にコンテンツを表示します。他のコンテンツに一時的に表示されます。 |
| 4 | ツールチップ ツールチップは、GUIの要素の情報を表示するポップアップウィンドウを作成するコントロールを表します。Silverlightを使用すると、ツールチップを任意のコントロールにアタッチできます。 |
A Templateコントロールの全体的な外観と外観について説明します。コントロールごとに、そのコントロールに外観を与えるデフォルトのテンプレートが関連付けられています。
WPFアプリケーションでは、コントロールの視覚的な動作と視覚的な外観をカスタマイズするときに、独自のテンプレートを簡単に作成できます。
いくつかの重要な機能は次のとおりです。
すべてのUI要素には、ある種の外観と動作があります。 Button 外観と動作があります。
Click イベントまたは mouse hover イベントは、クリックとホバーに応答して発生する動作であり、ボタンのデフォルトの外観があります。これは、 Control テンプレート。
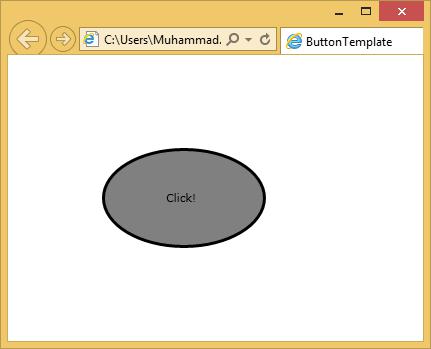
ボタンがテンプレートで定義されている簡単な例をもう一度見てみましょう。
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

テンプレートを接続する
テンプレート化するすべての制御機能には、テンプレートバインディングがあります。いくつかの側面はもう少し複雑です。たとえば、コンテンツモデルの形式がある場合は常に、テンプレートのバインドだけではボタンに表示されるほど十分ではありません。上記の例に示すように、コンテンツプレゼンターも使用する必要があります。
アプリケーションのどのビットが入力に応答する可能性が高いかをユーザーが判断できると便利です。ある程度、これはボタンをボタンのように見せることで実現できます。何かがクリック可能に見える場合、それはおそらくそうです。
ただし、最新のユーザーインターフェイス設計の慣例では、ユーザーインターフェイス要素は、マウスが親の上を移動したときに親を変更することによって、応答する意思を示す必要もあります。
たとえば、組み込みのボタンコントロールは、マウスが上に移動すると背景をわずかに変更してインタラクティブであることを示唆し、クリックすると親をさらに変更して、選択したように見せます。ほとんどすべてのコントロールがこれを行う必要があり、デザイナーはそれを実現するためにアニメーションを作成および編集する方法を必要としています。
州および州グループ
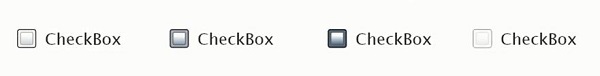
実際の視覚状態の例を見てみましょう。チェックボックスを検討してください。チェックされていないかチェックされている可能性があり、選択した場合は、3番目の不確定状態をサポートできます。コントロールは、3つのケースすべてで異なって見える必要があります。したがって、3つの視覚状態があります。

ユーザー入力に応答する準備ができていることを示すために、チェックボックスは、マウスがその上に移動すると外観がわずかに変化し、マウスをそこに保持するとさらに変化します。チェックボックスが無効になっている場合は、4番目の状態を考慮する必要があります。見栄えがよく、ユーザー入力に応答しないことを示します。

したがって、ここにはさらに4つの州があります。チェックボックスの視覚的状態は、常に次のいずれかである必要があります。Normal, Mouse over, Checked または Disabled。同時に、それはどちらかでなければなりませんchecked, unchecked または indeterminate。
Visual State Manager
テンプレートはコントロールの外観を定義するため、テンプレートは各ビジュアルステートに何が起こるかを定義する必要があります。これまで見てきたテンプレートには、そのような情報は含まれていません。その結果、コントロールの外観は、現在の状態に関係なく、静的なままです。
テンプレートに視覚的な状態を追加するには、まずプロパティ要素を追加します。
視覚的な状態処理で実行できる最も簡単なことは、コントロールが特定の状態になったときに実行されるアニメーションを定義することです。
コントロールは、状態が変化するたびにビジュアル状態マネージャークラスに通知します。
次に、ビジュアル状態マネージャーはテンプレートのこのセクションを調べて、実行するアニメーションを判断します。
したがって、チェックボックスがマウスのオーバーステートに入ると、このアニメーションが実行され、テンプレートの一部の色が変更されます。
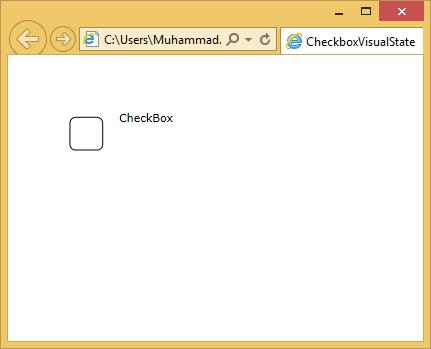
視覚的な状態メカニズムを使用して、状態の変化を反映するチェックボックスのカスタムテンプレートを作成することにより、簡単な例を見てみましょう。
以下に示すのは、チェックボックスのカスタムテンプレートのXAMLコードです。 visual state。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
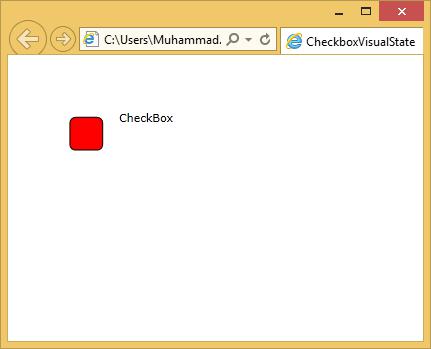
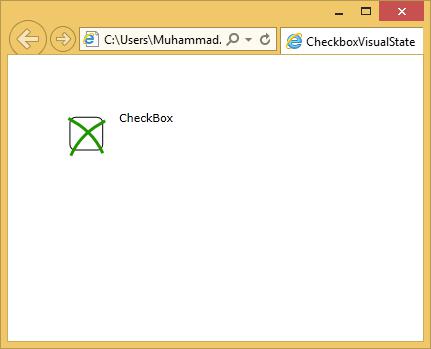
</UserControl>上記のコードをコンパイルして実行すると、次のWebページが表示されます。 checkbox。

カーソルがチェックボックス領域に入ると、状態が変わります。

クリックすると checkbox、次の状態が表示されます。

理解を深めるために、上記の例を実行することをお勧めします。
データバインディングはSilverlightアプリケーションのメカニズムであり、部分クラスを使用してWindowsランタイムアプリがデータを表示および操作するためのシンプルで簡単な方法を提供します。データの管理は、このメカニズムでのデータの表示方法から完全に分離されています。データバインディングにより、UI要素とユーザーインターフェイス上のデータオブジェクト間のデータフローが可能になります。バインディングが確立され、データまたはビジネスモデルが変更されると、更新がUI要素に自動的に反映されます。その逆も同様です。標準のデータソースではなく、ページ上の別の要素にバインドすることもできます。
データバインディングには、次の2つのタイプがあります-
- 一方向のデータバインディング
- 双方向のデータバインディング
一方向のデータバインディング
一方向のデータバインディングでは、データはソース(データを保持するオブジェクト)からターゲット(データを表示するオブジェクト)にバインドされます。
一方向のデータバインディングの簡単な例を見てみましょう。
以下に示すのは、2つのラベル、2つのテキストボックス、および1つのボタンがいくつかのプロパティで作成されるXAMLコードです。
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>私たちは次のことを観察します-
両方のテキストボックスのテキストプロパティは、「Name」と「Age」のクラス変数です Person 以下に示すクラス。
に Person クラスには、2つの変数しかありません Name そして Age、およびそのオブジェクトはで初期化されます MainPage クラス。
XAMLコードでは、プロパティにバインドしています Name およびAgeですが、オブジェクトに属するプロパティは選択していません。
簡単な方法は、オブジェクトをに割り当てることです DataContext そのプロパティをC#コードでバインドしています MainPage 以下に示すコンストラクタ。
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}このアプリケーションを実行すると、そのPersonオブジェクトのNameとAgeに正常にバインドされたことがすぐにWebページで確認できます。

を押すと Show ボタンをクリックすると、メッセージボックスに名前と年齢が表示されます。

変更しましょう Name そして Age 上記のダイアログボックスで。

さて、あなたがクリックすると Show ボタンを押すと、同じメッセージが再度表示されます。

これは、 data-bindingXAMLコードではモードが一方向に設定されています。更新されたメッセージを表示するには、双方向のデータバインディングを理解する必要があります。
双方向のデータバインディング
に two-way binding、ユーザーはユーザーインターフェイスを介してデータを変更し、そのデータをソースで更新することができます。ユーザーがビューを見ているときにソースが変更された場合は、ビューを更新する必要があります。
同じ例を見てみましょうが、以下に示すように、XAMLコードでバインディングモードを一方向から双方向にのみ変更します。
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>このアプリケーションをもう一度実行すると、同じ出力が表示されます。

変更しましょう Name そして Age 上記のダイアログボックスで。

さて、あなたがクリックすると Show ボタンをクリックすると、更新されたメッセージが表示されます。

この章では、ブラウザー統合サポートを使用して、SilverlightアプリケーションがWebページと連携してどのように機能するかを確認します。
次の2つの方法で、Silverlightとブラウザーの統合を調べることができます。
ブラウザで実行されているJavaScriptコードは、Silverlightアプリケーション内の機能にアクセスできます。
Silverlightには、オブジェクトにJavaScriptラッパーを提供する機能があります。君の.NET Silverlightプラグイン内で実行されているコードは、Silverlightにより、HTMLDOMおよびその他のブラウザースクリプト機能にアクセスできます。 .NET JavaScriptオブジェクトのラッパー。
ブラウザベースのソフトウェアアプリケーションがクライアントに情報を永続的に保存する方法を見ていきます。
SilverlightとHTML
HTMLの世界に関する限り、Silverlightコンテンツは単一の要素にすぎません。これはレイアウトにも当てはまります。Silverlightプラグイン全体とそのすべてのコンテンツは、単一のオブジェクト要素のように見えます。
あなたはそれを覚えておく必要があります-
SilverlightはHTMLの代わりではなく、それを補完するように設計されました。したがって、DOM内の別の要素にアクセスする機能が重要です。
必要に応じてSilverlightを使用できます。
主にHTMLを使用するページでは、Silverlightとブラウザーの世界との統合は、通常のHTMLレイアウトに従って、DOM要素として存在するだけではありません。
DOMへのアクセス
Silverlightコンテンツは、Webページに完全に参加できる必要があります。したがって、HTMLDOMにアクセスできる必要があります。Silverlightは、ブラウザスクリプトオブジェクトをドットネットオブジェクトとしてラップするブリッジオブジェクトを提供します。Script objectシステム内のクラス。ブラウザの名前空間は、プロパティの読み取りと書き込みを可能にし、ブラウザのスクリプトオブジェクトに関数を割り当てるメソッドを提供します。
そもそもScriptオブジェクトを手に入れる方法が必要です。Silverlightは、スクリプトオブジェクトなどの機能のさまざまなページにアクセスできるHTMLページクラスを提供します。
いくつかの属性を持つオブジェクトを作成する簡単なスクリプトがある簡単な例を見てみましょう。それらのいくつかは単なる値であり、それらのいくつかは関数です。
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>以下に、ボタンが追加されたXAMLコードを示します。
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>これは、HTMLファイルで作成されたスクリプトが呼び出されるボタンクリックの実装です。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}以下に完全なHTMLファイルを示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
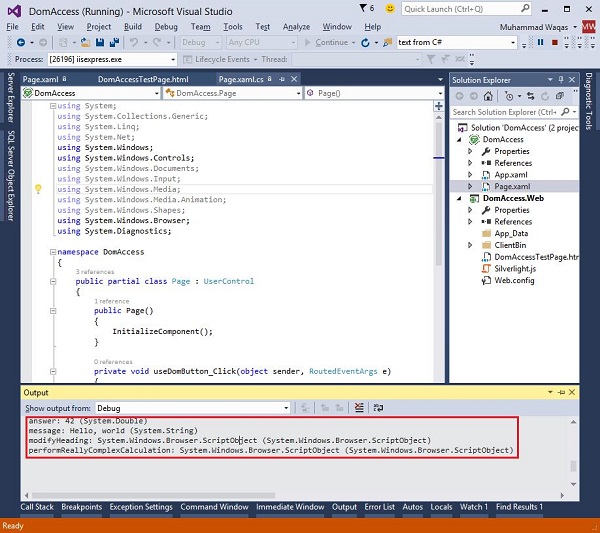
</html>上記のコードをコンパイルして実行すると、HTMLファイルからフェッチされたすべての値が出力ウィンドウに表示されます。

次に、エンドユーザーのマシンにインストールして通常のWindowsアプリケーションのようにWebブラウザーの外部で実行できるアプリケーションのSilverlightサポートについて説明します。アプリケーションでブラウザを使い果たしてほしいと思う主な理由は3つあります-
- Interaction
- Offline
- 高い信頼
インタラクション
それはより良いインタラクションデザインを可能にするかもしれません。Webのナビゲーションモデルは、一部のアプリケーションには特に適していません。たとえば、アドレスバーと[戻る]ボタンはスペースの無駄であり、役に立たない場合があります。
ここでのSilverlightの重要性は次のとおりです-
Webアプリケーションは、Silverlight、Flash、AJAXなどのクライアント側テクノロジを使用して、単一のページに継続的な更新を提供し、他のページに移動する必要をなくすことができます。
一部のアプリケーションでは、ユーザーはブラウザーが単一のページと見なすものに数分または数時間も費やす可能性があります。
この種のアプリケーションの場合、 Back ボタンは、アプリケーションに入る前に表示していたページに戻ってしまうため、アプリケーションを終了するという驚くべき効果をもたらす可能性があります。
明らかに、Webに似ていないアプリケーションは、通常、ブラウザーを使い果たすことでより適切に提供されます。これは、ブラウザーのChromeがなくなるためです。一般的に、ブラウザが不足する理由は使いやすさだけではありません。
オフライン
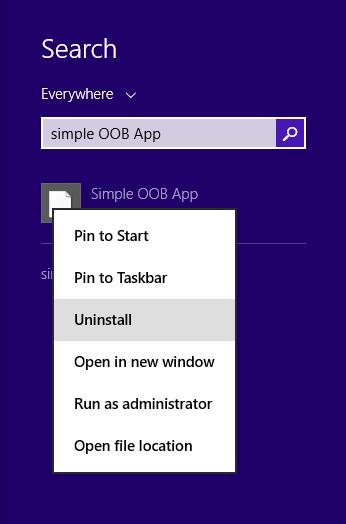
この機能を使用するもう1つの理由は、オフライン実行を有効にすることです。ブラウザー外操作用にSilverlightアプリケーションをインストールすると、ローカルマシンのユーザーごとのリポジトリにコピーされ、Windowsの[スタート]メニューなど、アプリケーションを起動するための通常のオペレーティングシステムメカニズムを通じて使用できるようになります。
これで、ユーザーがインターネットに接続していなくても、アプリケーションを使用できるようになります。
明らかに、これはサーバー側の情報に完全に依存しないアプリケーションにのみ役立ちます。
たとえば、小包配達サービスの自動追跡アプリケーションは、ネットワーク接続がなければあまり役に立ちません。
一部のアプリケーションでは、接続障害が発生した場合でも作業を継続できると非常に役立ちます。
高い信頼
Silverlightのバージョン4では、信頼できるアプリケーションのサポートが追加されました。Silverlightのセキュリティサンドボックスは通常、ユーザーのファイルへのアクセスなど、特定の特権操作をブロックします。
ただし、ブラウザ外のアプリケーションが昇格を要求する場合があります。ユーザーがその要求を許可すると、アプリケーションは、COMオートメーションの使用やウィンドウの境界線のカスタマイズなど、通常のWindowsアプリケーションで実行できるより多くの種類の作業を実行できます。
ブラウザ内で実行されるアプリケーションは決して信頼されないため、これらの機能を使用する場合は、ブラウザ外のアプリケーションを作成する必要があります。
OOBの有効化
ブラウザ外のアプリケーションを作成するにはどうすればよいですか?それは非常に簡単です。Silverlightのプロジェクトプロパティで1つの設定を変更する必要があり、適切な設定を追加するだけです。AppManifest.xaml。
それがどのように機能するか見てみましょう。
マニフェストがブラウザー外実行がサポートされていることを示している場合、これは初期効果がありません。アプリケーションは通常どおりブラウザで実行されます。
ただし、ユーザーが右クリックすると、標準のSilverlight ContextMenu コンピュータにアプリケーションをインストールするための追加アイテムを提供します。

ユーザーがその項目を選択すると、確認を求めるダイアログボックスが表示されます。また、[スタート]メニュー、デスクトップ、またはその両方からアプリケーションにアクセスできるかどうかも尋ねられます。

コンテキストメニューに依存する必要はありません。APIがあるため、ユーザーがクリックしてアプリケーションをインストールできるボタンを提供することもできます。これを呼び出してインストールを開始できます。
プログラムでインストールを開始しても、ユーザーには引き続きダイアログボックスが表示されます。ユーザーの同意なしにアプリをインストールすることはできません。
Silverlightアプリケーション
これは非常に単純なSilverlightアプリケーションです。以下にそのXAMLコードを示します。
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 −ブラウザ外での実行を有効にするには、プロジェクトの Properties、[Silverlight]タブをクリックします。私たちがする必要があるのは-チェックするだけですEnable running application out of the browser チェックボックス。

このアプリケーションを実行すると、Webブラウザがまったく表示されないことに気付くでしょう。

実際、VisualStudioがあなたに代わって決定を下しました。有効にしたときout-of-browser 実行すると、デバッグ設定が不当に変更されました。
Step 2 −それで、ここで Solution Explorer、Silverlightプロジェクトが太字になっていることに注意してください。これは、スタートアッププロジェクトであることを示しています。

以前はそうではありませんでした。それはウェブプロジェクトでした。そのチェックボックスがエンドユーザーの状況をどのように変えるかを示したいので、今のところ、それは必要ありません。
Step 3 −Webプロジェクトをスタートアッププロジェクトに戻します。

Step 4 −アプリケーションを再度実行すると、アプリケーションがブラウザに戻っていることがわかります。

Step 5−Webページを右クリックします。コンテキストメニューに通常のSilverlightエントリがあり、追加のアイテムをインストールする必要があります。

Step 6 − 2番目のオプションを選択すると、次のような[アプリケーションのインストール]ダイアログボックスが表示されます。

アプリケーションの元となったWebサイトのルートURLが表示されていることに注意してください。Visual Studioが提供するローカルデバッグWebサーバーを使用しているため、localhostと表示されます。
Step 7 −クリック OK、およびアプリケーションは、ブラウザとは別の独自のウィンドウで実行されます。

このウィンドウが何らかの形でブラウザによって所有されている、またはブラウザに接続されていると考えるのは自然かもしれませんが、そうではありません。ブラウザを閉じることができ、このウィンドウは表示されたままになります。さらに重要なのは、このウィンドウを閉じてから、ブラウザーをまったく使用せずにアプリケーションを再実行できることです。
Step 8 −開いた場合 Search のダイアログボックス Start メニューからアプリケーション名の入力を開始すると、通常のWindowsアプリケーションと同じように表示されます。

Step 9 −ブラウザが見えなくても実行できます。

アプリケーションをアンインストールするには
アプリケーションのデフォルトのコンテキストメニューは、それを行うための簡単な方法を提供します。ユーザーは、他のアプリケーションと同じ方法でこれをアンインストールすることを合理的に期待できます。

Webページを右クリックして選択して削除することもできます Remove this application…。

OOB設定
ブラウザー外操作を有効にするために1つの設定を変更するだけで済みましたが、実際には、通常はそれよりも少し多くのことを実行する必要があります。ザ・AppManifest.xaml ファイルには、に関連するいくつかの設定を含めることができます out-of-browser 通常、VisualStudioを介して構成する操作。
お気づきかもしれませんが、チェックボックスをオンにして有効にしたとき running out-ofbrowser、VisualStudioはラベルの付いたボタンを有効にしました Out-of-Browser Settings。

ボタンをクリックして見てみましょう。次のダイアログボックスが表示されます。

最初に構成できるのは、として表示されるテキストです。 Window Title。
ウィンドウのサイズと場所を修正するオプションもありますが、今のところ自動のままにしておきます。
このショートカット名はに表示されます Start メニュー、およびインストール後のアプリのデスクトップリンク。
これは、コンテキストメニューおよびアプリケーションのインストールダイアログに表示されるテキストでもあります。
このアプリケーションの説明は、ショートカットにカーソルを合わせるとツールチップに表示されます。
さまざまなサイズのアイコンを提供しています。これらはプロジェクトに組み込む必要があります。
この章では、アプリケーションの作成とデプロイに関する一般的な問題と、アプリケーションに必要なリソースについて説明します。
プラグインのロード
Silverlightアプリケーションを実行するための最小要件は、Silverlightプラグインをロードするためのオブジェクトタグを含むWebページと、コンパイルされたSilverlightコンテンツ自体をホストすることです。
ご覧のとおり、 param のタグ object コンテンツを指すタグ。
HTML <Object> tag
コンテンツのダウンロード中に表示されるユーザーインターフェイス、エラーが発生した場合に実行されるJavaScriptコード、Silverlightがインストールされていない場合に表示されるフォールバックコンテンツなど、機能を制御するために渡すことができる他のパラメーターがあります。
HTMLの<オブジェクト>
これは、Silverlightコンテンツをロードするオブジェクトタグの例です。これは以前にも見たことがありますが、オブジェクトタグ自体の属性から始めて、もう少し詳しく見ていきます。
タイプ属性
type属性には、これをSilverlight要素として識別するMIMEタイプが含まれています。これは、ブラウザが使用している埋め込みコンテンツの種類を認識する方法です。オブジェクトタグは驚くほど柔軟です。プラグインだけではありません。これを使用して、埋め込み画像、HTML、およびSilverlightやFlashなどのプラグインベースのコンテンツをホストできます。
Silverlightプラグインがインストールされている場合、これによりロードされます。そうでない場合、標準のフォーマット動作は、オブジェクトタグとパラメータタグが存在しないかのように、ブラウザがオブジェクトタグ内のHTMLコンテンツをレンダリングすることです。
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>データ属性
次の属性であるデータは、少しわかりにくいです。末尾のコンマはそこにあることを意味します。いくつかの重要な機能は次のとおりです。
この属性は技術的には必要ありませんが、プラグインをロードするときに一部のWebブラウザーがかなり驚くべき動作をするため、この属性を追加することをお勧めします。
ザ・ object tag は埋め込みコンテンツをホストするように設計されているため、ブラウザはバイナリ文字列、ビットマップファイル、ビデオ、オーディオストリームなどが含まれることを期待します。
通常、データ属性にURLを入力し、ブラウザでそのデータをダウンロードしてプラグインに渡す必要があります。
data属性はURIを取り、通常はJPEGファイルなどの一部のデータを指しますが、ここでは少し変わったURIスキームを使用しています。
<param>タグ
いろいろあります param ソースから始まるオブジェクト内のタグ param。
<param name = "source" value = "ClientBin/DataBinding.xap"/>これは、Silverlightコンテンツをダウンロードする場所からプラグインを提供します。
JavaScriptエラーハンドラーを提供する必要があります。これは、ダウンロードプロセスが失敗した場合に呼び出されます。また、Silverlightコードが起動して実行されると、未処理の例外がスローされた場合にも呼び出されます。
<param name = "onError" value = "onSilverlightError" />したがって、ロード障害だけではありません。また、コードに必要なSilverlightの最小バージョンを指定する必要があります。
マイクロソフトはユーザーに最新の状態を維持することを推奨しているため、マシンにSilverlightプラグインがインストールされると、Windows Updateを介して新しいバージョンが提供されますが、ユーザーが必要なバージョンよりも古いバージョンを実行する可能性は常にあります。 。
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />この minRuntimeVersionパラメータを使用すると、必要なバージョンを指定できます。インストールされているバージョンが古い場合は、onErrorハンドラーが呼び出されます。
Silverlightは数値エラーコードをエラー処理JavaScript関数に渡し、明確なエラーコードがあります。8001'たまたま、プラグインが古くなっていることを示します。
問題に対応するJavaScriptコードを作成することも、プラグインにアップグレードを依頼することもできます。
ここでは、 autoUpgrade パラメータが 'に設定されているTrue'は、インストールされたプラグインが古くなっている場合、Silverlightは自動的にメッセージを表示して、より新しいバージョンが必要であることをユーザーに通知し、インストールを提案します。
フォールバックHTMLコンテンツ
paramタグの後に、 fallback HTML content Silverlightがインストールされていない場合に使用されます。
オブジェクトタグの標準的なブラウザの動作 MIMEタイプが不明なのは、objectタグとparamタグがまったく存在しないかのように動作することです。そのため、このタグとその内容は、Silverlightプラグインがないシステムで表示されます。
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>への2つのURLに注意してください go.microsoft.com サイト、ハイパーリンク、および画像。
画像リンクは、Silverlightブランドと、Silverlightをインストールするためのテキストオファリングを含むビットマップに解決されます。ハイパーリンクのエンドポイントは適度にスマートです。サーバーはユーザーエージェントを検査して、リダイレクト先を決定します。
Silverlightインストール実行可能ファイルを提供する場合があります。または、ユーザーがサポートされていないプラットフォームを使用している場合は、Silverlightに関する情報を含むページにブラウザーを誘導します。
Silverlight.js
SilverlightコンテンツをロードするためのHTMLオブジェクトタグの代替手段があります。Microsoftはと呼ばれるJavaScriptファイルを提供していますSilverlight.js これにより、ブラウザスクリプトからロードプロセスを管理できます。
Visual Studioは、新しく作成されたSilverlightプロジェクトをホストするWebプロジェクトを作成するときに、コピーを追加します。Silverlight SDKには、このファイルのコピーも含まれています。
の主な利点 Silverlight.js Silverlightがインストールされていない場合に柔軟性が向上するということです。
XAMLリソース
Silverlightは、作成するためのメカニズムも提供します object resourcesXAMLで。通常XAMLを介して修正される特定の種類のオブジェクトがあり、アプリケーションの複数の場所で使用できるようにする必要があります。テンプレートを複数の場所で使用することは非常に一般的です。
ボタンのカスタムルックを定義した場合は、それを複数のボタンに適用したり、アプリケーション内のすべてのボタンに適用したりすることができます。XAMLリソースシステムは、これを行う方法を提供します。あなたは定義することができますnamed resource、XAMLの他の場所で使用します。
テンプレートに加えて、ブラシやシェイプなどのグラフィックリソースに対してこれを実行することも一般的です。アプリケーションで特定の配色を使用している場合は、その配色の色とブラシをリソースとして定義できます。
これは、の簡単なアプリケーションです。 SolidColorBrush 資源。
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>上記のXAMLコードでは、両方の長方形が StaticResource の色 brushResource です AliceBlue。
上記のコードをコンパイルして実行すると、次の出力が表示されます。

App.xaml
すべてのSilverlightアプリケーションには、というファイルがあります App.xaml。アプリケーション全体の情報が含まれています。たとえば、ユーザーインターフェイス要素と同じようにResourcesプロパティがあります。
で定義するリソース App.xamlファイルは、プロジェクト内のすべてのXAMLファイルで使用できます。だから私を散らかすのではなくMainPage.xaml これらの種類のリソースを使用して、それらをアプリケーションスコープに移動できます。
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>アプリケーションクラス
ほとんどのXAMLファイルと同様に、 App.xaml ファイルとそれに対応する code behindファイルはクラスを定義します。このApplicationクラスは、Silverlightアプリケーションへのエントリポイントです。ザ・App.xaml通常、アプリケーションスコープのリソースを扱います。そのコードビハインドファイルには、起動およびシャットダウン処理コードが含まれています。
Applicationクラスのインスタンスを作成した直後に、Silverlightは Application.Startup イベント。
ここでは、ユーザーインターフェイスを作成します。ユーザーインターフェイス要素を作成し、それをアプリケーションオブジェクトのRootVisualプロパティに割り当てることが期待されています。Startup イベントが発生すると、Silverlightプラグインによって表示されるユーザーインターフェイスになります。
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}注意点
変更できないことに注意してください RootVisual。一度だけ設定する必要があります。アプリケーションの実行中にユーザーインターフェイスを変更する場合は、コンテンツを変更して変更する必要があります。MainPage、を置き換えようとするのではなく MainPage 別のもので。
他のアプリケーションイベントは Exit、これは実行する最後のチャンスです shutdown ユーザーインターフェイスがなくなる直前のコード、および UnhandledException、コードが未処理の例外をスローした場合に発生します。
ハンドラーを提供しない場合 UnhandledException イベント、またはそのハンドラーがイベントを処理済みとしてマークしない場合、 UnhandledExceptions Silverlightアプリケーションを効果的にシャットダウンします。
画面上のプラグイン領域が空白になり、スクリプトエラーがブラウザに報告されます。
この章では、Silverlightアプリケーションがエンドユーザーのコンピューター上のファイルにアクセスする方法を説明します。Silverlightでファイルにアクセスする主な方法は3つあります。選択は、ファイルを使用する必要がある理由、および信頼できるアプリケーションを作成しているかどうかによって異なります。
最も柔軟なオプションは、 file dialogクラス。とともにOpen そして Saveファイルダイアログでは、ユーザーが適切な権限を持っている限り、エンドユーザーが選択した任意のファイルにアクセスできます。ユーザーの同意は、このアプローチの中心です。ユーザーは、読み取るファイルを選択する必要があります。または、保存するときに、上書きするファイルを選択するか、場所とファイル名を選択します。
2番目のオプションは、のさまざまなクラスを使用することです。 System.IO名前空間。Silverlightは次のようなクラスを提供しますFileStream, StreamWriter, FileInfo, Directory, そして DirectoryInfo、これらすべてにより、ユーザーを関与させることなく、ファイルを開いてアクセスするコードを記述できます。これは開発者にとってより便利かもしれませんが、もちろん、ほとんどのユーザーは、Webページの一部としてダウンロードされた古いコードがファイル内を検索できるようにしたくないでしょう。
3番目のオプションは Isolated Storage、これについては後で説明します。
ファイルダイアログを開いて保存する
SaveFileDialog
ザ・ SaveFileDialog classは、ファイルの保存場所を選択するための、オペレーティングシステムが提供する標準のユーザーインターフェイスを示しています。
いくつかの重要な機能は次のとおりです。
これを使用するには、のインスタンスを作成します SaveFileDialog クラス。
呼び出し ShowDialog、が表示され、戻りコードは、ユーザーがファイルを保存する場所を選択したか、ダイアログをキャンセルしたかを示します。
あなたは冗長に見える比較について疑問に思うかもしれません Trueそこ。場合ShowDialog 戻り値 Truevalueは、ユーザーがファイルを選択したことを意味します。だから私たちは電話を続けることができますOpenFile メソッド、これは私たちに Stream。
必要に応じて、ユーザーが選択した名前を見つけることができます。ダイアログには、というプロパティがありますSafeFileName、ただし、パスは含まれていません。いずれにせよ、データを書き込む唯一の方法は、Streamダイアログによって返されます。開発者の観点からは、これはごく普通のことです.NET stream、それで私たちはそれを包むことができます StreamWriter、それにテキストを書き込むため。
OpenFileDialog
OpenFileDialogは、使用法が SaveFileDialog。明らかに、新しいファイルではなく既存のファイルを常に選択していますが、別の重要な違いがあります。
それはと呼ばれるプロパティを提供しています MultiSelect。これをに設定するとTrue、ユーザーは複数のファイルを選択できます。これは、ダイアログにもう少し複雑なAPIが必要であることを意味します。
ザ・ SaveFileDialog 一度に1つのファイルのみを処理しますが、 OpenFileDialog より多くに対処することができるので、それは提供していません OpenFile方法。コードを拡張する必要があります。ダイアログが表示されているかどうかによって異なりますsingle file モード、または MultiSelect モード、あなたはその File、または Files プロパティ。
ここで、以下の例では、単一ファイルモードになっています。したがって、File、そして私たちは OpenRead に FileInfo 戻るオブジェクト。
に multiselect モード、使用します Files 代わりに、のコレクションを返します FileInfo オブジェクト。
FileStream
への2番目のアプローチ file access 上記のように使用することです FileStream クラス、または関連するタイプ System.IO名前空間を直接。ほとんどの場合、完全なファイルアクセスに似ているため、これについて言うことはあまりありません。.NET Framework。
ただし、Silverlight固有の工夫がいくつかあります。
まず、このアプローチでは、ユーザーの介入なしにいつでもファイルにアクセスでき、ファイルアクティビティの明らかな目に見える兆候がなくても、信頼できるアプリケーションのみがこの手法を使用できます。信頼を高めるには、ブラウザを使い果たす必要があることを忘れないでください。
2番目の問題は、特定のフォルダー内のファイルのみが使用可能であるということです。読み取りと書き込みができるのは、User's Documents, Music, Pictures, or Video files。この理由の1つは、Silverlightが複数のプラットフォームで実行され、たとえばAppleMacのファイルシステム構造がWindowsのファイルシステム構造と大きく異なることです。したがって、クロスプラットフォームのファイルアクセスは、Silverlightがサポートするすべてのシステムで使用できるフォルダーの限られたセットに関して機能する必要があります。
これらのフォルダは異なるオペレーティングシステムの異なる場所にあり、それらの場所は通常ユーザーごとに異なるため、を使用する必要があります。 Environment.GetFolderPath 実行時に実際の場所を検出する方法。
開始点の下のディレクトリ構造を調べることができます。ザ・Directory そして DirectoryInfo のクラス System.IO 名前空間を使用すると、ファイルとディレクトリを列挙できます。
ファイルを経由して開くことができる簡単な例を考えてみましょう OpenFileDialog を介してファイルにテキストを保存します SaveFileDialog。
以下に示すのは、2つのボタンと1つのXAMLコードです。 text box 作成されます。
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>以下に示すのは、ファイルを開いて保存するクリックイベント実装のC#コードです。
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}上記のコードをコンパイルして実行すると、2つのボタンを含む次のWebページが表示されます。
クリック Open 開くボタン OpenFileDialog テキストファイルを選択します。

テキストファイルを選択してクリック Open、テキストボックスにテキストが表示されます。

テキストをファイルに保存するには、テキストを更新します。

クリック Save ボタンをクリックして、変更を新しいテキストファイルまたは既存のファイルに保存します。

既存のテキストファイルへの変更を保存するには、でテキストファイルを選択します SaveFileDialog、ただし、新しいファイルへの変更を保存する場合は、ファイル名を入力して、 Save ボタン。

この章では、Silverlightのソフトウェア開発における重要な手法である View Models。
ザ・ view model は、ビューをモデルから分離することにより、分離プレゼンテーションと呼ばれる手法を導入する重要な部分です。
View Models 個別のプレゼンテーションを実現する一方向を提供します。Silverlightのデータバインディングを活用して、ユーザーインターフェイスに必要なコードの量を削減する方法を説明します。
UI開発の課題
View Modelsユーザーインターフェイスソフトウェアを開発するときに頻繁に発生する特定の問題を解決するように設計されています。おそらく最も重要なのは、特に自動化された単体テストでは、ユーザーインターフェイスコードを密接にテストすることが難しい場合が多いことです。コードの継続的な柔軟性と保守性に影響を与える可能性のあるコード品質の問題もあります。
Visual Studioの設計ツールが導く最小の抵抗の道をたどると、コードビハインドにあまりにも多くのコードを入れてしまう可能性があります。
大量のアプリケーション機能がコードビハインドに追加されるのはよくあることです。
実際にビジネスロジックをユーザーインターフェイスクラスに配置することを計画している開発者はほとんどいませんが、Visual Studioがイベントハンドラーを配置する場所であるため、作業を行うには非常に便利な場所になります。
クラスが明確に定義され、適度に狭い責任を持っている場合、ソフトウェアの開発と保守が容易になることは広く受け入れられています。
背後にあるコードは、必要に応じてユーザーインターフェイスを構成するオブジェクトと直接対話することです。
アプリケーションがそこでどのように動作するかを決定するコードを配置し始めるとすぐに、問題が発生する傾向があります。
アプリケーションロジックは、ユーザーインターフェイスに関係するはずのコードに流れ込むだけでなく、一部の開発者は、重要なアプリケーションの状態を保持するために、コントロールやその他のユーザーインターフェイスオブジェクトに依存し始めます。
モデルは単にデータを保持し、ビューは単にフォーマットされた日付を保持し、コントローラー(ViewModel)は2つの間の連絡役として機能します。コントローラは、ビューから入力を取得してモデルに配置する場合があり、その逆の場合もあります。

個別のプレゼンテーション
コードビハインドまたはXAMLにアプリケーションロジックを配置することによって引き起こされる問題を回避するには、次のような手法を使用するのが最善です。 separated presentation。XAMLとコードビハインドがあり、ユーザーインターフェイスオブジェクトを直接操作するために最低限必要なものがあります。ユーザーインターフェイスクラスには、以下に示すように、複雑な対話動作、アプリケーションロジック、およびその他すべてのコードも含まれています。

分離プレゼンテーションの重要な機能-
個別の表示により、ユーザーインターフェイスクラスははるかに単純になります。もちろんXAMLもありますが、背後にあるコードは実用的ではありません。
アプリケーションロジックは別のクラスに属しており、これはしばしば model。
多くの開発者は、データバインディングを使用して、XAMLの要素をモデルのプロパティに直接接続しようとしています。
問題は model ユーザーがアプリケーションをどのように操作するかではなく、アプリケーションが何をするかという問題に完全に関心があります。
ほとんどのユーザーインターフェイスには、アプリケーションモデルに属さない状態があります。たとえば、ユーザーインターフェースでドラッグアンドドロップを使用する場合、ドラッグされているアイテムが現在どこにあるか、可能なドロップターゲット上を移動するときに外観がどのように変化するか、それらのドロップターゲットがどのように変化するかなどを追跡する必要があります。アイテムがそれらの上にドラッグされると変化します。
この種の状態は驚くほど複雑になる可能性があり、徹底的にテストする必要があります。
実際には、通常、ユーザーインターフェイスとモデルの間に他のクラスを配置する必要があります。これには2つの重要な役割があります。
まず、アプリケーションモデルを特定のユーザーインターフェイスビューに適合させます。
第二に、それは重要な相互作用ロジックが存在する場所です。つまり、ユーザーインターフェイスを希望どおりに動作させるために必要なコードを意味します。
モデル/ビュー/ ViewModel
View Modelは分離されたプレゼンテーションアプローチの例ですが、各レイヤーにどのようなものがあるかを正確に明確にしましょう。3つの層があります-
- Model
- View
- ViewModel
モデル
これは classic ユーザーインターフェイスと直接の関係がない通常のC#クラスで構成されるオブジェクトモデル。
通常、モデルコードは、ユーザーインターフェイスライブラリを参照せずにコンパイルできることが期待されます。実際、まったく同じソースコードを取得して、Silverlightアプリケーション、通常の.NETコンソールアプリケーション、またはサーバー側のWebコードにコンパイルすることもできます。
モデルのタイプは、アプリケーションが機能する概念を表す必要があります。
見る
ビューは通常、UserControlであるか、MainPageであるか、ページの一部である可能性があります。
ほとんどのSilverlightアプリケーションでは、ユーザーインターフェイスを小さな部分に分割して、UserControlまたは各部分のビューを定義することをお勧めします。
Silverlightアプリケーションは、この点でユニークではありません。明らかにSilverlight固有のものは、ビューです。ユーザーインターフェイスがきめ細かくなればなるほど、物事は良くなる傾向があります。同じファイルで作業している他の開発者につまずく可能性が低いだけでなく、物事を小さくシンプルに保つことで、スパゲッティのようなコードにつながるショートカットを自然に思いとどまらせます。
たとえば、を定義することは非常に一般的です View リスト内の個々のアイテムを表します。
ViewModel
最後に、それぞれについて View、あなたは書く ViewModel。だから、これはの重要な機能の1つですViewModel クラス。
特定のビューを提供するために存在します。ザ・ViewModel リストに表示される特定のデータ項目など、物事を表示する特定の方法に特化しています。
これがそれが呼ばれる理由です ViewModel; 特に特定のビューに対して、基礎となるモデルを適合させます。モデルのように、ViewModelまた、通常のC#クラスです。特定のタイプから派生する必要はありません。
たまたま、一部の開発者は、いくつかの一般的な機能を基本のViewModelクラスに入れると便利だと感じていますが、パターンはそれを要求していません。特に、あなたのViewModelSilverlight固有のタイプから派生したものではありません。ただし、モデルとは異なり、プロパティでSilverlightタイプを使用できます。
たとえば、ViewModelは、ユーザーインターフェイスの特定の部分を特定の条件下でのみ表示することを選択する場合があるため、Silverlight要素がVisibilityプロパティに使用するタイプであるSystem.Windows.Visibilityタイプのプロパティを提供する場合があります。これにより、パネルなどの要素の可視性をViewModelに直接バインドできます。
例
使用する簡単な例を見てみましょう Model-View-ViewModel (MVVM) アプローチ。
Step 1 −新しいSilverlightアプリケーションプロジェクトを作成する SilverlightMVVMDemo。
Step 2 −以下に示すように、3つのフォルダー(Model、ViewModel、およびViews)をプロジェクトに追加します。

Step 3 − ModelフォルダーにStudentModelクラスを追加し、そのクラスに以下のコードを貼り付けます。
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 −別のStudentViewModelクラスをViewModelフォルダーに追加し、次のコードを貼り付けます。
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 −追加 Silverlight User Control 右クリックして Views フォルダと選択 Add New Item…。

Step 6− [追加]をクリックします。これで、XAMLファイルが表示されます。次のコードをに追加しますStudentView.xaml さまざまなUI要素を含むファイル。
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 −ここで、 StudentView あなたに MainPage.xaml 以下に示すようにファイルします。
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 −これがの実装です Loaded のイベント MainPage.xaml.cs ファイル、更新します View から ViewModel。
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 −上記のコードをコンパイルして実行すると、Webページに次の出力が表示されます。

UIとViewModel
MVVMアプローチの最も難しい部分の1つは、境界線がどこに来るかを検討することです。どの物がどこに属しているかは必ずしも明らかではありません。
特に、一部のユーザーインターフェイス要素は機能を提供します。これは、厳密なビューによれば、間違いなくViewModelに属する必要があります。
一般に、で実装されているすべての動作が View そうです ViewModel フレンドリー。
この理由の一部は、ViewModelの動作を再利用するためにパッケージ化する標準的な方法がないことです。特に、VisualStudioやBlendなどのデザイン環境を使用する場合はそうではありません。
MVVMの利点
MVVMには次の利点があります-
プレゼンテーションの懸念事項の分離(View、ViewModel、Model)
テスト可能で管理しやすいコードをクリーンアップします。単体テストにプレゼンテーション層ロジックを含めることができます。
コードの背後にコードがないため、プレゼンテーション層とロジックは疎結合されています。
データバインディングのより良い方法。
MVVMのデメリット
単純なUIの場合、MVVMはやり過ぎになる可能性があります。複雑なデータバインディングがある場合、デバッグは少し難しいでしょう。
この章では、Silverlightアプリケーションでユーザー入力を処理する方法を学習します。Silverlightは、アプリケーションがマウス、キーボード、タッチなどのさまざまなデバイスから入力を取得できる強力なAPIを提供します。
入力タイプ
ユーザーがアプリケーションを操作するには、いくつかの方法があります。最も明白な方法は、マウスを使用することです。Silverlightは追跡用のイベントを提供します-
- マウスの動き
- ボタンのクリック、および
- ホイールアクティビティ
もちろんキーボードもあり、Silverlightはタッチスクリーン入力もサポートしています。Windowsでのタッチサポートに精通している場合は、タッチ入力を詳細情報を提供する低レベルのイベントとして表すことも、ジェスチャと呼ばれる高レベルのイベントに要約することもできます。
マウスイベント
Silverlightが提供するマウス入力イベントを見てみましょう。一部のイベントは、マウスポインタの動きに関係しています。
ザ・ MouseMove イベントは、ハンドラーをアタッチした要素上にポインターが移動するたびに発生します。
あなたも得る MouseEnter そして MouseLeave マウスが要素に出入りしたときに通知するイベント。
以下に示すのは、楕円とTextBlockが追加されたXAMLコードです。
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>以下に示すのは、さまざまな実装です。 mouse input イベント。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

マウスが楕円に入ると、色と座標の変化が表示されます。

マウスが楕円を離れると、メッセージが表示されます 'mouse leave'そしてデフォルトの色に変わります。

キーボード
ユーザーがテキストデータをアプリケーションに入力する最も簡単な方法は、利用可能な場合はキーボードを使用することです。ラップトップとデスクトップを除いて、すべてのモバイルデバイスにキーボードがあるわけではないことに注意してください。
Silverlightは、キーボード入力用に2つの簡単なイベントを提供します。 KeyUp そして KeyDown。
これらは両方とも合格します KeyEventArgs Keyプロパティは、どのキーが押されたかを示します。
以下の例では、キーボード入力の一部が処理されます。
次の例では、Clickイベントのハンドラーと KeyDown イベント。
以下に示すのは、さまざまなUI要素が追加されたXAMLコードです。
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>以下に示すのは、さまざまなキーボードイベントとクリックイベントが処理されるC#コードです。
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}上記のコードをコンパイルして実行すると、次のように表示されます。

クリックすると Open ボタンをクリックするか、テキストボックスをクリックしてクリックします OK、その後、同じメッセージが表示されます。

理解を深めるために、上記の例を実行することをお勧めします。
3番目のファイルアクセスメカニズムは Isolated Storageログインしたユーザーに関連付けられたストレージを提供するメカニズム。APIは、Stream からのクラス .NET System.IO名前空間。したがって、これまで見てきた他のメカニズムと同様に、他のタイプを使用できます。System.IO ストリームを操作して、テキストデータまたはバイナリデータのいずれかを保存できるようにします。
いくつかの重要な機能は次のとおりです。
このストレージメカニズムは Isolated Storage ストアがパーティション化されており、Silverlightアプリケーションが特定の部分にのみアクセスできるためです。
古い保存データにはアクセスできません。まず、ストアはユーザーごとにパーティション化されます。Silverlightアプリケーションは、ログインしてアプリケーションを実行しているユーザーとは異なるユーザーのストアにアクセスできません。
これは、Webアプリケーションが使用する可能性のある識別メカニズムとは何の関係もありません。これは覚えておくべき重要なポイントです。コンピューターを共有する人の中には、別々のWindowsアカウントを気にせず、使用するWebサイトへのログインとログアウトだけに慣れている人もいるからです。
分離ストレージの使用
分離ストレージはSilverlightに固有のものではありません。APIはもともとWindows FormsWebから起動されたアプリケーションが、部分的な信頼シナリオでデータをローカルに保存できるようにします。実装は異なり、完全にアクセスする方法はありません.NET FrameworkのSilverlightからの分離ストレージ、またはその逆。
ただし、これを使用したことがある場合は、ここでの手順は非常によく知られています。
まず、ユーザー固有のストアを要求します。この場合、アプリケーション用のものを求めています。サイト上のすべてのXAPで共有されるサイトごとのストアが必要な場合は、GetUserStoreForSite 代わりに。
どちらのメソッドも IsolatedStorageFile オブジェクト。これはファイルではなくディレクトリを表すため、かなり役に立たない名前です。
ファイルにアクセスするには、 IsolatedStorageFile のために Stream。
私たちは使用します IsolatedStorageFileStream クラス、およびそのコンストラクターでは、 IsolatedStorageFile 引数としてのオブジェクト。
そのため、ストアに新しいファイルを作成しています。ディスク上のファイルの正確な場所は不明です。
含まれているディレクトリには、ファイルの名前を推測できないようにするためにランダム化された要素があります。
これがないと、悪意のあるWebサイトがユーザーのコンピューターにファイルを配置し、ファイルURLを作成してそれを開き、ユーザーをだましてプログラムをローカルで実行するリンクをクリックさせる可能性があります。
これを防ぐためにWindowsに組み込まれている他のさまざまな保護手段がありますが、これは、他の機能が何らかの理由で無効化またはバイパスされた場合のもう1つの防御層です。
ファイルはユーザーのプロファイル内のどこかに保存されますが、それはあなたがそれについて知ることができる限りです。君のIsolatedStorageFileStream その本当の場所を報告しません。
アプリケーションが実行された回数を追跡する簡単な例を見てみましょう。以下にXAMLコードを示します。
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>これがC#コードです Isolated storage 使用されています。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}上記のコードをコンパイルして実行すると、次のWebページが表示され、このアプリケーションを何回実行したかが示されます。

クォータを増やす
何らかの理由で初期量が不足している場合、アプリケーションはより多くのスペースを要求することがあります。リクエストが成功する保証はありません。Silverlightは、ユーザーにアプリケーションにさらに多くのスペースを与えてもよいかどうかを尋ねます。
ちなみに、次のようなユーザー入力に応じて、より多くのストレージを要求することのみが許可されています。 click。プラグインの読み込み時やタイマーハンドラーなど、別のときに要求しようとすると、Silverlightは、ユーザーにプロンプトを表示しなくても、要求を自動的に失敗させます。追加のクォータは、ユーザーが対話しているアプリケーションでのみ使用できます。
ザ・ IsolatedStorageFile オブジェクトは、クォータを管理するための3つのメンバーを提供します-
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
AvailableFreeSpace
AvailableFreeSpaceプロパティは、クォータのどれだけが空いているかを示します。
オペレーティングシステムはディレクトリを表すためにディスク上のスペースを割り当てる必要があるため、空のサブディレクトリでもクォータの一部を消費することに注意してください。そのため、使用可能なスペースは、すべてのファイルの合計サイズを差し引いた合計クォータよりも少ない場合があります。
クォータを増やす
続行するのに十分なスペースがない場合は、 IncreaseQuotaTo 方法。
クォータ
ここでは、3番目のプロパティを使用しています。 Quota、現在のクォータサイズを検出し、新しく要求されたクォータを取得するために必要な量を追加します。
メソッドはどちらかを返します True または False要求したものが割り当てられているかどうかを示します。Silverlightは、要求したよりも多くのスペースを割り当てることを決定する場合があることに注意してください。
これは、を増やすための簡単な例です。 quota、ボタンがクリックされたとき。以下にXAMLコードを示します。
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>これがの実装です click クォータが増加するイベント。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

クリックすると Increase、プロンプトが表示されます。それは増加するように頼みますQuota すでにあるものよりも10KB大きくなります。

クリックすると Yes、次に、使用可能なクォータの量を出力します。

理解を深めるために、上記の例を実行することをお勧めします。
この章では、Silverlightがテキストを表示するために提供するものを見ていきます。テキストブロックは、すべてのテキストレンダリングとSilverlightに使用されます。その他の重要な機能は次のとおりです。
- 単純なプレーンテキストに使用することも、フォーマットスタイルを組み合わせて適用することもできます。
- Silverlightは、組み込みフォントの標準セットをサポートしています。
- アプリケーションの視覚スタイルに通常とは異なるものが必要な場合は、カスタムフォントをダウンロードすることもできます。
TextBlock
テキストを表示するには、Silverlight教科書要素を使用します。これは、少量の読み取り専用テキストを表示するための軽量のコントロールです。実際、その基本的な使用法は実際には多くの説明を必要としないため、これはすでにかなり多く見られています。textプロパティを設定するだけで、そのテキストが表示されます。
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>TextBlockクラスの階層継承は次のとおりです。

以下に一般的に使用されるものを示します properties の TextBlock クラス。
| シニア番号 | プロパティと説明 |
|---|---|
| 1 | ContentEnd TextBlock内のテキストコンテンツの終わりのTextPointerオブジェクトを取得します。 |
| 2 | ContentStart TextBlock内のテキストコンテンツの開始用のTextPointerオブジェクトを取得します。 |
| 3 | IsTextSelectionEnabled ユーザーアクションまたは選択関連APIの呼び出しのいずれかによって、TextBlockでテキスト選択が有効になっているかどうかを示す値を取得または設定します。 |
| 4 | IsTextSelectionEnabledProperty IsTextSelectionEnabled依存関係プロパティを識別します。 |
| 5 | LineHeight コンテンツの各行の高さを取得または設定します。 |
| 6 | MaxLines TextBlockに表示されるテキストの最大行を取得または設定します。 |
| 7 | SelectedText 選択したテキストのテキスト範囲を取得します。 |
| 8 | SelectionEnd TextBlockで選択されたテキストの終了位置を取得します。 |
| 9 | SelectionHighlightColor 選択したテキストを強調表示するために使用するブラシを取得または設定します。 |
| 10 | SelectionStart TextBlockで選択されたテキストの開始位置を取得します。 |
| 11 | Text TextBlockのテキストコンテンツを取得または設定します。 |
| 12 | TextAlignment テキストコンテンツの水平方向の配置を示す値を取得または設定します。 |
| 13 | TextTrimming コンテンツがコンテンツ領域をオーバーフローしたときに使用するテキストトリミング動作を取得または設定します。 |
| 14 | TextWrapping TextBlockがテキストをラップする方法を取得または設定します。 |
以下に示すものが一般的に使用されます events の TextBlock クラス。
| シニア番号 | イベントと説明 |
|---|---|
| 1 | ContextMenuOpening システムがコンテキストメニューを表示するインタラクションを処理するときに発生します。 |
| 2 | SelectionChanged テキストの選択が変更されたときに発生します。 |
以下に一般的に使用されるものを示します methods に TextBlock クラス。
| シニア番号 | 方法と説明 |
|---|---|
| 1 | Focus 従来のフォーカス可能なコントロールであるかのように、TextBlockをフォーカスします。 |
| 2 | Select TextBlock内のテキストの範囲を選択します。 |
| 3 | SelectAll TextBlockのコンテンツ全体を選択します。 |
実行
テキストブロック全体のフォーマットと設定をきめ細かく制御したい場合があります。個々の単語や文字をフォーマットすると便利な場合があります。これが必要な場合は、Text プロパティ、テキストを中に入れます TextBlockコンテンツとして。コードを使用している場合、これはアイテムをに追加することに対応しますTextBlock インラインプロパティ。
このアプローチを使用すると、一連の実行要素を追加できます。各実行は、テキストスタイルを制御するために、同じフォントファミリ、フロントウェイト、フォアグラウンドなどのプロパティをサポートします。Runは別の要素ですが、これによってフローが中断されることはありません。
複数を含む簡単な例を見てみましょう Run 内部の要素 TextBlock。以下にXAMLコードを示します。
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>上記のコードをコンパイルして実行すると、次の出力が表示されます。

ご覧のとおり、このテキストブロックは、を使用してさまざまな書式設定スタイルで配置されています。 Run 素子。
ちなみに、実行時にテキストのすべてのビットをラップする必要はありません。テキストブロックのコンテンツのほとんどをプレーンテキストのままにして、適用するだけで済みますrun 以下に示すように、異なるフォーマットが必要な部分に。
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
Silverlightは通常、XAMLの改行を無視します。実際にそのスペースを表示したいので、ほとんどの空白が読みやすくするためにそこにあることを前提としています。
このXAMLコードを見てみましょう。このコードには、3行のテキストが含まれています。
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>上記のコードをコンパイルして実行すると、次の出力が表示されます。

ご覧のとおり、改行は無視され、すべてのテキストが一緒に実行されています。
有効にした場合 text wrapping、テキストを合わせるために必要な場所に改行を入れますが、例では改行を無視します。
明示的な改行を追加するだけの場合は、テキストブロック内に改行タグを追加する必要があります。それに続くテキストは、新しい行から始まります。
を追加して、同じ例をもう一度見てみましょう。 LineBreak 鬼ごっこ。
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>上記のコードを実行すると、XAMLで指定されたようになっていることがわかります。

組み込みフォント
Silverlightには、組み込みのフォントファミリの固定セットがあります。歴史的な理由から、フォントの姓は実際には異なります。デフォルトのファミリは、MacOSとWindowsでは技術的に異なります。たとえばMacOSではLucidaGrandeですが、Windowsではほとんど同じですがLucida SansUnicodeという名前です。
最も一般的に使用されるフォントのいくつかを以下に示します。
| フォント |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| クーリエ新 |
| ジョージア |
| Lucida Grande(Mac)またはLucida Sans Unicode(Windows) |
| タイムズニューローマン |
| トレビュシェットMS |
| ヴェルダナ |
アニメーションを使用すると、真に動的なユーザーインターフェイスを作成できます。これは、効果を適用するためによく使用されます。たとえば、アイコンの上を移動すると大きくなるアイコン、回転するロゴ、スクロールして表示されるテキストなどです。
時々、これらの効果は過度の華やかさのように見えます。適切に使用すれば、アニメーションはさまざまな方法でアプリケーションを強化できます。これらは、アプリケーションをより応答性が高く、自然で、直感的に見えるようにすることができます。
たとえば、クリックするとスライドするボタンは、別の灰色の長方形ではなく、実際の物理的なボタンのように感じられます。アニメーションは、重要な要素に注意を引き、新しいコンテンツへの移行を通じてユーザーをガイドすることもできます。
アニメーションに対するSilverlightのアプローチは、フレームアニメーションのシーケンスに焦点を合わせるのではなく、宣言型です。
アニメーションの定義
アニメーションは通常、リソースセクションで定義されます。実際、それらは通常、ストーリーボード要素にラップされています。これについては後で詳しく説明します。
Begin()メソッドを提供するため、コードからアニメーションを呼び出すことができます。
アニメーションは、コントロールテンプレートの視覚状態要素内に配置することもできます。
宣言型アニメーション
Silverlightのアニメーションは宣言型です。彼らは何が起こりたいかを説明します。それを実現する方法を考え出すのはSilverlightに任せてください。したがって、アニメーションは通常、Silverlightに何を変更したいかを伝えるパターンに従います。
これは常にいくつかの名前付き要素のプロパティです。 TargetName そして TargetProperty。
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>この場合、不透明度をゼロの値から1の値に変更することで、そのプロパティをどのように変更するかを示します。つまり、ターゲット要素が不透明から透明にフェードするのが好きです。
最後に、これにかかる時間を指定します。この場合、5秒かかります。
このdoubleアニメーションでのdoubleの重要性は、double型のプロパティ、つまり浮動小数点値をターゲットにすることです。
色を表すプロパティをアニメーション化する場合は、代わりにカラーアニメーションを使用します。
ダブルアニメーションの簡単な例を見てみましょう。以下に示すのは、2つのボタン、1つの長方形、および2つのストーリーボードが追加されたXAMLコードです。
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>これは、C#でのさまざまなイベントの実装です。
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

繰り返しと逆転
アニメーションには、アニメーションを自動的に繰り返したり、すべて反転したりするためのいくつかのプロパティがあります。
繰り返し動作プロパティをタイムスパムに設定すると、指定された時間が経過するまでアニメーションが繰り返しループします。または、繰り返したい回数を指定することもできます。
これは小数点をサポートしているので、4回半繰り返すことができます。
永遠に繰り返すことができ、アニメーションが最後に到達すると、最初に逆方向に実行する必要があることをアニメーションに伝えることもできます。
キーフレームアニメーション
多くの場合、AからBへの単純なアニメーションは少し単純すぎます。たとえば、地面から跳ね返るボールをアニメートしたいとします。これは単純なポイントツーポイントの動きではありません。ボールが落下し、徐々にスピードが上がり、底に当たると方向が逆になります。それがその旅行のトップに戻るにつれて、再び減速します。
の簡単な例を見てみましょう Key Frame animation。
以下に示すのはXAMLコードで、これには楕円とキーフレーム付きの二重アニメーションが含まれています。
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>これがの実装です mouse left ボタンダウンイベント。ユーザーがWebページでマウスの左ボタンを押したときにアニメーションが開始されます。
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}上記のコードをコンパイルして実行すると、次の出力が表示されます。

Webページをクリックすると、ボールが動き始めます。

この章では、Silverlight機能がビデオとオーディオをどのように再生しているかを確認します。ザ・MediaElementSilverlightのすべてのビデオとオーディオの中心です。これにより、オーディオとビデオをアプリケーションに統合できます。ザ・MediaElement クラスはと同じように機能します Imageクラス。メディアに向けるだけで、オーディオとビデオがレンダリングされます。
主な違いは動画ですが、オーディオのみを含み、MP3などのビデオを含まないファイルをポイントすると、画面に何も表示されずに再生されます。
UI要素としてのMediaElement
MediaElementすべてのSilverlightユーザーインターフェイス要素の基本クラスであるフレームワーク要素から派生します。つまり、すべての標準プロパティが提供されるため、不透明度を変更したり、クリップを設定したり、変換したりすることができます。
の簡単な例を見てみましょう MediaElement。
Microsoft Blend for Visual Studioを開き、新しいSilverlightアプリケーションプロジェクトを作成します。

次に、ビデオまたはオーディオファイルをBlendデザインサーフェスにドラッグします。

MediaElementをサーフェスに追加し、プロジェクトにビデオファイルのコピーも追加します。ソリューションエクスプローラーで確認できます。

移動したり、サイズを変更したり、回転を適用したりすることができます。

これで、関連するXAMLが生成されます。 MainPage.xaml 以下のようなファイル。
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>上記のアプリケーションをコンパイルして実行すると、Webページでビデオが再生されていることがわかります。

制御
ザ・ MediaElementメディアを紹介するだけです。標準のプレーヤーコントロールは提供していません。自動的に再生を開始し、最後に達すると停止します。ユーザーが一時停止したり、制御したりすることはできません。したがって、実際には、ほとんどのアプリケーションは、それよりも少し多くの制御をユーザーに提供したいと思うでしょう。
設定することで自動再生を無効にできます AutoPlay に False。これは、メディアプレーヤーが要求するまで何も再生しないことを意味します。
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">したがって、ビデオを再生したいときは、 MediaElement Play() method。また、停止および一時停止の方法も提供します。
同じ例をもう一度見て、少し変更して少し制御できるようにします。を添付しますMouseLeftButtonDown のハンドラー MediaElement 以下のXAMLコードに示されているように。
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>これがの実装です MouseLeftButtonDown メディア要素の現在の状態がメッキされている場合はビデオを一時停止し、そうでない場合はビデオの再生を開始することを確認するイベントハンドラー。
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}上記のコードをコンパイルして実行すると、次のように設定されているため、空白のWebページが表示されます。 AutoPlay プロパティに False。Webページをクリックすると、ビデオが開始されます。

Webページをもう一度クリックすると、ビデオが一時停止します。
印刷は、特定の種類のアプリケーションにとって重要な機能です。この章では、Silverlightの関連施設について説明します。
印刷API、およびすべてのSilverlightアプリケーションが印刷する場合に実行する必要のある基本的な手順。ウォータープリントを選択するためのさまざまなオプション。
最も簡単なのは、すでに画面に表示されているユーザーインターフェイス要素のコピーを印刷することです。
ほとんどのアプリケーションは、これよりも少し高度になり、印刷用に特別に適合されたコンテンツを生成したいと思うでしょう。場合によっては、コンテンツを複数のページに分割する必要があります。
印刷の手順
スナップショットやすでに画面に表示されているものを印刷する場合でも、完全にカスタマイズされた複数ページの印刷出力を使用する場合でも、同じ基本的な手順が必要です。
印刷APIの中心は、PrintDocumentクラスです。
これらのいずれかを作成することから始め、そのPrintメソッドを呼び出すと、印刷ジョブを開始するための標準のユーザーインターフェイスが表示されます。

ユーザーは通常どおりプリンタを選択して設定を構成できます。ユーザーがクリックして先に進むことにした場合Print、 PrintDocument すぐに上げます PrintPage イベント、およびそのイベントのハンドラーは、印刷されるコンテンツを提供します。
イベント引数は PageVisual この目的のためのプロパティ。
すでに画面に表示されているもの、または印刷用に特別に作成した新しいものなど、任意のSilverlightユーザーインターフェイス要素に設定できます。
既存の要素の印刷
要素最も簡単なオプションは、Silverlightアプリケーションで既に画面に表示されているコンテンツを印刷することです。以来PrintPage イベント引数 PageVisual、任意のユーザーインターフェイス要素を受け入れます。ユーザーインターフェイスで何でも選択して印刷できます。
PrintScreenキーを使用してスクリーンショットを取得するのはほんの少しのステップです。ユーザーがスクリーンショットを他のプログラムに手動で貼り付けてトリミングして印刷する必要がないため、それよりもわずかに優れています。それはまだわずかな改善です。
すでに画面に表示されているコンテンツの印刷には問題があります。
まず第一に、画面上で機能するレイアウトが紙でうまく機能するという保証はありません。
簡単な例を見てみましょう。 ScrollViewerいくつかのUI要素と画面に適合したそのレイアウトが含まれています。ブラウザのウィンドウサイズに基づいてサイズが変更され、収まらない場合でもすべてにアクセスできるようにスクロールバーが用意されています。
以下にXAMLコードを示します。
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>これが Print button クリックイベントの実装。これにより、 ScrollViewer とその目に見えるデータ。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}ご覧のとおり、 Print button click event それ PrintDocument オブジェクトが作成されたら、そのPrintPageイベントにハンドラーをアタッチします。
あなたは設定することができます PageVisual 参照するプロパティ ScrollViewer。
次に Print methodと呼ばれます。これは文字列を取り、印刷キューにジョブ名として表示されます。
上記のコードをコンパイルして実行すると、次の出力が表示されます。

クリックすると Print ボタンをクリックすると、標準の[印刷]ダイアログが表示されます。

次に、デフォルトのプリンタを選択します。デモンストレーションの目的で、選択しましょうOneNote をクリックします Printボタン。あなたはそれを見るでしょうScrollViewer 印刷されます。

スクロールバーがまだ表示されていることに注意してください ScrollViewer。
カスタムUIツリー
すでに画面に表示されているコンテンツを印刷する代わりに、通常、印刷専用のユーザーインターフェイス要素のツリーを構築する方が理にかなっています。そうすることで、紙の非インタラクティブ要素のみを使用できるようになり、紙の形状とサイズにより適した特殊なレイアウトを作成できます。印刷専用のUserControlを作成できます。
Silverlightプロジェクトを作成し、を追加して、簡単な例を見てみましょう。 UserControl と呼ばれる PrintLayout。

設計時の幅と高さをほぼ紙の形に設定します。以下に示すのは、のXAMLコードです。PrintLayout.xaml ファイル。
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>以下に示すのは、 MainPage.xaml ファイルには、 Print ボタンのみ。
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>これが Click event 印刷ボタンの実装。
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}上記のコードをコンパイルして実行すると、Webページに次の出力が表示されます。

クリック Print 選択します OneNoteレイアウトを印刷します。レイアウトが印刷されていることがわかります。

使用可能なスペースがいっぱいになっていることがわかります。理解を深めるために、上記の例を実行することをお勧めします。