Silverlight-ブラウザの統合
この章では、ブラウザー統合サポートを使用して、SilverlightアプリケーションがWebページと連携してどのように機能するかを確認します。
次の2つの方法で、Silverlightとブラウザーの統合を調べることができます。
ブラウザで実行されているJavaScriptコードは、Silverlightアプリケーション内の機能にアクセスできます。
Silverlightには、オブジェクトにJavaScriptラッパーを提供する機能があります。君の.NET Silverlightプラグイン内で実行されているコードは、Silverlightにより、HTMLDOMおよびその他のブラウザースクリプト機能にアクセスできます。 .NET JavaScriptオブジェクトのラッパー。
ブラウザベースのソフトウェアアプリケーションがクライアントに情報を永続的に保存する方法を見ていきます。
SilverlightとHTML
HTMLの世界に関する限り、Silverlightコンテンツは単一の要素にすぎません。これはレイアウトにも当てはまります。Silverlightプラグイン全体とそのすべてのコンテンツは、単一のオブジェクト要素のように見えます。
あなたはそれを覚えておく必要があります-
SilverlightはHTMLの代わりではなく、それを補完するように設計されました。したがって、DOM内の別の要素にアクセスする機能が重要です。
必要に応じてSilverlightを使用できます。
主にHTMLを使用するページでは、Silverlightとブラウザーの世界との統合は、通常のHTMLレイアウトに従って、DOM要素として存在するだけではありません。
DOMへのアクセス
Silverlightコンテンツは、Webページに完全に参加できる必要があります。したがって、HTMLDOMにアクセスできる必要があります。Silverlightは、ブラウザスクリプトオブジェクトをドットネットオブジェクトとしてラップするブリッジオブジェクトを提供します。Script objectシステム内のクラス。ブラウザの名前空間は、プロパティの読み取りと書き込みを可能にし、ブラウザのスクリプトオブジェクトに関数を割り当てるためのメソッドを提供します。
そもそもScriptオブジェクトを手に入れる方法が必要です。Silverlightは、スクリプトオブジェクトなどの機能のさまざまなページにアクセスできるHTMLページクラスを提供します。
いくつかの属性を持つオブジェクトを作成する簡単なスクリプトがある簡単な例を見てみましょう。それらのいくつかは単なる値であり、それらのいくつかは関数です。
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>以下に、ボタンが追加されたXAMLコードを示します。
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>これは、HTMLファイルで作成されたスクリプトが呼び出されるボタンクリックの実装です。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}以下に完全なHTMLファイルを示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
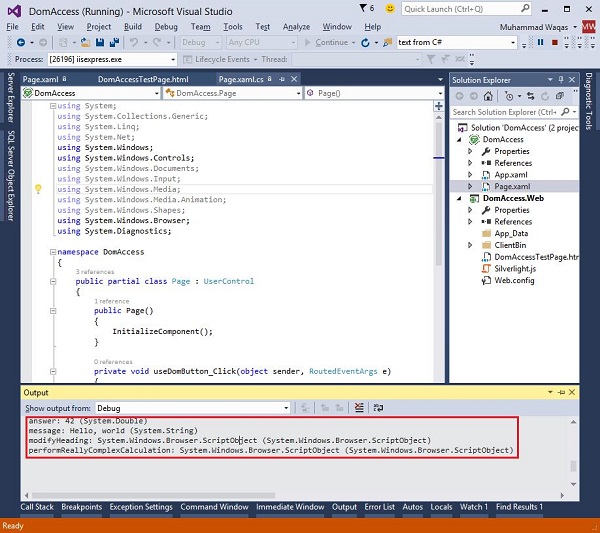
</html>上記のコードをコンパイルして実行すると、HTMLファイルからフェッチされたすべての値が出力ウィンドウに表示されます。