Unity-スプライトの作成
Sprites グラフィックイメージを持つ単純な2Dオブジェクトです( textures) それらの上に。エンジンが2Dモードの場合、Unityはデフォルトでスプライトを使用します。3D空間で表示すると、スプライトにはZ幅がないため、紙のように薄く見えます。
スプライトは、3D空間で回転しない限り、常にカメラに垂直な角度で向きます。
Unityが新しいスプライトを作成するときは常に、テクスチャを使用します。次に、このテクスチャが新しいGameObjectに適用され、Sprite Rendererコンポーネントが付属しています。これにより、gameObjectがテクスチャで表示されるようになるだけでなく、画面上での外観に関連するプロパティも提供されます。
Unityでスプライトを作成するには、エンジンに texture。
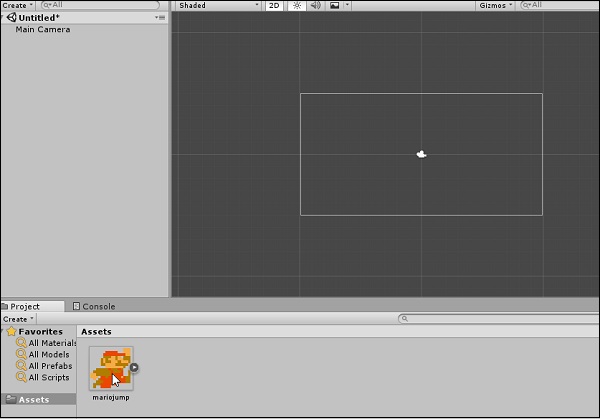
まず、テクスチャを作成しましょう。使用したいPNGやJPGなどの標準画像ファイルを取得して保存し、画像をにドラッグします。Assets ユニティの地域。

次に、から画像をドラッグします Assets に Scene Hierarchy。マウスボタンを離すとすぐに、テクスチャの名前を持つ新しいGameObjectがリストに表示されます。画面中央の画像も表示されますScene View。

スプライトを作成する際には、次の点を考慮してください。
外部ソースからUnityにドラッグすることで、 Asset。
このアセットは画像なので、 texture.
このテクスチャをシーン階層にドラッグすることで、スプライトレンダラーがアタッチされた、テクスチャと同じ名前の新しいゲームオブジェクトを作成しています。
このスプライトレンダラーは、そのテクスチャを使用してゲーム内の画像を描画します。
これで、 sprite 私たちのシーンで。
次のレッスンでは、いくつかを見ていきます modifiers 私たちが持っているスプライトのために。