Unity-スプライトの変更
インポートしたばかりのスプライトは、さまざまな方法で操作して、外観を変更することもできます。
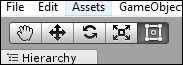
エンジンのインターフェースの左上隅を見ると、以下のようなツールバーがあります-

これらのボタンの機能について説明しましょう。
ザ・ Hand ツールは、オブジェクトに影響を与えずにシーン内を移動するために使用されます。


次に、 Moveツール。これは、ゲームの世界でオブジェクトを移動するために使用されます。


中央には、 Rotate ツール。ゲームワールド(または親オブジェクト)のZ軸に沿ってオブジェクトを回転します。


ザ・ Scalingツールは上向きに配置されます。このツールを使用すると、特定の軸に沿ってオブジェクトのサイズ(スケール)を変更できます。


最後に、 Rectツール。このツールは、Move そしてその Scalingツールですが、精度が低下する傾向があります。UI要素を配置するのにより便利です。


これらのツールは、プロジェクトの複雑さが増すにつれて価値があることがわかります。