Unity-スライダー
この章では、このシリーズの最後のUI要素について学習します。スライダーは通常、特定の値を最大値と最小値のペアの間に設定する必要がある場合に使用されます。これの最も一般的な使用法の1つは、音量または画面の明るさです。
スライダーを作成するには、「作成」→「UI」→「スライダー」に移動します。新しいSlider 要素がシーンに表示されるはずです。

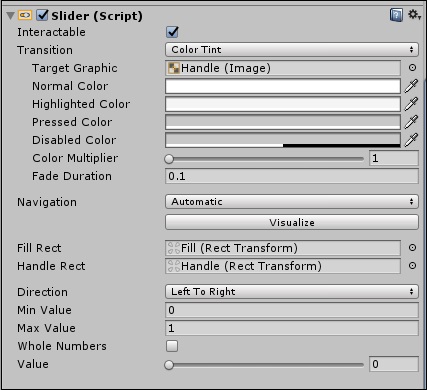
このスライダーのプロパティに移動すると、カスタマイズするためのオプションがたくさんあることに気付くでしょう。

作ってみましょう volumeこのスライダーからスライダー。これを行うには、ButtonBehaviourスクリプトを開き(ButtonManager GameObjectの名前を変更できます。これは、ボタンを管理するだけではありません)、スライダーへの参照を追加します。また、コードを少し変更します。
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
}Updateメソッドを使用してmyText.textの値を常に更新する方法を理解します。
スライダーのプロパティで、「整数」ボックスをチェックし、最大値を100に設定します。
より見やすい色にするために、プロパティを使用してテキストの色を設定します。
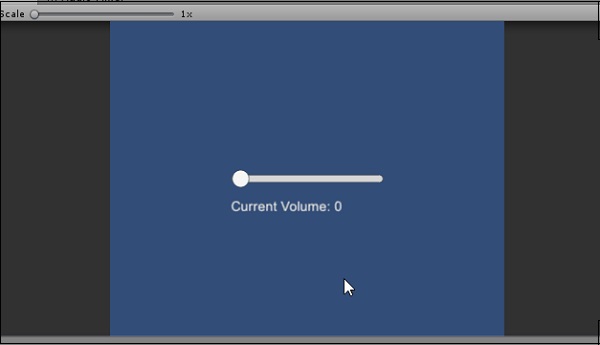
Slider GameObjectを新しいスロットにドラッグするのと同じ手順に従って、再生を押してみましょう。

他のUIコントロールも調べて実験し、どのUIコントロールがどのように機能するかを確認することを強くお勧めします。
次のセクションでは、照明、マテリアル、シェーダーについて学習します。