Unity-ボタン
この章では、UI要素をシーンに挿入し、それらを操作する方法を学びます。
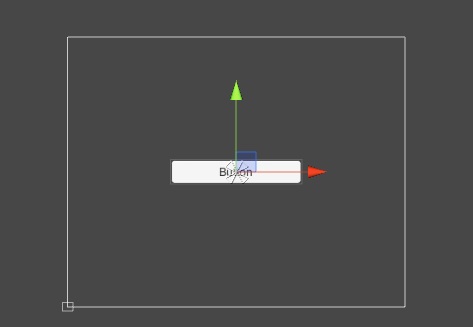
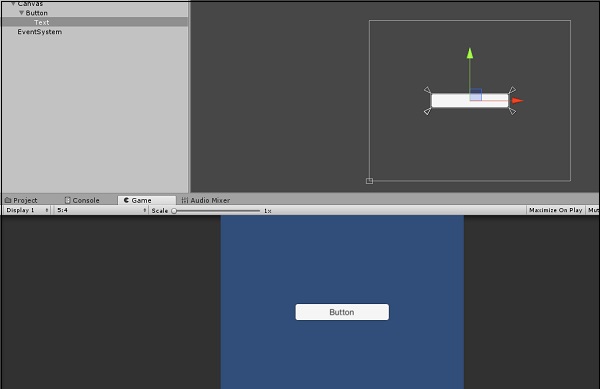
まず始めましょう Button。ボタンを挿入するには、シーン階層を右クリックして、Create → UI → Button。既存のCanvasとEventSystemがない場合、Unityが自動的に作成し、Canvas内にもボタンを配置します。

で覚えておいてください Overlayデフォルトモードであるレンダリングモードでは、Canvasのサイズはカメラのサイズに依存しません。あなたはをクリックすることによってこれをテストすることができますGame タブ。

シーンを再生すると、ボタンの上にマウスを置いたときの検出や、ボタンを押すと色が変わるなど、ボタンにはすでにいくつかの標準機能があります。
ボタンは、UIで実際に役立つ機能を必要とします。この機能は、そのプロパティを介して追加できます。
新しいスクリプトを作成して、それを呼び出しましょう ButtonBehaviour。
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}ボタンを押した回数を記録する簡単な方法を作成しました。
Note−このメソッドは公開されている必要があります。それ以外の場合、ボタンの機能によって認識されることはありません。
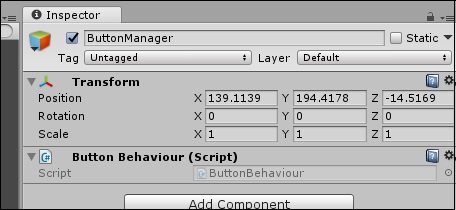
空のGameObjectを作成し、このスクリプトをそれに添付してみましょう。ボタンはそれ自体では何もしないため、これを行います。スクリプトで指定されたメソッドのみを呼び出します。

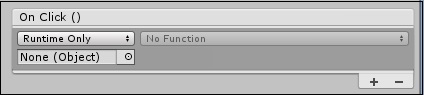
次に、ボタンのプロパティに移動して、 OnClick() プロパティ。
_property.jpg)
下部のタブにある+アイコンを押すと、新しいエントリがリストに表示されます。

このエントリは、ボタンを押すとどのオブジェクトが作用するか、およびそのオブジェクトのスクリプトのどの関数が呼び出されるかを定義します。ボタンを押すときに使用されるイベントシステムにより、リストに追加するだけで複数の機能をトリガーできます。
空のGameObjectをドラッグアンドドロップします。 ButtonManager 作成したスクリプトを None (Object) スロット。
_slot.jpg)
ナビゲート No Function ドロップダウンリスト、および私たちの OnButtonPress方法。(任意の名前を付けることができることを忘れないでください。OnButtonPressは単に標準化された命名規則です。)ButtonBehaviour セクション。
今すぐゲームをプレイすると、ボタンをテストできます。確かに、コンソールはボタンを押した回数を出力します。