Unity-UIから
このセクションでは、UnityのユーザーインターフェイスまたはUI要素のデザインプロセスについて学習します。これには、基本セットアップと、Unityに付属する一般的な要素の概要が含まれます。
UnityでUIを設計するためのワークフローは、これまで行ってきたものとは少し異なるパスをたどります。手始めに、UI要素は標準のGameObjectではないため、そのまま使用することはできません。UI要素の設計は異なります。4:3の解像度で正しく見えるメニューボタンは、正しく設定されていないと、16:9の解像度で引き伸ばされたり歪んだりするように見える場合があります。
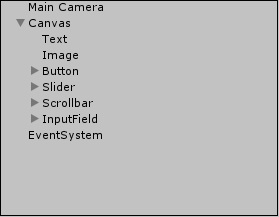
UnityのUI要素は、シーンに直接配置されません。それらは常に、と呼ばれる特別なGameObjectの子として配置されます。Canvas。Canvasは、すべてのUI要素がレンダリングされるシーン上のUIの「描画シート」のようなものです。からUI要素を作成するCreate 既存のCanvasがないコンテキストメニューは自動的に生成します。

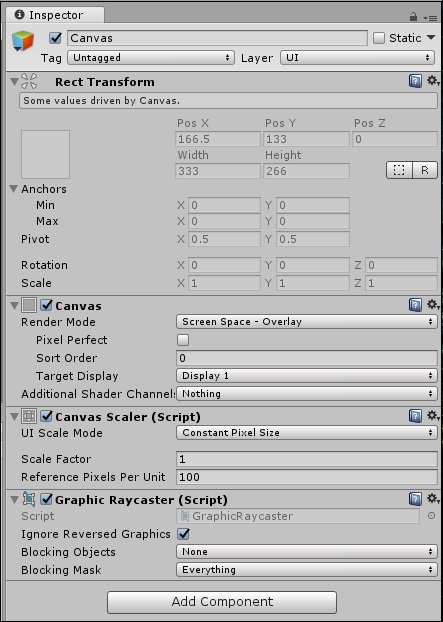
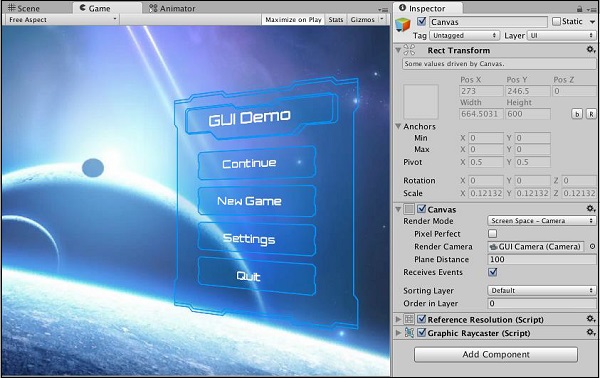
ここで、Canvas GameObjectを見て、追加の新しいコンポーネントについて知ってみましょう-

ザ・ Rect Transform 上部には、標準のGameObjectのTransformにはない多くの新しいプロパティがあるように見えます。
これは、通常のGameObjectの変換が虚数を記述するのに対して point 3D空間では、 RectTransform 虚数を定義します rectangle。これは、長方形の位置、大きさ、向きを正確に定義するための追加のプロパティが必要であることを意味します。
高さや幅などの長方形のいくつかの標準プロパティと、次の2つの新しいプロパティを確認できます。 Anchors。アンカーは、他のエンティティがCanvasで「ロック」できるポイントです。これは、UI要素(ボタンなど)が右側のキャンバスに固定されている場合、キャンバスのサイズを変更すると、ボタンが常に相対位置にあることを意味します。right キャンバスの。
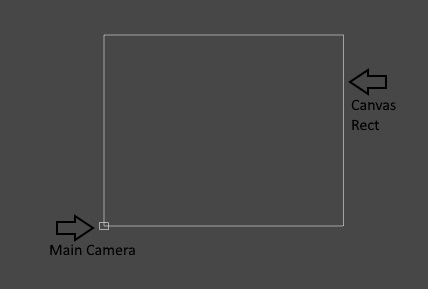
デフォルトでは、キャンバス領域の形状を変更することはできず、比較的 gigantic シーンの周りの長方形。

次は Canvas成分。これは、UIの描画方法に関するいくつかのユニバーサルオプションを保持するマスターコンポーネントです。

私たちが見る最初のオプションは Render Mode。このプロパティは、Canvasをゲームのビューに描画するために使用されるメソッドを定義します。
ドロップダウンリストには3つのオプションがあります。以降のセクションでオプションについて学びましょう。
画面スペース-オーバーレイ
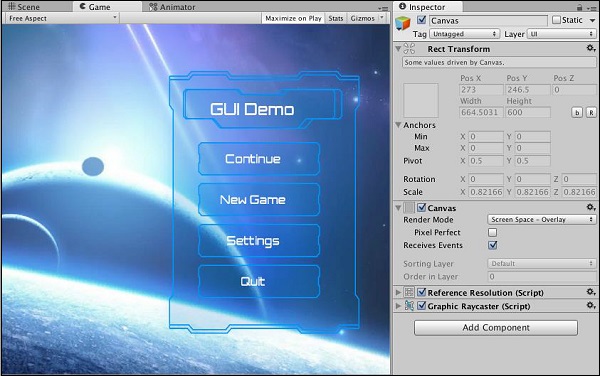
このモードは、メニュー、HUDなどの最も標準的なモードです。シーン内の他のすべての上に、例外なく正確に配置されたUIをレンダリングします。また、画面またはゲームウィンドウのサイズが変更されたときにUIを適切にスケーリングします。これは、Canvasのデフォルトのレンダリングモードです。
画面スペース-カメラ
画面スペース-カメラは、カメラから設定された距離にある架空の投影面を作成し、すべてのUIをその面に投影します。これは、シーン内のUIの外観が、カメラで使用される設定に大きく依存することを意味します。これには、遠近法、視野などが含まれます。

世界宇宙
ワールドスペースモードでは、UI要素はワールドに配置された通常のゲームオブジェクトであるかのように動作します。ただし、これらはスプライトに似ているため、通常、ゲーム内のモニターやディスプレイのように、プレーヤーではなくゲームの世界の一部として使用されます。この性質のため、このモードではCanvasRectTransformの値を直接変更できます。
ザ・ Canvas ScalerUI要素のスケールと外観をより明確な方法で調整できるオプションのセットです。UI要素の方法を定義できますresize画面のサイズが変わると自分自身。たとえば、UI要素は、画面サイズに関係なく、また画面サイズに比例して同じサイズのままにすることも、次のようにスケーリングすることもできます。Reference Resolution。
Graphics Raycasterは、主にUI要素のレイキャスティング(レイキャスティングのUnityドキュメントへのリンク)を扱い、クリックやドラッグなどのユーザーが開始するイベントが正しく機能するようにします。