Unity-テキスト要素
Unityに組み込まれているテキストUIは、より強力で効率的なコミュニティ構築のアセットによって影が薄くなる傾向がある場合でも、学習者がUIの設計に取り掛かるのに最適な出発点です。
私たちの目的では、バニラのText要素で十分に開始できます。
テキストが独自のUI要素であるのは、主に dynamismその要素の。たとえば、プレーヤーの現在のスコアを画面に出力するには、スコアの数値を文字列に変換する必要があります。通常は、.toString() 表示される前のメソッド。
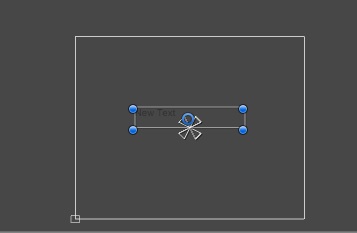
テキストUI要素を挿入するには、シーン階層に移動し、 Create → UI → Text。

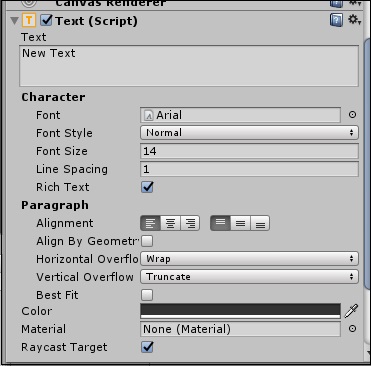
新しいText要素がCanvasリージョンに表示されます。そのプロパティを見ると、いくつかの非常に便利なオプションがあります。

ただし、最も重要なのは Text field。そのフィールドにテキストボックスに何を言いたいかを入力できますが、それよりも一歩進んでいきたいと思います。
テキストのフォントを変更するには、最初にをインポートする必要があります font fileコンピューターからUnityにアセットとして。フォントはシーン内の何かにアクティブにアタッチする必要はなく、アセットから直接参照できます。
Text要素には、スクリプトを介してアクセスすることもできます。これは、dynamic UIが入ります。
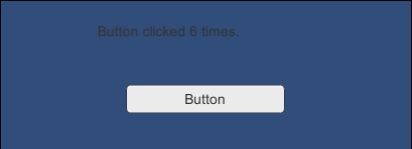
前の章のように、コンソールの代わりに、ボタンが押された回数を出力します。実際にゲーム画面に印刷してみましょう。そのために、前のレッスンのButtonBehaviourスクリプトを開き、いくつかの変更を加えます。
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
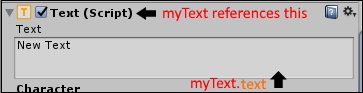
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}最初に行った変更は、新しい名前空間参照を追加することでした。このリファレンスはUnityのUIコンポーネントを操作するために使用されるため、UnityEngine.UI ライン。
次に、パブリックText変数を作成します。ここで、TextUI要素をドラッグアンドドロップできます。
最後に、このUI要素に含まれる実際のテキストにアクセスします。 myText.text。

スクリプトを保存すると、ButtonManagerにテキストUI要素の新しいスロットが表示されます。そのText要素を含むgameObjectをスロットにドラッグアンドドロップし、[再生]ボタンを押すだけです。