Angular 4-구성 요소
Angular 4를 사용한 개발의 주요 부분은 구성 요소에서 수행됩니다. 구성 요소는 기본적으로 브라우저에 표시되는 구성 요소의 .html 파일과 상호 작용하는 클래스입니다. 이전 챕터 중 하나에서 파일 구조를 보았습니다. 파일 구조에는 앱 구성 요소가 있으며 다음 파일로 구성됩니다.
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
위의 파일은 angular-cli 명령을 사용하여 새 프로젝트를 만들 때 기본적으로 생성되었습니다.
열면 app.module.ts 파일, 가져 오는 라이브러리와 다음과 같이 appcomponent가 할당 된 선언문이 있습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }선언에는 이미 가져온 AppComponent 변수가 포함됩니다. 이것은 부모 구성 요소가됩니다.
이제 angular-cli에는 고유 한 구성 요소를 만드는 명령이 있습니다. 그러나 기본적으로 생성 된 앱 구성 요소는 항상 부모로 유지되고 다음 생성 된 구성 요소는 자식 구성 요소를 형성합니다.
이제 명령을 실행하여 구성 요소를 만듭니다.
ng g component new-cmp명령 줄에서 위의 명령을 실행하면 다음과 같은 출력이 표시됩니다.
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.ts이제 가서 파일 구조를 확인하면 src / app 폴더 아래에 new-cmp 새 폴더가 생성됩니다.
다음 파일은 new-cmp 폴더에 생성됩니다-
new-cmp.component.css-새 구성 요소에 대한 css 파일이 생성됩니다.
new-cmp.component.html-html 파일이 생성됩니다.
new-cmp.component.spec.ts-단위 테스트에 사용할 수 있습니다.
new-cmp.component.ts-여기서 모듈, 속성 등을 정의 할 수 있습니다.
변경 사항은 다음과 같이 app.module.ts 파일에 추가됩니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }그만큼 new-cmp.component.ts 파일은 다음과 같이 생성됩니다-
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}위의 new-cmp.component.ts 파일이 보이면 생성자와 ngOnInit ()라는 메서드가있는 OnInit.In을 구현하는 NewCmpComponent라는 새 클래스를 만듭니다. ngOnInit는 클래스가 실행될 때 기본적으로 호출됩니다.
흐름이 어떻게 작동하는지 확인해 보겠습니다. 이제 기본적으로 생성되는 앱 구성 요소가 상위 구성 요소가됩니다. 나중에 추가 된 모든 구성 요소는 하위 구성 요소가됩니다.
우리가 URL을 치면 http://localhost:4200/ 브라우저에서 먼저 아래에 표시된 index.html 파일을 실행합니다.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>위의 내용은 일반 html 파일이며 브라우저에 인쇄 된 내용이 없습니다. 본문 섹션의 태그를 살펴보십시오.
<app-root></app-root>기본적으로 Angular가 생성 한 루트 태그입니다. 이 태그는main.ts 파일.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule은 기본 상위 모듈의 앱에서 가져 오며 동일한 값이 부트 스트랩 모듈에 제공되어 appmodule이로드됩니다.
이제 보자 app.module.ts 파일-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }여기서 AppComponent는 주어진 이름입니다. 즉, 참조를 저장할 변수입니다. app. Component.ts부트 스트랩에도 동일하게 적용됩니다. 이제 보자app.component.ts 파일.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}각도 코어를 가져 와서 구성 요소라고하며 선언자에서 다음과 같이 사용합니다.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})선택기에 대한 선언자 참조에서 templateUrl 과 styleUrl주어집니다. 여기서 선택자는 위에서 본 index.html 파일에있는 태그 일뿐입니다.
AppComponent 클래스에는 브라우저에 표시되는 title이라는 변수가 있습니다.
그만큼 @Component 다음과 같이 app.component.html이라는 templateUrl을 사용합니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>중괄호 안에 html 코드와 변수 제목 만 있습니다. 값으로 대체됩니다.app.component.ts파일. 이를 바인딩이라고합니다. 바인딩의 개념은 다음 장에서 설명합니다.
이제 우리는 new-cmp. 동일한 내용이app.module.ts 새 구성 요소를 만들기 위해 명령이 실행될 때 파일.
app.module.ts 생성 된 새 구성 요소에 대한 참조가 있습니다.
이제 new-cmp에서 생성 된 새 파일을 확인하겠습니다.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}여기서도 코어를 가져와야합니다. 컴포넌트의 참조는 선언자에서 사용됩니다.
선언자에는 app-new-cmp 그리고 templateUrl 과 styleUrl.
.html 호출 new-cmp.component.html 다음과 같습니다-
<p>
new-cmp works!
</p>위에서 본 것처럼 html 코드, 즉 p 태그가 있습니다. 현재 스타일링이 필요하지 않으므로 스타일 파일이 비어 있습니다. 그러나 프로젝트를 실행하면 새 구성 요소와 관련된 내용이 브라우저에 표시되지 않습니다. 이제 무언가를 추가해 보겠습니다. 나중에 브라우저에서 동일한 내용을 볼 수 있습니다.
선택기, 즉, app-new-cmp 에 추가해야합니다. app.component .html 다음과 같이 파일-
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>때 <app-new-cmp></app-new-cmp> 태그가 추가되면 생성 된 새 구성 요소의 .html 파일에있는 모든 내용이 상위 구성 요소 데이터와 함께 브라우저에 표시됩니다.
보자 new component .html 파일과 new-cmp.component.ts 파일.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}클래스에서 우리는 new component라는 하나의 변수를 추가했고 그 값은“Entered in new component created”.
위의 변수는 .new-cmp.component.html 다음과 같이 파일-
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
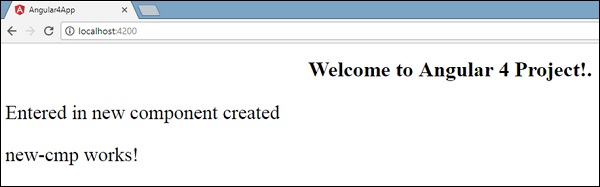
</p>이제 우리는 <app-new-cmp></app-new-cmp> 선택기 app. component .html 부모 컴포넌트의 .html 인 새 컴포넌트 .html 파일 (new-cmp.component.html)에있는 내용은 다음과 같이 브라우저에 표시됩니다.

마찬가지로 구성 요소를 만들고 app.component.html 우리의 요구 사항에 따라 파일.