Angular 4-지시어
Directives Angular에서 js 다음과 같이 선언되는 클래스 @directive. Angular에는 3 개의 지시문이 있습니다. 지침은 다음과 같습니다.
구성 요소 지시문
이는 구성 요소가 런타임에 처리, 인스턴스화 및 사용되는 방법에 대한 세부 정보가있는 기본 클래스를 형성합니다.
구조적 지침
구조 지시문은 기본적으로 dom 요소 조작을 다룹니다. 구조 지시문은 지시문 앞에 * 기호가 있습니다. 예를 들면*ngIf 과 *ngFor.
속성 지시어
속성 지시문은 dom 요소의 모양과 동작 변경을 처리합니다. 아래와 같이 고유 한 지시문을 만들 수 있습니다.
사용자 지정 지시문을 만드는 방법은 무엇입니까?
이 섹션에서는 구성 요소에 사용할 사용자 지정 지시문에 대해 설명합니다. 사용자 지정 지시문은 당사에서 만든 것이며 표준이 아닙니다.
사용자 지정 지시문을 만드는 방법을 살펴 보겠습니다. 명령 줄을 사용하여 지시문을 생성합니다. 명령 줄을 사용하여 지시문을 생성하는 명령은 다음과 같습니다.
ng g directive nameofthedirective
e.g
ng g directive changeText이것이 명령 줄에 나타나는 방식입니다.
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.ts위의 파일, 즉, change-text.directive.spec.ts 과 change-text.directive.ts 생성되고 app.module.ts 파일이 업데이트됩니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }그만큼 ChangeTextDirectiveclass는 위 파일의 선언에 포함되어 있습니다. 클래스는 아래 주어진 파일에서도 가져옵니다.
변경 텍스트. 지령
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}위의 파일에는 지시문이 있고 선택기 속성도 있습니다. 선택기에서 정의한 내용이 무엇이든, 뷰에서 일치해야하며, 여기서 사용자 지정 지시문을 할당합니다.
에서 app.component.html 보기, 다음과 같이 지시문을 추가하겠습니다.
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>변경 사항을 작성합니다. change-text.directive.ts 다음과 같이 파일-
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}위 파일에는 다음과 같은 클래스가 있습니다. ChangeTextDirective 및 유형의 요소를 취하는 생성자 ElementRef, 이는 필수입니다. 요소에는Change Text 지시문이 적용됩니다.
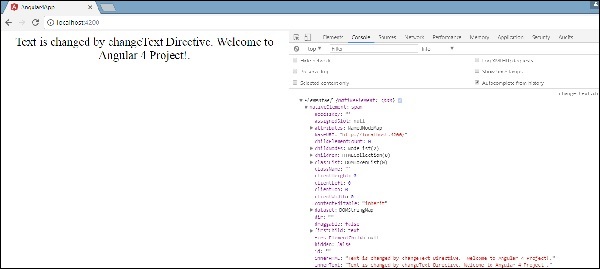
우리는 console.log요소. 동일한 결과는 브라우저 콘솔에서 볼 수 있습니다. 요소의 텍스트도 위와 같이 변경됩니다.
이제 브라우저에 다음이 표시됩니다.