Angular 4-Http 서비스
Http 서비스는 외부 데이터를 가져오고 게시하는 데 도움이됩니다. http 서비스를 사용하려면 http 모듈을 가져와야합니다. http 서비스를 사용하는 방법을 이해하기위한 예를 고려해 보겠습니다.
http 서비스 사용을 시작하려면 모듈을 app.module.ts 아래와 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }강조 표시된 코드가 보이면 @ angular / http에서 HttpModule을 가져 왔으며 동일한 코드가 imports 배열에도 추가되었습니다.
이제 http 서비스를 app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}위에 강조 표시된 코드를 이해합시다. 서비스를 사용하려면 http를 가져와야합니다. 다음과 같이 수행됩니다.
import { Http } from '@angular/http';수업에서 AppComponent, 생성자가 생성되고 Http 유형의 개인 변수 http가 생성됩니다. 데이터를 가져 오려면get API 다음과 같이 http에서 사용 가능
this.http.get();코드에 표시된대로 매개 변수로 가져올 URL을 사용합니다.
테스트 URL을 사용합니다. https://jsonplaceholder.typicode.com/usersjson 데이터를 가져옵니다. 가져온 URL 데이터 맵 및 구독에 대해 두 가지 작업이 수행됩니다. Map 메서드는 데이터를 json 형식으로 변환하는 데 도움이됩니다. 지도를 사용하려면 아래와 같이 가져와야합니다.
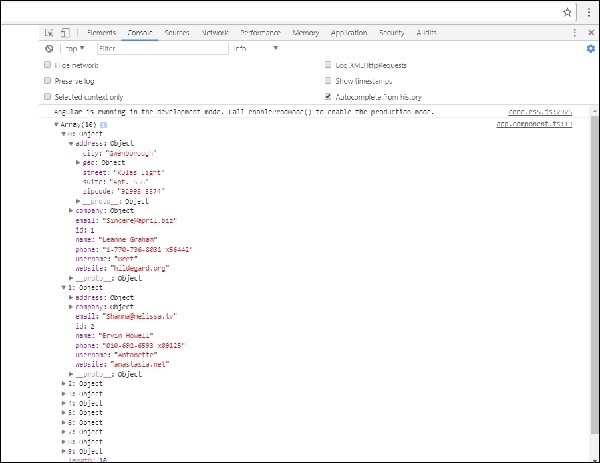
import 'rxjs/add/operator/map';지도가 완료되면 구독자는 브라우저에 표시된대로 콘솔에 출력을 기록합니다.

보이면 json 객체가 콘솔에 표시됩니다. 개체도 브라우저에 표시 할 수 있습니다.
브라우저에 표시 할 객체의 경우 코드를 app.component.html 과 app.component.ts 다음과 같이-
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}에 app.component.ts, subscribe 메소드를 사용하여 디스플레이 데이터 메소드를 호출하고 가져온 데이터를 매개 변수로 전달합니다.
데이터 표시 방법에서는 변수 httpdata에 데이터를 저장합니다. 데이터는 다음을 사용하여 브라우저에 표시됩니다.for 이 httpdata 변수에 대해 app.component.html 파일.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>json 객체는 다음과 같습니다.
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
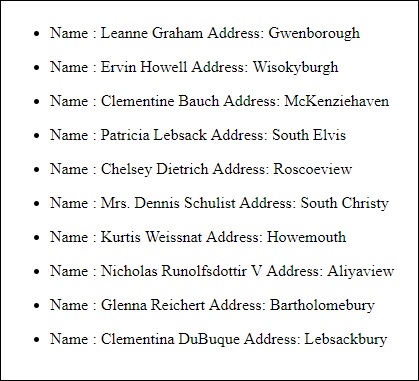
}개체에는 거리, 도시 등 내부적으로 전화, 웹 사이트 및 회사와 관련된 기타 세부 정보가있는 ID, 이름, 사용자 이름, 이메일 및 주소와 같은 속성이 있습니다. 사용for 루프, 우리는 브라우저에 이름과 도시 세부 정보를 표시합니다. app.component.html 파일.
이것이 브라우저에 디스플레이가 표시되는 방식입니다.

이제 특정 데이터를 기준으로 필터링 할 검색 매개 변수를 추가하겠습니다. 전달 된 검색 매개 변수를 기반으로 데이터를 가져와야합니다.
다음은 변경 사항입니다. app.component.html 과 app.component.ts 파일-
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
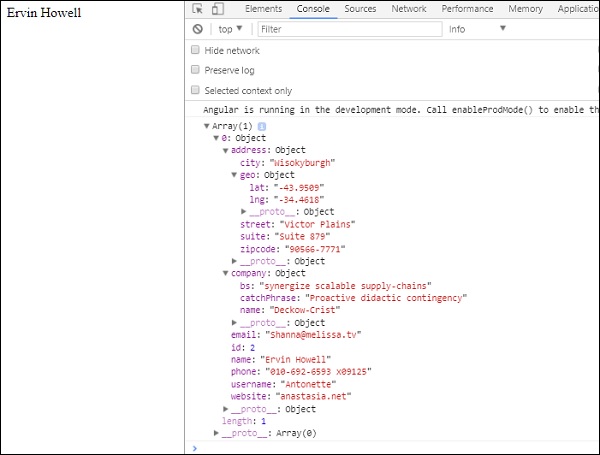
}에 대한 get api, 검색 매개 변수 id = this.searchparam을 추가합니다. searchparam은 2와 같습니다.id=2 json 파일에서.
app.component.html
{{name}}이것이 브라우저가 표시되는 방식입니다.

http에서받은 브라우저의 데이터를 처리했습니다. 브라우저 콘솔에도 동일하게 표시됩니다. json의 이름id=2 브라우저에가 표시됩니다.