Angular 4-라우팅
라우팅은 기본적으로 페이지 간 이동을 의미합니다. 새 페이지로 연결되는 링크가있는 사이트를 많이 보셨습니다. 이것은 라우팅을 사용하여 달성 할 수 있습니다. 여기서 우리가 언급하는 페이지는 구성 요소의 형태입니다. 우리는 이미 컴포넌트를 생성하는 방법을 보았습니다. 이제 컴포넌트를 생성하고 라우팅을 사용하는 방법을 살펴 보겠습니다.
주요 상위 구성 요소에서 app.module.ts, 이제 아래와 같이 라우터 모듈을 포함해야합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }'@ angular / router'에서 {RouterModule} 가져 오기
여기서 RouterModule은 angular / router에서 가져옵니다. 모듈은 아래와 같이 가져 오기에 포함됩니다.
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule은 forRoot입력을 배열로 취하고 차례로 경로 및 구성 요소의 객체를 갖습니다. 경로는 라우터의 이름이고 구성 요소는 생성 된 구성 요소 인 클래스의 이름입니다.
이제 컴포넌트 생성 파일을 보겠습니다.
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}강조 표시된 클래스는 기본 모듈의 가져 오기에서 언급됩니다.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>이제 필요할 때마다 또는 메인 모듈에서 클릭 할 때마다 표시 할 html 파일의 위 내용이 필요합니다. 이를 위해 라우터 세부 정보를app.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>위의 코드에서 우리는 앵커 링크 태그를 만들고 routerLink를 다음과 같이 지정했습니다. “new-cmp”. 이것은app.module.ts 경로로.
사용자가 클릭 할 때 new component, 페이지에 콘텐츠가 표시되어야합니다. 이를 위해 다음 태그가 필요합니다.<router-outlet> </router-outlet>.
위의 태그는 new-cmp.component.html 사용자가 클릭하면 페이지에 표시됩니다. new component.
이제 출력이 브라우저에 어떻게 표시되는지 살펴 보겠습니다.

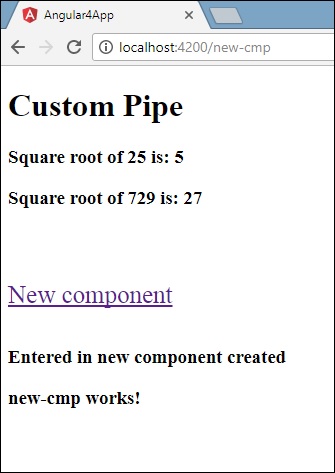
사용자가 새 구성 요소를 클릭하면 브라우저에 다음이 표시됩니다.

URL에 http://localhost:4200/new-cmp. 여기서 new-cmp는 원래 URL에 추가됩니다.app.module.ts 및 라우터 링크 app.component.html.
사용자가 새 구성 요소를 클릭하면 페이지가 새로 고쳐지지 않고 내용이 다시로드되지 않고 사용자에게 표시됩니다. 클릭하면 사이트 코드의 특정 부분 만 다시로드됩니다. 이 기능은 페이지에 무거운 콘텐츠가 있고 사용자 상호 작용을 기반으로로드되어야 할 때 도움이됩니다. 이 기능은 페이지가 다시로드되지 않기 때문에 좋은 사용자 경험을 제공합니다.