Angular 4-퀵 가이드
Angular에는 세 가지 주요 릴리스가 있습니다. 출시 된 첫 번째 버전은 Angular1이며 AngularJS라고도합니다. Angular1에 이어 Angular2가 뒤따 랐는데, Angular1과 비교할 때 많은 변화가있었습니다.
Angular의 구조는 구성 요소 / 서비스 아키텍처를 기반으로합니다. AngularJS는 모델 뷰 컨트롤러를 기반으로했습니다.Angular 4 2017 년 3 월에 출시 된 것은 주요 돌파구이며 Angular2 이후 Angular 팀의 최신 릴리스입니다.
Angular 4는 Angular 2와 거의 동일합니다. Angular 2와 하위 호환성이 있습니다. Angular 2에서 개발 된 프로젝트는 Angular 4에서 문제없이 작동합니다.
이제 Angular 4의 새로운 기능과 변경 사항을 살펴 보겠습니다.
Angular4가 아닌 Angular3이 필요한 이유
Angular 팀은 모듈 내부에서 몇 가지 버전 관리 문제에 직면했으며 충돌로 인해 Angular의 다음 버전 인 Angular4를 출시해야했습니다.
이제 Angular 4에 추가 된 새로운 기능을 살펴 보겠습니다.
ngIf
Angular2는 if질환. 그러나 Angular 4는if else조건도. ng-template을 사용하여 어떻게 작동하는지 살펴 보겠습니다.
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>for 루프의 키워드로
의 도움으로 as 키워드는 아래와 같이 값을 저장할 수 있습니다-
<div *ngFor="let i of months | slice:0:5 as total">
Months: {{i}} Total: {{total.length}}
</div>총 변수는 다음을 사용하여 슬라이스의 출력을 저장합니다. as 예어.
애니메이션 패키지
Angular 4의 애니메이션은 별도의 패키지로 제공되며 @ angular / animations에서 가져와야합니다. Angular2에서는 @angular/core. 이전 버전과의 호환성 측면에서 여전히 동일하게 유지됩니다.
주형
Angular 4 용도 <ng-template> 대신 태그로 <template>;후자는 Angular2에서 사용되었습니다. Angular 4가 변경된 이유<template> ...에 <ng-template> 의 이름 충돌 때문입니다 <template> html 태그 <template>표준 태그. 앞으로 완전히 중단됩니다. 이것은 Angular 4의 주요 변경 사항 중 하나입니다.
TypeScript 2.2
Angular 4는 최신 버전의 TypeScript 인 2.2로 업데이트되었습니다. 이것은 속도를 향상시키고 프로젝트에서 더 나은 유형 검사를 제공합니다.
파이프 제목 케이스
Angular 4는 각 단어의 첫 글자를 대문자로 바꾸는 새로운 파이프 제목 케이스를 추가했습니다.
<div>
<h2>{{ 'Angular 4 titlecase' | titlecase }}</h2>
</div>위의 코드 줄은 다음 출력을 생성합니다. Angular 4 Titlecase.
HTTP 검색 매개 변수
http get api에 대한 검색 매개 변수가 단순화되었습니다. 우리는 전화 할 필요가 없습니다URLSearchParams Angular2에서 수행 된 것과 동일합니다.
더 작고 빠른 앱
Angular 4 응용 프로그램은 Angular2와 비교할 때 더 작고 빠릅니다. 최종 컴파일 크기를 작게 만드는 최신 버전 인 TypeScript 버전 2.2를 사용합니다.
이 장에서는 Angular 4에 필요한 환경 설정에 대해 설명합니다. Angular 4를 설치하려면 다음이 필요합니다.
- Nodejs
- Npm
- Angular CLI
- 코드 작성을위한 IDE
Nodejs는 4보다 커야하고 npm은 3보다 커야합니다.
Nodejs
시스템에 nodejs가 설치되어 있는지 확인하려면 다음을 입력하십시오. node –v터미널에서. 이렇게하면 현재 시스템에 설치된 nodejs의 버전을 확인할 수 있습니다.
C:\>node –v
v6.11.0아무것도 인쇄되지 않으면 시스템에 nodejs를 설치하십시오. nodejs를 설치하려면 홈페이지로 이동하십시오.https://nodejs.org/en/download/ nodejs의 OS에 따라 패키지를 설치하십시오.
nodejs의 홈페이지는 다음과 같습니다.

OS에 따라 필요한 패키지를 설치하십시오. nodejs가 설치되면 npm도 함께 설치됩니다. npm이 설치되어 있는지 확인하려면 터미널에 npm –v를 입력합니다. npm의 버전이 표시되어야합니다.
C:\>npm –v
5.3.0Angular 4 설치는 angular CLI의 도움으로 매우 간단합니다. 홈페이지 방문https://cli.angular.io/ 명령의 참조를 얻기 위해 각도의.

유형 npm install –g @angular/cli, 시스템에 각도 CLI를 설치합니다.

Angular CLI가 설치되면 터미널에서 위의 설치를 받게됩니다. WebStorm, Atom, Visual Studio Code 등 원하는 IDE를 사용할 수 있습니다.
프로젝트 설정에 대한 자세한 내용은 다음 장에서 설명합니다.
AngularJS는 모델 뷰 컨트롤러를 기반으로하는 반면 Angular 2는 구성 요소 구조를 기반으로합니다. Angular 4는 Angular2와 동일한 구조에서 작동하지만 Angular2와 비교할 때 더 빠릅니다.
Angular4는 TypeScript 2.2 버전을 사용하는 반면 Angular 2는 TypeScript 버전 1.8을 사용합니다. 이것은 성능에 많은 차이를 가져옵니다.
Angular 4를 설치하기 위해 Angular 팀은 설치가 간편한 Angular CLI를 만들었습니다. Angular 4를 설치하려면 몇 가지 명령을 실행해야합니다.
이 사이트로 이동 https://cli.angular.io Angular CLI를 설치합니다.

설치를 시작하려면 먼저 nodejs와 npm이 최신 버전으로 설치되어 있는지 확인해야합니다. npm 패키지는 nodejs와 함께 설치됩니다.
nodejs 사이트로 이동 https://nodejs.org/en/.

사용자에게는 최신 버전의 Nodejs v6.11.0을 권장합니다. 이미 4 개 이상의 nodejs를 가지고있는 사용자는 위의 과정을 건너 뛸 수 있습니다. nodejs가 설치되면 명령 줄에서 node 명령을 사용하여 node의 버전을 확인할 수 있습니다.–v, 아래와 같이-

명령 프롬프트에 v6.11.0이 표시됩니다. nodejs가 설치되면 npm도 함께 설치됩니다.
npm의 버전을 확인하려면 다음을 입력하십시오. npm –v터미널에서. 아래와 같이 npm의 버전이 표시됩니다.

npm의 버전은 3.10.10입니다. 이제 nodejs와 npm이 설치되었으므로 angular cli 명령을 실행하여 Angular 4를 설치하겠습니다. 웹 페이지에 다음 명령이 표시됩니다.
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serve명령 줄의 첫 번째 명령부터 시작하여 어떻게 작동하는지 살펴 보겠습니다.
먼저 Angular CLI 명령을 실행하는 빈 디렉터리를 생성합니다.

위의 명령을 입력하여 Angular 4를 설치합니다. 설치 프로세스가 시작되고 완료하는 데 몇 분 정도 걸립니다.

위의 설치 명령이 완료되면 다음 명령 프롬프트가 나타납니다.

빈 폴더를 만들었습니다 ProjectA4Angular CLI 명령을 설치했습니다. 우리는 또한 사용했습니다-gAngular CLI를 전역으로 설치합니다. 이제 Angular 4 프로젝트를 모든 디렉토리 또는 폴더에 생성 할 수 있으며 Angular CLI 프로젝트를 현명하게 설치할 필요가 없습니다. Angular CLI 프로젝트는 전 세계적으로 설치되고 모든 디렉토리에서 사용할 수 있습니다.
이제 Angular CLI가 설치되어 있는지 확인하겠습니다. 설치를 확인하려면 터미널에서 다음 명령을 실행하십시오.
ng -v
현재 1.2.0 인 @ angular / cli 버전을 얻었습니다. 실행중인 노드 버전은 6.11.0이며 OS 세부 정보도 있습니다. 위의 세부 정보는 앵귤러 CLI를 성공적으로 설치했으며 이제 프로젝트를 시작할 준비가되었음을 알려줍니다.
이제 Angular 4를 설치했습니다. 이제 Angular 4에서 첫 번째 프로젝트를 만들겠습니다. Angular 4에서 프로젝트를 만들려면 다음 명령을 사용합니다.
ng new projectname프로젝트 이름을 지정합니다. ng new Angular 4-app.
이제 명령 줄에서 위의 명령을 실행 해 보겠습니다.

프로젝트 Angular 4-app성공적으로 생성되었습니다. Angular 4에서 프로젝트를 실행하는 데 필요한 모든 필수 패키지를 설치합니다. 이제 생성 된 프로젝트로 전환합니다.Angular 4-app. 명령 줄에서 디렉토리 변경-cd Angular 4-app.
Angular 4 작업에는 Visual Studio Code IDE를 사용할 것입니다. IDE, 즉 Atom, WebStorm 등을 사용할 수 있습니다.
Visual Studio Code를 다운로드하려면 https://code.visualstudio.com/ 클릭 Download for Windows.

딸깍 하는 소리 Download for Windows IDE를 설치하고 설정을 실행하여 IDE 사용을 시작하십시오.
편집기는 다음과 같이 보입니다-

우리는 그것에 어떤 프로젝트도 시작하지 않았습니다. 이제 angular-cli를 사용하여 만든 프로젝트를 살펴 보겠습니다.

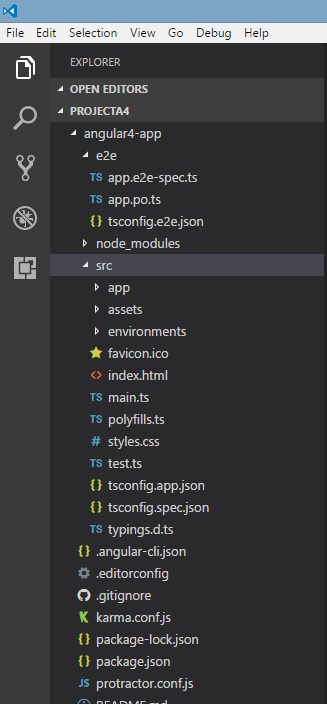
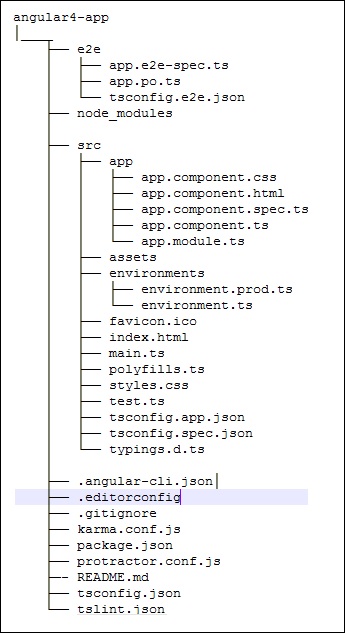
우리는 고려할 것입니다 Angular 4-app계획. Angular 4 앱을 열고 폴더 구조가 어떻게 보이는지 살펴 보겠습니다.

이제 프로젝트에 대한 파일 구조를 얻었으므로 다음 명령을 사용하여 프로젝트를 컴파일하겠습니다.
ng serve그만큼 ng serve 명령은 애플리케이션을 빌드하고 웹 서버를 시작합니다.


웹 서버는 포트 4200에서 시작합니다. URL을 입력하십시오. http://localhost:4200/브라우저에서 출력을 확인하십시오. 프로젝트가 컴파일되면 다음 출력을 받게됩니다.

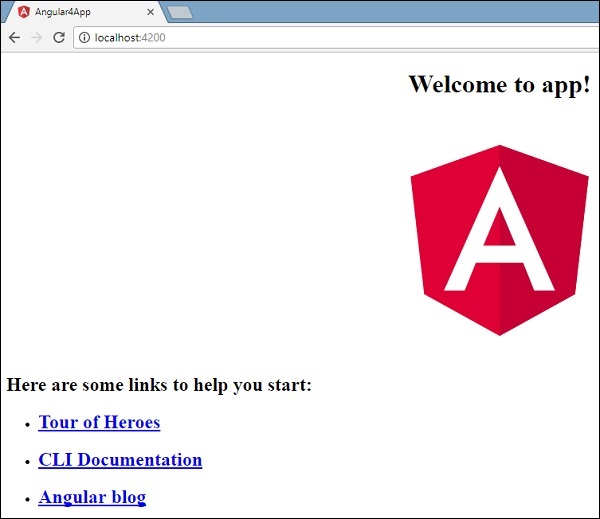
실행하면 http://localhost:4200/ 브라우저에서 다음 화면으로 이동합니다.

이제 다음 내용을 표시하기 위해 몇 가지를 변경하겠습니다.
“Welcome to Angular 4 project”

파일을 변경했습니다. app.component.html 과 app.component.ts. 이에 대한 자세한 내용은 다음 장에서 설명합니다.
프로젝트 설정을 완료하겠습니다. angular-cli가 컴파일하는 동안 사용하는 기본 포트 인 포트 4200을 사용했음을 알 수 있습니다. 다음 명령을 사용하여 원하는 경우 포트를 변경할 수 있습니다.
ng serve --host 0.0.0.0 –port 4205Angular 4 앱 폴더에는 다음이 있습니다. folder structure −
e2e− 끝에서 끝까지 테스트 폴더. 주로 e2e는 통합 테스트에 사용되며 애플리케이션이 제대로 작동하는지 확인하는 데 도움이됩니다.
node_modules− 설치된 npm 패키지는 node_modules입니다. 폴더를 열고 사용 가능한 패키지를 볼 수 있습니다.
src −이 폴더는 Angular 4를 사용하여 프로젝트를 진행할 곳입니다.
Angular 4 앱 폴더에는 다음이 있습니다. file structure −
.angular-cli.json − 기본적으로 프로젝트 이름, cli 버전 등을 보유합니다.
.editorconfig − 이것은 편집 기용 설정 파일입니다.
.gitignore − 저장소를 복제하는 다른 사용자와 무시 규칙을 공유하려면 .gitignore 파일을 저장소에 커밋해야합니다.
karma.conf.js− 각도기를 통한 단위 테스트에 사용됩니다. 프로젝트에 필요한 모든 정보는 karma.conf.js 파일에 제공됩니다.
package.json − package.json 파일은 npm install을 실행할 때 node_modules에 설치할 라이브러리를 알려줍니다.
현재 편집기에서 파일을 열면 다음 모듈이 추가됩니다.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",더 많은 라이브러리를 추가해야하는 경우 여기에 추가하고 npm install 명령을 실행할 수 있습니다.
protractor.conf.js − 이것은 애플리케이션에 필요한 테스트 구성입니다.
tsconfig.json − 이것은 기본적으로 컴파일 중에 필요한 컴파일러 옵션을 포함합니다.
tslint.json − 컴파일시 고려해야 할 규칙이있는 설정 파일입니다.
그만큼 src folder 기본 폴더입니다. internally has a different file structure.
앱
아래에 설명 된 파일이 포함되어 있습니다. 이러한 파일은 기본적으로 angular-cli에 의해 설치됩니다.
app.module.ts− 파일을 열면 코드에 가져온 다른 라이브러리에 대한 참조가있는 것을 볼 수 있습니다. Angular-cli는 가져 오기를 위해 angular / core, 플랫폼 브라우저와 같은 기본 라이브러리를 사용했습니다. 이름 자체는 라이브러리의 사용법을 설명합니다.
그들은 가져 와서 다음과 같은 변수로 저장됩니다. declarations, imports, providers, 및 bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations− 선언에서 구성 요소에 대한 참조가 저장됩니다. Appcomponent는 새 프로젝트가 시작될 때마다 생성되는 기본 구성 요소입니다. 다른 섹션에서 새 구성 요소를 만드는 방법에 대해 알아 봅니다.
imports− 위와 같이 모듈을 가져옵니다. 현재 BrowserModule은 @ angular / platform-browser에서 가져온 가져 오기의 일부입니다.
providers− 생성 된 서비스에 대한 참조가 있습니다. 이 서비스는 다음 장에서 설명합니다.
bootstrap − 생성 된 기본 구성 요소, 즉 AppComponent에 대한 참조가 있습니다.
app.component.css− 여기에 CSS 구조를 작성할 수 있습니다. 지금은 아래와 같이 div에 배경색을 추가했습니다.
.divdetails{
background-color: #ccc;
}app.component.html −이 파일에서 html 코드를 사용할 수 있습니다.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>이것은 현재 프로젝트 생성시 사용할 수있는 기본 html 코드입니다.
app.component.spec.ts − 소스 구성 요소에 대한 단위 테스트를 포함하는 자동 생성 파일입니다.
app.component.ts− 컴포넌트의 클래스는 여기에서 정의됩니다. .ts 파일에서 html 구조 처리를 수행 할 수 있습니다. 처리에는 데이터베이스 연결, 다른 구성 요소와의 상호 작용, 라우팅, 서비스 등과 같은 활동이 포함됩니다.
파일의 구조는 다음과 같습니다.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}자산
이 폴더에 이미지, js 파일을 저장할 수 있습니다.
환경
이 폴더에는 프로덕션 또는 개발 환경에 대한 세부 정보가 있습니다. 폴더에는 두 개의 파일이 있습니다.
- environment.prod.ts
- environment.ts
두 파일 모두 최종 파일을 프로덕션 환경에서 컴파일해야하는지 개발 환경에서 컴파일해야하는지에 대한 세부 정보가 있습니다.
Angular 4 앱 폴더의 추가 파일 구조는 다음과 같습니다.
favicon.ico
일반적으로 웹 사이트의 루트 디렉토리에있는 파일입니다.
index.html
브라우저에 표시되는 파일입니다.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>몸에는 <app-root></app-root>. 이것은에서 사용되는 선택기입니다app.component.ts app.component.html 파일의 세부 정보를 표시합니다.
main.ts
main.ts는 프로젝트 개발을 시작하는 파일입니다. 필요한 기본 모듈을 가져 오는 것으로 시작합니다. 현재 angular / core, angular / platform-browser-dynamic, app.module 및 환경이 표시되면 angular-cli 설치 및 프로젝트 설정 중에 기본적으로 가져옵니다.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);그만큼 platformBrowserDynamic().bootstrapModule(AppModule) 부모 모듈 참조가 있습니다. AppModule. 따라서 브라우저에서 실행될 때 호출되는 파일은 index.html입니다. Index.html은 내부적으로 다음 코드가 실행될 때 부모 모듈, 즉 AppModule을 호출하는 main.ts를 참조합니다.
platformBrowserDynamic().bootstrapModule(AppModule);AppModule이 호출되면 다음과 같이 boostrap을 기반으로 AppComponent를 추가로 호출하는 app.module.ts를 호출합니다.
bootstrap: [AppComponent]app.component.ts에는 selector: app-rootindex.html 파일에서 사용됩니다. 그러면 app.component.html에있는 내용이 표시됩니다.
다음은 브라우저에 표시됩니다-

polyfill.ts
주로 이전 버전과의 호환성을 위해 사용됩니다.
styles.css
프로젝트에 필요한 스타일 파일입니다.
test.ts
여기에서는 프로젝트 테스트를위한 단위 테스트 케이스를 처리합니다.
tsconfig.app.json
이것은 컴파일 중에 사용되며 응용 프로그램을 실행하는 데 필요한 구성 세부 정보가 있습니다.
tsconfig.spec.json
이것은 테스트를위한 세부 사항을 유지하는 데 도움이됩니다.
타이핑 .d.ts
TypeScript 정의를 관리하는 데 사용됩니다.
최종 파일 구조는 다음과 같습니다.

Angular 4를 사용한 개발의 주요 부분은 구성 요소에서 수행됩니다. 구성 요소는 기본적으로 브라우저에 표시되는 구성 요소의 .html 파일과 상호 작용하는 클래스입니다. 이전 챕터 중 하나에서 파일 구조를 보았습니다. 파일 구조에는 앱 구성 요소가 있으며 다음 파일로 구성됩니다.
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
위의 파일은 angular-cli 명령을 사용하여 새 프로젝트를 만들 때 기본적으로 생성되었습니다.
열면 app.module.ts 파일, 가져 오는 라이브러리와 다음과 같이 appcomponent가 할당 된 선언문이 있습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }선언에는 이미 가져온 AppComponent 변수가 포함됩니다. 이것은 부모 구성 요소가됩니다.
이제 angular-cli에는 고유 한 구성 요소를 만드는 명령이 있습니다. 그러나 기본적으로 생성 된 앱 구성 요소는 항상 부모로 유지되고 다음 생성 된 구성 요소는 자식 구성 요소를 형성합니다.
이제 명령을 실행하여 구성 요소를 만듭니다.
ng g component new-cmp명령 줄에서 위의 명령을 실행하면 다음과 같은 출력이 표시됩니다.
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.ts이제 가서 파일 구조를 확인하면 src / app 폴더 아래에 new-cmp 새 폴더가 생성됩니다.
다음 파일은 new-cmp 폴더에 생성됩니다-
new-cmp.component.css-새 구성 요소에 대한 css 파일이 생성됩니다.
new-cmp.component.html-html 파일이 생성됩니다.
new-cmp.component.spec.ts-단위 테스트에 사용할 수 있습니다.
new-cmp.component.ts-여기서 모듈, 속성 등을 정의 할 수 있습니다.
변경 사항은 다음과 같이 app.module.ts 파일에 추가됩니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }그만큼 new-cmp.component.ts 파일은 다음과 같이 생성됩니다-
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}위의 new-cmp.component.ts 파일이 보이면 생성자와 ngOnInit ()라는 메서드가있는 OnInit.In을 구현하는 NewCmpComponent라는 새 클래스를 만듭니다. ngOnInit는 클래스가 실행될 때 기본적으로 호출됩니다.
흐름이 어떻게 작동하는지 확인해 보겠습니다. 이제 기본적으로 생성되는 앱 구성 요소가 상위 구성 요소가됩니다. 나중에 추가 된 모든 구성 요소는 하위 구성 요소가됩니다.
우리가 URL을 치면 http://localhost:4200/ 브라우저에서 먼저 아래에 표시된 index.html 파일을 실행합니다.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>위의 내용은 일반 html 파일이며 브라우저에 인쇄 된 내용이 없습니다. 본문 섹션의 태그를 살펴보십시오.
<app-root></app-root>기본적으로 Angular가 생성 한 루트 태그입니다. 이 태그는main.ts 파일.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule은 기본 상위 모듈의 앱에서 가져 오며 동일한 값이 부트 스트랩 모듈에 제공되어 appmodule이로드됩니다.
이제 보자 app.module.ts 파일-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }여기서 AppComponent는 주어진 이름입니다. 즉, 참조를 저장할 변수입니다. app. Component.ts부트 스트랩에도 동일하게 적용됩니다. 이제 보자app.component.ts 파일.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}각도 코어를 가져 와서 구성 요소라고하며 선언자에서 다음과 같이 사용합니다.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})선택기에 대한 선언자 참조에서 templateUrl 과 styleUrl주어집니다. 여기서 선택자는 위에서 본 index.html 파일에있는 태그 일뿐입니다.
AppComponent 클래스에는 브라우저에 표시되는 title이라는 변수가 있습니다.
그만큼 @Component 다음과 같이 app.component.html이라는 templateUrl을 사용합니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>중괄호 안에 html 코드와 변수 제목 만 있습니다. 값으로 대체됩니다.app.component.ts파일. 이를 바인딩이라고합니다. 바인딩의 개념은 다음 장에서 설명합니다.
이제 우리는 new-cmp. 동일한 내용이app.module.ts 파일, 새 구성 요소를 만들기 위해 명령이 실행될 때.
app.module.ts 생성 된 새 구성 요소에 대한 참조가 있습니다.
이제 new-cmp에서 생성 된 새 파일을 확인하겠습니다.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}여기서도 코어를 가져와야합니다. 컴포넌트의 참조는 선언자에서 사용됩니다.
선언자에는 app-new-cmp 그리고 templateUrl 과 styleUrl.
.html 호출 new-cmp.component.html 다음과 같습니다-
<p>
new-cmp works!
</p>위에서 본 것처럼 html 코드, 즉 p 태그가 있습니다. 현재 스타일링이 필요하지 않으므로 스타일 파일이 비어 있습니다. 그러나 프로젝트를 실행할 때 새 구성 요소와 관련된 내용이 브라우저에 표시되지 않습니다. 이제 무언가를 추가해 보겠습니다. 나중에 브라우저에서 동일한 내용을 볼 수 있습니다.
선택기, 즉, app-new-cmp 에 추가해야합니다. app.component .html 다음과 같이 파일-
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>때 <app-new-cmp></app-new-cmp> 태그가 추가되면 생성 된 새 구성 요소의 .html 파일에있는 모든 내용이 상위 구성 요소 데이터와 함께 브라우저에 표시됩니다.
보자 new component .html 파일과 new-cmp.component.ts 파일.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}클래스에서 우리는 new component라는 하나의 변수를 추가했고 그 값은“Entered in new component created”.
위의 변수는 .new-cmp.component.html 다음과 같이 파일-
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>이제 우리는 <app-new-cmp></app-new-cmp> 선택기에서 app. component .html 부모 컴포넌트의 .html 인 새 컴포넌트 .html 파일 (new-cmp.component.html)에있는 내용은 다음과 같이 브라우저에 표시됩니다.

마찬가지로 구성 요소를 만들고 app.component.html 우리의 요구 사항에 따라 파일.
Module Angular는 응용 프로그램과 관련된 구성 요소, 지시문, 파이프 및 서비스를 그룹화 할 수있는 위치를 나타냅니다.
웹 사이트를 개발하는 경우 머리글, 바닥 글, 왼쪽, 가운데 및 오른쪽 섹션이 모듈의 일부가됩니다.
모듈을 정의하기 위해 NgModule. Angular –cli 명령을 사용하여 새 프로젝트를 생성하면 기본적으로 app.module.ts 파일에 ngmodule이 생성되며 다음과 같이 보입니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }NgModule은 다음과 같이 가져와야합니다.
import { NgModule } from '@angular/core';ngmodule의 구조는 다음과 같습니다.
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})시작은 @NgModule 선언, 가져 오기, 공급자 및 부트 스트랩이있는 객체를 포함합니다.
선언
생성 된 구성 요소의 배열입니다. 새 구성 요소가 생성되면 먼저 가져 와서 참조가 아래와 같이 선언에 포함됩니다.
declarations: [
AppComponent,
NewCmpComponent
]수입
응용 프로그램에서 사용하는 데 필요한 모듈의 배열입니다. 선언 배열의 구성 요소에서도 사용할 수 있습니다. 예를 들어, 지금 @NgModule에서 가져온 브라우저 모듈을 볼 수 있습니다. 신청서에 양식이 필요한 경우 다음과 같이 모듈을 포함 할 수 있습니다.
import { FormsModule } from '@angular/forms';가져 오기 @NgModule 다음과 같습니다-
imports: [
BrowserModule,
FormsModule
]제공자
여기에는 생성 된 서비스가 포함됩니다.
부트 스트랩
여기에는 실행을 시작하기위한 주요 앱 구성 요소가 포함됩니다.
데이터 바인딩은 AngularJS, Angular 2에서 바로 사용할 수 있으며 이제 Angular 4에서도 사용할 수 있습니다. 데이터 바인딩에 중괄호를 사용합니다-{{}}; 이 과정을 보간이라고합니다. 이전 예제에서 변수 title에 값을 선언 한 방법과 동일한 값이 브라우저에 인쇄되는 방법을 이미 살펴 보았습니다.
의 변수 app.component.html 파일은 {{title}}이라고하며 제목 값은 app.component.ts 파일 및 app.component.html, 값이 표시됩니다.
이제 브라우저에서 월 드롭 다운을 만들어 보겠습니다. 이를 위해 우리는app.component.ts 다음과 같이-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May",
"June", "July", "August", "September",
"October", "November", "December"];
}위에 표시된 달의 배열은 브라우저의 드롭 다운에 표시됩니다. 이를 위해 다음 코드 줄을 사용합니다.
<!--The content below is only a placeholder and can be replaced. -->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>옵션으로 일반 선택 태그를 만들었습니다. 옵션에서 우리는for loop. 그만큼for loop 월 배열을 반복하는 데 사용되며, 이는 차례로 월에있는 값으로 옵션 태그를 생성합니다.
구문 for Angular에서 *ngFor = “let I of months” 개월 값을 얻기 위해 {{i}}에 표시합니다.
두 개의 중괄호는 데이터 바인딩에 도움이됩니다. 변수를 선언합니다.app.component.ts 파일과 같은 파일은 중괄호를 사용하여 대체됩니다.
브라우저에서 위 달의 배열 출력을 보겠습니다.

에 설정된 변수 app.component.ts 바인딩 할 수 있습니다 app.component.html중괄호 사용; 예를 들면{{}}.
이제 조건에 따라 브라우저에 데이터를 표시하겠습니다. 여기에서 변수를 추가하고 값을 true로 할당했습니다. if 문을 사용하여 표시 할 내용을 숨기거나 표시 할 수 있습니다.
예
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true; //variable is set to true
}<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid.</span>
//over here based on if condition the text condition is valid is displayed.
If the value of isavailable is set to false it will not display the text.
</div>산출

위의 예를 사용하여 IF THEN ELSE 질환.
예
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
}이 경우, 우리는 isavailablefalse로 변수. 인쇄하려면else 조건, 우리는 만들어야 할 것입니다 ng-template 다음과 같이-
<ng-template #condition1>Condition is invalid</ng-template>전체 코드는 다음과 같습니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
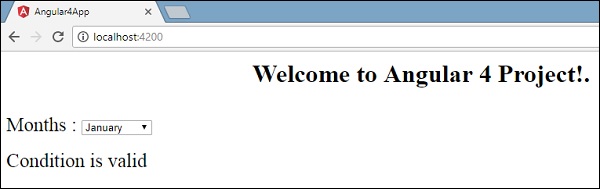
<span *ngIf="isavailable; else condition1">Condition is valid.</span>
<ng-template #condition1>Condition is invalid</ng-template>
</div>If else 조건과 함께 사용되며 사용되는 변수는 condition1. 동일하게 할당됩니다id ~로 ng-template, 사용 가능한 변수가 false로 설정되면 텍스트 Condition is invalid 가 표시됩니다.
다음 스크린 샷은 브라우저의 디스플레이를 보여줍니다.

이제 if then else 질환.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
}이제 변수를 isavailable사실로. html에서 조건은 다음과 같이 작성됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf="isavailable; then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>변수가 참이면 condition1, 그 외 condition2. 이제 id로 두 개의 템플릿이 생성됩니다.#condition1 과 #condition2.
브라우저의 표시는 다음과 같습니다.

이 장에서는 Angular 4에서 이벤트 바인딩이 작동하는 방법에 대해 설명합니다. 사용자가 키보드 이동, 마우스 클릭 또는 마우스 오버의 형태로 응용 프로그램과 상호 작용하면 이벤트가 생성됩니다. 이러한 이벤트는 어떤 종류의 작업을 수행하기 위해 처리되어야합니다. 여기서 이벤트 바인딩이 등장합니다.
이것을 더 잘 이해하기위한 예를 고려해 보겠습니다.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
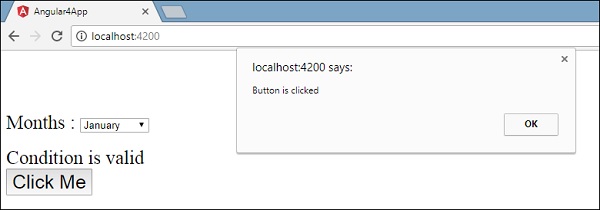
<button (click)="myClickFunction($event)">
Click Me
</button>에서 app.component.html 파일에서 버튼을 정의하고 클릭 이벤트를 사용하여 기능을 추가했습니다.
다음은 버튼을 정의하고 기능을 추가하는 구문입니다.
(click)="myClickFunction($event)"이 기능은 .ts 파일: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
}버튼을 클릭하면 컨트롤이 기능으로 들어갑니다. myClickFunction 표시되는 대화 상자가 나타납니다. the Button is clicked 다음 스크린 샷과 같이-

이제 드롭 다운에 변경 이벤트를 추가하겠습니다.
다음 코드 줄은 드롭 다운에 변경 이벤트를 추가하는 데 도움이됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>함수는 app.component.ts 파일-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
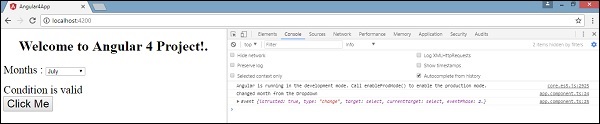
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
}콘솔 메시지“Changed month from the Dropdown”이 이벤트와 함께 콘솔에 표시됩니다.

경고 메시지를 추가하겠습니다. app.component.ts 드롭 다운의 값이 아래와 같이 변경 될 때-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
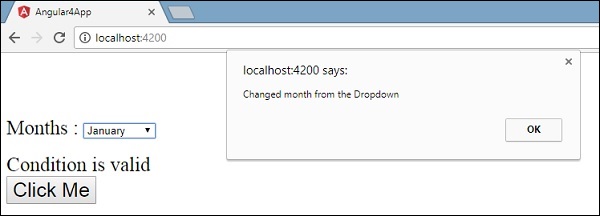
changemonths(event) {
alert("Changed month from the Dropdown");
}
}드롭 다운의 값이 변경되면 대화 상자가 나타나고 다음과 같은 메시지가 표시됩니다.Changed month from the Dropdown”.

Angular 4 사용 <ng-template> 대신 태그로 <template>Angular2에서 사용됩니다. Angular 4가 변경된 이유<template> ...에 <ng-template> 사이에 이름 충돌이 있기 때문입니다 <template> 태그와 html <template>표준 태그. 앞으로 완전히 중단됩니다. 이것은 Angular 4의 주요 변경 사항 중 하나입니다.
이제 템플릿과 함께 if else 조건 및 출력을 참조하십시오.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Span 태그의 경우 if 성명서 else condition1 템플릿을 호출하고 그렇지 않으면 condition2를 호출합니다.
템플릿은 다음과 같이 호출됩니다-
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>조건이 참이면 condition1 템플릿이 호출되고 그렇지 않으면 condition2가 호출됩니다.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
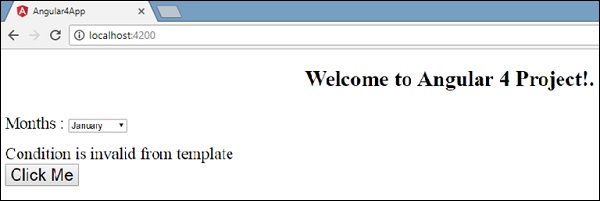
}브라우저의 출력은 다음과 같습니다.

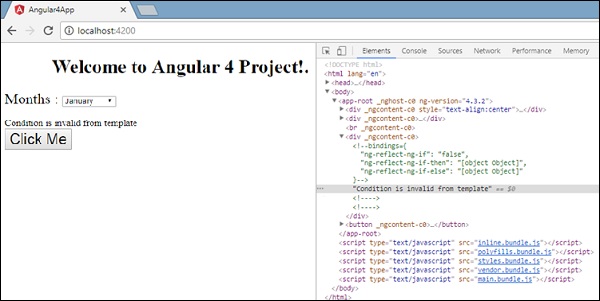
변수 isavailablefalse이므로 condition2 템플릿이 인쇄됩니다. 버튼을 클릭하면 해당 템플릿이 호출됩니다. 브라우저를 검사하면 dom에서 span 태그를 얻지 못함을 알 수 있습니다. 다음 예는 동일한 내용을 이해하는 데 도움이됩니다.

브라우저를 검사하면 dom에 span 태그가 없음을 알 수 있습니다. 그것은Condition is invalid from template 돔에서.
html로 된 다음 코드 줄은 dom에서 span 태그를 얻는 데 도움이됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
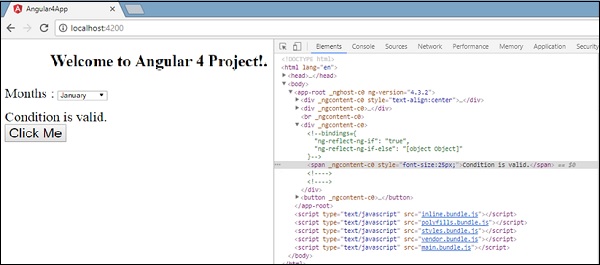
<button (click)="myClickFunction($event)">Click Me</button>then 조건을 제거하면 “Condition is valid”브라우저의 메시지와 span 태그도 dom에서 사용할 수 있습니다. 예를 들어app.component.ts, 우리는 isavailable true로 변수.

Directives Angular에서 js 다음과 같이 선언되는 클래스 @directive. Angular에는 3 개의 지시문이 있습니다. 지침은 다음과 같습니다.
구성 요소 지시문
이는 구성 요소가 런타임에 처리, 인스턴스화 및 사용되는 방법에 대한 세부 정보가있는 기본 클래스를 형성합니다.
구조적 지침
구조 지시문은 기본적으로 dom 요소 조작을 다룹니다. 구조 지시문은 지시문 앞에 * 기호가 있습니다. 예를 들면*ngIf 과 *ngFor.
속성 지시어
속성 지시문은 dom 요소의 모양과 동작 변경을 처리합니다. 아래와 같이 고유 한 지시문을 만들 수 있습니다.
사용자 지정 지시문을 만드는 방법은 무엇입니까?
이 섹션에서는 구성 요소에 사용할 사용자 지정 지시문에 대해 설명합니다. 사용자 지정 지시문은 당사에서 만든 것이며 표준이 아닙니다.
사용자 지정 지시문을 만드는 방법을 살펴 보겠습니다. 명령 줄을 사용하여 지시문을 생성합니다. 명령 줄을 사용하여 지시문을 생성하는 명령은 다음과 같습니다.
ng g directive nameofthedirective
e.g
ng g directive changeText이것이 명령 줄에 나타나는 방식입니다.
C:\projectA4\Angular 4-app>ng g directive changeText
installing directive
create src\app\change-text.directive.spec.ts
create src\app\change-text.directive.ts
update src\app\app.module.ts위의 파일, 즉, change-text.directive.spec.ts 과 change-text.directive.ts 생성되고 app.module.ts 파일이 업데이트됩니다.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }그만큼 ChangeTextDirectiveclass는 위 파일의 선언에 포함되어 있습니다. 클래스는 아래 주어진 파일에서도 가져옵니다.
변경 텍스트. 지령
import { Directive } from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor() { }
}위의 파일에는 지시문이 있고 선택기 속성도 있습니다. 선택기에서 정의한 내용이 무엇이든, 뷰에서 일치해야하며, 여기서 사용자 지정 지시문을 할당합니다.
에서 app.component.html 보기, 다음과 같이 지시문을 추가하겠습니다.
<div style="text-align:center">
<span changeText >Welcome to {{title}}.</span>
</div>변경 사항을 작성합니다. change-text.directive.ts 다음과 같이 파일-
change-text.directive.ts
import { Directive, ElementRef} from '@angular/core';
@Directive({
selector: '[changeText]'
})
export class ChangeTextDirective {
constructor(Element: ElementRef) {
console.log(Element);
Element.nativeElement.innerText="Text is changed by changeText Directive. ";
}
}위 파일에는 다음과 같은 클래스가 있습니다. ChangeTextDirective 및 유형의 요소를 취하는 생성자 ElementRef, 이는 필수입니다. 요소에는Change Text 지시문이 적용됩니다.
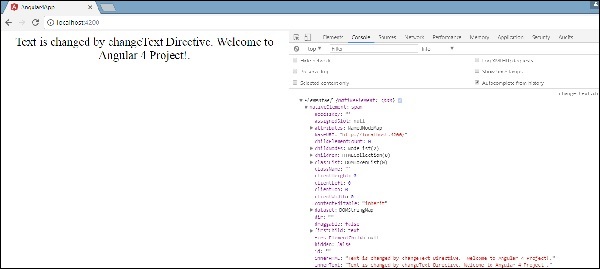
우리는 console.log요소. 동일한 결과는 브라우저 콘솔에서 볼 수 있습니다. 요소의 텍스트도 위와 같이 변경됩니다.
이제 브라우저에 다음이 표시됩니다.

이 장에서는 Angular 4의 파이프에 대해 설명합니다. 파이프는 이전에 Angular1에서 필터라고 불렸고 Angular 2와 4에서는 파이프라고 불 렸습니다.
| 문자는 데이터를 변환하는 데 사용됩니다. 다음은 동일한 구문입니다.
{{ Welcome to Angular 4 | lowercase}}정수, 문자열, 배열 및 날짜를 다음으로 구분 된 입력으로 사용합니다. | 필요에 따라 형식으로 변환하고 브라우저에 동일하게 표시합니다.
파이프를 사용한 몇 가지 예를 살펴 보겠습니다.
여기에서는 대문자로 주어진 텍스트를 표시하려고합니다. 다음과 같이 파이프를 사용하여 수행 할 수 있습니다.
에서 app.component.ts 파일, 우리는 제목 변수를 정의했습니다-
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}다음 코드 줄은 app.component.html 파일.
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>다음 스크린 샷과 같이 브라우저가 나타납니다.

Angular 4는 몇 가지 내장 파이프를 제공합니다. 파이프는 아래에 나열되어 있습니다-
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
우리는 이미 소문자와 대문자 파이프를 보았습니다. 이제 다른 파이프가 어떻게 작동하는지 살펴 보겠습니다.
다음 코드 줄은 필요한 변수를 정의하는 데 도움이됩니다. app.component.ts 파일-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
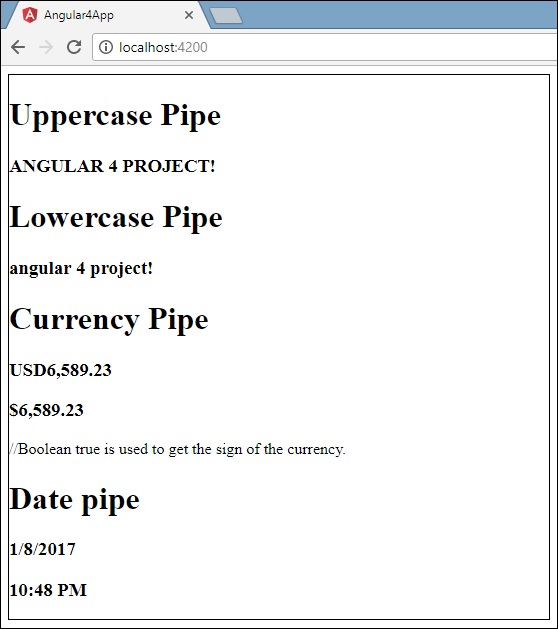
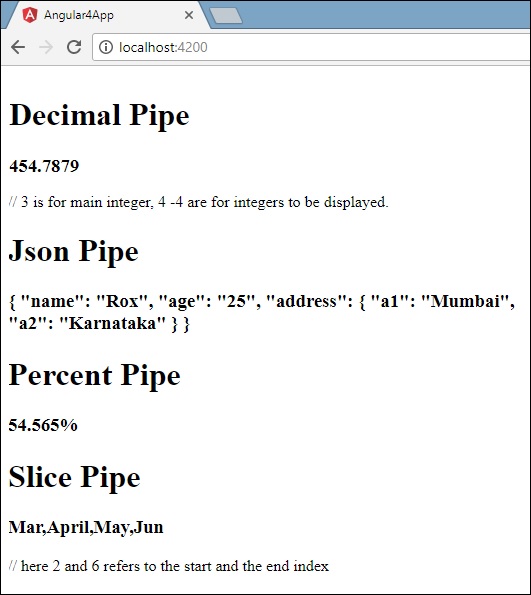
}우리는 파이프를 사용할 것입니다 app.component.html 파일.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>다음 스크린 샷은 각 파이프의 출력을 보여줍니다.


사용자 지정 파이프를 만드는 방법?
맞춤형 파이프를 생성하기 위해 우리는 새로운 ts파일. 여기에서 우리는sqrt맞춤 파이프. 우리는 파일에 동일한 이름을 부여했으며 다음과 같이 보입니다.
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}사용자 지정 파이프를 생성하려면 Angular / core에서 파이프 및 파이프 변환을 가져와야합니다. @Pipe 지시문에서 .html 파일에서 사용될 파이프에 이름을 지정해야합니다. 우리는 sqrt 파이프를 생성하고 있으므로 이름을 sqrt로 지정합니다.
계속 진행하면서 클래스를 만들어야하며 클래스 이름은 SqrtPipe. 이 클래스는PipeTransform.
클래스에 정의 된 변환 메서드는 인수를 숫자로 취하고 제곱근을 취한 후 숫자를 반환합니다.
새 파일을 만들었으므로 동일한 파일을 app.module.ts. 이것은 다음과 같이 수행됩니다-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }우리는 app.sqrt.ts수업. 우리는 같은 것을 가져와야합니다app.module.ts파일의 경로를 지정하십시오. 또한 위에 표시된대로 선언에 포함되어야합니다.
이제 sqrt 파이프에 대한 호출을 app.component.html 파일.
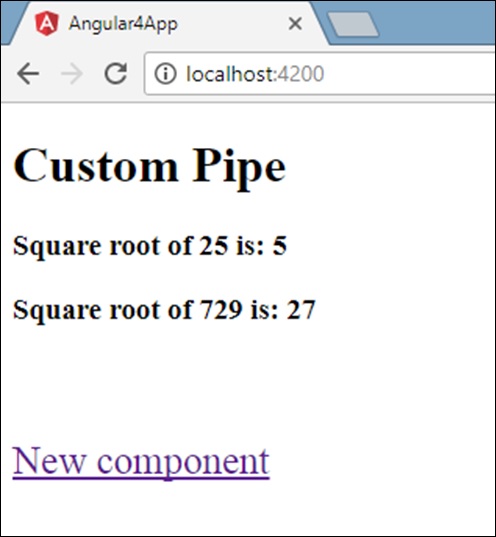
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>출력은 다음과 같습니다.

라우팅은 기본적으로 페이지 간 이동을 의미합니다. 새 페이지로 연결되는 링크가있는 사이트를 많이 보셨습니다. 이것은 라우팅을 사용하여 달성 할 수 있습니다. 여기서 우리가 언급하는 페이지는 구성 요소의 형태입니다. 우리는 이미 컴포넌트를 생성하는 방법을 보았습니다. 이제 컴포넌트를 생성하고 라우팅을 사용하는 방법을 살펴 보겠습니다.
주요 상위 구성 요소에서 app.module.ts, 이제 아래와 같이 라우터 모듈을 포함해야합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }'@ angular / router'에서 {RouterModule} 가져 오기
여기서 RouterModule은 angular / router에서 가져옵니다. 모듈은 아래와 같이 가져 오기에 포함됩니다.
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule은 forRoot입력을 배열로 취하고 차례로 경로 및 구성 요소의 객체를 갖습니다. 경로는 라우터의 이름이고 구성 요소는 생성 된 구성 요소 인 클래스의 이름입니다.
이제 컴포넌트 생성 파일을 보겠습니다.
New-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}강조 표시된 클래스는 기본 모듈의 가져 오기에서 언급됩니다.
New-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>이제 필요할 때마다 또는 메인 모듈에서 클릭 할 때마다 표시 할 html 파일의 위 내용이 필요합니다. 이를 위해 라우터 세부 정보를app.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>위의 코드에서 우리는 앵커 링크 태그를 만들고 routerLink를 다음과 같이 지정했습니다. “new-cmp”. 이것은app.module.ts 경로로.
사용자가 클릭 할 때 new component, 페이지에 콘텐츠가 표시되어야합니다. 이를 위해 다음 태그가 필요합니다.<router-outlet> </router-outlet>.
위의 태그는 new-cmp.component.html 사용자가 클릭하면 페이지에 표시됩니다. new component.
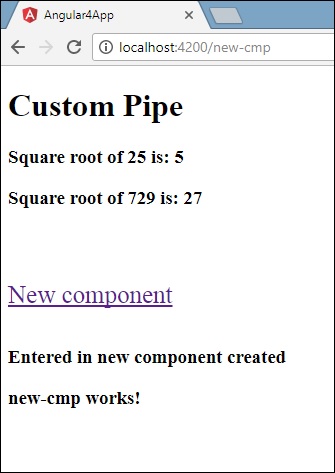
이제 출력이 브라우저에 어떻게 표시되는지 살펴 보겠습니다.

사용자가 새 구성 요소를 클릭하면 브라우저에 다음이 표시됩니다.

URL에 http://localhost:4200/new-cmp. 여기서 new-cmp는 원래 URL에 추가됩니다.app.module.ts 및 라우터 링크 app.component.html.
사용자가 새 구성 요소를 클릭하면 페이지가 새로 고쳐지지 않고 내용이 다시로드되지 않고 사용자에게 표시됩니다. 클릭하면 사이트 코드의 특정 부분 만 다시로드됩니다. 이 기능은 페이지에 무거운 콘텐츠가 있고 사용자 상호 작용을 기반으로로드되어야 할 때 도움이됩니다. 이 기능은 페이지가 다시로드되지 않기 때문에 좋은 사용자 경험을 제공합니다.
이 장에서는 Angular 4의 서비스에 대해 설명합니다.
페이지의 모든 곳에서 사용할 코드가 필요한 상황이 발생할 수 있습니다. 구성 요소 등에서 공유해야하는 데이터 연결을위한 것일 수 있습니다. 서비스는이를 달성하는 데 도움이됩니다. 서비스를 통해 전체 프로젝트의 다른 구성 요소에서 메서드와 속성에 액세스 할 수 있습니다.
서비스를 만들려면 명령 줄을 사용해야합니다. 같은 명령은-
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>파일은 다음과 같이 앱 폴더에 생성됩니다.

다음은 하단에 생성 된 파일입니다. myservice.service.specs.ts 과 myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}여기에서 Injectable 모듈은 @angular/core. 그것은 포함합니다@Injectable 메서드 및 호출 된 클래스 MyserviceService. 이 클래스에서 서비스 함수를 생성합니다.
새 서비스를 생성하기 전에 기본 상위에 생성 된 서비스를 포함해야합니다. app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }클래스 이름이있는 서비스를 가져 왔으며 공급자에서 동일한 클래스가 사용됩니다. 이제 서비스 클래스로 다시 전환하고 서비스 함수를 생성하겠습니다.
서비스 클래스에서 오늘 날짜를 표시하는 함수를 생성합니다. 주 상위 구성 요소에서 동일한 기능을 사용할 수 있습니다.app.component.ts 또한 새 구성 요소에서 new-cmp.component.ts 이전 장에서 만들었습니다.
이제 함수가 서비스에서 어떻게 보이는지와 구성 요소에서 어떻게 사용되는지 살펴 보겠습니다.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}위의 서비스 파일에서 함수를 생성했습니다. showTodayDate. 이제 생성 된 새 날짜 ()를 반환합니다. 컴포넌트 클래스에서이 함수에 액세스하는 방법을 살펴 보겠습니다.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}그만큼 ngOnInit함수는 생성 된 모든 구성 요소에서 기본적으로 호출됩니다. 위에 표시된대로 서비스에서 날짜를 가져옵니다. 서비스에 대한 자세한 정보를 가져 오려면 먼저 구성 요소에 서비스를 포함해야합니다.ts 파일.
우리는 날짜를 .html 아래에 표시된 파일-
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.이제 생성 된 새 구성 요소에서 서비스를 사용하는 방법을 살펴 보겠습니다.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}우리가 만든 새 구성 요소에서 먼저 원하는 서비스를 가져 와서 동일한 메서드와 속성에 액세스해야합니다. 강조 표시된 코드를 참조하십시오. todaydate는 다음과 같이 구성 요소 html에 표시됩니다-
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
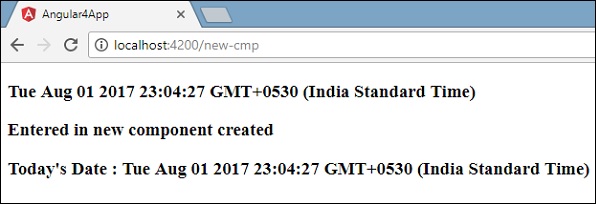
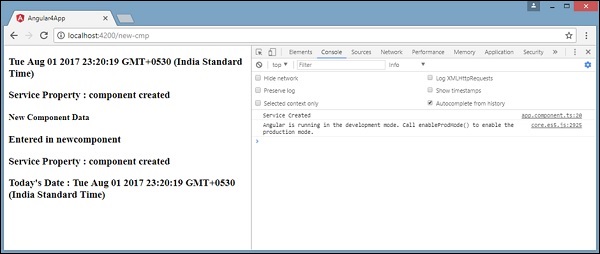
</p>새 구성 요소의 선택기는 app.component.html파일. 위의 html 파일의 내용은 아래와 같이 브라우저에 표시됩니다.

어떤 구성 요소에서 서비스의 속성을 변경하면 다른 구성 요소에서도 동일하게 변경됩니다. 이제 이것이 어떻게 작동하는지 봅시다.
서비스에서 하나의 변수를 정의하고이를 상위 및 새 구성 요소에서 사용합니다. 부모 구성 요소의 속성을 다시 변경하고 새 구성 요소에서도 동일한 속성이 변경되었는지 확인합니다.
에 myservice.service.ts, 우리는 속성을 만들고 다른 부모 및 새 구성 요소에서 동일하게 사용했습니다.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}이제 serviceproperty다른 구성 요소의 변수. 에app.component.ts, 우리는 다음과 같이 변수에 액세스합니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}이제 변수를 가져와 console.log에서 작업합니다. 다음 줄에서 변수 값을 "component created”. 우리는 똑같이 할 것입니다new-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}위의 구성 요소에서 우리는 아무것도 변경하지 않고 속성을 구성 요소 속성에 직접 할당합니다.
이제 브라우저에서 실행하면 해당 값이 변경되므로 서비스 속성이 변경됩니다. app.component.ts 동일한 내용이 new-cmp.component.ts.
또한 변경하기 전에 콘솔에서 값을 확인하십시오.

Http 서비스는 외부 데이터를 가져오고 게시하는 데 도움이됩니다. http 서비스를 사용하려면 http 모듈을 가져와야합니다. http 서비스를 사용하는 방법을 이해하기위한 예를 고려해 보겠습니다.
http 서비스 사용을 시작하려면 모듈을 app.module.ts 아래와 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }강조 표시된 코드가 보이면 @ angular / http에서 HttpModule을 가져 왔으며 동일한 코드가 imports 배열에도 추가되었습니다.
이제 http 서비스를 app.component.ts.
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}위에 강조 표시된 코드를 이해합시다. 서비스를 사용하려면 http를 가져와야합니다. 다음과 같이 수행됩니다.
import { Http } from '@angular/http';수업에서 AppComponent, 생성자가 생성되고 Http 유형의 개인 변수 http가 생성됩니다. 데이터를 가져 오려면get API 다음과 같이 http에서 사용 가능
this.http.get();코드에 표시된대로 매개 변수로 가져올 URL을 사용합니다.
테스트 URL을 사용합니다. https://jsonplaceholder.typicode.com/usersjson 데이터를 가져옵니다. 가져온 URL 데이터 맵 및 구독에 대해 두 가지 작업이 수행됩니다. Map 메서드는 데이터를 json 형식으로 변환하는 데 도움이됩니다. 지도를 사용하려면 아래와 같이 가져와야합니다.
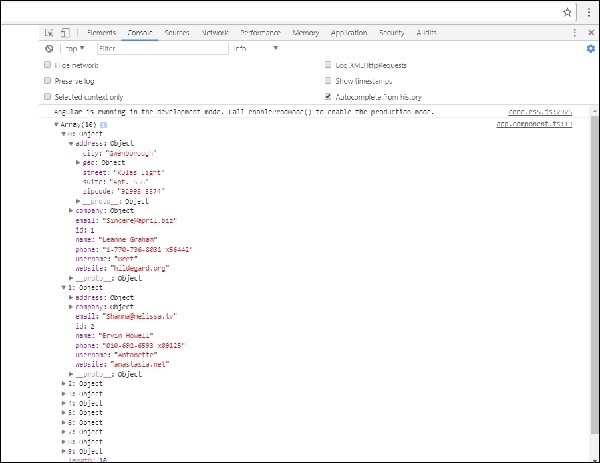
import 'rxjs/add/operator/map';지도가 완료되면 구독자는 브라우저에 표시된대로 콘솔에 출력을 기록합니다.

보이면 json 객체가 콘솔에 표시됩니다. 개체도 브라우저에 표시 할 수 있습니다.
브라우저에 표시 할 객체의 경우 코드를 app.component.html 과 app.component.ts 다음과 같이-
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}에 app.component.ts, subscribe 메소드를 사용하여 디스플레이 데이터 메소드를 호출하고 가져온 데이터를 매개 변수로 전달합니다.
데이터 표시 방법에서는 변수 httpdata에 데이터를 저장합니다. 데이터는 다음을 사용하여 브라우저에 표시됩니다.for 이 httpdata 변수에 대해 app.component.html 파일.
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>json 객체는 다음과 같습니다.
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
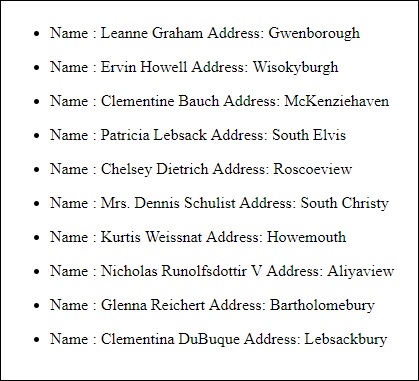
}개체에는 거리, 도시 등 내부적으로 전화, 웹 사이트 및 회사와 관련된 기타 세부 정보가있는 ID, 이름, 사용자 이름, 이메일 및 주소와 같은 속성이 있습니다. 사용for 루프, 우리는 브라우저에 이름과 도시 세부 정보를 표시합니다. app.component.html 파일.
이것이 브라우저에 디스플레이가 표시되는 방식입니다.

이제 특정 데이터를 기준으로 필터링 할 검색 매개 변수를 추가하겠습니다. 전달 된 검색 매개 변수를 기반으로 데이터를 가져와야합니다.
다음은 변경 사항입니다. app.component.html 과 app.component.ts 파일-
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}에 대한 get api, 검색 매개 변수 id = this.searchparam을 추가합니다. searchparam은 2와 같습니다.id=2 json 파일에서.
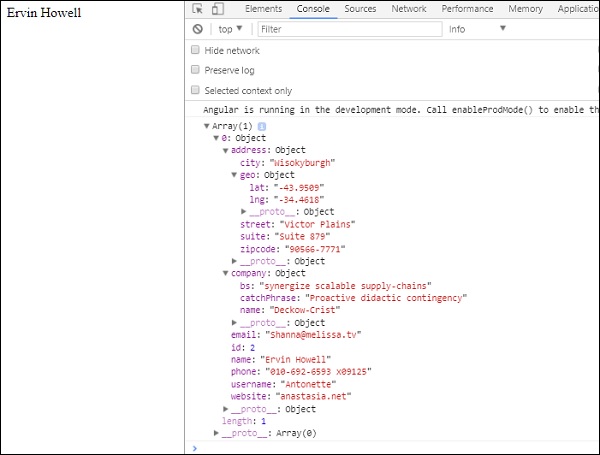
app.component.html
{{name}}이것이 브라우저가 표시되는 방식입니다.

http에서받은 브라우저의 데이터를 처리했습니다. 브라우저 콘솔에도 동일하게 표시됩니다. json의 이름id=2 브라우저에가 표시됩니다.
이 장에서는 Angular 4에서 양식이 어떻게 사용되는지 살펴 보겠습니다. 양식을 사용하는 두 가지 방법 인 템플릿 기반 양식과 모델 기반 양식에 대해 설명합니다.
템플릿 기반 양식
템플릿 기반 양식을 사용하면 대부분의 작업이 템플릿에서 수행됩니다. 모델 기반 양식을 사용하면 대부분의 작업이 구성 요소 클래스에서 수행됩니다.
이제 템플릿 기반 양식 작업을 고려해 보겠습니다. 간단한 로그인 양식을 만들고 이메일 ID, 비밀번호를 추가하고 양식에 버튼을 제출합니다. 먼저 다음에서 FormsModule로 가져와야합니다.@angular/core 그것은에서 이루어집니다 app.module.ts 다음과 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }그래서 app.module.ts, FormsModule을 가져 왔고 강조 표시된 코드에 표시된 것처럼 imports 배열에 동일한 항목이 추가되었습니다.
이제 양식을 app.component.html 파일.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>이메일 ID, 비밀번호 및 제출 버튼이있는 입력 태그가있는 간단한 양식을 만들었습니다. 유형, 이름 및 자리 표시자를 할당했습니다.
템플릿 기반 양식에서는 다음을 추가하여 모델 양식 컨트롤을 만들어야합니다. ngModel 지침 및 name속성. 따라서 Angular가 양식에서 데이터에 액세스하기를 원할 때마다 위와 같이 해당 태그에 ngModel을 추가하십시오. 이제 emailid와 passwd를 읽어야한다면 ngModel을 추가해야합니다.
보시면 ngForm을 #userlogin. 그만큼ngForm우리가 만든 양식 템플릿에 지시문을 추가해야합니다. 우리는 또한 기능을 추가했습니다onClickSubmit 할당 userlogin.value 그것에.
이제 함수를 app.component.ts 양식에 입력 된 값을 가져옵니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}위에서 app.component.ts파일에서 onClickSubmit 함수를 정의했습니다. 양식 제출 버튼을 클릭하면 위의 기능에 대한 컨트롤이 제공됩니다.
이것이 브라우저가 표시되는 방식입니다.

양식은 아래와 같습니다. 데이터를 입력하고 제출 기능에 이메일 ID가 이미 입력되어 있습니다.

위 스크린 샷과 같이 하단에 이메일 ID가 표시됩니다.
모델 기반 양식
모델 기반 양식에서는 @ angular / forms에서 ReactiveFormsModule을 가져 와서 가져 오기 배열에서 동일한 것을 사용해야합니다.
들어가는 변화가 있습니다 app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }에 app.component.ts, 모델 기반 양식에 대한 몇 가지 모듈을 가져와야합니다. 예를 들면import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}formdata 변수는 클래스의 시작 부분에서 초기화되며 위와 같이 FormGroup으로 초기화됩니다. emailid 및 passwd 변수는 양식에 표시되는 기본값으로 초기화됩니다. 원하는 경우 비워 둘 수 있습니다.
양식 UI에서 값이 표시되는 방식입니다.

formdata를 사용하여 양식 값을 초기화했습니다. 양식 UI에서 동일하게 사용해야합니다.app.component.html.
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>.html 파일에서 양식에 대괄호 안에 formGroup을 사용했습니다. 예 : [formGroup] =”formdata”. 제출시 함수가 호출됩니다.onClickSubmit 어떤 formdata.value 전달됩니다.
입력 태그 formControlName사용. 우리가 사용한 값이 주어집니다.app.component.ts 파일.
제출을 클릭하면 컨트롤이 함수로 전달됩니다. onClickSubmit에 정의되어 있습니다. app.component.ts 파일.

로그인을 클릭하면 위의 스크린 샷과 같이 값이 표시됩니다.
양식 유효성 검사
이제 모델 기반 양식을 사용하여 양식 유효성 검사에 대해 설명하겠습니다. 기본 제공 양식 유효성 검사를 사용하거나 사용자 지정 유효성 검사 방법을 사용할 수도 있습니다. 양식에서 두 가지 접근 방식을 모두 사용합니다. 이전 섹션 중 하나에서 만든 것과 동일한 예제를 계속 진행합니다. Angular 4를 사용하면 다음에서 Validators를 가져와야합니다.@angular/forms 아래와 같이-
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular에는 다음과 같은 기본 제공 유효성 검사기가 있습니다. mandatory field, minlength, maxlength, 및 pattern. 이들은 Validators 모듈을 사용하여 액세스 할 수 있습니다.
특정 필드가 필수 인 경우 Angular에 알리는 데 필요한 유효성 검사기 또는 유효성 검사기 배열 만 추가 할 수 있습니다.
이제 입력 텍스트 상자 중 하나, 즉 이메일 ID에서 동일한 작업을 시도해 보겠습니다. 이메일 ID의 경우 다음 유효성 검사 매개 변수를 추가했습니다.
- Required
- 패턴 매칭
이것이 코드가 app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}에 Validators.compose, 입력 필드에 유효성을 검사하려는 항목의 목록을 추가 할 수 있습니다. 지금 우리는required 그리고 pattern matching 유효한 이메일 만 가져 오는 매개 변수.
에서 app.component.html, 양식 입력이 유효하지 않은 경우 제출 단추가 비활성화됩니다. 이것은 다음과 같이 수행됩니다-
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>제출 버튼의 경우 값이 지정된 대괄호 안에 disabled를 추가했습니다. !formdata.valid. 따라서 formdata.valid가 유효하지 않은 경우 버튼은 비활성화 된 상태로 유지되고 사용자는이를 제출할 수 없습니다.
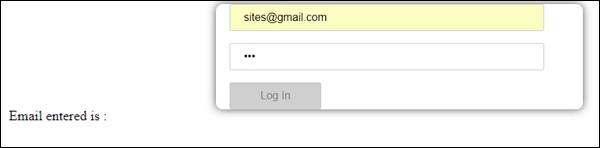
이것이 브라우저에서 어떻게 작동하는지 봅시다.

위의 경우 입력 한 이메일 ID가 유효하지 않으므로 로그인 버튼이 비활성화됩니다. 이제 유효한 이메일 ID를 입력하고 차이점을 살펴 보겠습니다.

이제 입력 한 이메일 ID가 유효합니다. 따라서 로그인 버튼이 활성화되고 사용자가 제출할 수 있음을 알 수 있습니다. 이를 통해 입력 한 이메일 아이디가 하단에 표시됩니다.
이제 동일한 형식으로 사용자 지정 유효성 검사를 시도해 보겠습니다. 사용자 지정 유효성 검사를 위해 자체 사용자 지정 함수를 정의하고 필요한 세부 정보를 추가 할 수 있습니다. 이제 동일한 예를 살펴 보겠습니다.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}위의 예에서는 함수를 생성했습니다. password validation formcontrol의 이전 섹션에서도 동일하게 사용됩니다. passwd: new FormControl("", this.passwordvalidation).
우리가 만든 함수에서 입력 한 문자의 길이가 적절한 지 확인합니다. 문자가 5 개 미만이면 위와 같이 passwd true로 반환됩니다.return {"passwd" : true};. 문자가 5 자 이상이면 유효한 것으로 간주하고 로그인이 활성화됩니다.
이제 이것이 브라우저에 어떻게 표시되는지 봅시다.

암호에 3 자만 입력했으며 로그인이 비활성화되었습니다. 로그인을 활성화하려면 5 자 이상이 필요합니다. 이제 유효한 문자 길이를 입력하고 확인하겠습니다.

이메일 ID와 비밀번호가 모두 유효하므로 로그인이 활성화됩니다. 로그인하면 하단에 이메일이 표시됩니다.
애니메이션은 html 요소 사이에 많은 상호 작용을 추가합니다. Angular2에서도 애니메이션을 사용할 수 있습니다. Angular 4와의 차이점은 애니메이션이 더 이상@angular/core 라이브러리로 가져와야하는 별도의 패키지입니다. app.module.ts.
시작하려면 다음과 같이 라이브러리를 가져와야합니다.
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';그만큼 BrowserAnimationsModule 가져 오기 배열에 추가해야합니다. app.module.ts 아래와 같이-
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }에 app.component.html, 애니메이션 될 html 요소를 추가했습니다.
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>메인 div의 경우 이미지가있는 버튼과 div를 추가했습니다. 애니메이션 기능이 호출되는 클릭 이벤트가 있습니다. 그리고 div의 경우@myanimation 지시문이 추가되고 값이 상태로 제공됩니다.
이제 보자 app.component.ts 애니메이션이 정의 된 곳입니다.
import { Component } from '@angular/core';
import { trigger, state, style, transition, animate } from '@angular/animations';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]
})
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == 'larger' ? 'smaller' : 'larger';
}
}위와 같이 .ts 파일에서 사용할 애니메이션 함수를 임포트해야합니다.
import { trigger, state, style, transition, animate } from '@angular/animations';여기에서는 @ angular / animations에서 트리거, 상태, 스타일, 전환 및 애니메이션을 가져 왔습니다.
이제 @Component () 데코레이터에 animations 속성을 추가합니다.
animations: [
trigger('myanimation',[
state('smaller',style({
transform : 'translateY(100px)'
})),
state('larger',style({
transform : 'translateY(0px)'
})),
transition('smaller <=> larger',animate('300ms ease-in'))
])
]트리거는 애니메이션의 시작을 정의합니다. 첫 번째 매개 변수는 애니메이션을 적용해야하는 html 태그에 지정할 애니메이션의 이름입니다. 두 번째 매개 변수는 가져온 함수 (상태, 전환 등)입니다.
그만큼 state기능에는 요소가 전환되는 애니메이션 단계가 포함됩니다. 지금 우리는 더 작고 큰 두 가지 상태를 정의했습니다. 더 작은 상태의 경우 스타일을 지정했습니다.transform:translateY(100px) 과 transform:translateY(100px).
전환 기능은 html 요소에 애니메이션을 추가합니다. 첫 번째 인수는 상태, 즉 시작과 끝을 취합니다. 두 번째 인수는 애니메이션 함수를받습니다. 애니메이션 기능을 사용하면 전환의 길이, 지연 및 이징을 정의 할 수 있습니다.
이제 .html 파일을보고 전환 기능이 어떻게 작동하는지 살펴 보겠습니다.
<div>
<button (click)="animate()">Click Me</button>
<div [@myanimation] = "state" class="rotate">
<img src="assets/images/img.png" width="100" height="100">
</div>
</div>스타일 속성이 추가되었습니다. @component디렉티브는 div를 중앙에 정렬합니다. 같은 것을 이해하기 위해 다음 예제를 고려해 보겠습니다.
styles:[`
div{
margin: 0 auto;
text-align: center;
width:200px;
}
.rotate{
width:100px;
height:100px;
border:solid 1px red;
}
`],여기에서 특수 문자 [``]는 html 요소에 스타일을 추가하는 데 사용됩니다 (있는 경우). div의 경우 app.component.ts 파일에 정의 된 애니메이션 이름을 지정했습니다.
버튼을 클릭하면 다음과 같이 app.component.ts 파일에 정의 된 애니메이션 함수를 호출합니다.
export class AppComponent {
state: string = "smaller";
animate() {
this.state= this.state == ‘larger’? 'smaller' : 'larger';
}
}상태 변수가 정의되고 기본값이 더 작게 지정됩니다. 애니메이션 기능은 클릭시 상태를 변경합니다. 상태가 더 크면 더 작게 변환됩니다. 더 작 으면 더 크게 변환됩니다.
이것이 브라우저 (http://localhost:4200/)는-

클릭하면 Click Me 버튼을 누르면 이미지의 위치가 다음 스크린 샷과 같이 변경됩니다.

변형 기능은 yClick Me 버튼을 클릭하면 0에서 100px로 변경됩니다. 이미지는assets/images 폴더.
Materials프로젝트를위한 많은 내장 모듈을 제공합니다. 자동 완성, 날짜 선택기, 슬라이더, 메뉴, 그리드 및 도구 모음과 같은 기능은 Angular 4의 재료와 함께 사용할 수 있습니다.
재료를 사용하려면 패키지를 가져와야합니다. Angular 2에는 위의 모든 기능이 있지만 @ angular / core 모듈의 일부로 사용할 수 있습니다. Angular 4에는 별도의 모듈이 있습니다.@angular/materials.. 이것은 사용자가 필요한 자료를 가져 오는 데 도움이됩니다.
재료 사용을 시작하려면 재료와 cdk의 두 가지 패키지를 설치해야합니다. 머티리얼 컴포넌트는 고급 기능을위한 애니메이션 모듈에 의존하므로 동일한 애니메이션 패키지 (예 : @ angular / animations)가 필요합니다. 패키지는 이전 장에서 이미 업데이트되었습니다.
npm install --save @angular/material @angular/cdk이제 package.json을 보겠습니다. @angular/material 과 @angular/cdk 설치됩니다.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}재료 작업을 위해 설치된 패키지를 강조했습니다.
이제 부모 모듈의 모듈을 가져옵니다. app.module.ts 아래 그림과 같이.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }위 파일에서는 @ angular / materials에서 다음 모듈을 가져 왔습니다.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';그리고 아래와 같이 imports 배열에서도 동일하게 사용됩니다.
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]그만큼 app.component.ts 다음과 같습니다-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}이제 재료를 추가하겠습니다. app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>위 파일에는 Menu와 SideNav를 추가했습니다.
메뉴
메뉴를 추가하려면 <md-menu></md-menu>사용. 그만큼file 과 Save As 항목은 아래의 버튼에 추가됩니다. md-menu. 추가 된 메인 버튼이 있습니다Menu. 동일한 참조는 다음을 사용하여 <md-menu>에 제공됩니다.[mdMenuTriggerFor]=”menu” 메뉴를 사용하여 # in <md-menu>.
SideNav
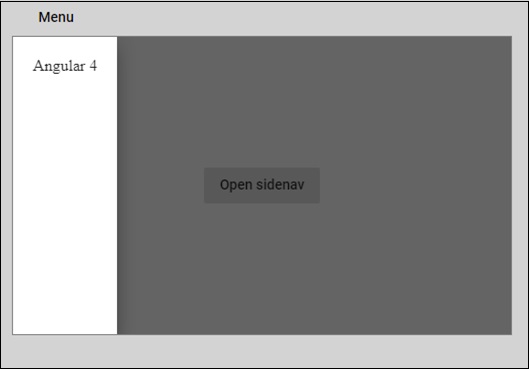
sidenav를 추가하려면 <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>컨테이너에 자식으로 추가됩니다. 다른 div가 추가되어(click)=”sidenav.open()”. 다음은 브라우저의 메뉴 및 사이드 탐색 표시입니다.

클릭하면 opensidenav, 그것은 아래와 같이 사이드 바를 보여줍니다-

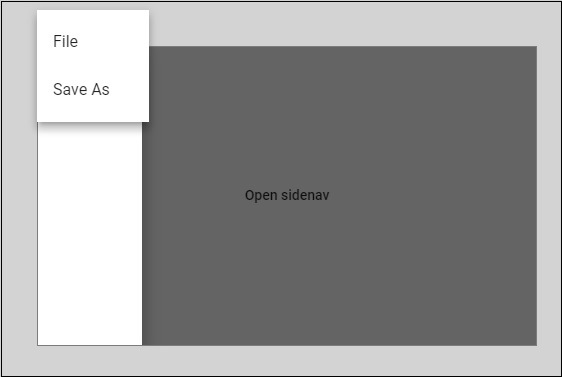
메뉴를 클릭하면 두 가지 항목이 표시됩니다. File 과 Save As 아래와 같이-

이제 재료를 사용하여 날짜 선택기를 추가해 보겠습니다. datepicker를 추가하려면 datepicker를 표시하는 데 필요한 모듈을 가져와야합니다.
에 app.module.ts, datepicker에 대해 아래와 같이 다음 모듈을 가져 왔습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }여기에서 다음과 같은 모듈을 가져 왔습니다. MdDatepickerModule, MdInputModule, 과 MdNativeDateModule.
자, app.component.ts 다음과 같습니다-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}그만큼 app.component.html 다음과 같습니다-
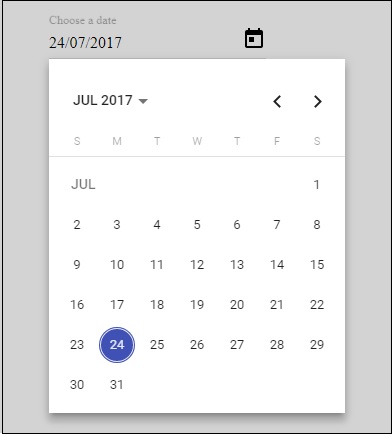
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>이것이 datepicker가 브라우저에 표시되는 방법입니다.

Angular CLI를 사용하면 Angular 프로젝트를 쉽게 시작할 수 있습니다. Angular CLI에는 프로젝트를 매우 빠르게 만들고 시작하는 데 도움이되는 명령이 함께 제공됩니다. 이제 프로젝트, 구성 요소 및 서비스 생성, 포트 변경 등에 사용할 수있는 명령을 살펴 보겠습니다.
Angular CLI를 사용하려면 시스템에 설치해야합니다. 동일하게 다음 명령을 사용합니다.
npm install -g @angular/cli새 프로젝트를 만들기 위해 명령 줄에서 다음 명령을 실행하면 프로젝트가 생성됩니다.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // 컴파일되고 브라우저에서 프로젝트의 출력을 볼 수 있습니다.
http://localhost:4200/4200은 새 프로젝트를 만들 때 사용되는 기본 포트입니다. 다음 명령으로 포트를 변경할 수 있습니다-
ng serve --host 0.0.0.0 --port 4201다음 표에는 Angular 4 프로젝트로 작업하는 동안 필요한 몇 가지 중요한 명령이 나열되어 있습니다.
| 구성 요소 | ng g 구성 요소 새 구성 요소 |
| 지령 | ng g 지시문 new-directive |
| 파이프 | ng g 파이프 새 파이프 |
| 서비스 | ng g 서비스 새로운 서비스 |
| 기준 치수 | ng g 모듈 my-module |
새 모듈, 구성 요소 또는 서비스가 생성 될 때마다 해당 참조가 상위 모듈에서 업데이트됩니다. app.module.ts.
이 장에서는 Angular 4와 관련된 몇 가지 예를 설명합니다.
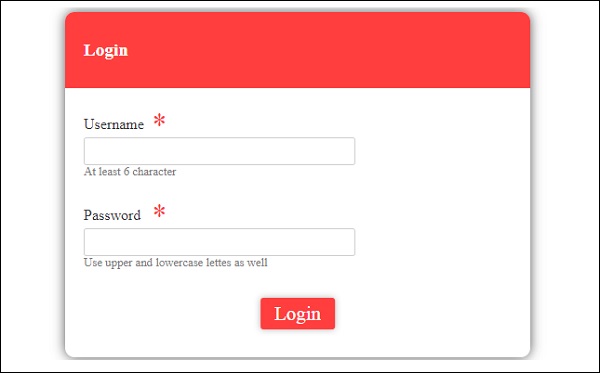
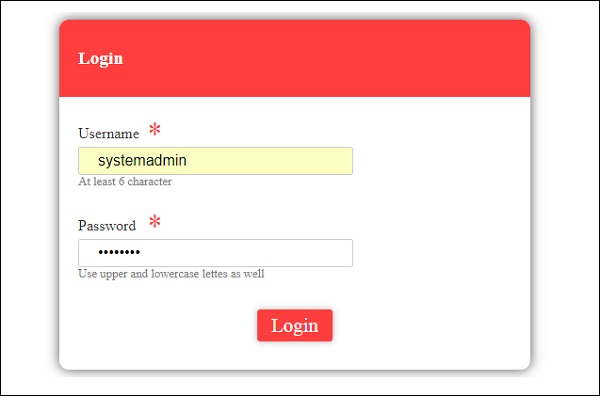
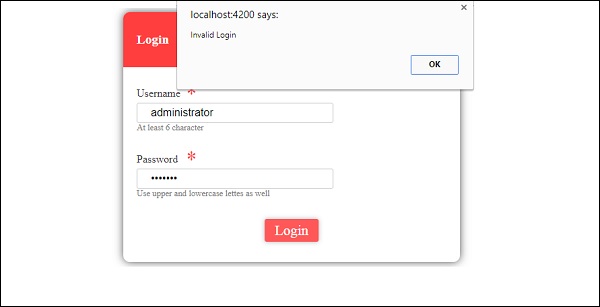
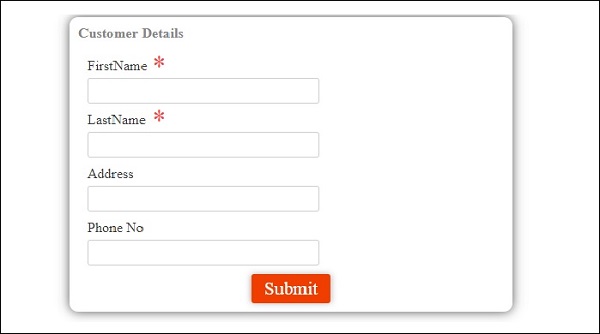
먼저 다음과 같은 입력이있는 로그인 양식을 보여주는 예제를 만들었습니다. username 과 password. 올바른 값을 입력하면 내부에 입력되고 고객 세부 정보를 입력 할 수있는 다른 양식이 표시됩니다. 또한 머리글, 바닥 글, 사용자 로그인 및 메인 페이지의 네 가지 구성 요소를 만들었습니다.
구성 요소는 다음 명령을 사용하여 생성됩니다-
ng g 구성 요소 헤더
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.tsng 구성 요소 바닥 글
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.tsg 구성 요소 사용자 로그인
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.tsg 구성 요소 메인 페이지
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.ts에서 app.module.ts, 부모 모듈에는 생성 될 때 추가 된 모든 구성 요소가 있습니다. 파일은 다음과 같습니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }위에서 만든 구성 요소가 추가됩니다-
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';구성 요소도 선언에 추가됩니다-
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],부모 app.component.html, 사용자가 볼 파일의 기본 구조를 추가했습니다.
<div class="mainpage">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>div를 만들고 추가했습니다. <app-header></app-header>, <router-outlet></router-outlet> 과 <app-footer></app-footer>.
그만큼 <router-outlet></router-outlet>한 페이지를 다른 페이지로 이동하는 데 사용됩니다. 여기에서 페이지는 로그인 양식이며 성공하면 메인 페이지, 즉 고객 양식으로 리디렉션됩니다.
로그인 양식을 먼저 얻고 나중에 mainpage.component.html을 얻으려면 변경 사항이 app.module.ts 아래와 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }우리는 수입했습니다 RouterModule 과 Routes ...에서 @anuglar/router. 가져 오기에서 RouterModules는 위에 정의 된 매개 변수로 appRoutes를 사용합니다.
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];경로는 구성 요소의 배열을 취하고 기본적으로 userloginComponent가 호출됩니다.
에 userlogin.component.ts, 우리는 라우터를 가져 와서 아래와 같이 조건에 따라 mainpage.component.html로 이동했습니다.
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}다음은 .ts 파일입니다. app.component.ts. 기본 세부 정보 만 표시됩니다.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}이제 각 구성 요소 파일의 세부 정보를 표시하겠습니다. 먼저 헤더 구성 요소를 사용합니다. 새 구성 요소의 경우 4 개의 파일이 생성됩니다.header.component.ts, header.component.html, header.component.css, and header.component.spec.ts.
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}header.component.html
<div>
<hr />
</div>CSS를 추가하지 않았습니다. 이렇게하면 header.component.css 파일이 비워집니다. 또한header.compoent.spec.ts 여기서는 테스트 케이스가 고려되지 않으므로 파일이 비어 있습니다.
머리글에는 수평선을 그립니다. 머리글을 더 창의적으로 보이도록 로고 또는 기타 세부 사항을 추가 할 수 있습니다.
이제 바닥 글 구성 요소를 만드는 것을 고려해 보겠습니다.
바닥 글 구성 요소의 경우 footer.component.ts, footer.component.html, footer.component.spec.ts and footer.component.css 파일이 생성됩니다.
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}footer.component.html
<hr/>CSS를 추가하지 않았으므로 footer.component.css파일이 비어 있습니다. 또한footer.compoent.spec.ts 여기서는 테스트 케이스가 고려되지 않으므로 파일이 비어 있습니다.
바닥 글의 경우 .html 파일에 표시된대로 수평선을 그립니다.
이제 userlogin 구성 요소가 어떻게 작동하는지 살펴 보겠습니다. 생성 된 userlogin 구성 요소에 대한 다음 파일은userlogin.component.css, userlogin.component.html, userlogin.component.ts, 과 userlogin.component.spec.ts.
파일의 세부 사항은 다음과 같습니다-
userlogin.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Login</header>
<label>Username <span>*</span></label>
<input type="text" name="uname" formControlName="uname"/>
<div class="help">At least 6 character</div>
<label>Password <span>*</span></label>
<input type="password" class="fortextbox" name="passwd" formControlName="passwd"/>
<div class="help">Use upper and lowercase lettes as well</div>
<button [disabled]="!formdata.valid" value="Login">Login</button>
</form>
</div>여기에서는 두 개의 입력 컨트롤이있는 양식을 만들었습니다. Username 과 Password. 이것은 모델 기반 양식 접근 방식이며 이에 대한 자세한 내용은 14 장-양식에 설명되어 있습니다.
사용자 이름과 암호를 필수로 간주하므로 동일한 유효성 검사가 ts에 추가됩니다. 제출 버튼을 클릭하면 컨트롤이onClickSubmit, ts 파일에 정의되어 있습니다.
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}formcontrol 및 유효성 검사를 위해 아래 표시된대로 모듈을 가져옵니다.
import { FormGroup, FormControl, Validators} from '@angular/forms';사용자와 암호가 정확할 때 다른 구성 요소로 이동하려면 라우터가 필요합니다. 이를 위해 다음과 같이 라우터를 가져옵니다.
import { Router} from '@angular/router';에 ngOnInit, 양식에 대한 유효성 검사가 완료되었습니다. 사용자 이름은 6 자 이상이어야하며 필드는 필수입니다. 동일한 조건이 암호에도 적용됩니다.
제출을 클릭하면 사용자 이름이 systemadmin 그리고 암호는 admin123. 그렇다면 다음과 같은 대화 상자가 나타납니다.Login Successful 라우터는 메인 페이지 구성 요소의 선택기 인 app-mainpage로 이동합니다.
양식에 추가 된 CSS가 있습니다. userlogin.component.css 파일-
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}그만큼 userlogin.component.spec.ts 현재 테스트 케이스가 없으므로 파일이 비어 있습니다.
이제 메인 페이지 구성 요소가 어떻게 작동하는지 논의하겠습니다. 메인 페이지 컴포넌트를 위해 생성 된 파일은 다음과 같습니다.mainpage.component.ts, mainpage.component.html, mainpage.component.css, 과 mainpage.component.spect.ts.
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}이름, 성, 주소 및 전화 번호로 고객 양식을 만들었습니다. 동일한 유효성 검사는ngOnInit함수. 제출을 클릭하면 컨트롤이 기능에 제공됩니다.onClickSubmit. 여기에서 입력 한 세부 정보를 표시하는 데 사용되는 테이블이 표시됩니다.
customerdata는 json에서 array로 변환되어 테이블의 ngFor에서 동일하게 사용할 수 있습니다. 이는 아래와 같이 .html 파일에서 수행됩니다.
mainpage.component.html
<div class="form_container">
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<header>Customer Details</header>
<label>FirstName <span>*</span></label>
<input type="text" name="fname" formControlName="fname"/>
<label>LastName <span>*</span></label>
<input type="text" name="lname" formControlName="lname"/>
<label>Address <span></span></label>
<input type="text" name="address" formControlName="address"/>
<label>Phone No <span></span></label>
<input type="text" name="phoneno" formControlName="phoneno"/>
<button [disabled]="!formdata.valid" value="Submit">Submit</button>
</form>
</div>
<br/>
<div id="custtable" style="display:none;margin:0 auto;">
<table>
<tr>
<td>FirstName</td>
<td>LastName</td>
<td>Address</td>
<td>Phone No</td>
</tr>
<tr>
<td *ngFor="let data of cutomerdata">
<h5>{{data}}</h5>
</td>
</tr>
</table>
</div>여기에서 첫 번째 div에는 고객 세부 정보가 있고 두 번째 div에는 입력 된 세부 정보가 표시되는 테이블이 있습니다. 사용자 로그인 및 고객 세부 정보 표시는 다음과 같습니다. 로그인 양식과 머리글 및 바닥 글이있는 페이지입니다.

세부 정보를 입력하면 다음과 같이 표시됩니다.

제출을 클릭하면 로그인 성공을 보여주는 대화 상자가 나타납니다.

세부 정보가 유효하지 않으면 아래와 같이 유효하지 않은 로그인을 보여주는 대화 상자가 나타납니다.

로그인에 성공하면 아래와 같이 고객 세부 정보의 다음 양식으로 진행됩니다.

세부 정보를 입력하고 제출하면 아래 스크린 샷과 같이 고객 세부 정보가 추가되었음을 보여주는 대화 상자가 나타납니다.

위 스크린 샷에서 확인을 클릭하면 아래 스크린 샷과 같이 세부 정보가 나타납니다.
