Angular 4-이벤트 바인딩
이 장에서는 Angular 4에서 이벤트 바인딩이 작동하는 방법에 대해 설명합니다. 사용자가 키보드 이동, 마우스 클릭 또는 마우스 오버의 형태로 응용 프로그램과 상호 작용하면 이벤트가 생성됩니다. 이러한 이벤트는 어떤 종류의 작업을 수행하기 위해 처리되어야합니다. 여기서 이벤트 바인딩이 등장합니다.
이것을 더 잘 이해하기위한 예를 고려해 보겠습니다.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click)="myClickFunction($event)">
Click Me
</button>에서 app.component.html 파일에서 버튼을 정의하고 클릭 이벤트를 사용하여 기능을 추가했습니다.
다음은 버튼을 정의하고 기능을 추가하는 구문입니다.
(click)="myClickFunction($event)"이 기능은 .ts 파일: app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser on click of the button.
alert("Button is clicked");
console.log(event);
}
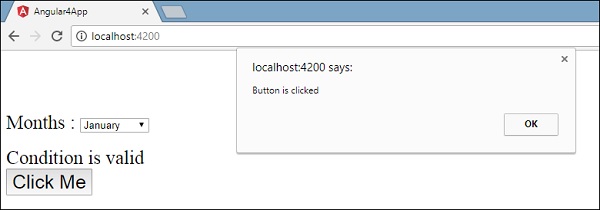
}버튼을 클릭하면 컨트롤이 기능으로 들어갑니다. myClickFunction 표시되는 대화 상자가 나타납니다. the Button is clicked 다음 스크린 샷과 같이-

이제 드롭 다운에 변경 이벤트를 추가하겠습니다.
다음 코드 줄은 드롭 다운에 변경 이벤트를 추가하는 데 도움이됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid.
</span>
<ng-template #condition1>Condition is valid</ng-template>
<ng-template #condition2>Condition is invalid</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>함수는 app.component.ts 파일-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "Feburary", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
console.log("Changed month from the Dropdown");
console.log(event);
}
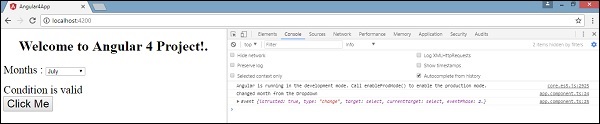
}콘솔 메시지“Changed month from the Dropdown”이 이벤트와 함께 콘솔에 표시됩니다.

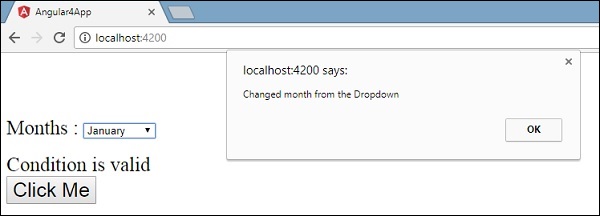
경고 메시지를 추가하겠습니다. app.component.ts 드롭 다운의 값이 아래와 같이 변경 될 때-
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = true;
myClickFunction(event) {
//just added console.log which will display the event details in browser
on click of the button.
alert("Button is clicked");
console.log(event);
}
changemonths(event) {
alert("Changed month from the Dropdown");
}
}드롭 다운의 값이 변경되면 대화 상자가 나타나고 다음과 같은 메시지가 표시됩니다.Changed month from the Dropdown”.