Angular 4-템플릿
Angular 4 사용 <ng-template> 대신 태그로 <template>Angular2에서 사용됩니다. Angular 4가 변경된 이유<template> ...에 <ng-template> 사이에 이름 충돌이 있기 때문입니다 <template> 태그와 html <template>표준 태그. 앞으로 완전히 중단됩니다. 이것은 Angular 4의 주요 변경 사항 중 하나입니다.
이제 템플릿과 함께 if else 조건 및 출력을 참조하십시오.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Span 태그의 경우 if 성명서 else condition1 템플릿을 호출하고 그렇지 않으면 condition2를 호출합니다.
템플릿은 다음과 같이 호출됩니다-
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>조건이 참이면 condition1 템플릿이 호출되고 그렇지 않으면 condition2가 호출됩니다.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
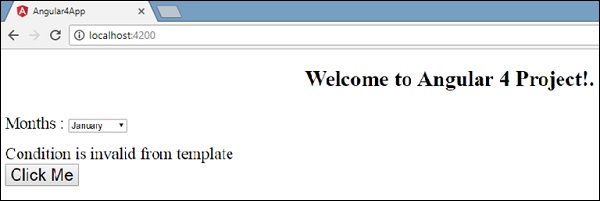
}브라우저의 출력은 다음과 같습니다.

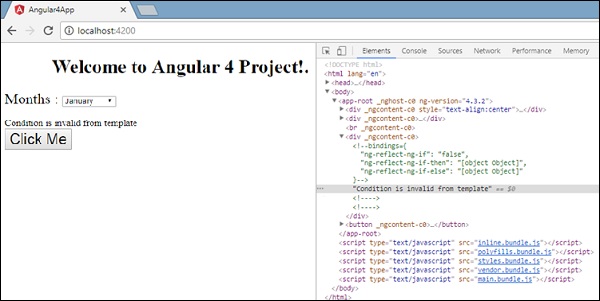
변수 isavailablefalse이므로 condition2 템플릿이 인쇄됩니다. 버튼을 클릭하면 해당 템플릿이 호출됩니다. 브라우저를 검사하면 dom에서 span 태그를 얻지 못함을 알 수 있습니다. 다음 예는 동일한 내용을 이해하는 데 도움이됩니다.

브라우저를 검사하면 dom에 span 태그가 없음을 알 수 있습니다. 그것은Condition is invalid from template 돔에서.
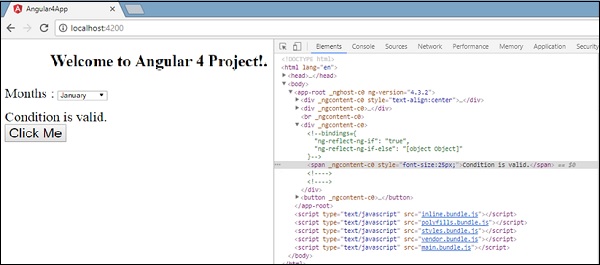
html로 된 다음 코드 줄은 dom에서 span 태그를 얻는 데 도움이됩니다.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>then 조건을 제거하면 “Condition is valid”브라우저의 메시지와 span 태그도 dom에서 사용할 수 있습니다. 예를 들어app.component.ts, 우리는 isavailable true로 변수.