Angular 4-프로젝트 설정
AngularJS는 모델 뷰 컨트롤러를 기반으로하는 반면 Angular 2는 구성 요소 구조를 기반으로합니다. Angular 4는 Angular2와 동일한 구조에서 작동하지만 Angular2와 비교할 때 더 빠릅니다.
Angular4는 TypeScript 2.2 버전을 사용하는 반면 Angular 2는 TypeScript 버전 1.8을 사용합니다. 이것은 성능에 많은 차이를 가져옵니다.
Angular 4를 설치하기 위해 Angular 팀은 설치가 간편한 Angular CLI를 만들었습니다. Angular 4를 설치하려면 몇 가지 명령을 실행해야합니다.
이 사이트로 이동 https://cli.angular.io Angular CLI를 설치합니다.

설치를 시작하려면 먼저 nodejs와 npm이 최신 버전으로 설치되어 있는지 확인해야합니다. npm 패키지는 nodejs와 함께 설치됩니다.
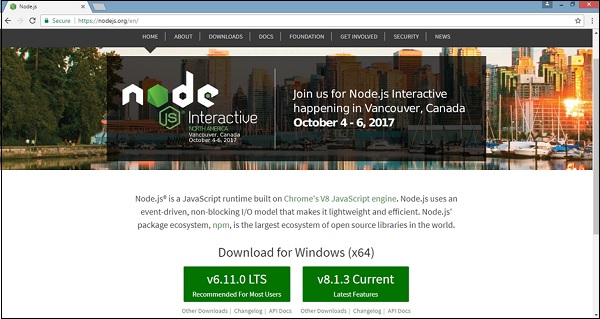
nodejs 사이트로 이동 https://nodejs.org/en/.

사용자에게는 최신 버전의 Nodejs v6.11.0을 권장합니다. 이미 nodejs가 4보다 큰 사용자는 위의 과정을 건너 뛸 수 있습니다. nodejs가 설치되면 명령 줄에서 node 명령을 사용하여 node의 버전을 확인할 수 있습니다.–v, 아래와 같이-

명령 프롬프트에 v6.11.0이 표시됩니다. nodejs가 설치되면 npm도 함께 설치됩니다.
npm의 버전을 확인하려면 다음을 입력하십시오. npm –v터미널에서. 아래와 같이 npm의 버전이 표시됩니다.

npm의 버전은 3.10.10입니다. 이제 nodejs와 npm이 설치되었으므로 angular cli 명령을 실행하여 Angular 4를 설치하겠습니다. 웹 페이지에 다음 명령이 표시됩니다.
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serve명령 줄의 첫 번째 명령부터 시작하여 어떻게 작동하는지 살펴 보겠습니다.
먼저 Angular CLI 명령을 실행하는 빈 디렉터리를 생성합니다.

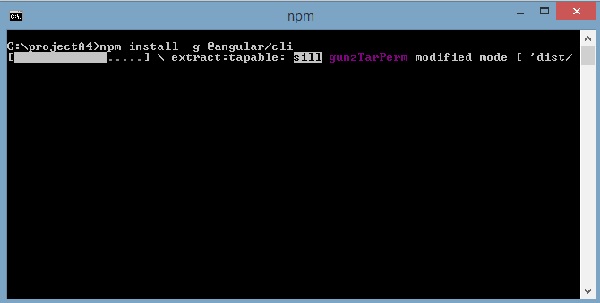
위의 명령을 입력하여 Angular 4를 설치합니다. 설치 프로세스가 시작되고 완료하는 데 몇 분 정도 걸립니다.

위의 설치 명령이 완료되면 다음 명령 프롬프트가 나타납니다.

빈 폴더를 만들었습니다 ProjectA4Angular CLI 명령을 설치했습니다. 우리는 또한 사용했습니다-gAngular CLI를 전역으로 설치합니다. 이제 Angular 4 프로젝트를 모든 디렉토리 또는 폴더에 생성 할 수 있으며 Angular CLI 프로젝트를 현명하게 설치할 필요가 없습니다. Angular CLI 프로젝트는 전 세계적으로 설치되고 모든 디렉토리에서 사용할 수 있습니다.
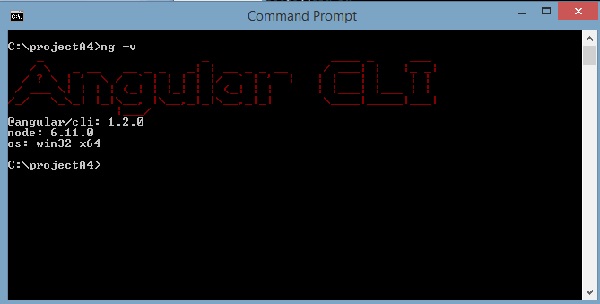
이제 Angular CLI가 설치되어 있는지 확인하겠습니다. 설치를 확인하려면 터미널에서 다음 명령을 실행하십시오.
ng -v
현재 1.2.0 인 @ angular / cli 버전을 얻었습니다. 실행중인 노드 버전은 6.11.0이며 OS 세부 정보도 있습니다. 위의 세부 정보는 앵귤러 CLI를 성공적으로 설치했으며 이제 프로젝트를 시작할 준비가되었음을 알려줍니다.
이제 Angular 4를 설치했습니다. 이제 Angular 4에서 첫 번째 프로젝트를 만들겠습니다. Angular 4에서 프로젝트를 만들려면 다음 명령을 사용합니다.
ng new projectname프로젝트 이름을 지정합니다. ng new Angular 4-app.
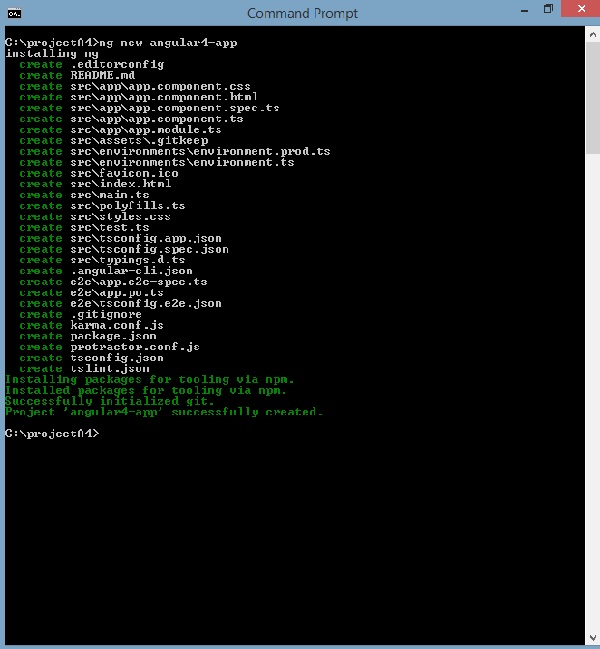
이제 명령 줄에서 위의 명령을 실행 해 보겠습니다.

프로젝트 Angular 4-app성공적으로 생성되었습니다. Angular 4에서 프로젝트를 실행하는 데 필요한 모든 필수 패키지를 설치합니다. 이제 생성 된 프로젝트로 전환합니다.Angular 4-app. 명령 줄에서 디렉토리 변경-cd Angular 4-app.
Angular 4 작업에는 Visual Studio Code IDE를 사용할 것입니다. IDE, 즉 Atom, WebStorm 등을 사용할 수 있습니다.
Visual Studio Code를 다운로드하려면 https://code.visualstudio.com/ 클릭 Download for Windows.

딸깍 하는 소리 Download for Windows IDE를 설치하고 설정을 실행하여 IDE 사용을 시작하십시오.
편집기는 다음과 같이 보입니다-

우리는 그것에 어떤 프로젝트도 시작하지 않았습니다. 이제 angular-cli를 사용하여 만든 프로젝트를 살펴 보겠습니다.

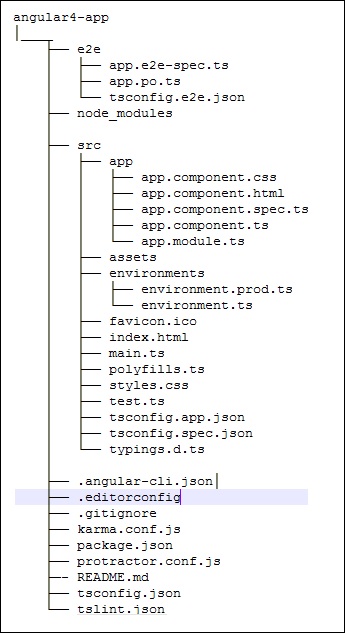
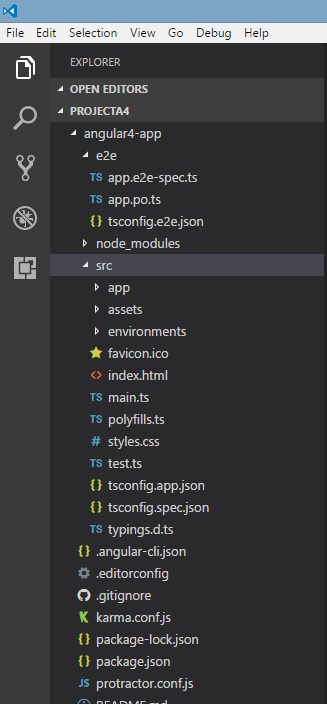
우리는 고려할 것입니다 Angular 4-app계획. Angular 4 앱을 열고 폴더 구조가 어떻게 보이는지 살펴 보겠습니다.

이제 프로젝트에 대한 파일 구조를 얻었으므로 다음 명령을 사용하여 프로젝트를 컴파일하겠습니다.
ng serve그만큼 ng serve 명령은 애플리케이션을 빌드하고 웹 서버를 시작합니다.


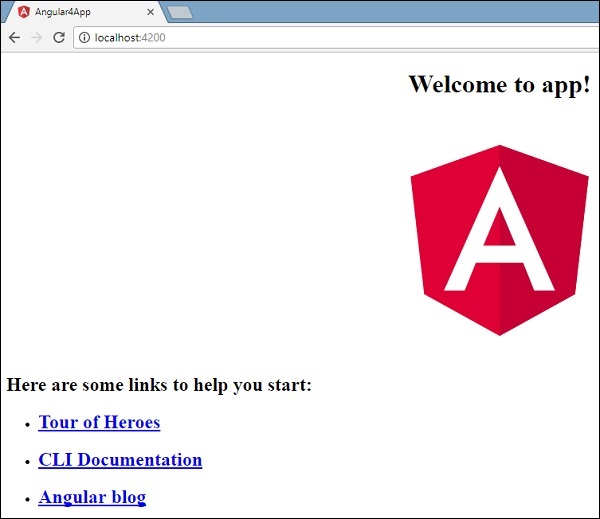
웹 서버는 포트 4200에서 시작합니다. URL을 입력하십시오. http://localhost:4200/브라우저에서 출력을 확인하십시오. 프로젝트가 컴파일되면 다음 출력을 받게됩니다.

실행하면 http://localhost:4200/ 브라우저에서 다음 화면으로 이동합니다.

이제 다음 내용을 표시하기 위해 몇 가지를 변경하겠습니다.
“Welcome to Angular 4 project”

파일을 변경했습니다. app.component.html 과 app.component.ts. 이에 대해서는 다음 장에서 더 자세히 설명하겠습니다.
프로젝트 설정을 완료하겠습니다. angular-cli가 컴파일하는 동안 사용하는 기본 포트 인 포트 4200을 사용했음을 알 수 있습니다. 다음 명령을 사용하여 원하는 경우 포트를 변경할 수 있습니다.
ng serve --host 0.0.0.0 –port 4205Angular 4 앱 폴더에는 다음이 있습니다. folder structure −
e2e− 끝에서 끝까지 테스트 폴더. 주로 e2e는 통합 테스트에 사용되며 애플리케이션이 제대로 작동하는지 확인하는 데 도움이됩니다.
node_modules− 설치된 npm 패키지는 node_modules입니다. 폴더를 열고 사용 가능한 패키지를 볼 수 있습니다.
src −이 폴더는 Angular 4를 사용하여 프로젝트를 진행할 곳입니다.
Angular 4 앱 폴더에는 다음이 있습니다. file structure −
.angular-cli.json − 기본적으로 프로젝트 이름, cli 버전 등을 보유합니다.
.editorconfig − 이것은 편집 기용 설정 파일입니다.
.gitignore − 저장소를 복제하는 다른 사용자와 무시 규칙을 공유하려면 .gitignore 파일을 저장소에 커밋해야합니다.
karma.conf.js− 각도기를 통한 단위 테스트에 사용됩니다. 프로젝트에 필요한 모든 정보는 karma.conf.js 파일에 제공됩니다.
package.json − package.json 파일은 npm install을 실행할 때 node_modules에 설치할 라이브러리를 알려줍니다.
현재 편집기에서 파일을 열면 다음 모듈이 추가됩니다.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",더 많은 라이브러리를 추가해야하는 경우 여기에 추가하고 npm install 명령을 실행할 수 있습니다.
protractor.conf.js − 이것은 애플리케이션에 필요한 테스트 구성입니다.
tsconfig.json − 이것은 기본적으로 컴파일 중에 필요한 컴파일러 옵션을 포함합니다.
tslint.json − 컴파일시 고려해야 할 규칙이있는 설정 파일입니다.
그만큼 src folder 기본 폴더입니다. internally has a different file structure.
앱
아래에 설명 된 파일이 포함되어 있습니다. 이러한 파일은 기본적으로 angular-cli에 의해 설치됩니다.
app.module.ts− 파일을 열면 코드에 가져온 다른 라이브러리에 대한 참조가있는 것을 볼 수 있습니다. Angular-cli는 가져 오기를 위해 angular / core, 플랫폼 브라우저와 같은 기본 라이브러리를 사용했습니다. 이름 자체는 라이브러리의 사용법을 설명합니다.
그들은 가져 와서 다음과 같은 변수로 저장됩니다. declarations, imports, providers, 및 bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations− 선언에서 구성 요소에 대한 참조가 저장됩니다. Appcomponent는 새 프로젝트가 시작될 때마다 생성되는 기본 구성 요소입니다. 다른 섹션에서 새 구성 요소를 만드는 방법에 대해 알아 봅니다.
imports− 위와 같이 모듈을 가져옵니다. 현재 BrowserModule은 @ angular / platform-browser에서 가져온 가져 오기의 일부입니다.
providers− 생성 된 서비스에 대한 참조가 있습니다. 이 서비스는 다음 장에서 설명합니다.
bootstrap − 생성 된 기본 구성 요소, 즉 AppComponent에 대한 참조가 있습니다.
app.component.css− 여기에 CSS 구조를 작성할 수 있습니다. 지금은 아래와 같이 div에 배경색을 추가했습니다.
.divdetails{
background-color: #ccc;
}app.component.html −이 파일에서 html 코드를 사용할 수 있습니다.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>이것은 현재 프로젝트 생성시 사용할 수있는 기본 html 코드입니다.
app.component.spec.ts − 소스 구성 요소에 대한 단위 테스트를 포함하는 자동 생성 파일입니다.
app.component.ts− 컴포넌트의 클래스는 여기에서 정의됩니다. .ts 파일에서 html 구조 처리를 수행 할 수 있습니다. 처리에는 데이터베이스 연결, 다른 구성 요소와의 상호 작용, 라우팅, 서비스 등과 같은 활동이 포함됩니다.
파일의 구조는 다음과 같습니다.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}자산
이 폴더에 이미지, js 파일을 저장할 수 있습니다.
환경
이 폴더에는 프로덕션 또는 개발 환경에 대한 세부 정보가 있습니다. 폴더에는 두 개의 파일이 있습니다.
- environment.prod.ts
- environment.ts
두 파일 모두 최종 파일을 프로덕션 환경에서 컴파일해야하는지 개발 환경에서 컴파일해야하는지에 대한 세부 정보가 있습니다.
Angular 4 앱 폴더의 추가 파일 구조는 다음과 같습니다.
favicon.ico
일반적으로 웹 사이트의 루트 디렉토리에있는 파일입니다.
index.html
브라우저에 표시되는 파일입니다.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>몸에는 <app-root></app-root>. 이것은에서 사용되는 선택기입니다app.component.ts app.component.html 파일의 세부 정보를 표시합니다.
main.ts
main.ts는 프로젝트 개발을 시작하는 파일입니다. 필요한 기본 모듈을 가져 오는 것으로 시작합니다. 지금 당장 angular / core, angular / platform-browser-dynamic, app.module 및 environment가 표시되면 angular-cli 설치 및 프로젝트 설정 중에 기본적으로 가져옵니다.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);그만큼 platformBrowserDynamic().bootstrapModule(AppModule) 부모 모듈 참조가 있습니다. AppModule. 따라서 브라우저에서 실행될 때 호출되는 파일은 index.html입니다. Index.html은 내부적으로 다음 코드가 실행될 때 상위 모듈, 즉 AppModule을 호출하는 main.ts를 참조합니다.
platformBrowserDynamic().bootstrapModule(AppModule);AppModule이 호출되면 다음과 같이 boostrap을 기반으로 AppComponent를 추가로 호출하는 app.module.ts를 호출합니다.
bootstrap: [AppComponent]app.component.ts에는 selector: app-rootindex.html 파일에서 사용됩니다. 그러면 app.component.html에있는 내용이 표시됩니다.
다음은 브라우저에 표시됩니다-

polyfill.ts
주로 이전 버전과의 호환성을 위해 사용됩니다.
styles.css
프로젝트에 필요한 스타일 파일입니다.
test.ts
여기에서는 프로젝트 테스트를위한 단위 테스트 케이스를 처리합니다.
tsconfig.app.json
이것은 컴파일 중에 사용되며 응용 프로그램을 실행하는 데 필요한 구성 세부 정보가 있습니다.
tsconfig.spec.json
이것은 테스트를위한 세부 사항을 유지하는 데 도움이됩니다.
타이핑 .d.ts
TypeScript 정의를 관리하는 데 사용됩니다.
최종 파일 구조는 다음과 같습니다.