Angular 4-양식
이 장에서는 Angular 4에서 양식이 어떻게 사용되는지 살펴 보겠습니다. 양식을 사용하는 두 가지 방법 인 템플릿 기반 양식과 모델 기반 양식에 대해 설명합니다.
템플릿 기반 양식
템플릿 기반 양식을 사용하면 대부분의 작업이 템플릿에서 수행됩니다. 모델 기반 양식을 사용하면 대부분의 작업이 구성 요소 클래스에서 수행됩니다.
이제 템플릿 기반 양식 작업을 고려해 보겠습니다. 간단한 로그인 양식을 만들고 이메일 ID, 비밀번호를 추가하고 양식에 버튼을 제출합니다. 먼저 다음에서 FormsModule로 가져와야합니다.@angular/core 그것은에서 이루어집니다 app.module.ts 다음과 같이-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
FormsModule,
RouterModule.forRoot([
{path: 'new-cmp',component: NewCmpComponent}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }그래서 app.module.ts, FormsModule을 가져 왔고 강조 표시된 코드에 표시된 것처럼 imports 배열에 동일한 항목이 추가되었습니다.
이제 양식을 app.component.html 파일.
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)" >
<input type = "text" name = "emailid" placeholder = "emailid" ngModel>
<br/>
<input type = "password" name = "passwd" placeholder = "passwd" ngModel>
<br/>
<input type = "submit" value = "submit">
</form>이메일 ID, 비밀번호 및 제출 버튼이있는 입력 태그가있는 간단한 양식을 만들었습니다. 유형, 이름 및 자리 표시자를 할당했습니다.
템플릿 기반 양식에서는 다음을 추가하여 모델 양식 컨트롤을 만들어야합니다. ngModel 지침 및 name속성. 따라서 Angular가 양식에서 데이터에 액세스하기를 원할 때마다 위와 같이 해당 태그에 ngModel을 추가하십시오. 이제 emailid와 passwd를 읽어야한다면 ngModel을 추가해야합니다.
보시면 ngForm을 #userlogin. 그만큼ngForm우리가 만든 양식 템플릿에 지시문을 추가해야합니다. 우리는 또한 기능을 추가했습니다onClickSubmit 할당 userlogin.value 그것에.
이제 함수를 app.component.ts 양식에 입력 된 값을 가져옵니다.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}위에서 app.component.ts파일에서 onClickSubmit 함수를 정의했습니다. 양식 제출 버튼을 클릭하면 위의 기능에 대한 컨트롤이 제공됩니다.
이것이 브라우저가 표시되는 방식입니다.

양식은 아래와 같습니다. 데이터를 입력하고 제출 기능에 이메일 ID가 이미 입력되어 있습니다.

위 스크린 샷과 같이 하단에 이메일 ID가 표시됩니다.
모델 기반 양식
모델 기반 양식에서는 @ angular / forms에서 ReactiveFormsModule을 가져 와서 가져 오기 배열에서 동일한 것을 사용해야합니다.
들어가는 변화가 있습니다 app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { HttpModule } from '@angular/http';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
HttpModule,
ReactiveFormsModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }에 app.component.ts, 모델 기반 양식에 대한 몇 가지 모듈을 가져와야합니다. 예를 들면import { FormGroup, FormControl } from '@angular/forms'.
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.formdata = new FormGroup({
emailid: new FormControl("[email protected]"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}formdata 변수는 클래스의 시작 부분에서 초기화되며 위와 같이 FormGroup으로 초기화됩니다. emailid 및 passwd 변수는 양식에 표시되는 기본값으로 초기화됩니다. 원하는 경우 비워 둘 수 있습니다.
양식 UI에서 값이 표시되는 방식입니다.

formdata를 사용하여 양식 값을 초기화했습니다. 양식 UI에서 동일하게 사용해야합니다.app.component.html.
<div>
<form [formGroup]="formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type="text" class="fortextbox" name="emailid" placeholder="emailid"
formControlName="emailid">
<br/>
<input type="password" class="fortextbox" name="passwd"
placeholder="passwd" formControlName="passwd">
<br/>
<input type="submit" class="forsubmit" value="Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>.html 파일에서 양식에 대괄호 안에 formGroup을 사용했습니다. 예 : [formGroup] =”formdata”. 제출시 함수가 호출됩니다.onClickSubmit 어떤 formdata.value 전달됩니다.
입력 태그 formControlName사용. 우리가 사용한 값이 주어집니다.app.component.ts 파일.
제출을 클릭하면 컨트롤이 함수로 전달됩니다. onClickSubmit에 정의되어 있습니다. app.component.ts 파일.

로그인을 클릭하면 위의 스크린 샷과 같이 값이 표시됩니다.
양식 유효성 검사
이제 모델 기반 양식을 사용한 양식 유효성 검사에 대해 설명하겠습니다. 기본 제공 양식 유효성 검사를 사용하거나 사용자 지정 유효성 검사 방법을 사용할 수도 있습니다. 양식에서 두 가지 접근 방식을 모두 사용합니다. 이전 섹션 중 하나에서 만든 것과 동일한 예제를 계속 진행합니다. Angular 4를 사용하면 다음에서 Validators를 가져와야합니다.@angular/forms 아래와 같이-
import { FormGroup, FormControl, Validators} from '@angular/forms'Angular에는 다음과 같은 기본 제공 유효성 검사기가 있습니다. mandatory field, minlength, maxlength, 및 pattern. 이들은 Validators 모듈을 사용하여 액세스 할 수 있습니다.
특정 필드가 필수 인 경우 Angular에 알리는 데 필요한 유효성 검사기 또는 유효성 검사기 배열 만 추가 할 수 있습니다.
이제 입력 텍스트 상자 중 하나, 즉 이메일 ID에서 동일한 작업을 시도해 보겠습니다. 이메일 ID의 경우 다음 유효성 검사 매개 변수를 추가했습니다.
- Required
- 패턴 매칭
이것이 코드가 app.component.ts.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}에 Validators.compose, 입력 필드에 유효성을 검사하려는 항목의 목록을 추가 할 수 있습니다. 지금 우리는required 그리고 pattern matching 유효한 이메일 만 가져 오는 매개 변수.
에서 app.component.html, 양식 입력이 유효하지 않은 경우 제출 단추가 비활성화됩니다. 이것은 다음과 같이 수행됩니다-
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p>
Email entered is : {{emailid}}
</p>제출 버튼의 경우 값이 지정된 대괄호 안에 disabled를 추가했습니다. !formdata.valid. 따라서 formdata.valid가 유효하지 않은 경우 버튼은 비활성화 된 상태로 유지되고 사용자는이를 제출할 수 없습니다.
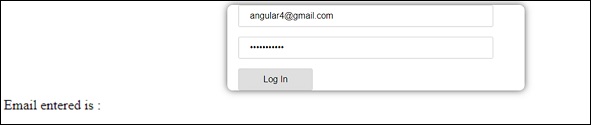
이것이 브라우저에서 어떻게 작동하는지 봅시다.

위의 경우 입력 한 이메일 ID가 유효하지 않으므로 로그인 버튼이 비활성화됩니다. 이제 유효한 이메일 ID를 입력하고 차이점을 살펴 보겠습니다.

이제 입력 한 이메일 ID가 유효합니다. 따라서 로그인 버튼이 활성화되고 사용자가 제출할 수 있음을 알 수 있습니다. 이를 통해 입력 한 이메일 아이디가 하단에 표시됩니다.
이제 동일한 형식으로 사용자 지정 유효성 검사를 시도해 보겠습니다. 사용자 지정 유효성 검사를 위해 자체 사용자 지정 함수를 정의하고 필요한 세부 정보를 추가 할 수 있습니다. 이제 동일한 예를 살펴 보겠습니다.
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length <'; 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}위의 예에서는 함수를 만들었습니다. password validation formcontrol의 이전 섹션에서도 동일하게 사용됩니다. passwd: new FormControl("", this.passwordvalidation).
우리가 만든 함수에서 입력 한 문자의 길이가 적절한 지 확인합니다. 문자가 5 개 미만이면 위와 같이 passwd true로 반환됩니다.return {"passwd" : true};. 문자가 5 자 이상이면 유효한 것으로 간주하고 로그인이 활성화됩니다.
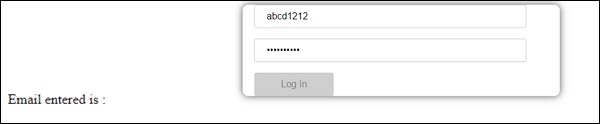
이제 이것이 브라우저에 어떻게 표시되는지 봅시다.

암호에 3 자만 입력했으며 로그인이 비활성화되었습니다. 로그인을 활성화하려면 5 자 이상이 필요합니다. 이제 유효한 문자 길이를 입력하고 확인하겠습니다.

이메일 ID와 비밀번호가 모두 유효하므로 로그인이 활성화됩니다. 로그인하면 하단에 이메일이 표시됩니다.