Android - Auto Completo
Se quiser obter sugestões, ao digitar em um campo de texto editável, você poderá fazer isso por meio do AutoCompleteTextView. Ele fornece sugestões automaticamente quando o usuário está digitando. A lista de sugestões é exibida em um menu suspenso a partir do qual o usuário pode escolher um item para substituir o conteúdo da caixa de edição.
Para usar AutoCompleteTextView, você deve primeiro criar um campo AutoCompletTextView no xml. Sua sintaxe é fornecida a seguir.
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >Depois disso, você deve obter uma referência deste textview em java. Sua sintaxe é fornecida a seguir.
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);A próxima coisa que você precisa fazer é especificar a lista de itens de sugestões a serem exibidos. Você pode especificar os itens da lista como uma matriz de string em java ou em strings.xml. Sua sintaxe é fornecida a seguir.
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);A classe do adaptador de array é responsável por exibir os dados como uma lista na caixa de sugestões do campo de texto. osetAdaptermétodo é usado para definir o adaptador de autoCompleteTextView. Além desses métodos, os outros métodos de preenchimento automático estão listados abaixo.
| Sr. Não | Método e descrição |
|---|---|
| 1 | getAdapter() Este método retorna um adaptador de lista filtrável usado para preenchimento automático |
| 2 | getCompletionHint() Este método retorna um texto de dica opcional exibido na parte inferior da lista correspondente |
| 3 | getDropDownAnchor() Este método retorna o id da visualização à qual a lista suspensa de preenchimento automático está ancorada. |
| 4 | getListSelection() Este método retorna a posição da seleção da visualização suspensa, se houver uma |
| 5 | isPopupShowing() Este método indica se o menu pop-up está sendo exibido |
| 6 | setText(CharSequence text, boolean filter) Este método define o texto, exceto que pode desativar a filtragem |
| 7 | showDropDown() Este método exibe o menu suspenso na tela. |
Exemplo
O exemplo a seguir demonstra o uso da classe AutoCompleteTextView. Ele cria um aplicativo básico que permite digitar e exibir sugestões no seu dispositivo.
Para experimentar este exemplo, você precisa executá-lo em um dispositivo real ou em um emulador.
| Passos | Descrição |
|---|---|
| 1 | Você usará o Android Studio para criar um aplicativo Android em um pacote com.example.sairamkrishna.myapplication. |
| 2 | Modifique o arquivo src / MainActivity.java para adicionar o código AutoCompleteTextView |
| 3 | Modifique o arquivo XML de layout res / layout / activity_main.xml e adicione qualquer componente GUI, se necessário. |
| 4 | Execute o aplicativo e escolha um dispositivo Android em execução, instale o aplicativo nele e verifique os resultados. |
Aqui está o conteúdo de src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}Aqui está o conteúdo de activity_main.xml
Aqui abc indica o logotipo do tutorialspoint
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>Aqui está o conteúdo de Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Aqui está o conteúdo de AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
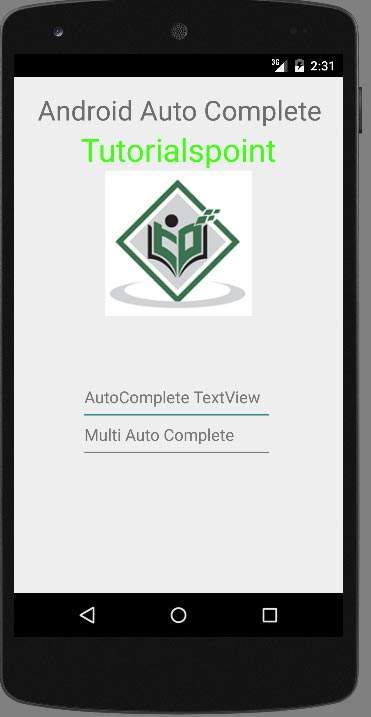
</manifest>Vamos tentar executar seu aplicativo. Presumo que você conectou seu AVD ao fazer a configuração do ambiente. Para executar o aplicativo no Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


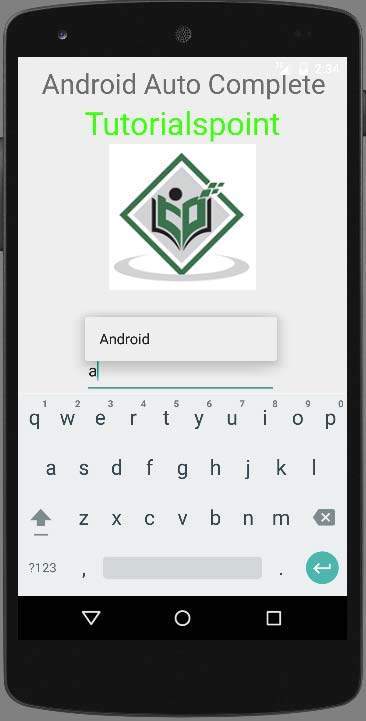
Agora é só digitar na janela de texto para ver sugestões de Idiomas. Como eu apenas digito uma letra que é tãoa, e me mostra uma sugestão de linguagem.

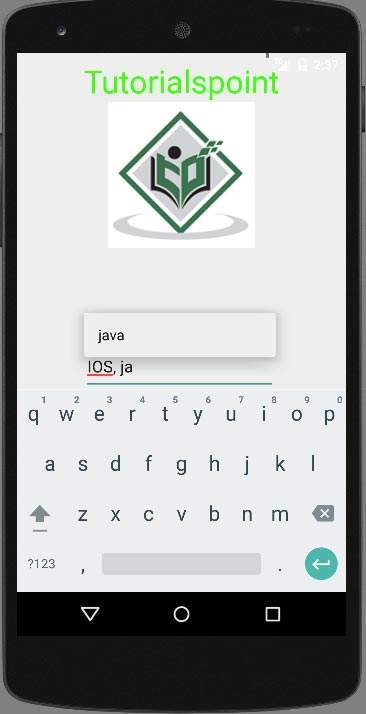
O multiAutoCompleteTextView demonstra sugestões não apenas para uma palavra, mas para todo o texto. Como depois de escrever a primeira palavra, quando começo a escrever a segunda palavra, ele me mostra as sugestões. Isso pode ser mostrado na imagem abaixo.