Android - tratamento de eventos
Events are a useful way to collect data about a user's interaction with interactive components of Applications.Como o pressionamento de botões ou toque na tela, etc. A estrutura do Android mantém uma fila de eventos como primeiro a entrar, primeiro a sair (FIFO). Você pode capturar esses eventos em seu programa e tomar as medidas adequadas de acordo com os requisitos.
Existem três conceitos a seguir relacionados ao gerenciamento de eventos Android -
Event Listeners- Um ouvinte de evento é uma interface na classe View que contém um único método de retorno de chamada. Esses métodos serão chamados pela estrutura Android quando a Visualização na qual o ouvinte foi registrado for acionada pela interação do usuário com o item na IU.
Event Listeners Registration - Registro de evento é o processo pelo qual um manipulador de eventos é registrado com um listener de eventos para que o manipulador seja chamado quando o listener de eventos dispara o evento.
Event Handlers - Quando ocorre um evento e registramos um ouvinte de evento para o evento, o ouvinte de evento chama os Manipuladores de Eventos, que é o método que realmente trata o evento.
Ouvintes e manipuladores de eventos
| Manipulador de Eventos | Listener de eventos e descrição |
|---|---|
| onClick () | OnClickListener() Isso é chamado quando o usuário clica ou toca ou focaliza qualquer widget, como botão, texto, imagem, etc. Você usará o manipulador de eventos onClick () para lidar com esse evento. |
| onLongClick () | OnLongClickListener() Isso é chamado quando o usuário clica ou toca ou focaliza qualquer widget como botão, texto, imagem etc. por um ou mais segundos. Você usará o manipulador de eventos onLongClick () para lidar com esse evento. |
| onFocusChange () | OnFocusChangeListener() Isso é chamado quando o widget perde seu foco, ou seja. o usuário sai do item de visualização. Você usará o manipulador de eventos onFocusChange () para lidar com esse evento. |
| onKey () | OnFocusChangeListener() Isso é chamado quando o usuário está focado no item e pressiona ou solta uma tecla de hardware no dispositivo. Você usará o manipulador de eventos onKey () para lidar com esse evento. |
| onTouch () | OnTouchListener() Isso é chamado quando o usuário pressiona a tecla, solta a tecla ou qualquer gesto de movimento na tela. Você usará o manipulador de eventos onTouch () para lidar com esse evento. |
| onMenuItemClick () | OnMenuItemClickListener() Isso é chamado quando o usuário seleciona um item de menu. Você usará o manipulador de eventos onMenuItemClick () para lidar com esse evento. |
| onCreateContextMenu () | onCreateContextMenuItemListener() É chamado quando o menu de contexto está sendo construído (como resultado de um "clique longo prolongado) |
Existem muitos outros ouvintes de eventos disponíveis como parte de Viewclasse como OnHoverListener, OnDragListener etc, que pode ser necessária para seu aplicativo. Portanto, recomendo consultar a documentação oficial para o desenvolvimento de aplicativos Android, caso você vá desenvolver aplicativos sofisticados.
Registro de ouvintes de eventos
Registro de evento é o processo pelo qual um Event Handler é registrado com um Event Listener para que o manipulador seja chamado quando o Event Listener dispara o evento. Embora existam várias maneiras complicadas de registrar seu ouvinte de evento para qualquer evento, vou listar apenas as 3 maneiras principais, das quais você pode usar qualquer uma delas com base na situação.
Usando uma classe interna anônima
A classe Activity implementa a interface Listener.
Usando o arquivo de layout activity_main.xml para especificar o manipulador de eventos diretamente.
A seção abaixo irá fornecer exemplos detalhados em todos os três cenários -
Modo de toque
Os usuários podem interagir com seus dispositivos usando teclas ou botões de hardware ou tocando na tela. Tocar na tela coloca o dispositivo no modo de toque. O usuário pode interagir com ele tocando nos botões virtuais na tela, imagens, etc. Você pode verificar se o dispositivo está no modo de toque chamando o método isInTouchMode () da classe View.
Foco
Uma visualização ou widget geralmente é destacado ou exibe um cursor piscando quando está em foco. Isso indica que está pronto para aceitar a entrada do usuário.
isFocusable() - retorna verdadeiro ou falso
isFocusableInTouchMode()- verifica se a visualização pode ser focalizada no modo de toque. (A visualização pode ser focalizada ao usar uma chave de hardware, mas não quando o dispositivo está no modo de toque)
android:foucsUp="@=id/button_l"onTouchEvent ()
public boolean onTouchEvent(motionEvent event){
switch(event.getAction()){
case TOUCH_DOWN:
Toast.makeText(this,"you have clicked down Touch button",Toast.LENTH_LONG).show();
break();
case TOUCH_UP:
Toast.makeText(this,"you have clicked up touch button",Toast.LENTH_LONG).show();
break;
case TOUCH_MOVE:
Toast.makeText(this,"you have clicked move touch button"Toast.LENTH_LONG).show();
break;
}
return super.onTouchEvent(event) ;
}Exemplos de tratamento de eventos
Registro de ouvintes de eventos usando uma classe interna anônima
Aqui, você criará uma implementação anônima do ouvinte e será útil se cada classe for aplicada a um único controle apenas e você tiver a vantagem de passar argumentos para o manipulador de eventos. Nesta abordagem, os métodos de tratamento de eventos podem acessar dados privados de Activity. Nenhuma referência é necessária para chamar a atividade.
Mas se você aplicou o manipulador a mais de um controle, você teria que recortar e colar o código do manipulador e se o código do manipulador for longo, isso torna o código mais difícil de manter.
A seguir estão as etapas simples para mostrar como usaremos uma classe Listener separada para registrar e capturar o evento de clique. De maneira semelhante, você pode implementar seu ouvinte para qualquer outro tipo de evento necessário.
| Degrau | Descrição |
|---|---|
| 1 | Você usará o Android Studio IDE para criar um aplicativo Android e nomeá-lo como myapplication em um pacote com.example.myapplication, conforme explicado no capítulo Exemplo Hello World . |
| 2 | Modifique o arquivo src / MainActivity.java para adicionar ouvintes e manipuladores de eventos de clique para os dois botões definidos. |
| 3 | Modifique o conteúdo de detecção do arquivo res / layout / activity_main.xml para incluir controles de IU do Android. |
| 4 | Não há necessidade de declarar constantes de string padrão. O Android Studio cuida das constantes padrão. |
| 5 | Execute o aplicativo para iniciar o emulador Android e verifique o resultado das alterações feitas no aplicativo. |
A seguir está o conteúdo do arquivo de atividade principal modificado src/com.example.myapplication/MainActivity.java. Este arquivo pode incluir cada um dos métodos fundamentais do ciclo de vida.
package com.example.myapplication;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private ProgressDialog progress;
Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = new ProgressDialog(this);
b1=(Button)findViewById(R.id.button);
b2=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(25);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TextView txtView = (TextView) findViewById(R.id.textView);
txtView.setTextSize(55);
}
});
}
}A seguir estará o conteúdo de res/layout/activity_main.xml arquivo -
Aqui abc indica sobre o logotipo do tutorialspoint
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Event Handling "
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_above="@+id/imageButton"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Small font"
android:id="@+id/button"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Font"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_alignRight="@+id/button"
android:layout_alignEnd="@+id/button" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/textView"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:textSize="25dp" />
</RelativeLayout>A seguir estará o conteúdo de res/values/strings.xml para definir duas novas constantes -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">myapplication</string>
</resources>A seguir está o conteúdo padrão de AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
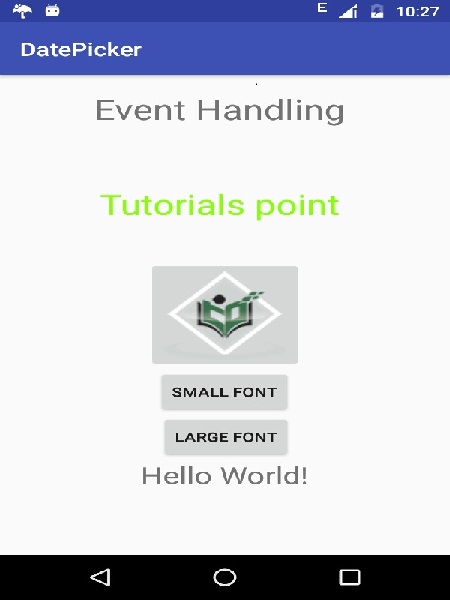
</manifest>Vamos tentar executar o seu myapplicationinscrição. Suponho que você tenha criado o seuAVDao fazer a configuração do ambiente. Para executar o aplicativo no Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


Agora você tenta clicar em dois botões, um por um, e verá a fonte do Hello World o texto mudará, o que acontece porque o método manipulador de eventos de clique registrado está sendo chamado para cada evento de clique.
Exercício
Recomendarei tentar escrever diferentes manipuladores de eventos para diferentes tipos de eventos e entender a diferença exata em diferentes tipos de eventos e sua manipulação. Os eventos relacionados aos widgets de menu, spinner e selecionadores são um pouco diferentes, mas também se baseiam nos mesmos conceitos explicados acima.