Android - controles de IU
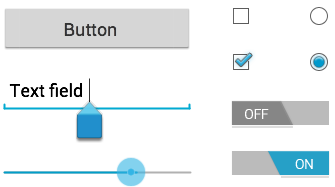
Os controles de entrada são os componentes interativos na interface do usuário do seu aplicativo. O Android fornece uma ampla variedade de controles que você pode usar em sua IU, como botões, campos de texto, barras de busca, caixa de seleção, botões de zoom, botões de alternância e muito mais.

Elementos da IU
UMA View é um objeto que desenha algo na tela com o qual o usuário pode interagir e um ViewGroup é um objeto que contém outros objetos View (e ViewGroup) para definir o layout da interface do usuário.
Você define seu layout em um arquivo XML que oferece uma estrutura legível por humanos para o layout, semelhante ao HTML. Por exemplo, um layout vertical simples com uma visualização de texto e um botão se parece com isto -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>Controles de IU do Android
Existem vários controles de IU fornecidos pelo Android que permitem construir a interface gráfica do usuário para seu aplicativo.
| Sr. Não. | Controle e descrição da IU |
|---|---|
| 1 | TextView Este controle é usado para exibir texto ao usuário. |
| 2 | Editar texto EditText é uma subclasse predefinida de TextView que inclui recursos avançados de edição. |
| 3 | AutoCompleteTextView O AutoCompleteTextView é uma visualização semelhante a EditText, exceto que mostra uma lista de sugestões de conclusão automaticamente enquanto o usuário está digitando. |
| 4 | Botão Um botão que pode ser pressionado ou clicado pelo usuário para executar uma ação. |
| 5 | ImageButton Um ImageButton é um AbsoluteLayout que permite especificar a localização exata de seus filhos. Isso mostra um botão com uma imagem (em vez de texto) que pode ser pressionado ou clicado pelo usuário. |
| 6 | CheckBox Um botão liga / desliga que pode ser alternado pelo usuário. Você deve usar a caixa de seleção ao apresentar aos usuários um grupo de opções selecionáveis que não são mutuamente exclusivas. |
| 7 | ToggleButton Um botão liga / desliga com um indicador luminoso. |
| 8 | Botao de radio O RadioButton tem dois estados: marcado ou desmarcado. |
| 9 | RadioGroup Um RadioGroup é usado para agrupar um ou mais RadioButtons. |
| 10 | Barra de progresso A visualização ProgressBar fornece feedback visual sobre algumas tarefas em andamento, como quando você está executando uma tarefa em segundo plano. |
| 11 | Spinner Uma lista suspensa que permite aos usuários selecionar um valor de um conjunto. |
| 12 | TimePicker A visualização TimePicker permite que os usuários selecionem uma hora do dia, no modo 24 horas ou no modo AM / PM. |
| 13 | DatePicker A visualização DatePicker permite que os usuários selecionem uma data do dia. |
Criar controles de IU
Os controles de entrada são os componentes interativos na interface do usuário do seu aplicativo. O Android fornece uma ampla variedade de controles que você pode usar em sua IU, como botões, campos de texto, barras de busca, caixa de seleção, botões de zoom, botões de alternância e muito mais.
Conforme explicado no capítulo anterior, um objeto de visualização pode ter um ID exclusivo atribuído a ele, que identificará a Visualização exclusivamente dentro da árvore. A sintaxe para um ID, dentro de uma tag XML é -
android:id="@+id/text_id"Para criar um Controle / Visualização / Widget de IU, você terá que definir uma visualização / widget no arquivo de layout e atribuir a ele um ID exclusivo da seguinte maneira -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>Então, finalmente, crie uma instância do objeto Control e capture-o do layout, use o seguinte -
TextView myText = (TextView) findViewById(R.id.text_id);