Android - Fontes personalizadas
No Android, você pode definir suas próprias fontes personalizadas para as strings em seu aplicativo. Você só precisa baixar a fonte necessária da Internet e colocá-la na pasta de recursos / fontes.
Depois de colocar as fontes na pasta de recursos na pasta de fontes, você pode acessá-las em seu código java por meio da classe Typeface. Primeiro, obtenha a referência da visualização de texto no código. Sua sintaxe é fornecida abaixo -
TextView tx = (TextView)findViewById(R.id.textview1);A próxima coisa que você precisa fazer é chamar o método estático da classe Typeface createFromAsset()para obter sua fonte personalizada de ativos. Sua sintaxe é fornecida abaixo -
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");A última coisa que você precisa fazer é definir esse objeto de fonte personalizada para sua propriedade TextView Typeface. Você precisa ligarsetTypeface()método para fazer isso. Sua sintaxe é fornecida abaixo -
tx.setTypeface(custom_font);Além desses métodos, existem outros métodos definidos na classe Typeface, que você pode usar para lidar com as fontes com mais eficácia.
| Sr. Não | Método e descrição |
|---|---|
| 1 | create(String familyName, int style) Crie um objeto Typeface com um nome de família e informações de estilo de opção |
| 2 | create(Typeface family, int style) Cria um objeto Typeface que melhor corresponda ao Typeface existente especificado e ao estilo especificado |
| 3 | createFromFile(String path) Cria um novo Typeface a partir do arquivo de fonte especificado |
| 4 | defaultFromStyle(int style) Retorna um dos objetos Typeface padrão, com base no estilo especificado |
| 5 | getStyle() Retorna os atributos de estilo intrínseco do Typeface |
Exemplo
Aqui está um exemplo que demonstra o uso de Typeface para lidar com CustomFont. Ele cria um aplicativo básico que exibe uma fonte personalizada que você especificou no arquivo de fontes.
Para experimentar este exemplo, você pode executá-lo em um dispositivo real ou em um emulador.
| Passos | Descrição |
|---|---|
| 1 | Você usará o Android Studio IDE para criar um aplicativo Android em um pacote com.example.sairamkrishna.myapplication. |
| 2 | Baixe uma fonte da Internet e coloque-a na pasta de recursos / fontes. |
| 3 | Modifique o arquivo src / MainActivity.java para adicionar o código necessário. |
| 4 | Modifique res / layout / activity_main para adicionar os respectivos componentes XML |
| 5 | Execute o aplicativo e escolha um dispositivo Android em execução, instale o aplicativo nele e verifique os resultados |
Antes de entrar na parte do código, adicione fontes na pasta assests do Windows Explorer.

A seguir está o conteúdo do arquivo de atividade principal modificado MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}A seguir está o conteúdo modificado do xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>A seguir está o conteúdo do res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>A seguir está o conteúdo de AndroidManifest.xml Arquivo.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
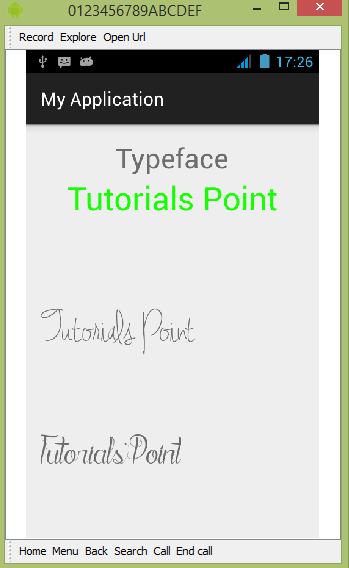
</manifest>Vamos tentar executar nosso aplicativo Custom Font que acabamos de modificar. Suponho que você tenha criado o seuAVDao fazer a configuração do ambiente. Para executar o aplicativo do Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


Como você pode ver que o texto que apareceu no AVD não tem uma fonte android padrão, em vez disso, tem a fonte personalizada que você especificou na pasta de fontes.
Nota - Você precisa tomar cuidado com o tamanho e os caracteres suportados pela fonte, ao usar fontes personalizadas.