Android - Integração com Facebook
O Android permite que seu aplicativo se conecte ao Facebook e compartilhe dados ou qualquer tipo de atualização no Facebook. Este capítulo trata da integração do Facebook em seu aplicativo.
Existem duas maneiras pelas quais você pode integrar o Facebook e compartilhar algo de seu aplicativo. Essas formas estão listadas abaixo -
- SDK do Facebook
- Compartilhamento de intenção
Integrando Facebook SDK
Esta é a primeira forma de conexão com o Facebook. Você tem que registrar seu aplicativo e, em seguida, receber algum ID do aplicativo, e então você tem que baixar o SDK do Facebook e adicioná-lo ao seu projeto. As etapas estão listadas abaixo:
Gerando assinatura do aplicativo
Você deve gerar uma assinatura de chave, mas antes de gerá-la, certifique-se de ter SSL instalado, caso contrário, você terá que baixar o SSl. Ele pode ser baixado aqui .
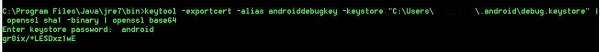
Agora abra o prompt de comando e redirecione para a pasta java jre. Assim que chegar lá, digite exatamente este comando. Você tem que substituir o caminho entre as vírgulas invertidas pelo caminho do keystore que pode ser encontrado no eclipse selecionando a guia da janela e selecionando a guia de preferências e, em seguida, selecionando a opção de construção em android do lado esquerdo.
keytool -exportcert -alias androiddebugkey -keystore "your path"
| openssl sha1 -binary | openssl base64Depois de inseri-lo, será solicitada a senha. Forneça android como senha e, em seguida, copie a chave fornecida a você. É mostrado na imagem abaixo -

Registrando seu aplicativo
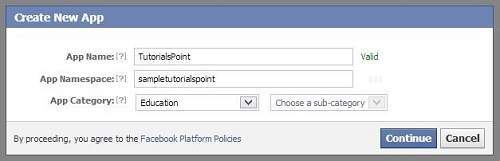
Agora crie um novo aplicativo do Facebook em developers.facebook.com/apps e preencha todas as informações. É mostrado abaixo -

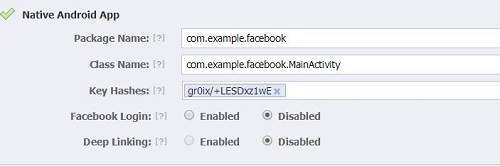
Agora vá para a seção do aplicativo Android nativo e preencha seu projeto e nome de classe e cole o hash que você copiou na etapa 1. É mostrado abaixo -

Se tudo funcionar bem, você receberá um ID do aplicativo com o segredo. Basta copiar o ID do aplicativo e salvá-lo em algum lugar. É mostrado na imagem abaixo -

Baixando SDK e integrando-o
Baixe o SDK do Facebook aqui . Importe isso para o eclipse. Depois de importado, clique com o botão direito no seu projeto do Facebook e clique em Propriedades. Clique em android, clique no botão Adicionar e selecione facebook sdk como o projeto. Clique em ok.
Criando aplicativo de login do Facebook
Depois que tudo estiver concluído, você pode executar os exemplos, que vêm com o SDK ou criar seu próprio aplicativo. Para fazer o login, você precisa ligaropenActiveSessionmétodo e implementa seu retorno de chamada. Sua sintaxe é fornecida abaixo -
// start Facebook Login
Session.openActiveSession(this, true, new Session.StatusCallback() {
// callback when session changes state
public void call(Session session, SessionState state, Exception exception) {
if (session.isOpened()) {
// make request to;2 the /me API
Request.executeMeRequestAsync(session, new Request.GraphUserCallback() {
// callback after Graph API response with user object
@Override
public void onCompleted(GraphUser user, Response response) {
if (user != null) {
TextView welcome = (TextView) findViewById(R.id.welcome);
welcome.setText("Hello " + user.getName() + "!");
}
}
});
}
}
}Compartilhamento de intenção
O compartilhamento de intenção é usado para compartilhar dados entre aplicativos. Nessa estratégia, não cuidaremos das coisas do SDK, mas deixaremos que o aplicativo do Facebook cuide disso. Vamos simplesmente chamar o aplicativo do Facebook e passar os dados para compartilhar. Assim, podemos compartilhar algo no facebook.
O Android fornece biblioteca de intenção para compartilhar dados entre atividades e aplicativos. Para usá-lo como intenção de compartilhamento, temos que especificar o tipo de intenção de compartilhamento paraACTION_SEND. Sua sintaxe é fornecida abaixo -
Intent shareIntent = new Intent();
shareIntent.setAction(Intent.ACTION_SEND);A próxima coisa que você precisa é definir o tipo de dados a ser transmitido e, em seguida, transmitir os dados. Sua sintaxe é fornecida abaixo -
shareIntent.setType("text/plain");
shareIntent.putExtra(Intent.EXTRA_TEXT, "Hello, from tutorialspoint");
startActivity(Intent.createChooser(shareIntent, "Share your thoughts"));Além desses métodos, existem outros métodos disponíveis que permitem o tratamento de intenções. Eles estão listados abaixo -
| Sr. Não | Método e descrição |
|---|---|
| 1 | addCategory(String category) Este método adiciona uma nova categoria ao intent. |
| 2 | createChooser(Intent target, CharSequence title) Função de conveniência para criar um intent ACTION_CHOOSER |
| 3 | getAction() Este método recupera a ação geral a ser realizada, como ACTION_VIEW |
| 4 | getCategories() Este método retorna o conjunto de todas as categorias na intenção e o evento de dimensionamento atual |
| 5 | putExtra(String name, int value) Este método adiciona dados estendidos ao intent. |
| 6 | toString() Este método retorna uma string contendo uma descrição concisa e legível deste objeto |
Exemplo
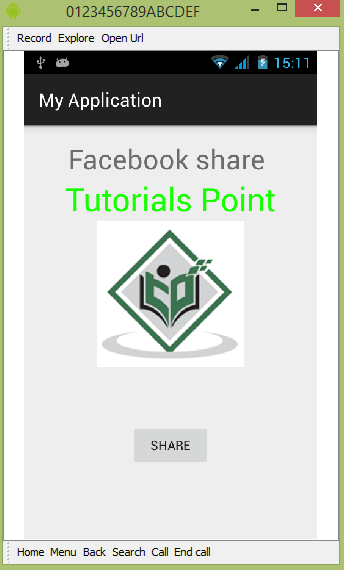
Aqui está um exemplo que demonstra o uso de IntentShare para compartilhar dados no Facebook. Ele cria um aplicativo básico que permite compartilhar algum texto no Facebook.
Para experimentar este exemplo, você pode executá-lo em um dispositivo real ou em um emulador.
| Passos | Descrição |
|---|---|
| 1 | Você usará o Android Studio para criar um aplicativo Android em um pacote com.example.sairamkrishna.myapplication. |
| 2 | Modifique o arquivo src / MainActivity.java para adicionar o código necessário. |
| 3 | Modifique res / layout / activity_main para adicionar os respectivos componentes XML. |
| 4 | Execute o aplicativo e escolha um dispositivo Android em execução, instale o aplicativo nele e verifique os resultados. |
A seguir está o conteúdo do arquivo de atividade principal modificado MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.FileNotFoundException;
import java.io.InputStream;
public class MainActivity extends AppCompatActivity {
private ImageView img;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img=(ImageView)findViewById(R.id.imageView);
Button b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent sharingIntent = new Intent(Intent.ACTION_SEND);
Uri screenshotUri = Uri.parse("android.
resource://comexample.sairamkrishna.myapplication/*");
try {
InputStream stream = getContentResolver().openInputStream(screenshotUri);
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
sharingIntent.setType("image/jpeg");
sharingIntent.putExtra(Intent.EXTRA_STREAM, screenshotUri);
startActivity(Intent.createChooser(sharingIntent, "Share image using"));
}
});
}
}A seguir está o conteúdo modificado do xml res/layout/activity_main.xml.
No código abaixo abc indica o logotipo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Facebook share " />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:id="@+id/button"
android:layout_marginTop="61dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>A seguir está o conteúdo de AndroidManifest.xml Arquivo.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Vamos tentar rodar seu aplicativo. Presumo que você tenha conectado seu dispositivo Android Mobile real ao computador. Para executar o aplicativo do Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


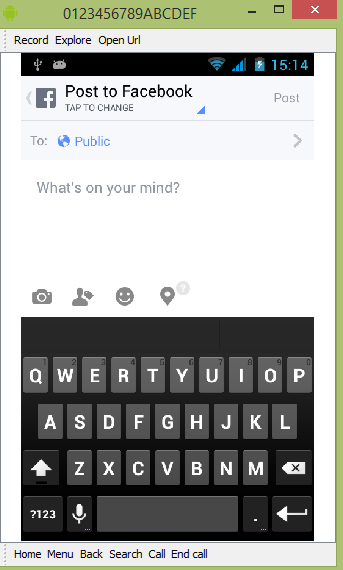
Selecione seu dispositivo móvel como uma opção e, em seguida, verifique seu dispositivo móvel, que exibirá sua tela padrão -

Agora, basta tocar no botão e você verá uma lista de provedores de compartilhamento.

Agora é só selecionar o facebook dessa lista e escrever qualquer mensagem. É mostrado na imagem abaixo -