Android - Exemplo Hello World
Vamos começar a programação real com o Android Framework. Antes de começar a escrever seu primeiro exemplo usando o Android SDK, você deve se certificar de que configurou seu ambiente de desenvolvimento Android corretamente, conforme explicado em Android - Tutorial de configuração do ambiente . Também presumo que você tenha um pouco de conhecimento de trabalho com o Android Studio.
Portanto, vamos continuar a escrever um aplicativo Android simples que imprimirá "Hello World!".
Criar aplicativo Android
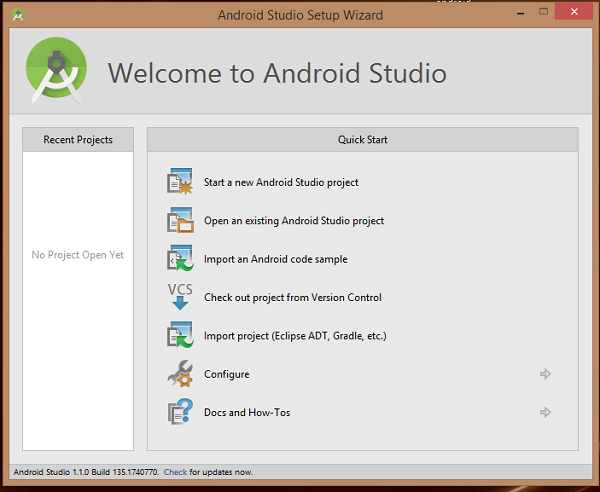
A primeira etapa é criar um aplicativo Android simples usando o Android Studio. Quando você clica no ícone do Android Studio, ele mostra a tela mostrada abaixo

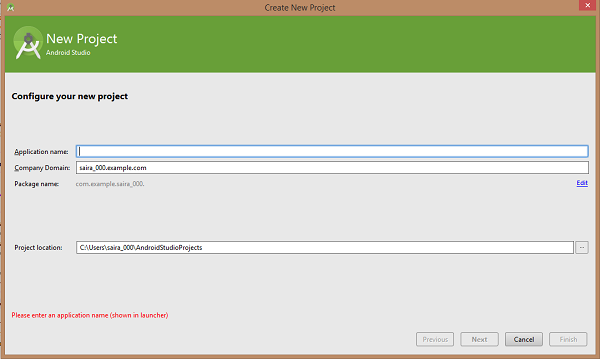
Você pode iniciar o desenvolvimento de seu aplicativo chamando start a new android studio project. em um novo quadro de instalação deve perguntar o nome do aplicativo, informações do pacote e localização do projeto.

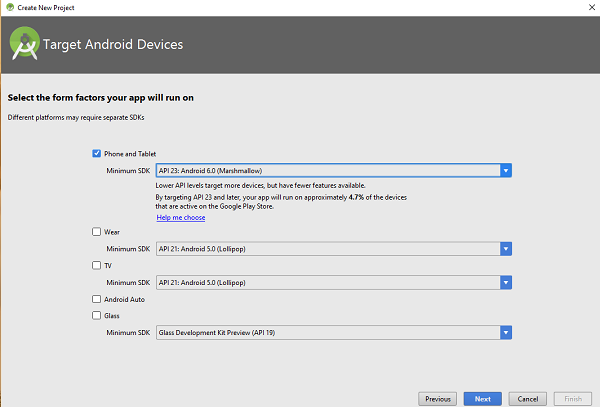
Após inserir o nome do aplicativo, ele será chamado, selecione os fatores de forma em que seu aplicativo é executado, aqui é necessário especificar o SDK mínimo, em nosso tutorial, declarei como API23: Android 6.0 (Mashmallow) -

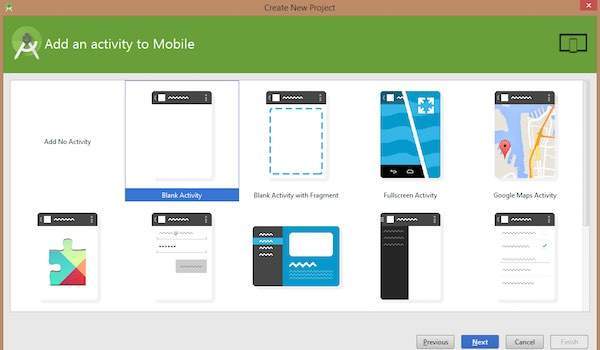
O próximo nível de instalação deve conter a seleção da atividade para móvel, ele especifica o layout padrão para aplicativos.

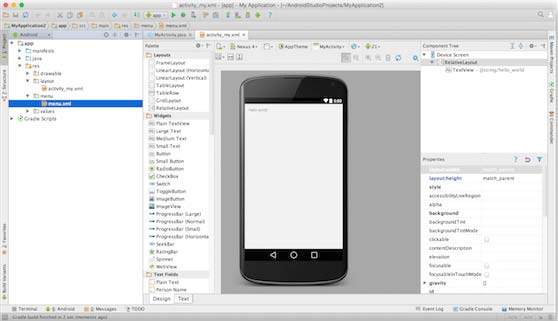
No estágio final, será uma ferramenta de desenvolvimento aberta para escrever o código do aplicativo.

Anatomia do aplicativo Android
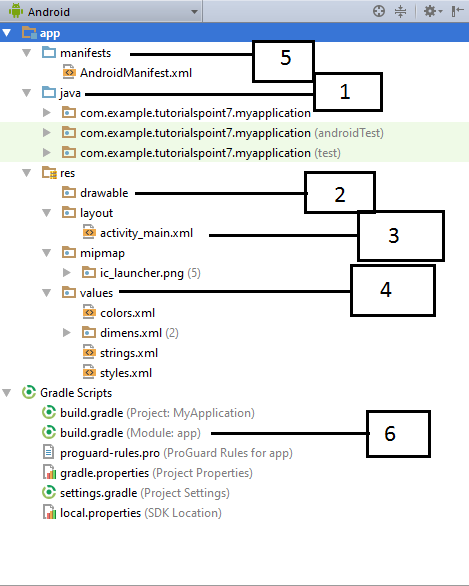
Antes de executar seu aplicativo, você deve estar ciente de alguns diretórios e arquivos no projeto Android -

| Sr. Não. | Pasta, arquivo e descrição |
|---|---|
| 1 | Java Este contém o .javaarquivos de origem para o seu projeto. Por padrão, ele inclui um arquivo de origem MainActivity.java com uma classe de atividade que é executada quando seu aplicativo é iniciado usando o ícone do aplicativo. |
| 2 | res/drawable-hdpi Este é um diretório para objetos drawable projetados para telas de alta densidade. |
| 3 | res/layout Este é um diretório para arquivos que definem a interface de usuário do seu aplicativo. |
| 4 | res/values Este é um diretório para outros vários arquivos XML que contêm uma coleção de recursos, como strings e definições de cores. |
| 5 | AndroidManifest.xml Este é o arquivo de manifesto que descreve as características fundamentais do aplicativo e define cada um de seus componentes. |
| 6 | Build.gradle Este é um arquivo gerado automaticamente que contém compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode e versionName |
A seção a seguir fornecerá uma breve visão geral dos arquivos importantes do aplicativo.
O arquivo de atividade principal
O código de atividade principal é um arquivo Java MainActivity.java. Este é o arquivo de aplicativo real que, em última análise, é convertido em um executável Dalvik e executa seu aplicativo. A seguir está o código padrão gerado pelo assistente de aplicativo para Hello World! aplicação -
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Aqui, R.layout.activity_main se refere ao arquivo activity_main.xml localizado na pasta res / layout . O método onCreate () é um dos muitos métodos que são identificados quando uma atividade é carregada.
O arquivo de manifesto
Qualquer componente que você desenvolver como parte de seu aplicativo, você deve declarar todos os seus componentes em um manifest.xml que reside na raiz do diretório do projeto do aplicativo. Este arquivo funciona como uma interface entre o sistema operacional Android e seu aplicativo, portanto, se você não declarar seu componente neste arquivo, ele não será considerado pelo sistema operacional. Por exemplo, um arquivo de manifesto padrão será semelhante ao seguinte arquivo -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Aqui, as tags <application> ... </application> incluem os componentes relacionados ao aplicativo. Atributo android: icon irá apontar para o ícone do aplicativo disponível em res / drawable-hdpi . O aplicativo usa a imagem chamada ic_launcher.png localizada nas pastas drawable
A tag <activity> é usada para especificar uma atividade e o atributo android: name especifica o nome da classe totalmente qualificado da subclasse Activity e os atributos android: label especificam uma string a ser usada como rótulo para a atividade. Você pode especificar várias atividades usando tags <activity>.
o actionpara o filtro de intent é denominado android.intent.action.MAIN para indicar que esta atividade serve como o ponto de entrada para o aplicativo. ocategorypara o filtro de intenção é denominado android.intent.category.LAUNCHER para indicar que o aplicativo pode ser iniciado a partir do ícone do iniciador do dispositivo.
O @string se refere ao arquivo strings.xml explicado a seguir. Assim, @ corda / app_name refere-se ao app_name cadeia definida no arquivo strings.xml, que é "HelloWorld". De maneira semelhante, outras strings são preenchidas no aplicativo.
A seguir está a lista de tags que você usará em seu arquivo de manifesto para especificar diferentes componentes do aplicativo Android -
Elementos <activity> para atividades
Elementos <service> para serviços
elementos <receiver> para receptores de transmissão
Elementos <provider> para provedores de conteúdo
The Strings File
o strings.xmlO arquivo está localizado na pasta res / valores e contém todo o texto que seu aplicativo usa. Por exemplo, os nomes de botões, rótulos, texto padrão e tipos semelhantes de strings vão para este arquivo. Este arquivo é responsável por seu conteúdo textual. Por exemplo, um arquivo de strings padrão será semelhante ao seguinte arquivo -
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>O Arquivo de Layout
o activity_main.xmlé um arquivo de layout disponível no diretório res / layout , que é referenciado por seu aplicativo ao construir sua interface. Você modificará este arquivo com muita freqüência para alterar o layout de seu aplicativo. Para o seu "Hello World!" aplicativo, este arquivo terá o seguinte conteúdo relacionado ao layout padrão -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>Este é um exemplo de RelativeLayout simples que estudaremos em um capítulo separado. O TextView é um controle Android usado para construir a GUI e tem vários atributos como android: layout_width , android: layout_height etc que estão sendo usados para definir sua largura e altura etc. O @string se refere ao arquivo strings.xml localizado em a pasta res / valores. Portanto, @ string / hello_world se refere à string hello definida no arquivo strings.xml, que é "Hello World!".
Executando o aplicativo
Vamos tentar executar nosso Hello World!aplicativo que acabamos de criar. Suponho que você tenha criado o seuAVDao fazer a configuração do ambiente. Para executar o aplicativo do Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


Parabéns!!! você desenvolveu seu primeiro aplicativo Android e agora basta seguir o restante do tutorial passo a passo para se tornar um grande desenvolvedor Android. Tudo de bom.