Android - Teste de IU
O Android SDK fornece as seguintes ferramentas para dar suporte a testes de IU funcionais e automatizados em seu aplicativo.
- uiautomatorviewer
- uiautomator
uiautomatorviewer
Uma ferramenta de GUI para verificar e analisar os componentes de interface do usuário de um aplicativo Android.
A ferramenta uiautomatorviewer fornece uma interface visual conveniente para inspecionar a hierarquia de layout e visualizar as propriedades dos componentes de IU individuais que são exibidos no dispositivo de teste. Usando essas informações, você pode criar posteriormente testes uiautomator com objetos seletores que visam componentes de IU específicos para teste.
Para analisar os componentes de UI do aplicativo que deseja testar, execute as etapas a seguir após instalar o aplicativo fornecido no exemplo.
- Conecte seu dispositivo Android à sua máquina de desenvolvimento
- Abra uma janela de terminal e navegue até <android-sdk> / tools /
- Execute a ferramenta com este comando
uiautomatorviewerOs comandos seriam seguidos conforme mostrado abaixo

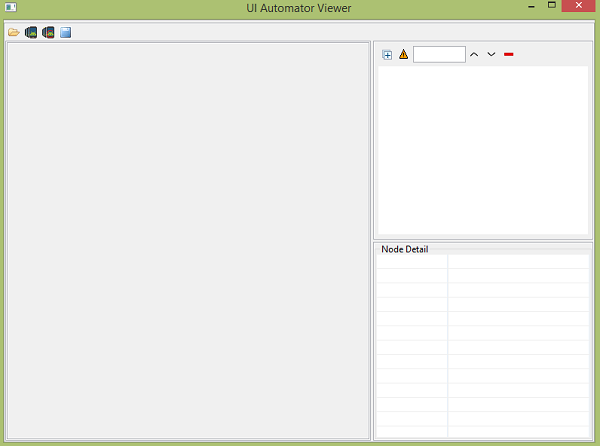
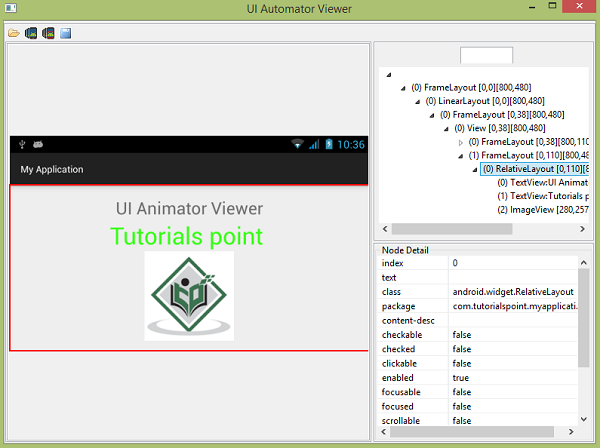
Você verá a seguinte janela aparecer. É a janela padrão do UI Automator Viewer.

Clique no ícone de dispositivos no canto superior direito. Ele começará a obter o instantâneo XML da interface do usuário da tela atualmente aberta no dispositivo. Seria algo assim.

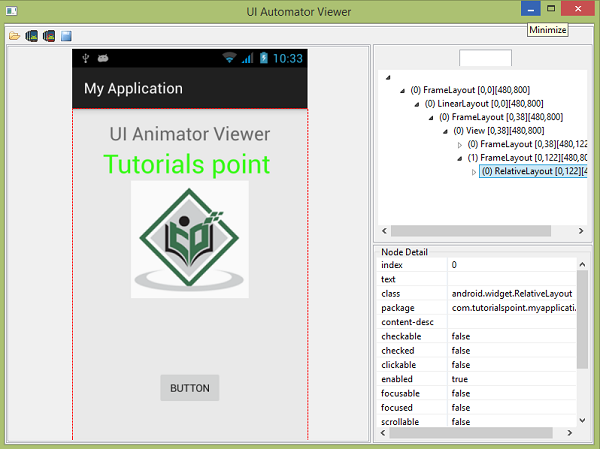
Depois disso, você verá o instantâneo da tela do seu dispositivo na janela do uiautomatorviewer.

No lado direito desta janela, você verá duas partições. A partição superior explica a estrutura dos nós, a maneira como os componentes da IU são organizados e contidos. Clicar em cada nó fornece detalhes na partição inferior.
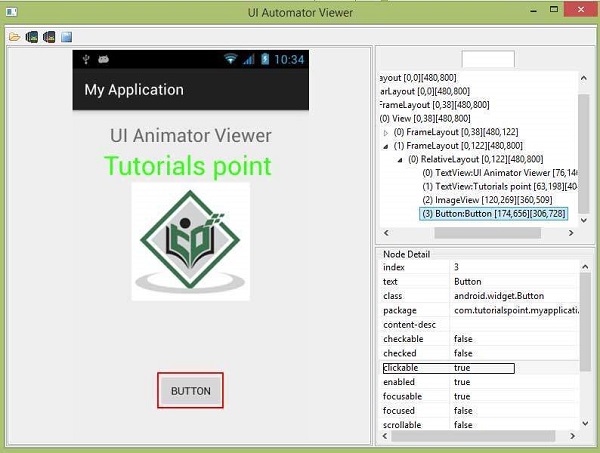
Como exemplo, considere a figura abaixo. Ao clicar no botão, você pode ver na partição superior que o botão está selecionado, e na partição inferior, seus detalhes são mostrados. Como esse botão pode ser clicado, é por isso que sua propriedade clicável é definida como true.

O UI Automator Viewer também ajuda a examinar sua IU em diferentes orientações. Por exemplo, basta alterar a orientação do dispositivo para paisagem e capturar novamente a tela. É mostrado na figura abaixo -

uiautomator
Agora você pode criar seus próprios casos de teste e executá-los com uiautomatorviewer para examiná-los. Para criar seu próprio caso de teste, você precisa realizar as seguintes etapas -
No Explorador de Projetos, clique com o botão direito do mouse no novo projeto que você criou, selecione Propriedades> Caminho de construção Java e faça o seguinte -
Clique em Incluir Biblioteca> JUnit e selecione JUnit3 para incluir suporte JUnit.
Clique em Adicionar JARs externos ... e navegue até o diretório SDK. No diretório de plataformas, selecione a versão mais recente do SDK e inclua os arquivos uiautomator.jar e android.jar.
Estenda sua classe com UiAutomatorTestCase
Corrija os casos de teste necessários.
Depois de codificar seu teste, siga estas etapas para construir e implantar seu JAR de teste em seu dispositivo de teste Android de destino.
Crie os arquivos de configuração de construção necessários para construir o JAR de saída. Para gerar os arquivos de configuração do build, abra um terminal e execute o seguinte comando:
<android-sdk>/tools/android create uitest-project -n <name> -t 1 -p <path>O <nome> é o nome do projeto que contém seus arquivos de origem de teste do uiautomator e o <caminho> é o caminho para o diretório do projeto correspondente.
Na linha de comando, defina a variável ANDROID_HOME.
set ANDROID_HOME=<path_to_your_sdk>- Vá para o diretório do projeto onde seu arquivo build.xml está localizado e construa seu JAR de teste.
ant build- Implemente seu arquivo JAR de teste gerado no dispositivo de teste usando o comando adb push.
adb push <path_to_output_jar> /data/local/tmp/- Execute seu teste seguindo o comando -
adb shell uiautomator runtest LaunchSettings.jar -c com.uia.example.my.LaunchSettingsExemplo
O exemplo a seguir demonstra o uso de UITesting. Ele cria um aplicativo básico que pode ser usado pelo uiautomatorviewer.
Para experimentar este exemplo, você precisa executá-lo em um dispositivo real e, em seguida, seguir as etapas do uiautomatorviewer explicadas no início.
| Passos | Descrição |
|---|---|
| 1 | Você usará o Android Studio para criar um aplicativo Android em um pacote com.tutorialspoint.myapplication. |
| 2 | Modifique o arquivo src / MainActivity.java para adicionar o código de atividade. |
| 3 | Modifique o arquivo XML de layout res / layout / activity_main.xml e adicione qualquer componente GUI, se necessário. |
| 4 | Crie o arquivo src / second.java para adicionar o código de atividade. |
| 5 | Modifique o arquivo XML de layout res / layout / view.xml e adicione qualquer componente GUI, se necessário. |
| 6 | Execute o aplicativo e escolha um dispositivo Android em execução, instale o aplicativo nele e verifique os resultados. |
Aqui está o conteúdo de MainActivity.java.
package com.tutorialspoint.myapplication;
import android.content.Intent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent in =new Intent(MainActivity.this,second.class);
startActivity(in);
}
});
}
}Aqui está o conteúdo de second.java.
package com.tutorialspoint.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class second extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view);
Button b1=(Button)findViewById(R.id.button2);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(second.this,"Thanks",Toast.LENGTH_LONG).show();
}
});
}
}Aqui está o conteúdo de activity_main.xml
No seguinte código abc indica o logotipo de tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="UI Animator Viewer"
android:id="@+id/textView"
android:textSize="25sp"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_alignRight="@+id/textView"
android:layout_alignEnd="@+id/textView"
android:textColor="#ff36ff15"
android:textIsSelectable="false"
android:textSize="35dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:id="@+id/button"
android:layout_marginTop="98dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Aqui está o conteúdo de view.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Button"
android:id="@+id/button2"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>Aqui está o conteúdo de Strings.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Aqui está o conteúdo de AndroidManifest.xml.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorialspoint.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".second"></activity>
</application>
</manifest>Vamos tentar executar seu aplicativo de teste de interface do usuário. Presumo que você tenha conectado seu dispositivo Android Mobile real ao computador. Para executar o aplicativo do Android Studio, abra um dos arquivos de atividade do seu projeto e clique no


Selecione seu dispositivo móvel como uma opção e, em seguida, verifique seu dispositivo móvel, que exibirá a tela do aplicativo. Agora, basta seguir as etapas mencionadas na parte superior da seção do visualizador de interface do usuário para realizar o teste de interface do usuário neste aplicativo.