Android - Componentes personalizados
Implementação de componentes próprios em componentes pré-integrados com extensão de subclasse com classe própria definida
O Android oferece uma grande lista de widgets pré-construídos como Button, TextView, EditText, ListView, CheckBox, RadioButton, Gallery, Spinner, AutoCompleteTextView etc. que você pode usar diretamente no desenvolvimento de seu aplicativo Android, mas pode haver uma situação quando você estiver não satisfeito com a funcionalidade existente de qualquer um dos widgets disponíveis. O Android fornece meios para criar seus próprios componentes personalizados, que podem ser personalizados para atender às suas necessidades.
Se você só precisa fazer pequenos ajustes em um widget ou layout existente, pode simplesmente criar uma subclasse do widget ou layout e substituir seus métodos, o que fornecerá controle preciso sobre a aparência e a função de um elemento da tela.
Este tutorial explica como criar visualizações personalizadas e usá-las em seu aplicativo usando etapas simples e fáceis.

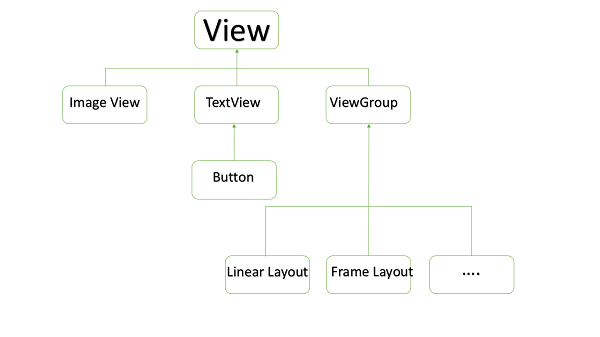
Exemplo de componentes personalizados na hierarquia de exibição personalizada
Criação de um componente personalizado simples
| Degrau | Descrição |
|---|---|
| 1 | Você usará o Android Studio IDE para criar um aplicativo Android e nomeá-lo como myapplication em um pacote com.example.tutorialspoint7.myapplication conforme explicado no capítulo Exemplo Hello World . |
| 2 | Crie um arquivo res / values / attrs.xml XML para definir novos atributos junto com seus tipos de dados. |
| 3 | Crie o arquivo src / mainactivity.java e adicione o código para definir seu componente personalizado |
| 4 | Modifique o arquivo res / layout / activity_main.xml e adicione o código para criar uma instância de visualização composta de cores junto com alguns atributos padrão e novos atributos. |
| 5 | Execute o aplicativo para iniciar o emulador Android e verifique o resultado das alterações feitas no aplicativo. |
Crie o seguinte arquivo de atributos chamado attrs.xml na sua pasta res / valores.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="TimeView">
<declare-styleable name="TimeView">
<attr name="title" format="string" />
<attr name="setColor" format="boolean"/>
</declare-styleable>
</declare-styleable>
</resources>Altere o arquivo de layout usado pela atividade para o seguinte.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<com.example.tutorialspoint7.myapplication.TimeView
android:id="@+id/timeView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#fff"
android:textSize="40sp"
custom:title="my time view"
custom:setColor="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/simple"
android:layout_below="@id/timeView"
android:layout_marginTop="10dp" />
</RelativeLayout>Crie o seguinte arquivo java chamado timeview para sua visualização composta.
package com.example.tutorialspoint7.myapplication;
/**
* Created by TutorialsPoint7 on 9/14/2016.
*/
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Color;
import android.util.AttributeSet;
import android.widget.TextView;
public class TimeView extends TextView {
private String titleText;
private boolean color;
public TimeView(Context context) {
super(context);
setTimeView();
}
public TimeView(Context context, AttributeSet attrs) {
super(context, attrs);
// retrieved values correspond to the positions of the attributes
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.TimeView);
int count = typedArray.getIndexCount();
try{
for (int i = 0; i < count; ++i) {
int attr = typedArray.getIndex(i);
// the attr corresponds to the title attribute
if(attr == R.styleable.TimeView_title) {
// set the text from the layout
titleText = typedArray.getString(attr);
setTimeView();
} else if(attr == R.styleable.TimeView_setColor) {
// set the color of the attr "setColor"
color = typedArray.getBoolean(attr, false);
decorateText();
}
}
}
// the recycle() will be executed obligatorily
finally {
// for reuse
typedArray.recycle();
}
}
public TimeView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setTimeView();
}
private void setTimeView() {
// has the format hour.minuits am/pm
SimpleDateFormat dateFormat = new SimpleDateFormat("hh.mm aa");
String time = dateFormat.format(Calendar.getInstance().getTime());
if(this.titleText != null )
setText(this.titleText+" "+time);
else
setText(time);
}
private void decorateText() {
// when we set setColor attribute to true in the XML layout
if(this.color == true){
// set the characteristics and the color of the shadow
setShadowLayer(4, 2, 2, Color.rgb(250, 00, 250));
setBackgroundColor(Color.CYAN);
} else {
setBackgroundColor(Color.RED);
}
}
}Altere seu arquivo Java de atividade principal para o código a seguir e execute seu aplicativo.
package com.example.tutorialspoint7.myapplication;
import android.os.Bundle;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView simpleText = (TextView) findViewById(R.id.simple);
simpleText.setText("That is a simple TextView");
}
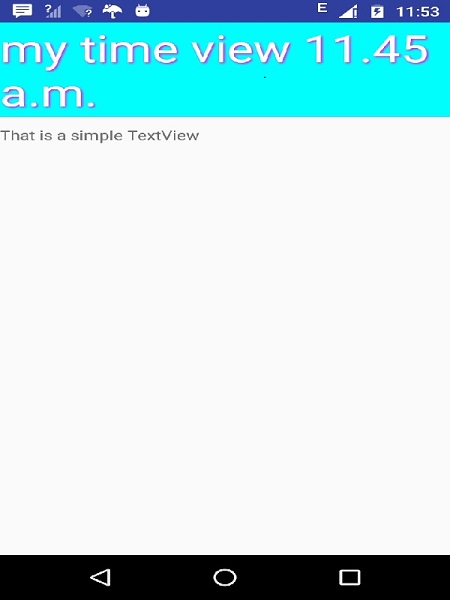
}O aplicativo em execução deve ser semelhante à captura de tela a seguir.