Desenvolvimento do Windows 10 - UI adaptável
Um aplicativo UWP (Plataforma Universal do Windows) pode ser executado em muitos dispositivos diferentes e cada dispositivo tem sua própria forma de entrada, resoluções de tela, densidade de DPI e outras características exclusivas.
No Windows 10, com a ajuda de novos controles universais, painéis de layout e ferramentas, você pode adaptar sua IU facilmente aos dispositivos em que seu aplicativo pode ser executado. Por exemplo, quando seu aplicativo UWP está sendo executado em um computador desktop, dispositivo móvel ou tablet, você pode personalizar a IU para aproveitar diferentes resoluções de tela, tamanhos de tela e densidade de DPI.
No Windows 10, você pode direcionar facilmente sua interface do usuário para vários dispositivos com os seguintes recursos -
Você pode aprimorar sua IU para diferentes resoluções e tamanhos de tela usando controles universais e painéis de layout.
O tratamento de entrada comum permite que você receba entrada por meio de um touch pad, uma caneta, um mouse, um teclado ou um controlador, como um controlador Microsoft Xbox.
Com a ajuda de Ferramentas, você pode projetar a IU do seu aplicativo que pode se adaptar a diferentes resoluções de tela.
A escala adaptável se ajusta à resolução e às diferenças de DPI entre os dispositivos.
No Windows 10, você pode organizar, redimensionar e posicionar aplicativos facilmente da maneira que desejar. Também oferece algum tipo de flexibilidade para o usuário usar seu aplicativo da maneira que desejar. No Windows 10, há várias maneiras de implementar técnicas responsivas em seu aplicativo UWP, por isso parece ótimo independentemente do tamanho da tela ou da janela.
VisualStateManager
No Windows 10, o VisualStateManagerA classe tem dois novos mecanismos com a ajuda dos quais você pode implementar um design responsivo em seus aplicativos UWP. O novoVisualState.StateTriggers permite ao desenvolvedor verificar certas condições como a altura ou largura da janela e, em seguida, o VisualState.Setters As APIs definem estados visuais em resposta a essas determinadas condições.
Vejamos o exemplo abaixo, no qual alguns controles são adicionados no painel da pilha.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
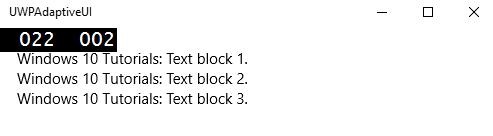
</Page>Agora VisualStateManager, ajustará a orientação do painel da pilha com base na largura da janela. Se a largura for> = 720, a orientação se tornará horizontal, caso contrário, permanecerá vertical. Quando o código acima for compilado e executado, você verá a seguinte janela, que contém três blocos de texto em ordem vertical.

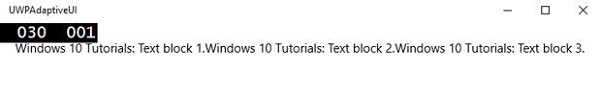
Vamos redimensionar a largura da janela acima e você verá a seguinte janela -

Agora você pode ver que os blocos de texto estão em ordem horizontal.
RelativePanel
RelativePanelpode ser usado para definir os elementos da IU expressando relacionamentos espaciais entre os elementos. Vejamos um exemplo em que alguns retângulos são criados no painel relativo.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
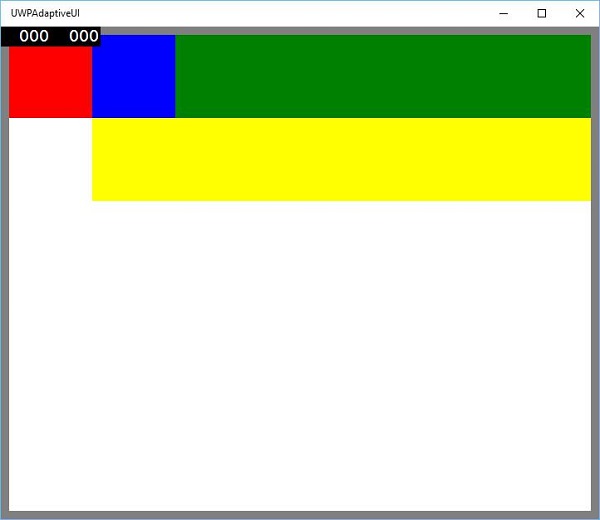
</Page>Quando o código acima for compilado e executado, você verá a seguinte janela.

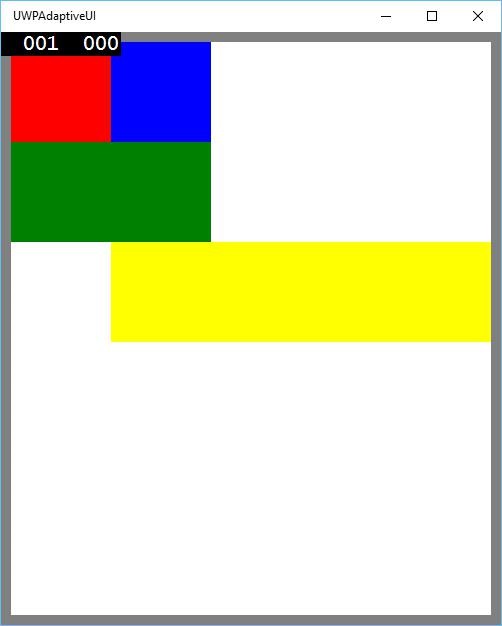
Ao redimensionar a janela acima, você verá que o retângulo verde agora está ajustado na linha superior à esquerda do retângulo azul, conforme mostrado abaixo.