Desenvolvimento do Windows 10 - Plataforma Web
No Windows 10, é muito fácil para os desenvolvedores criar um aplicativo UWP (Plataforma Universal do Windows) e hospedar seu site nesse aplicativo que pode ser publicado na Windows Store para download.
Vantagens
Com esse novo recurso do Windows 10, os desenvolvedores da Web podem converter facilmente componentes de seus sites em aplicativos do Windows.
No entanto, todos esses componentes ainda serão hospedados remotamente em seus próprios servidores web.
Além disso, eles também podem acessar APIs universais, que permitirão aos desenvolvedores acessar algumas coisas legais como notificações, câmera, calendário, Cortana e muito mais.
A Microsoft espera que esse recurso e capacidade atraia mais desenvolvedores para escrever aplicativos para a plataforma Windows 10, que inclui.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens e outros dispositivos
Atualmente, há apenas um problema com esse recurso, que é a segurança. Obviamente, a Microsoft precisa resolver isso o mais rápido possível.
Vamos entender com a ajuda de um exemplo em que vamos hospedar um site e converter esse site em um aplicativo do Windows.
Siga as etapas abaixo fornecidas.
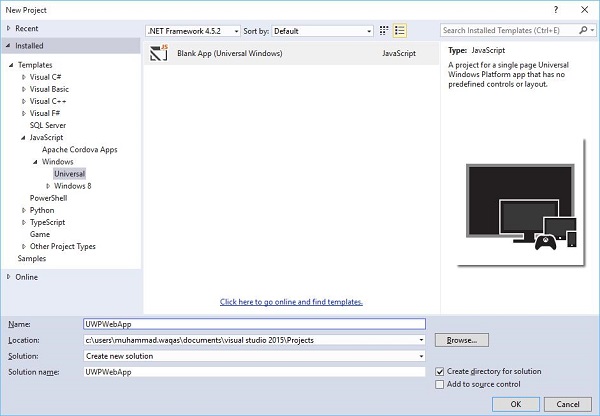
Crie um novo Projeto Universal do Windows a partir de File > New > Project.

Selecione JavaScript > Windows > Universal opção do painel esquerdo do Novo projeto e diálogo.
No painel do meio, selecione Blank App (Universal Windows).
Escreva no campo do nome, UWPWebApp e clique no OK botão.
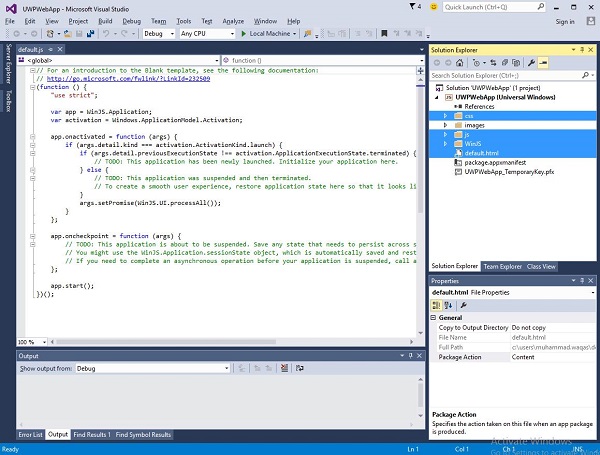
Se você olhar para o Solution Explorer janela, você verá alguns arquivos e pastas.

Exclua o css, js, WinJS pastas e o default.htmlarquivo, porque neste exemplo, estamos apenas hospedando um site e assumimos que todo o conteúdo está no servidor remoto. Portanto, não precisamos da maioria dos arquivos locais.
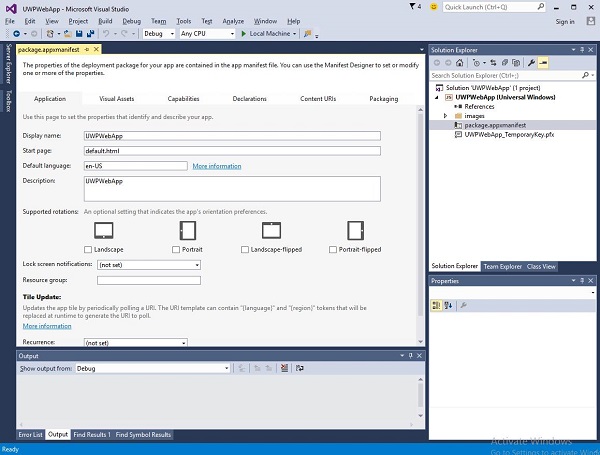
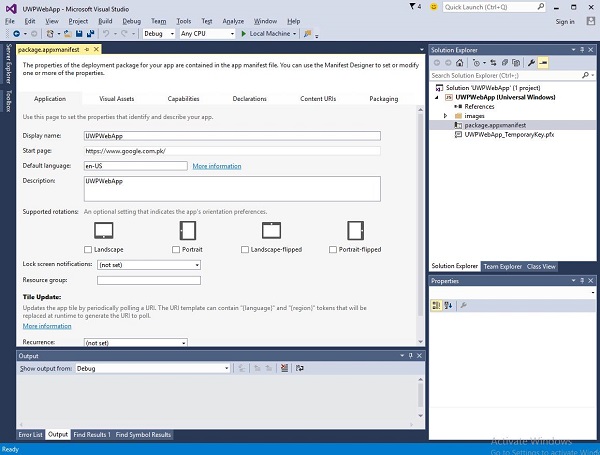
Após excluir os arquivos e pastas mencionados acima, agora clique duas vezes no package.appxmanifest arquivo e você verá a seguinte janela.

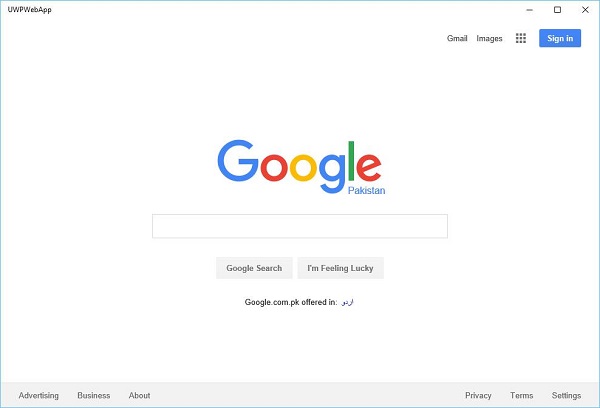
Agora especifique o URL do site substituindo o default.htmlno campo da página inicial pelo URL. Para fins de demonstração, usaremos o URLhttps://www.google.com.pk/ local na rede Internet.

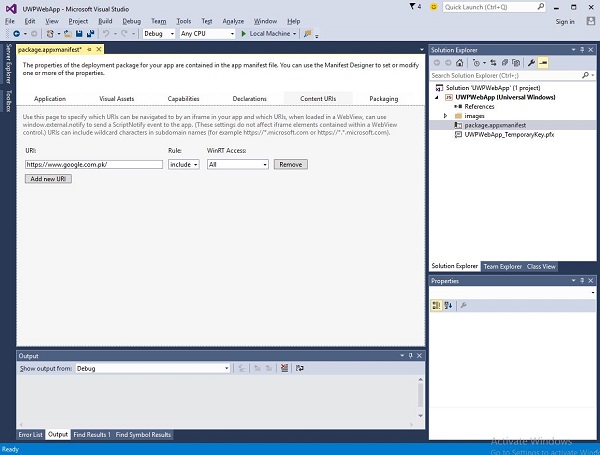
Agora vá para o Content URIs guia e defina a regra e permissão de acesso para seu aplicativo da web.

No campo URI, especifique o link do seu site e selecione Include de Rule dropdown e All de WinRT Access.
Ao executar este aplicativo, você verá a página inicial do Google em seu aplicativo, conforme mostrado abaixo.