Windows10 Dev - Experiência Conectada
Como já sabemos, no Windows 10 podemos criar um aplicativo que pode ser executado e executado em vários dispositivos Windows 10. Vamos supor que temos esses dispositivos diferentes e queremos fazer com que pareça que é um aplicativo, embora esteja sendo executado em dispositivos diferentes.
Na Plataforma Universal do Windows (UWP), você pode executar um único aplicativo em todos os dispositivos Windows 10 e pode dar ao usuário a sensação de que é um único aplicativo. Isso é conhecido comoconnecting experience.
Recursos importantes da experiência conectada -
O Windows 10 é o primeiro passo para uma era de computação mais pessoal, onde seus aplicativos, serviços e conteúdo podem ser movidos com você em todos os dispositivos, de forma contínua e fácil.
Com a experiência conectada, você pode compartilhar facilmente seus dados e configurações pessoais relacionadas a esse aplicativo e ele estará disponível em todos os dispositivos.
Neste capítulo, aprenderemos -
onde esses dados ou configurações compartilhados serão armazenados para que possam estar disponíveis em seus dispositivos para aquele aplicativo.
como o usuário é identificado; que é o mesmo usuário que está usando o mesmo aplicativo em dispositivos diferentes.
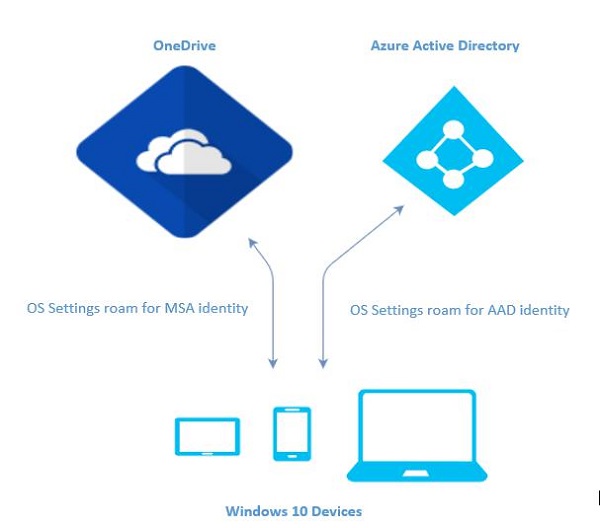
O Windows 10 dá um passo ousado em frente. Quando você faz login no Windows 10 com uma conta da Microsoft (MSA) ou com sua conta corporativa ou (de trabalho), presume-se que -
Você tem acesso gratuito à conta do OneDrive para MSA e ao Active Directory (AD) e Azure Active Directory (AAD), que é uma versão em nuvem com sua conta corporativa.
Você tem acesso a diferentes aplicativos e recursos.
Os dispositivos e aplicativos estão em estado de roaming e configurações.

Roaming no Windows 10
Ao fazer logon em um PC, você define algumas preferências como tela de bloqueio ou cor de fundo ou personaliza seus diferentes tipos de configurações. Se você tiver mais de um computador ou dispositivo em execução no Windows 10, suas preferências e configurações em um dispositivo serão sincronizadas da nuvem, quando você fizer login em outros dispositivos com a mesma conta.
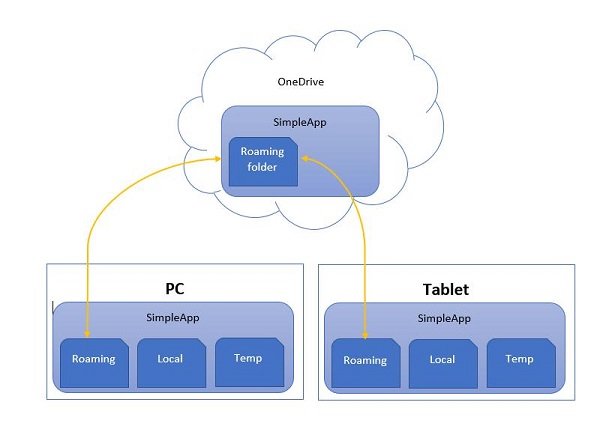
No Windows 10, quando você define ou personaliza as configurações do seu aplicativo, essas configurações farão roaming com as APIs de roaming disponíveis no UWP. Quando você executa o mesmo aplicativo novamente em outro dispositivo, ele primeiro recupera as configurações e as aplica ao aplicativo nesse dispositivo.

Há um limite de 100 KB para o upload de dados de roaming para a nuvem. Se esse limite exceder, a sincronização será interrompida e se comportará apenas como uma pasta local.
o RoamingSettings As APIs são expostas como um dicionário no qual um aplicativo pode salvar dados.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Quando os dados mudam em RoamingSettings então ele dispara o DataChanged evento, onde você pode atualizar suas configurações.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Vejamos um exemplo, no qual definiremos a cor de fundo do aplicativo e essas configurações farão roaming com APIs de roaming disponíveis em UWP.
A seguir está o código XAML no qual diferentes controles são adicionados.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implementação C # para RoamingSettings e eventos diferentes são fornecidos abaixo.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
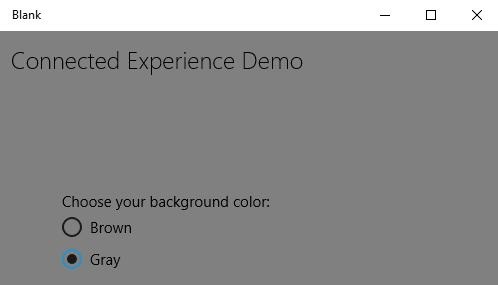
}Quando o código acima for compilado e executado, você verá a seguinte janela.

Vamos escolher a cor cinza como cor de fundo e fechar este aplicativo.
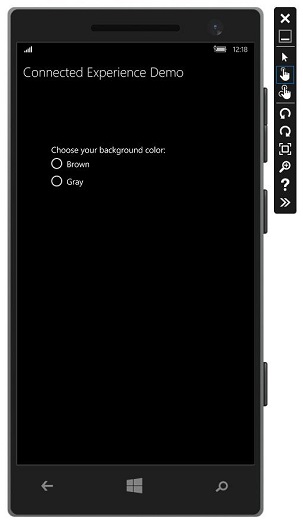
Agora, ao executar este aplicativo neste dispositivo ou em qualquer outro dispositivo, você verá que a cor de fundo mudou para cinza. Isso mostra que o aplicativo recuperou com sucesso as informações de mudança de cor de fundo emRoamingSettings.