Desenvolvimento do Windows 10 - vinculação de dados
A vinculação de dados é um mecanismo no aplicativo XAML, que fornece uma maneira simples e fácil para aplicativos do Windows Runtime usando classes parciais para exibir e interagir com os dados. O gerenciamento de dados é totalmente separado da forma como os dados são exibidos neste mecanismo.
A vinculação de dados permite o fluxo de dados entre os elementos da IU e o objeto de dados na interface do usuário. Quando uma ligação é estabelecida e os dados ou seu modelo de negócios são alterados, ele reflete as atualizações automaticamente para os elementos da IU e vice-versa. Também é possível vincular, não a uma fonte de dados padrão, mas a outro elemento na página. A vinculação de dados pode ser -
- Vinculação de dados unilateral
- Vinculação de dados bidirecional
- Ligação de elemento
Vinculação de dados unilateral
Na vinculação unilateral, os dados são vinculados de sua origem (o objeto que contém os dados) ao seu destino (o objeto que exibe os dados).
Vejamos um exemplo simples de vinculação de dados unilateral. A seguir é fornecido o código XAML no qual quatro blocos de texto são criados com algumas propriedades.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>As propriedades de texto de dois blocos de texto são definidas para “Name” e “Title” estaticamente, enquanto as outras duas propriedades Text dos blocos de texto são vinculadas a “Name” e “Title” que são variáveis de classe da classe Employee conforme mostrado abaixo.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}No Employee class, nós temos variáveis Name e Title e um método estático em que o employee objecté inicializado e retornará esse objeto de funcionário. Portanto, estamos vinculando à propriedade, Nome e Título, mas ainda não selecionamos o objeto ao qual a propriedade pertence. A maneira fácil é atribuir um objeto aDataContext, cujas propriedades estamos vinculando no MainPage Construtor.
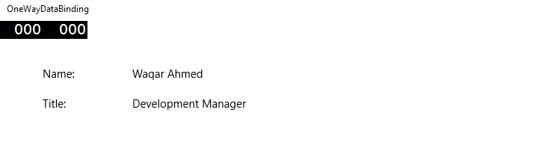
Quando você executa este aplicativo, você pode ver imediatamente em seu MainWindow que você vinculou com sucesso ao Nome e Título desse objeto Funcionário.

Vinculação de dados bidirecional
No Two-Way Binding, o usuário pode modificar os dados por meio da interface do usuário e ter esses dados atualizados na fonte. Por exemplo, se a fonte muda enquanto o usuário está olhando para a visão, você deseja que a visão seja atualizada.
Vamos dar uma olhada no exemplo abaixo, no qual dois rótulos, duas caixas de texto e um botão são criados com algumas propriedades e eventos.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Podemos observar o seguinte -
As propriedades de texto de ambas as caixas de texto se ligam ao "Name" e "Age" que são variáveis de classe de Person class como mostrado abaixo.
Dentro Person class, temos apenas duas variáveis - Nome e Idade, e seu objeto é inicializado no MainWindow classe.
No código XAML, estamos vinculados à propriedade - Name e Age, mas não selecionamos o objeto ao qual a propriedade pertence.
A maneira mais fácil é atribuir um objeto ao DataContext, cujas propriedades estamos vinculando ao código C #, conforme mostrado abaixo no MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
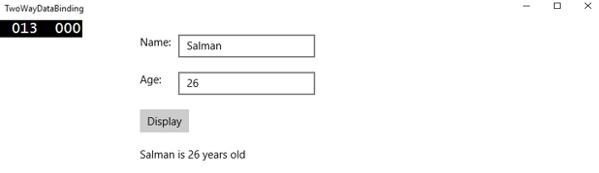
}Quando o código acima for compilado e executado, você verá a seguinte janela. Clique noDisplay botão.

Vamos mudar o nome e a idade e clicar no botão Display botão novamente.

Você pode ver isso no botão de clique ‘Display’, o texto das caixas de texto não são usados para mostrar os dados em TextBlock mas as variáveis de classe são usadas.
Recomendo que você execute o código acima com ambos os casos para melhor compreensão.
Ligação de elemento
Também é possível vincular, não a uma fonte de dados padrão, mas a outro elemento na página. Vamos criar um aplicativo chamadoElementBindingem que um controle deslizante e um retângulo são criados e com o controle deslizante, a largura e a altura do retângulo são limitadas. A seguir está o código em XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
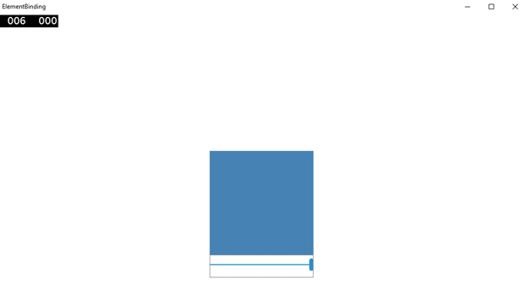
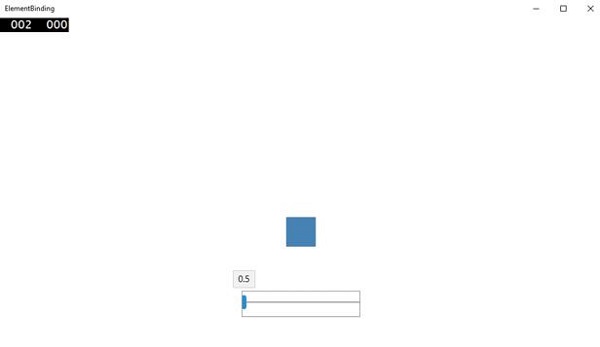
</Page>Quando o código acima for compilado e executado, você verá a seguinte janela.

Com um controle deslizante, você pode alterar o tamanho do retângulo conforme mostrado abaixo.