Desenvolvimento do Windows 10 - Live Tiles
Neste capítulo, falaremos sobre a interação com um usuário por meio de blocos. É a parte icônica do Windows 10. Os blocos são exibidos noStart Screen bem como no Start Menu. Em outras palavras, é um ativo de ícone de aplicativo, que aparece em uma variedade de formas em todo o sistema operacional Windows 10. Eles são os cartões de chamada para seu aplicativo da Plataforma Universal do Windows (UWP).
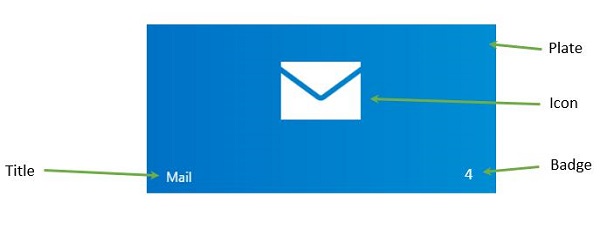
Anatomia do Azulejo
Existem três estados de ladrilho.
Basic State - Os componentes básicos de um bloco inicial consistem em uma placa traseira, um ícone e um título de aplicativo.

Semi-Live state - É igual ao ladrilho básico, com a única diferença de que o emblema, que é um número, pode exibir os números de 0 a 99.

Live State - Este bloco contém todos os elementos do bloco de estado semi-vivo e também mostra a placa de conteúdo adicional onde você pode colocar o que quiser, como fotos, texto etc.
Atualizando blocos
Existem quatro maneiras de atualizar os blocos.
Scheduled - Você pode definir o modelo e o tempo com ScheduledTileNotification.
Periodic- Quando as informações são recuperadas de um URI e você pode especificar o tempo para extrair as informações após esse período de tempo, como 30 minutos, 1 hora, 6 horas. etc.
Local- Local pode ser atualizado a partir de seu aplicativo; tanto do primeiro plano quanto do aplicativo em segundo plano.
Push - É atualizado a partir do servidor empurrando as informações do servidor.
Para criar um ladrilho, siga o código fornecido.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge é muito simples porque é apenas um número e você pode definir o valor do emblema conforme mostrado abaixo.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
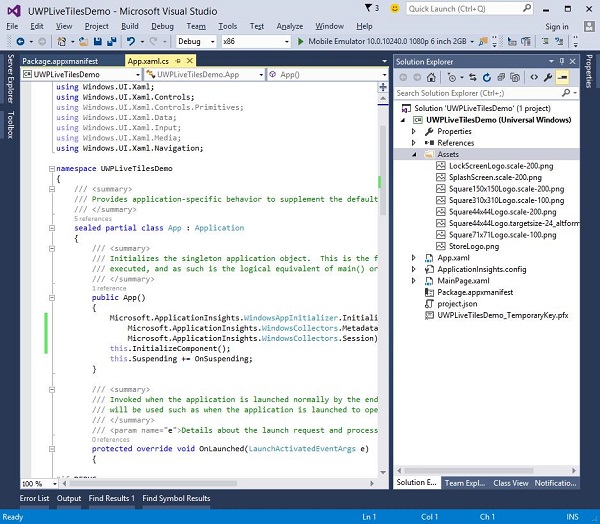
updator.Update(notification);Vamos criar um novo projeto UWP no Visual Studio.
Você verá os diferentes arquivos png sob o Assets pasta em Solution Explorer.

Vamos definir um bloco padrão e sua imagem no manifesto do pacote.
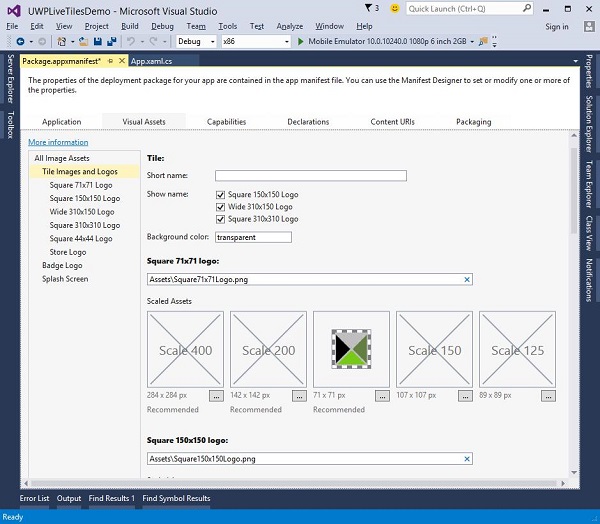
Clique duas vezes no package.appxmanifest. Isso abre a janela do editor de manifesto.
Selecione Visual Assets aba.

Você pode selecionar as imagens e ícones para o ladrilho do seu aplicativo com qualquer uma das dimensões especificadas. Debaixo deTile Images and Logos, imagens padrão são fornecidas para todos os logotipos, como
- Logotipo Square 71 x 71
- Logotipo quadrado 150 x 150
- Logotipo quadrado 310 x 310
- Logotipo da loja
Ao executar seu aplicativo e ir para a tela inicial, você verá o bloco de seu aplicativo.