Desenvolvimento do Windows 10 - Guia rápido
Este tutorial foi criado para pessoas que desejam aprender como desenvolver aplicativos do Windows 10. Neste tutorial, vamos aprender -
- Desenvolvimento de aplicativos Windows 10
- Atualizações do novo sistema operacional lançado pela Microsoft
- Novos recursos para os desenvolvedores nas atualizações
Muitos cenários interessantes de aplicativos agora são possíveis que não estavam disponíveis para nós no primeiro lançamento. A Microsoft não apenas adicionou novas APIs, mas também estendeu as APIs existentes.
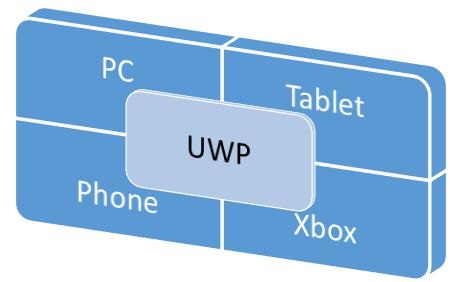
Aplicativo universal do Windows
Um aplicativo Universal do Windows foi introduzido pela primeira vez no Windows 8 como o Windows Runtime, que foi criado com base na Universal Application Platform.
Agora, no Windows 10, o nome da Universal Application Platform foi alterado para Universal Windows Platform (UWP). Você pode criar aplicativos modernos e totalmente imersivos, visando dispositivos Windows 10 para Windows Store, como PC, tablet, telefone, etc.

No Windows 10, você pode desenvolver aplicativos facilmente para alcançar todos os dispositivos com suporte no Windows 10 com apenas -
- Um conjunto de API
- Um pacote de aplicativo
- E uma loja
A Plataforma Universal do Windows também oferece suporte a diferentes tamanhos de tela e diferentes modelos de interação, como touch pad, mouse e teclado, um controlador de jogo ou uma caneta.
Características de aplicativos UWP
Aqui estão algumas das características dos aplicativos universais do Windows, que os tornam superiores ao Windows 10.
Você pode direcionar famílias de dispositivos e não sistemas operacionais como o Windows 8.1.
Os aplicativos são empacotados e distribuídos usando o .AppX formato de empacotamento, que garante que seus aplicativos possam ser implantados e atualizados perfeitamente.
Você pode enviar seu aplicativo para a loja do Windows e ele o tornará disponível em todas as famílias de dispositivos ou apenas nos dispositivos que você escolher. Você pode gerenciar facilmente todos os seus aplicativos para dispositivos Windows em um só lugar.
Você pode limitar a disponibilidade de seu aplicativo a uma família de dispositivos específica.
As APIs principais da Plataforma Universal do Windows (UWP) são as mesmas em todas as famílias de dispositivos do Windows. Portanto, seu aplicativo pode ser executado em todos os dispositivos Windows 10 se usar apenas as APIs principais.
Com a ajuda de SDKs de extensão, você pode iluminar seu aplicativo para dispositivos específicos.
Opções de Desenvolvimento
Os aplicativos universais do Windows podem ser criados em qualquer um dos seguintes idiomas -
- C # ou Visual Basic com XAML
- JavaScript com HTML
- C ++ com DirectX e / ou XAML
Você também pode escrever componentes em um idioma e usá-los em um aplicativo desenvolvido em outro idioma.
O Windows Runtime (WinRT) é uma arquitetura de aplicativo homogênea de plataforma, que oferece suporte ao desenvolvimento em C ++ / CX, C #, VB.NET e JavaScript. Os aplicativos WinRT suportam nativamente as arquiteturas x86 e ARM. Alguns recursos importantes são.
Foi introduzido pela primeira vez no Windows Server 2012 em setembro de 2012.
As APIs do WinRT fornecem acesso a todos os recursos principais da plataforma usando JavaScript, C #, Visual Basic e C ++.
Os componentes do WinRT oferecem suporte a vários idiomas e APIs, como linguagens nativas, gerenciadas e de script.
Plataforma Universal do Windows (UWP)
Um aplicativo Universal do Windows é baseado na Plataforma Universal do Windows (UWP), que foi introduzida pela primeira vez no Windows 8 como o Tempo de Execução do Windows. No Windows 10, foi introduzida a Plataforma Universal do Windows (UWP), que avança ainda mais o modelo do Windows Runtime (WinRT).
No Windows 8.1, o WinRT, pela primeira vez, foi alinhado entre os aplicativos do Windows Phone 8.1 e os aplicativos do Windows 8.1 com a ajuda de aplicativos universais do Windows 8 para direcionar o Windows phone e o aplicativo do Windows usando uma base de código compartilhada.
O Windows 10 Unified Core, que agora é conhecido como Windows Core, atingiu um ponto em que o UWP, agora, fornece uma plataforma de aplicativo comum disponível em todos os dispositivos executados no Windows 10.

O UWP não apenas pode chamar as APIs WinRT que são comuns a todos os dispositivos, mas também APIs (incluindo APIs Win32 e .NET) que são específicas para a família de dispositivos em que o aplicativo está sendo executado.
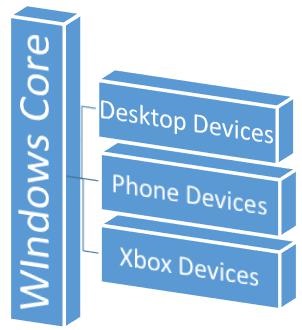
Dispositivos compatíveis com Windows 10
Os aplicativos do Windows 8.1 e do Windows Phone 8.1 são direcionados a um sistema operacional; Windows ou Windows Phone. Os aplicativos do Windows 10 não têm como alvo um sistema operacional, mas têm como alvo uma ou mais famílias de dispositivos.
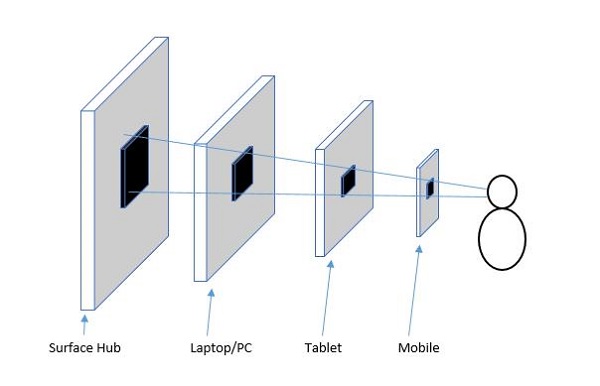
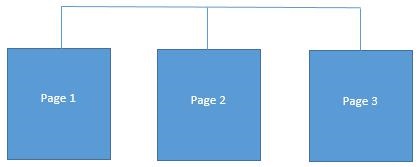
As famílias de dispositivos também têm suas próprias APIs, que adicionam funcionalidade a essa família de dispositivos específica. Você pode determinar facilmente todos os dispositivos, dentro de uma família de dispositivos, nos quais seus aplicativos podem ser instalados e executados a partir da Windows Store. Aqui está a representação hierárquica da família de dispositivos.

Vantagens do UWP
A Plataforma Universal do Windows (UWP) oferece várias coisas para os desenvolvedores. Eles são -
- Um sistema operacional e um núcleo unificado para todos os dispositivos.
- Uma plataforma de aplicativos para executar os aplicativos em todas as famílias.
- Um Centro de Desenvolvimento para enviar o aplicativo e o painel.
- Uma loja para todos os dispositivos.
Configuração para desenvolvimento UWP
As etapas a seguir precisam ser seguidas para começar a criar seus próprios aplicativos da Plataforma Universal do Windows (UWP) para o Windows 10.
Windows 10 OS- Os aplicativos UWP precisam da versão mais recente do Windows para serem desenvolvidos. Você também pode desenvolver aplicativos UWP no Windows 8.1, mas não há suporte para o designer de interface do usuário Window.
Windows 10 developer tools- No Visual studio 2015, você pode projetar, codificar, testar e depurar seus aplicativos UWP. Você pode baixar e instalar o Microsoft Visual Studio Community 2015 gratuito emhttps://dev.windows.com/en-us/downloads
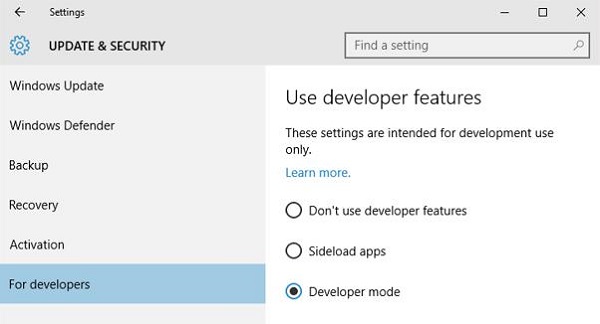
Enable development mode for Windows 10 -
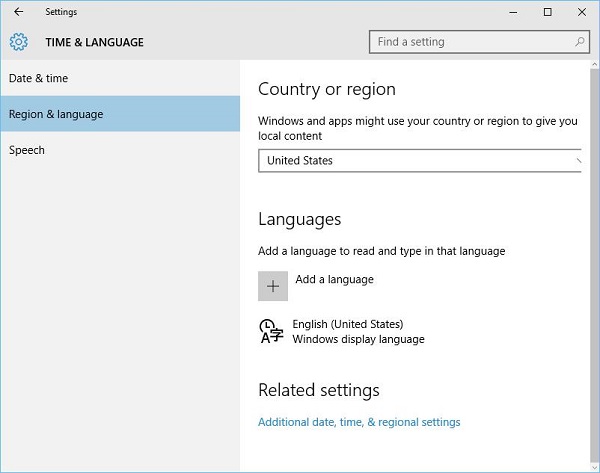
Vamos para Start > Settings.
Selecione Update & security.
Então selecione "For developers".
Clique no Developer mode
Para aplicativos UWP, é importante testar seus aplicativos nos dispositivos.

Register as an app developer- Você pode começar a desenvolver aplicativos, mas para enviar seus aplicativos para a loja, você precisa de uma conta de desenvolvedor. Você pode criar sua conta de desenvolvedor aquihttps://msdn.microsoft.com/enus/library/windows/apps/bg124287.aspx
Depois de seguir as etapas acima, você agora está pronto para iniciar o desenvolvimento de um aplicativo da Plataforma Universal do Windows (UWP).
Neste capítulo, estaremos criando nosso primeiro aplicativo simples "Hello world" na Plataforma Universal do Windows (UWP) usando XAML e C # no Windows 10. Demonstraremos como um único aplicativo UWP criado no Visual Studio pode ser executado e executado em qualquer dispositivo Windows 10.
Vamos começar a criar o aplicativo seguindo as etapas abaixo.
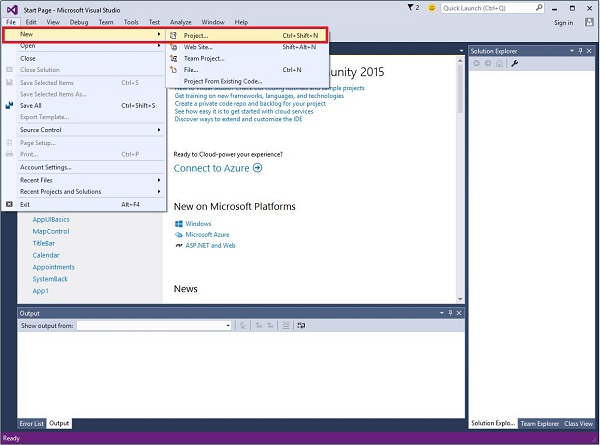
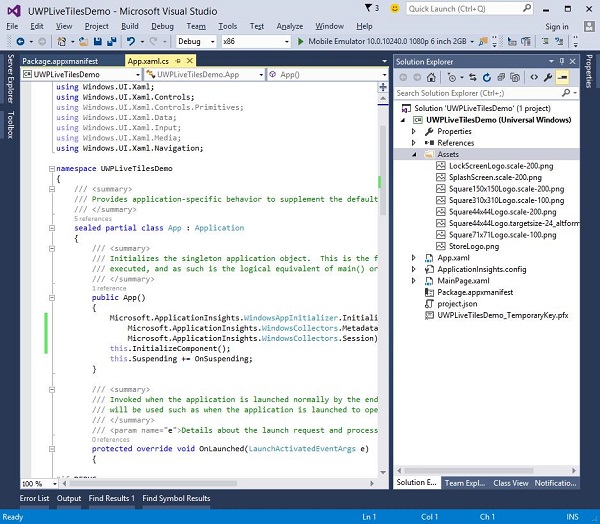
Inicie o Visual Studio 2015.
Clique no File menu e selecione New > Project.

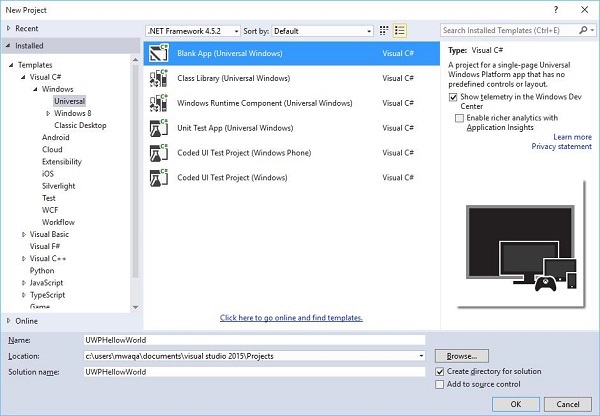
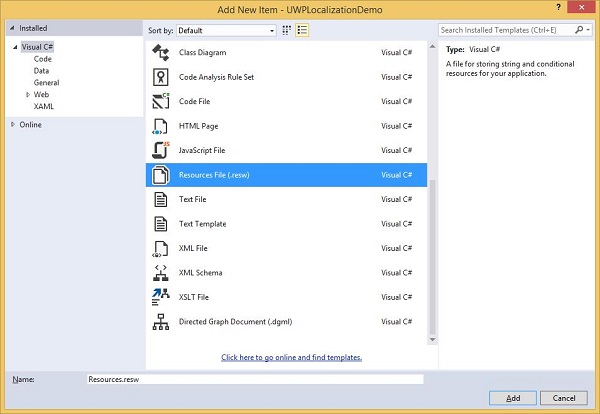
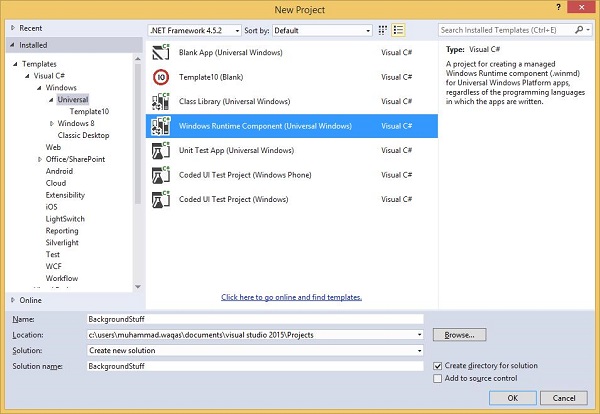
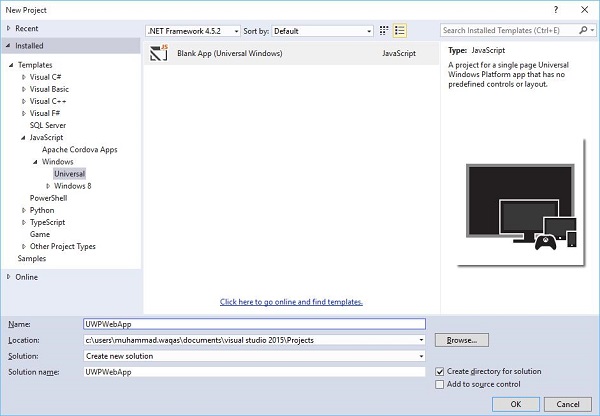
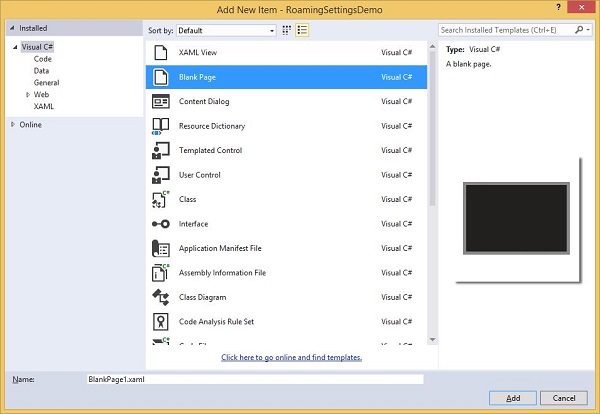
Os seguintes New Projectjanela de diálogo será exibida. Você pode ver os diferentes tipos de modelos no painel esquerdo da caixa de diálogo.

No painel esquerdo, você pode ver a visualização em árvore. SelecioneUniversal template de Templates > Visual C# > Windows.
No painel central, selecione o Blank App (Universal Windows) modelo
Dê um nome ao projeto escrevendo UWPHelloWorld no Name field.
Clique OK para criar um novo projeto UWP.

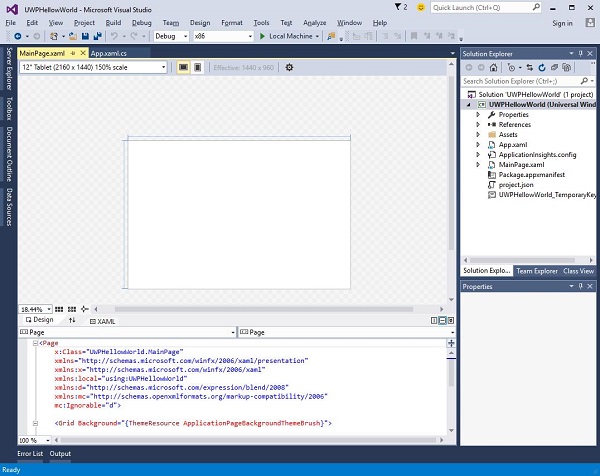
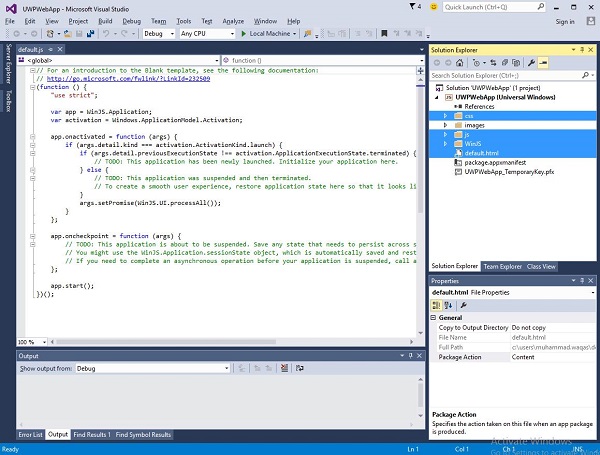
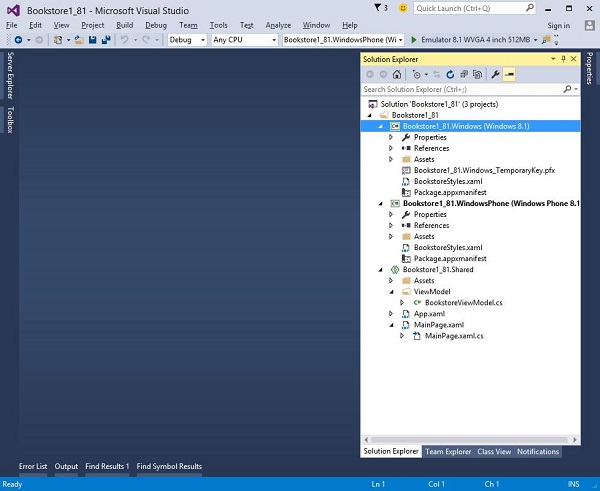
Você pode ver o projeto recém-criado no Solution Explorer.
Este é um aplicativo em branco, mas contém muitos arquivos, que é o requisito mínimo para qualquer aplicativo UWP.
MainPage.xaml e MainPage.xaml.cs executado quando você executa seu aplicativo.
Por padrão, MainPage.xaml arquivo contém as seguintes informações.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>A seguir estão as informações padrão disponíveis em MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Vamos adicionar alguns blocos de texto, uma caixa de texto e um botão, conforme mostrado no código XAML abaixo.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- A seguir está o botão de evento de clique em C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
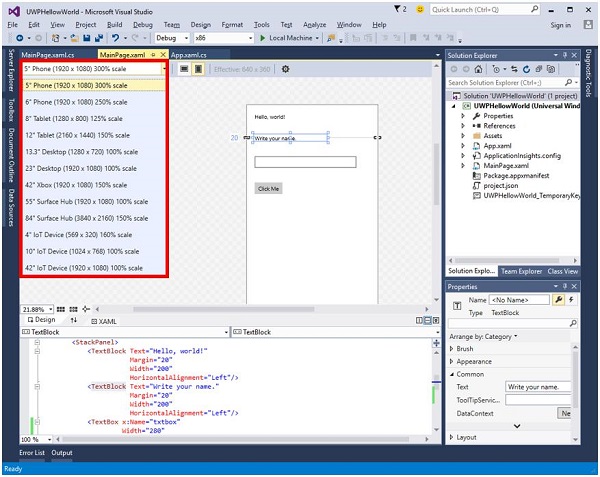
}No projeto UWP, device preview opção está disponível no Design Window, com a ajuda do qual você pode alterar o layout facilmente, para caber no tamanho da tela de todos os dispositivos em uma família de dispositivos que você tem como alvo para seu aplicativo.

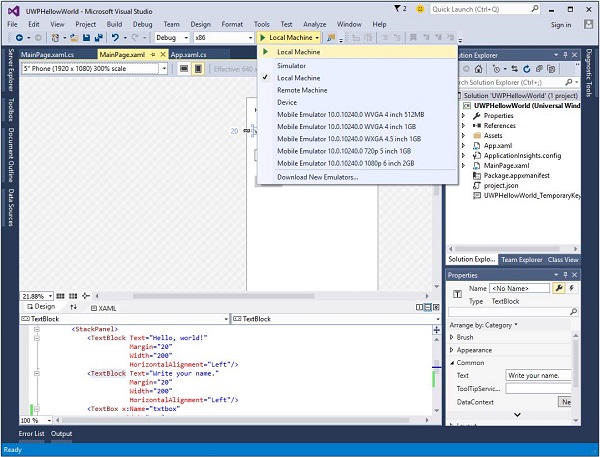
Você pode executar e testar seu aplicativo em uma máquina local, um simulador ou emulador, ou em um dispositivo remoto. Você pode selecionar o dispositivo de destino no menu a seguir, conforme mostrado abaixo -

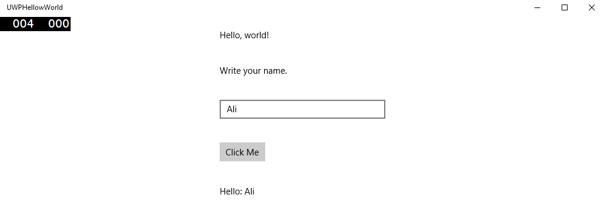
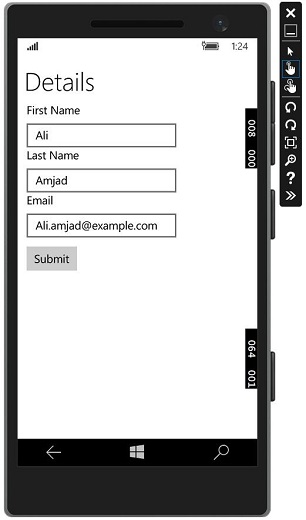
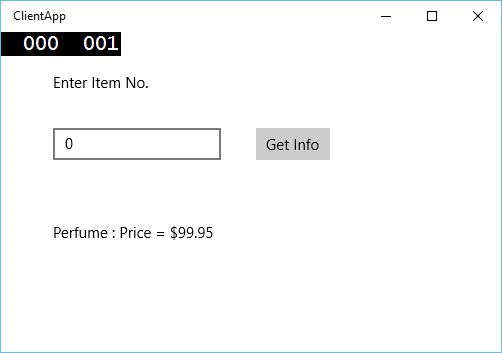
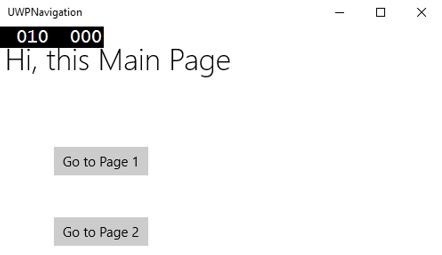
Deixe-nos executar o código acima em uma máquina local e você verá a seguinte janela. Agora, escreva qualquer nome na caixa de texto e clique no botãoClick Me.

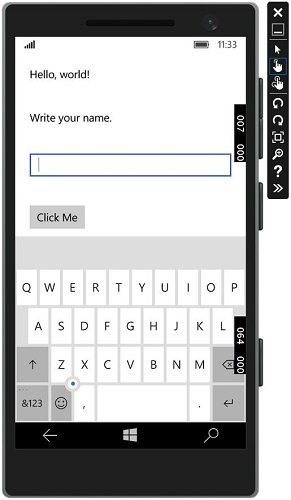
Agora, se você deseja testar seu aplicativo em um emulador, pode selecionar um emulador específico no menu e executar seu aplicativo. Você verá o seguinte emulador -

Recomendamos que você execute o aplicativo acima com diferentes dispositivos.
O benefício da Windows Store para desenvolvedores é que você pode vender seu aplicativo. Você pode enviar seu único aplicativo para cada família de dispositivos.
A Windows 10 Store é onde os aplicativos são enviados, para que um usuário possa encontrar seu aplicativo.
No Windows 8, a Loja era limitada apenas ao aplicativo e a Microsoft oferece muitas lojas, por exemplo, Xbox Music Store, Xbox Game Store etc.

No Windows 8, todas essas lojas eram diferentes, mas no Windows 10, é chamado de Windows Store. Ele foi projetado de forma que os usuários possam encontrar uma gama completa de aplicativos, jogos, músicas, filmes, software e serviços em um só lugar para todos os dispositivos Windows 10.

Monetização
Monetização significa vender seu aplicativo em computadores, celulares, tablets e outros dispositivos. Existem várias maneiras de vender seus aplicativos e serviços na Windows Store para ganhar algum dinheiro.
Você pode selecionar qualquer um dos seguintes métodos -
A maneira mais simples é enviar seu aplicativo na loja com opções de download pago.
A opção Trails, onde os usuários podem experimentar seu aplicativo antes de comprá-lo com funcionalidade limitada.
Adicione anúncios aos seus aplicativos com o Microsoft Advertising.
Microsoft Advertising
Quando você adiciona anúncios ao seu aplicativo e um usuário clica naquele anúncio específico, o anunciante paga o dinheiro. O Microsoft Advertising permite que os desenvolvedores recebam anúncios da Microsoft Advertising Network.
O SDK do Microsoft Advertising para aplicativos universais do Windows está incluído nas bibliotecas instaladas pelo Visual Studio 2015.
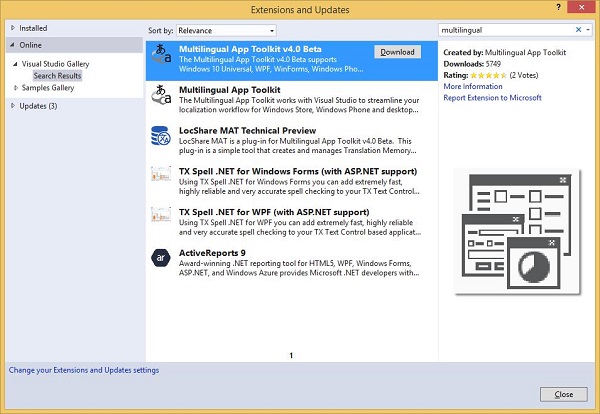
Você também pode instalá-lo a partir do visualstudiogallery
Agora, você pode integrar facilmente anúncios de vídeo e banner em seus aplicativos.
Vamos dar uma olhada em um exemplo simples em XAML, para adicionar um anúncio de banner em seu aplicativo usando AdControl.
Crie um novo projeto de aplicativo em branco universal do Windows com o nome UWPBannerAd.
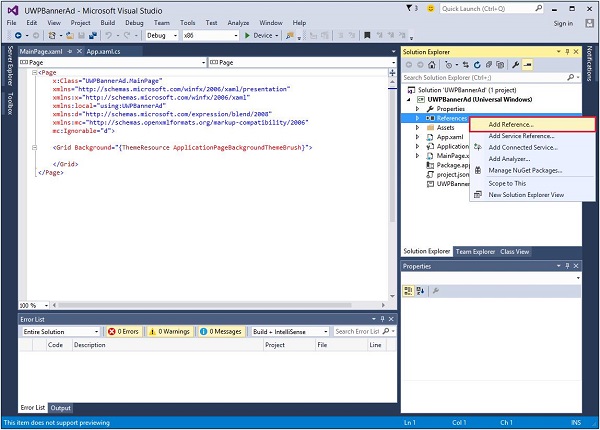
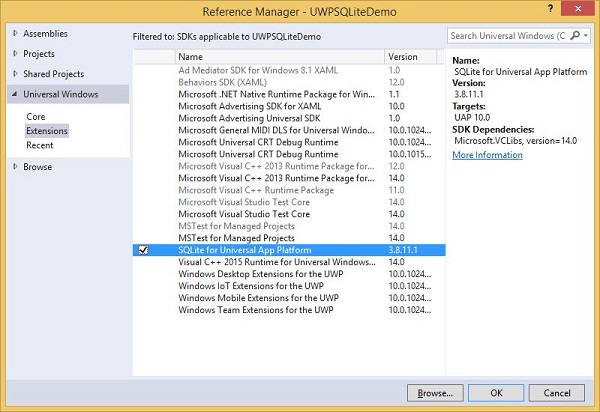
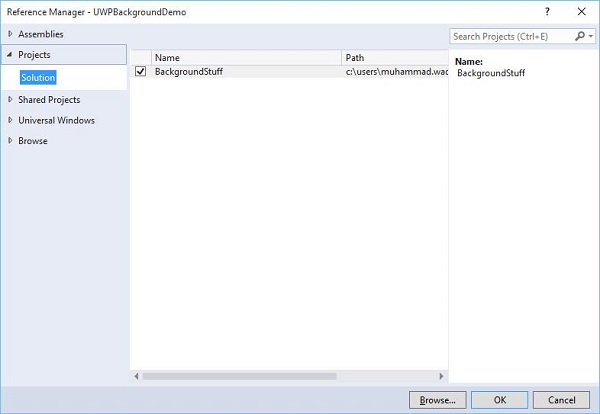
No Solution Explorer, clique com o botão direito em References

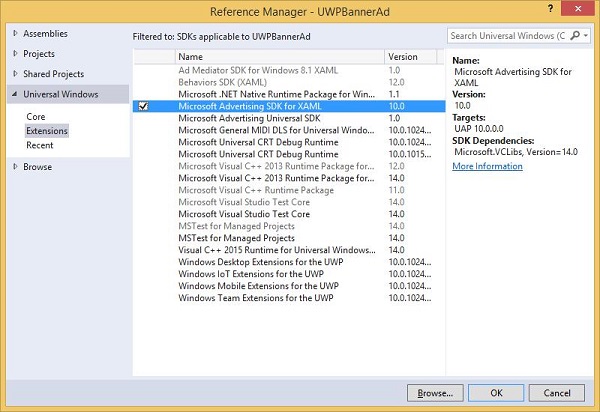
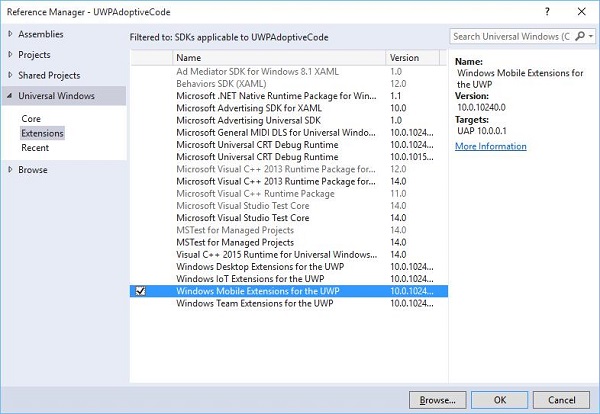
Selecione Add References, que abrirá o Reference Manager diálogo.
No painel esquerdo, selecione Extensions na opção Universal Windows e verifique o Microsoft Advertising SDK for XAML.

Clique OK continuar.
A seguir está o código XAML no qual AdControl é adicionado com algumas propriedades.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
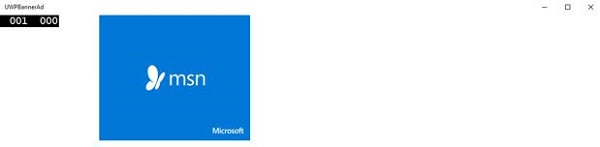
</Page>Quando o código acima for compilado e executado em uma máquina local, você verá a seguinte janela com o banner do MSN nele. Ao clicar neste banner, o site do MSN será aberto.

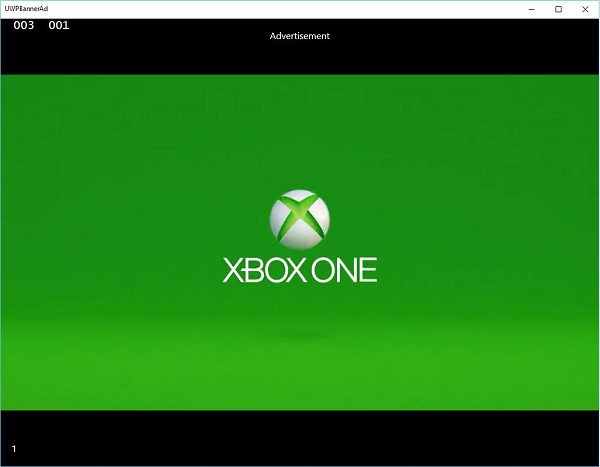
Você também pode adicionar um video bannerem seu aplicativo. Vamos considerar outro exemplo em que quando oShow ad for clicado, ele reproduzirá o anúncio em vídeo do Xbox One.
A seguir, é fornecido o código XAML no qual demonstramos como um botão é adicionado com algumas propriedades e eventos.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>A seguir está a implementação do evento de clique em C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Quando o código acima é compilado e executado em uma máquina local, você verá a seguinte janela, que contém um Show Ad botão.

Agora, quando você clica no Show Ad botão, ele irá reproduzir o vídeo em seu aplicativo.

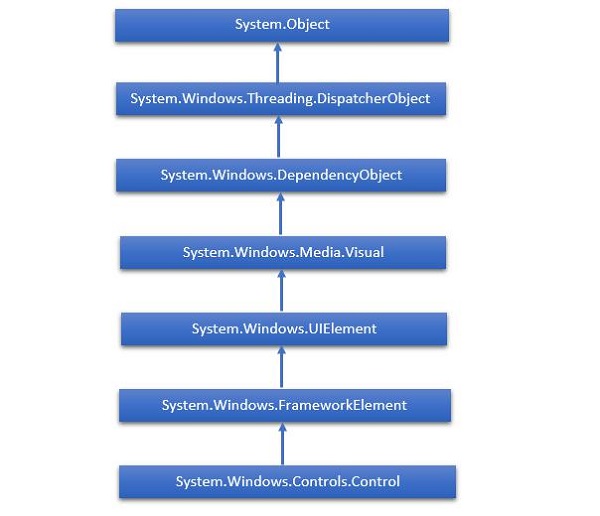
XAML significa Extensible Application Markup Language. É uma estrutura de interface de usuário e oferece uma ampla biblioteca de controles que oferecem suporte ao desenvolvimento de interface do usuário para Windows. Alguns deles possuem uma representação visual como um Button, Textbox e TextBlock etc; enquanto outros controles são usados como contêineres para outros controles ou conteúdo, como imagens, etc. Todos os controles XAML são herdados de“System.Windows.Controls.Control”.
História emergente de XAML
O XAML é usado em muitas plataformas importantes da Microsoft, como o Windows Presentation Foundation (WPF), o Silverlight e agora, aplicativos do Windows. Agora, o Microsoft Office 2016 também é uma família de aplicativos UWP. XAML é uma plataforma rica, que fornece recursos e controles muito interessantes que podem ser usados em aplicativos UWP.
A hierarquia de herança completa de controles é mostrada abaixo.

Controles de layout
O layout dos controles é muito importante e crítico para a usabilidade do aplicativo. É usado para organizar um grupo de elementos GUI em seu aplicativo. Existem certas coisas importantes a considerar ao selecionar os painéis de layout -
- Posições dos elementos filhos.
- Tamanhos dos elementos filhos.
- Sobreposição de elementos filho sobrepostos uns sobre os outros.
Uma lista de Layout Controls é dado abaixo -
| S.No. | Controles e descrição |
|---|---|
| 1 | StackPanel StackPanelé um painel de layout simples e útil em XAML. No painel de pilha, os elementos filhos podem ser organizados em uma única linha horizontal ou verticalmente com base na propriedade de orientação. |
| 2 | WrapPanel Dentro WrapPanel, os elementos filhos são posicionados em ordem sequencial da esquerda para a direita ou de cima para baixo com base na propriedade de orientação. A única diferença entre StackPanel e WrapPanel é que ele não empilha todos os elementos filhos em uma única linha, mas quebra os elementos restantes em outra linha se não houver espaço restante. |
| 3 | DockPanel DockPaneldefine uma área para organizar os elementos filhos em relação uns aos outros, horizontal ou verticalmente. Com o DockPanel, você pode facilmente encaixar os elementos filhos nas partes superior, inferior, direita, esquerda e central com a propriedade Dock. Com LastChildFill , o último elemento filho preencherá o espaço restante, independentemente de qualquer outro valor de dock quando definido para esse elemento. |
| 4 | Canvas Canvasé o painel de layout básico no qual os elementos filho podem ser posicionados explicitamente usando coordenadas que são relativas a qualquer lado, como esquerdo, direito, superior e inferior. Normalmente, o Canvas é usado para elementos gráficos 2D (como Elipse, Retângulo etc.), mas não para elementos de interface do usuário, porque a especificação de coordenadas absolutas causa problemas durante o redimensionamento, localização ou dimensionamento em um aplicativo XAML. |
| 5 | Grid Gridfornece uma área flexível, que consiste em linhas e colunas. No Grid, os elementos filho podem ser organizados em uma forma tabular. Os elementos podem ser adicionados a qualquer linha e coluna específica usandoGrid.Row e Grid.Column propriedades. |
| 6 | SplitView SplitViewrepresenta um contêiner com duas visualizações; uma visão para o conteúdo principal e outra visão que normalmente é usada para comandos de navegação. |
| 7 | RelativePanel RelativePanel define uma área dentro da qual você pode posicionar e alinhar objetos filho em relação uns aos outros ou ao painel pai. |
| 8 | ViewBox ViewBox define um decorador de conteúdo que pode esticar e dimensionar um único filho para preencher o espaço disponível. |
| 9 | FlipView FlipView representa o controle de um item que exibe um item por vez e permite o comportamento "inverter" para percorrer sua coleção de itens. |
| 10 | GridView GridView é um controle que apresenta uma coleção de itens em linhas e colunas e pode ser rolado horizontalmente. |
Controles de IU
Aqui está uma lista de controles de interface do usuário, que são visíveis para os usuários finais.
| S.No. | Controles e descrição da interface do usuário |
|---|---|
| 1 | Button Um controle que responde à entrada do usuário |
| 2 | Calendar Representa um controle que permite a um usuário selecionar uma data usando uma exibição de calendário visual. |
| 3 | CheckBox Um controle que um usuário pode selecionar ou limpar. |
| 4 | ComboBox Uma lista suspensa de itens, um usuário pode selecionar. |
| 5 | ContextMenu Obtém ou define o elemento do menu de contexto que deve aparecer sempre que o menu de contexto é solicitado por meio da interface do usuário (IU) de dentro desse elemento. |
| 6 | DataGrid Representa um controle que exibe dados em uma grade personalizável. |
| 7 | DatePicker Um controle que permite ao usuário selecionar uma data. |
| 8 | Dialogs Um aplicativo também pode exibir janelas adicionais para que o usuário reúna ou exiba informações importantes. |
| 9 | Flyout Representa um controle que exibe a interface do usuário leve que é uma informação ou requer interação do usuário. Ao contrário de uma caixa de diálogo, um Flyout pode ser descartado levemente clicando ou tocando fora dele, pressionando o botão Voltar do dispositivo ou pressionando a tecla 'Esc'. |
| 10 | Image Um controle que apresenta uma imagem. |
| 11 | ListBox Um controle que apresenta uma lista embutida de itens que o usuário pode selecionar. |
| 12 | Menus Representa um controle de menu do Windows que permite organizar hierarquicamente os elementos associados a comandos e manipuladores de eventos. |
| 13 | MenuFlyout Representa um menu desdobrável que exibe um menu de comandos. |
| 14 | PasswordBox Um controle para inserir senhas. |
| 15 | Popup Exibe o conteúdo sobre o conteúdo existente, dentro dos limites da janela do aplicativo. |
| 16 | ProgressBar Um controle que indica o progresso exibindo uma barra. |
| 17 | ProgressRing Um controle que indica o progresso indeterminado exibindo um anel. |
| 18 | RadioButton Um controle que permite ao usuário selecionar uma única opção de um grupo de opções. |
| 19 | RichEditBox Um controle que permite ao usuário editar documentos de rich text com conteúdo como texto formatado, hiperlinks e imagens. |
| 20 | ScrollViewer Um controle de contêiner que permite ao usuário deslocar e aplicar zoom em seu conteúdo. |
| 21 | SearchBox Um controle que permite a um usuário inserir consultas de pesquisa. |
| 22 | Slider Um controle que permite ao usuário selecionar a partir de uma gama de valores movendo um controle Thumb ao longo de uma trilha. |
| 23 | TextBlock Um controle que exibe o texto. |
| 24 | TimePicker Um controle que permite ao usuário definir um valor de hora. |
| 25 | ToggleButton Um botão que pode ser alternado entre 2 estados. |
| 26 | ToolTip Uma janela pop-up que exibe informações sobre um elemento. |
| 27 | Window A janela raiz que fornece a opção de minimizar / maximizar, barra de título, borda e botão Fechar. |
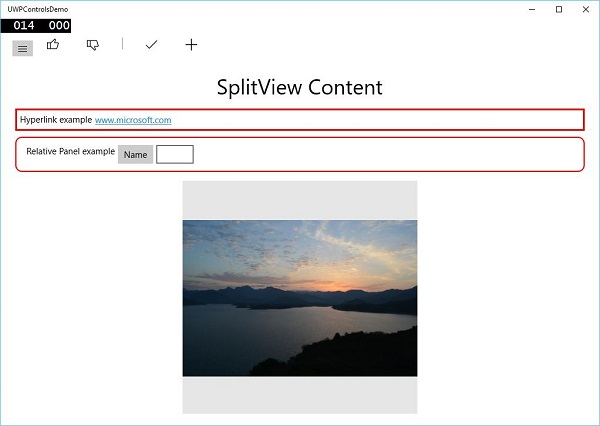
Abaixo está um exemplo, que contém diferentes tipos de controles em um SplitView. No arquivo XAML, diferentes controles são criados com algumas propriedades e eventos.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Dado abaixo é o Events implementação em C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela -

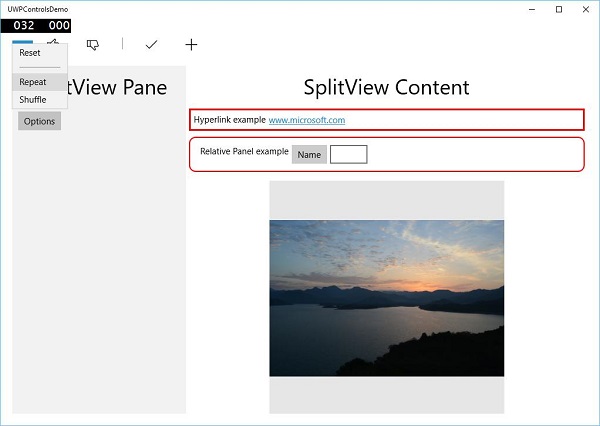
Quando você clica no botão de hambúrguer no lado superior esquerdo, ele abre / fecha o SplitView painel.

No SplitView Painel, você pode ver o Flyout, MenuFlyout e FlipView controles.
No SplitView Conteúdo, você pode ver o Hyperlink, Painel Relativo, ViewBox e outros botões e controles de caixa de texto.
A vinculação de dados é um mecanismo no aplicativo XAML, que fornece uma maneira simples e fácil para aplicativos do Windows Runtime usando classes parciais para exibir e interagir com os dados. O gerenciamento de dados é totalmente separado da forma como os dados são exibidos neste mecanismo.
A vinculação de dados permite o fluxo de dados entre os elementos da IU e o objeto de dados na interface do usuário. Quando uma ligação é estabelecida e os dados ou seu modelo de negócios são alterados, ele reflete as atualizações automaticamente para os elementos da IU e vice-versa. Também é possível vincular, não a uma fonte de dados padrão, mas sim a outro elemento na página. A vinculação de dados pode ser -
- Vinculação de dados unilateral
- Ligação de dados bidirecional
- Ligação de elemento
Vinculação de dados unilateral
Na vinculação unilateral, os dados são vinculados de sua origem (o objeto que contém os dados) ao seu destino (o objeto que exibe os dados).
Vamos dar uma olhada em um exemplo simples de vinculação de dados unilateral. A seguir, é fornecido o código XAML no qual quatro blocos de texto são criados com algumas propriedades.
<Page
x:Class = "OneWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:OneWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "200" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Page>As propriedades de texto de dois blocos de texto são definidas como “Name” e “Title” estaticamente, enquanto as outras duas propriedades Text dos blocos de texto são vinculadas a “Name” e “Title”, que são variáveis de classe da classe Employee, conforme mostrado abaixo.
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace OneWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqar Ahmed",
Title = "Development Manager"
};
return emp;
}
}
}No Employee class, nós temos variáveis Name e Title e um método estático em que o employee objecté inicializado e retornará esse objeto de funcionário. Portanto, estamos vinculando a propriedade, Nome e Título, mas ainda não selecionamos o objeto ao qual a propriedade pertence. A maneira fácil é atribuir um objeto aDataContext, cujas propriedades estamos vinculando no MainPage Construtor.
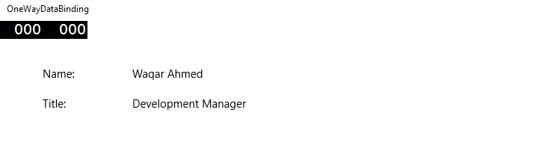
Quando você executa este aplicativo, você pode ver imediatamente em seu MainWindow que você vinculou com sucesso ao Nome e Título desse objeto Funcionário.

Vinculação de dados bidirecional
No Two-Way Binding, o usuário pode modificar os dados por meio da interface do usuário e ter esses dados atualizados na fonte. Por exemplo, se a fonte muda enquanto o usuário está olhando para a visualização, você deseja que a visualização seja atualizada.
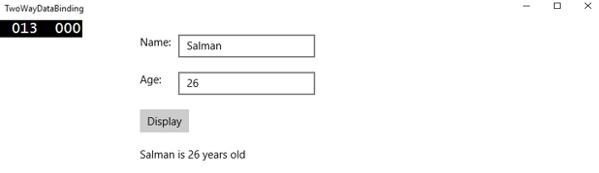
Vejamos o exemplo a seguir, no qual dois rótulos, duas caixas de texto e um botão são criados com algumas propriedades e eventos.
<Page
x:Class = "TwoWayDataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:TwoWayDataBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "200,20,0,0">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10,20,0,0"
Text = "{Binding Name, Mode = TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "200,20,0,0"
Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10,20,0,0"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "Display" Click = "Button_Click"
Margin = "200,20,0,0"/>
<TextBlock x:Name = "txtblock" Margin = "200,20,0,0"/>
</StackPanel>
</Grid>
</Page>Podemos observar o seguinte -
As propriedades de texto de ambas as caixas de texto se ligam ao "Name" e "Age" que são variáveis de classe de Person class como mostrado abaixo.
Dentro Person class, temos apenas duas variáveis - Nome e Idade, e seu objeto é inicializado no MainWindow classe.
No código XAML, estamos vinculados à propriedade - Name e Age, mas não selecionamos o objeto ao qual a propriedade pertence.
A maneira mais fácil é atribuir um objeto ao DataContext, cujas propriedades estamos vinculando ao código C #, conforme mostrado abaixo no MainWindowconstructor.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace TwoWayDataBinding {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
this.InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age + " years old";
txtblock.Text = message;
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela. Clique noDisplay botão.

Vamos mudar o nome e a idade e clicar no Display botão novamente.

Você pode ver isso no botão de clique ‘Display’, o texto das caixas de texto não são usados para mostrar os dados em TextBlock mas as variáveis de classe são usadas.
Recomendo que você execute o código acima com ambos os casos para melhor compreensão.
Ligação de elemento
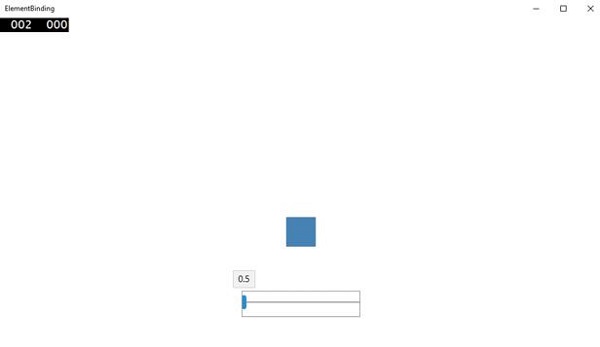
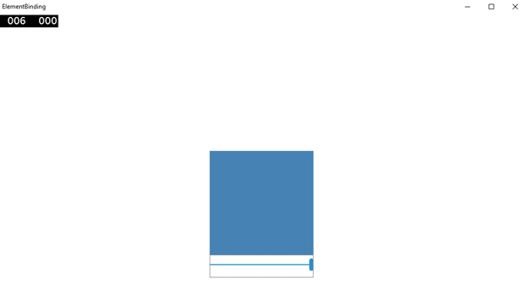
Também é possível vincular, não a uma fonte de dados padrão, mas sim a outro elemento na página. Vamos criar um aplicativo chamadoElementBindingem que um controle deslizante e um retângulo são criados e com o controle deslizante, a largura e a altura do retângulo são limitadas. A seguir está o código em XAML.
<Page
x:Class = "ElementBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ElementBinding"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel VerticalAlignment = "Center" HorizontalAlignment = "Center">
<Rectangle Height = "100" Width = "100" Fill = "SteelBlue"
RenderTransformOrigin = "0.5,0.5" Margin = "50">
<Rectangle.RenderTransform>
<CompositeTransform ScaleX = "{Binding Value, ElementName = MySlider}"
ScaleY = "{Binding Value, ElementName = MySlider}"/>
</Rectangle.RenderTransform>
</Rectangle>
<Slider Minimum = ".5" Maximum = "2.0" StepFrequency = ".1"
x:Name = "MySlider" />
</StackPanel>
</Grid>
</Page>Quando o código acima for compilado e executado, você verá a seguinte janela.

Com um controle deslizante, você pode alterar o tamanho do retângulo conforme mostrado abaixo.

O desempenho dos aplicativos, como a rapidez com que seu aplicativo aparece na inicialização ou navega para mostrar o próximo conteúdo, etc., é muito importante.
O desempenho de um aplicativo pode ser afetado por muitas coisas, incluindo a capacidade do mecanismo de renderização XAML de analisar todo o código XAML que você tem em seu aplicativo. XAML é uma ferramenta muito poderosa para criar interface do usuário, mas pode ser mais robusta usando as novas técnicas, que agora estão disponíveis em aplicativos do Windows 10.
Por exemplo, em seus aplicativos, há certas coisas que você deseja mostrar quando a página é carregada e não precisa disso mais tarde. Também é possível que, na inicialização, você não precise que todos os elementos da IU sejam carregados.
Nos aplicativos do Windows 10, alguns novos recursos são adicionados ao XAML, o que melhorou o desempenho do XAML.
O desempenho de qualquer aplicativo Universal do Windows pode ser melhorado pelas seguintes técnicas;
- Renderização Progressiva
- Carregamento Adiado
Renderização Progressiva
No Windows 10, dois recursos novos e muito interessantes são introduzidos no XAML. Eles são -
x: Ligar
É uma nova sintaxe introduzida no XAML usada para vinculação, que funciona quase da mesma maneira que o Binding sintaxe sim. x:Bindtem duas diferenças principais; ele fornece validação de sintaxe em tempo de compilação e melhor desempenho.
X: Fase
Ele fornece a capacidade de priorizar a renderização de controles XAML em um modelo de dados. Cada elemento da IU pode ter apenas uma fase especificada. Nesse caso, isso se aplicará a todas as ligações no elemento. Se uma fase não for especificada, a fase 0 será assumida.
Em aplicativos da Plataforma Universal do Windows (UWP), esses dois novos recursos fornecem melhorias de desempenho. Ele também pode ser usado em aplicativos existentes do Windows 8.x que migram para o Windows 10.
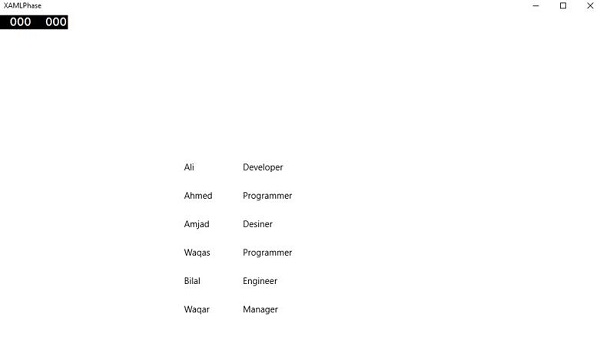
Dada a seguir é um exemplo em que os objetos de funcionários são vinculados com GridView usando x:Bind palavra-chave.
<Page
x:Class = "XAMLPhase.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLPhase"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView Name = "Presidents" ItemsSource = "{Binding}" Height = "300"
Width = "400" Margin = "50">
<GridView.ItemTemplate>
<DataTemplate x:DataType = "local:Employee">
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "{x:Bind Name}" Width = "95" Margin = "2" />
<TextBlock Text = "{x:Bind Title}" Width = "95" Margin = "2"
x:Phase = "1"/>
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>
</Grid>
</Page>No código XAML acima, x:Phase = "1"é definido com Título. Portanto, na primeira fase,Name será renderizado e então Title será processado.
Dado abaixo é o Employee class implementação em C #.
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace XAMLPhase {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
public class Employee : INotifyPropertyChanged {
private string name;
public string Name {
get { return name; }
set {
name = value;
RaiseProperChanged();
}
}
private string title;
public string Title {
get { return title; }
set {
title = value;
RaiseProperChanged();
}
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas",
Title = "Software Engineer"
};
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged(
[CallerMemberName] string caller = "") {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
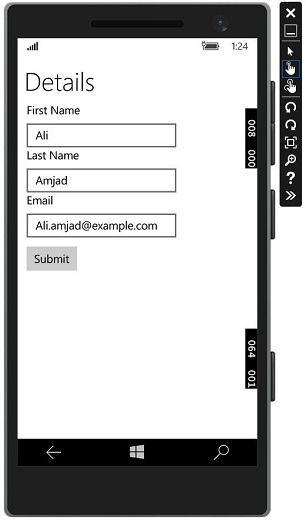
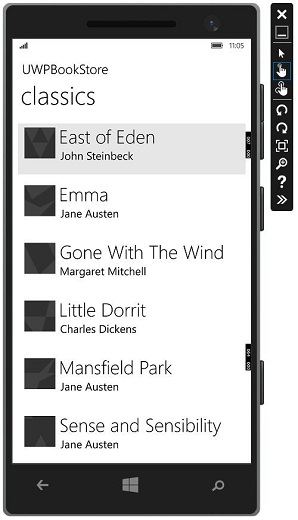
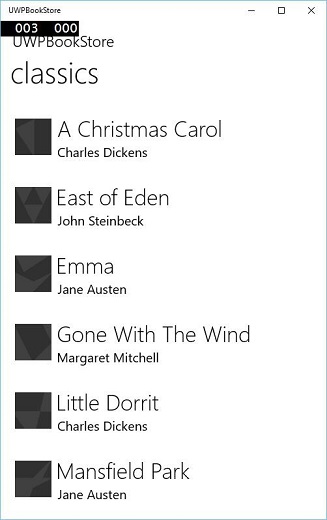
}Quando o código fornecido acima for executado, você verá a seguinte janela.

o X:Phase com x:Bind é usado para renderizar o ListView e GridView itens de forma incremental e melhorar a experiência de panning.
Carregamento Adiado
O carregamento adiado é uma técnica que pode ser usada para minimizar o tempo de carregamento de inicialização, reduzindo o número de elementos de interface do usuário XAML na inicialização de um aplicativo. Se o seu aplicativo contém 30 elementos de IU e o usuário não precisa de todos esses elementos na inicialização, todos esses elementos, que não são necessários, podem economizar algum tempo de carregamento adiando.
x:DeferLoadStrategy = "Lazy" atrasa a criação de um elemento e seus filhos, o que diminui o tempo de inicialização, mas aumenta um pouco o uso de memória.
O elemento adiado pode ser realizado / criado chamando FindName com o nome que foi definido no elemento.
Depois que um elemento adiado é criado, várias coisas acontecerão -
O evento Loaded no elemento será gerado.
Quaisquer ligações no elemento serão avaliadas.
Se o aplicativo estiver registrado para receber notificações de alteração de propriedade na propriedade que contém o (s) elemento (s) adiado (s), a notificação será gerada.
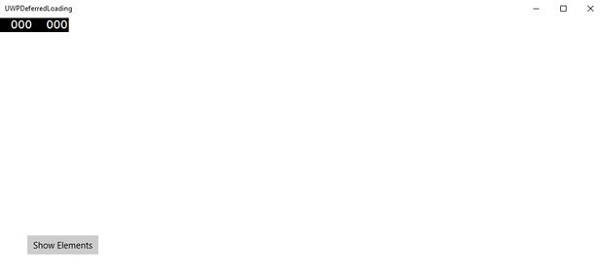
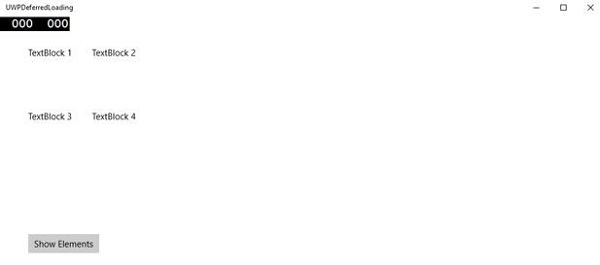
Dada a seguir é um exemplo em que x:DeferLoadStrategy = "Lazy" é usado para grade que contém quatro blocos de texto e não será carregado na inicialização de seu aplicativo, até que você o carregue.
<Page
x:Class = "UWPDeferredLoading.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPDeferredLoading"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid x:Name = "DeferredGrid" x:DeferLoadStrategy = "Lazy" Margin = "50">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "Auto" />
</Grid.ColumnDefinitions>
<TextBlock Height = "100" Width = "100" Text = "TextBlock 1" Margin = "0,0,4,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 2"
Grid.Column = "1" Margin = "4,0,0,4" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 3"
Grid.Row = "1" Margin = "0,4,4,0" />
<TextBlock Height = "100" Width = "100" Text = "TextBlock 4"
Grid.Row = "1" Grid.Column = "1" Margin = "4,4,0,0" />
</Grid>
<Button x:Name = "RealizeElements" Content = "Show Elements"
Click = "RealizeElements_Click" Margin = "50"/>
</Grid>
</Page>O programa a seguir é a implementação do evento click, no qual a grade é carregada na página principal do aplicativo.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPDeferredLoading {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void RealizeElements_Click(object sender, RoutedEventArgs e) {
this.FindName("DeferredGrid"); // This will realize the deferred grid
}
}
}Quando o código acima for cumprido e executado, você verá apenas um botão. oTextblocks não são carregados na inicialização.

Agora, quando você clica no Show Elements botão, ele irá carregar os blocos de texto, o que irá melhorar o desempenho de inicialização do seu aplicativo.

No Windows 10, os aplicativos da Plataforma Universal do Windows (UWP) agora serão executados em várias famílias de dispositivos, como -
Desktop device family - Tablets, laptops, PCs
Mobile device family - Windows Phones, phablets
IoT device family - Dispositivos compactos, como wearables ou eletrodomésticos
Team device family - Hub de superfície
Cada família de dispositivos tem sua própria tela e tamanho de janela. Então, como projetar um aplicativo que fornece uma ótima experiência do usuário em vários dispositivos com tamanhos de tela drasticamente diferentes e métodos de entrada diferentes?
Projetar seu aplicativo para várias famílias de dispositivos requer algumas considerações adicionais, planejamento e design. O Windows 10 UWP fornece um conjunto de recursos internos e blocos de construção universais que tornam muito mais fácil projetar para vários dispositivos e escalar automaticamente em diferentes tamanhos de tela e janela, com suporte dos controles da plataforma.
Novos recursos integrados
A seguir estão os novos recursos que os desenvolvedores podem usar ao criar um aplicativo UWP. Esses recursos são automáticos e gratuitos.
Pixels Eficazes e Dimensionamento de Plataforma
Quando seu aplicativo UWP é executado em qualquer dispositivo compatível com Windows 10, então -
O sistema usa um algoritmo para normalizar a maneira como os controles, fontes e outros elementos da IU são exibidos na tela de um dispositivo em que está sendo executado.
O algoritmo de escala controla a distância de visualização e a densidade da tela (pixels por polegada) para otimizar o tamanho suposto (em vez do tamanho físico).
O algoritmo de dimensionamento garante que uma fonte de 36 px no Surface Hub a 10 pés de distância seja tão legível para o usuário quanto uma fonte de 36 px em um telefone de 5 '' que está a alguns centímetros de distância.

Entrada universal e interações inteligentes
A Plataforma Universal do Windows possui sistemas integrados de entrada de interações inteligentes, que entendem a entrada para todos os dispositivos. Por exemplo, ao criar uma interação de clique em seu aplicativo, você não precisa saber se o clique vem de um clique real do mouse ou do toque de um dedo. O sistema fará isso automaticamente para você.
Blocos de construção universais
Existem alguns blocos de construção valiosos, que tornam mais fácil projetar os aplicativos para várias famílias de dispositivos na Plataforma Universal do Windows (UWP).
Controles Universais
O UWP fornece um conjunto de controles universais que funcionam bem em todos os dispositivos Windows 10.
Esta lista de 'controles universais' contém controles comuns, como botão de opção, caixa de combinação e caixa de texto, etc.
Ele também contém alguns controles sofisticados como grid view e list view que pode gerar uma lista de itens de um fluxo de dados e um modelo.
Estilos Universais
O aplicativo UWP obtém automaticamente um conjunto padrão de estilos que oferece esses recursos -
Um conjunto de estilos que fornece automaticamente um tema claro ou escuro ao seu aplicativo.
Animações padrão para interações.
Suporte automático para modos de alto contraste.
Suporte automático para outros idiomas. Nossos estilos padrão selecionam automaticamente a fonte correta para cada idioma compatível com o Windows. Você pode até usar vários idiomas no mesmo aplicativo e eles serão exibidos corretamente.
Um aplicativo UWP (Plataforma Universal do Windows) pode ser executado em muitos dispositivos diferentes e cada dispositivo tem sua própria forma de entrada, resoluções de tela, densidade de DPI e outras características exclusivas.
No Windows 10, com a ajuda de novos controles universais, painéis de layout e ferramentas, você pode adaptar sua IU facilmente aos dispositivos em que seu aplicativo pode ser executado. Por exemplo, quando seu aplicativo UWP está sendo executado em um computador desktop, um dispositivo móvel ou em um tablet, você pode personalizar a IU para aproveitar diferentes resoluções de tela, tamanhos de tela e densidade de DPI.
No Windows 10, você pode direcionar facilmente sua interface do usuário para vários dispositivos com os seguintes recursos -
Você pode aprimorar sua IU para diferentes resoluções e tamanhos de tela usando controles universais e painéis de layout.
O manuseio de entrada comum permite receber entrada por meio de um touch pad, uma caneta, um mouse, um teclado ou um controlador, como um controlador Microsoft Xbox.
Com a ajuda de Ferramentas, você pode projetar a IU do seu aplicativo que pode se adaptar a diferentes resoluções de tela.
A escala adaptativa se ajusta à resolução e às diferenças de DPI entre os dispositivos.
No Windows 10, você pode organizar, redimensionar e posicionar aplicativos facilmente da maneira que desejar. Também oferece algum tipo de flexibilidade para o usuário usar seu aplicativo da maneira que desejar. No Windows 10, há várias maneiras de implementar técnicas responsivas em seu aplicativo UWP, por isso parece ótimo, não importa o tamanho da tela ou janela.
VisualStateManager
No Windows 10, o VisualStateManagerA classe tem dois novos mecanismos com a ajuda dos quais você pode implementar um design responsivo em seus aplicativos UWP. O novoVisualState.StateTriggers permite ao desenvolvedor verificar certas condições, como a altura ou largura da janela e, em seguida, o VisualState.Setters APIs definem estados visuais em resposta a essas certas condições.
Vamos dar uma olhada no exemplo fornecido a seguir, no qual alguns controles são adicionados no painel da pilha.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<!-- VisualState to be triggered when window
width is >=720 effective pixels. -->
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "myPanel.Orientation" Value = "Horizontal" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel x:Name = "myPanel" Orientation = "Vertical">
<TextBlock Text = "Windows 10 Tutorials: Text block 1. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 2. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
<TextBlock Text = "Windows 10 Tutorials: Text block 3. "
Style = "{ThemeResource BodyTextBlockStyle}"/>
</StackPanel>
</Grid>
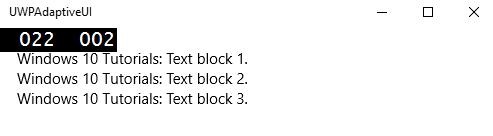
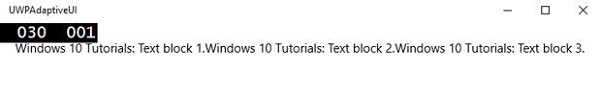
</Page>Agora VisualStateManager, ajustará a orientação do painel da pilha com base na largura da janela. Se a largura for> = 720, a orientação se tornará horizontal, caso contrário, permanecerá vertical. Quando o código acima for compilado e executado, você verá a janela a seguir, que contém três blocos de texto em ordem vertical.

Vamos redimensionar a largura da janela acima e você verá a seguinte janela -

Agora você pode ver que os blocos de texto estão em ordem horizontal.
RelativePanel
RelativePanelpode ser usado para definir os elementos da IU expressando relações espaciais entre os elementos. Vejamos um exemplo em que alguns retângulos são criados no painel relativo.
<Page
x:Class = "UWPAdaptiveUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdaptiveUI"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth = "720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "GreenRect.(RelativePanel.RightOf)"
Value = "BlueRect" />
<Setter Target = "GreenRect.(RelativePanel.AlignRightWithPanel)"
Value = "True" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<RelativePanel BorderBrush = "Gray" BorderThickness = "10">
<Rectangle x:Name = "RedRect" Fill = "Red" MinHeight = "100"
MinWidth = "100"/>
<Rectangle x:Name = "BlueRect" Fill = "Blue" MinHeight = "100"
MinWidth = "100" RelativePanel.RightOf = "RedRect" />
<!-- Width is not set on the green and yellow rectangles.
It's determined by the RelativePanel properties. -->
<Rectangle x:Name = "GreenRect" Fill = "Green" MinHeight = "100"
RelativePanel.Below = "BlueRect" RelativePanel.AlignLeftWith = "RedRect"
RelativePanel.AlignRightWith = "BlueRect"/>
<Rectangle Fill = "Yellow" MinHeight = "100" RelativePanel.Below = "GreenRect"
RelativePanel.AlignLeftWith = "BlueRect"
RelativePanel.AlignRightWithPanel = "True"/>
</RelativePanel>
</Grid>
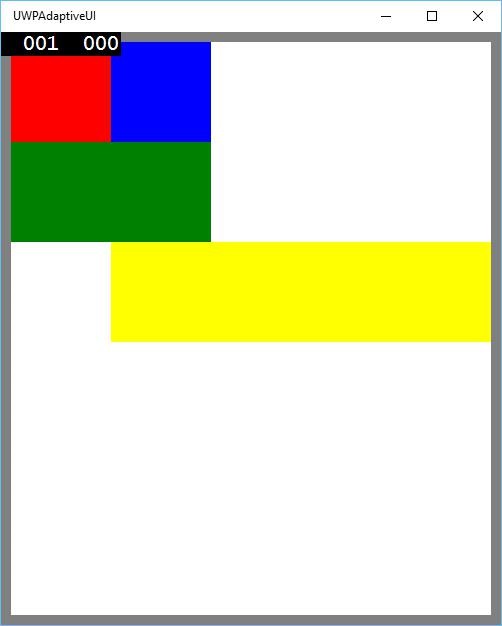
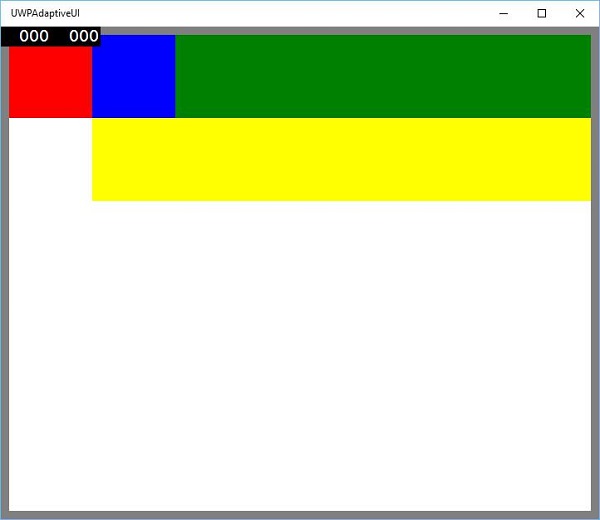
</Page>Quando o código acima for compilado e executado, você verá a seguinte janela.

Ao redimensionar a janela acima, você verá que o retângulo verde agora está ajustado na linha superior à esquerda do retângulo azul, conforme mostrado abaixo.

Neste capítulo, vamos demonstrar a adoção de seu aplicativo para diferentes dispositivos suportados pelo Windows 10. Já aprendemos sobre como adotar sua IU e todos os truques, técnicas e controles usados em aplicativos UWP.
Agora, vamos aprender sobre como adotar seu código, porque
Os códigos de aplicativo não são iguais em todos os dispositivos.
APIs usadas, principalmente para Xbox, não estarão disponíveis para dispositivos móveis. A mesma coisa é verdadeira para HoloLens etc.

Adaptive o código pode iluminar seu aplicativo condicionalmente e executar o código apenas quando executado em uma família de dispositivos específica e / ou em uma versão específica das APIs de plataforma / extensão.
Escrevendo código
No Windows 10, você pode implementar os aplicativos UWP no Visual Studio usando C ++, C #, Visual Basic ou JavaScript.
Com C # e Visual Basic, você pode usar XAML para design de interface do usuário.
Com C ++, você pode usar DirectX em vez de usar XAML.
Para JavaScript, você pode usar HTML para sua camada de apresentação, que é uma plataforma cruzada de padrões da Web.
As APIs do Windows Core são executadas da mesma maneira para todos os dispositivos, que contêm a maior parte da funcionalidade de que você precisa para seu código e interface de usuário. No entanto, para o código e a IU adaptados para famílias de dispositivos específicos, você precisa usar o código adaptável e a IU adaptável.
Calling an API that is NOT implemented by the target device family −
A IU se adapta facilmente a telas diferentes, mas famílias de dispositivos diferentes não só têm tamanhos de tela diferentes, como muito mais do que isso.
Por exemplo, os telefones celulares têm alguns botões de hardware, como Voltar e Câmera, que podem não estar disponíveis em outros dispositivos, como PC.
Por padrão, as APIs principais contêm a maior parte da funcionalidade, que funciona para todos os dispositivos, mas a funcionalidade específica do dispositivo pode ser usada referenciando os SDKs de extensão em seus aplicativos UWP, assim como assemblies externos.
Para adicionar qualquer extensão SDK específica, necessária em seu aplicativo, siga as etapas fornecidas abaixo -
Clique com o botão direito no References.
Selecione “Add References..”. A seguinte caixa de diálogo será aberta.

Adicionar uma extensão é tão simples quanto adicionar uma referência de projeto.
Agora você pode adicionar qualquer extensão SDK da lista, que contém Desktop Extension, IoT Extension e Mobile Extension etc.
As extensões para desktop e celular são os dois SDKs de extensão de plataforma mais comuns. A extensão Mobile, por exemplo, ativa as APIs necessárias para usar o botão de hardware da câmera.
Você pode verificar os recursos do dispositivo usando o Windows.Foundation.Metadata.ApiInformationmétodo de classe, que retorna uma saída booleana se o tipo for compatível com o dispositivo atual. Por exemplo, você pode habilitar seu aplicativo do Windows para usar o botão Câmera com um código como este -
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}O código do botão da câmera do telefone será executado apenas se o SDK de extensão móvel estiver habilitado no dispositivo. Da mesma forma, você também pode verificar qualquer evento, método ou propriedade em particular na versão atual da API usandoIsEventPresent, IsMethodPresent, IsPropertyPresent, ao invés de IsTypePresent como mostrado abaixo.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");APIs Win32 no UWP
Um aplicativo UWP (Universal Widows Platform) ou Windows Runtime Component, que são escritos em C ++ / CX, podem acessar APIs Win32, que agora também fazem parte da UWP. Todas as famílias de dispositivos do Windows 10 podem implementar APIs Win32 vinculando seu aplicativo comWindowsapp.lib.
Windowsapp.libé uma biblioteca "guarda-chuva" que fornece as exportações para as APIs UWP. Vinculando aWindowsapp.lib adicionará ao seu aplicativo dependências de dlls que estão presentes em todas as famílias de dispositivos Windows 10.
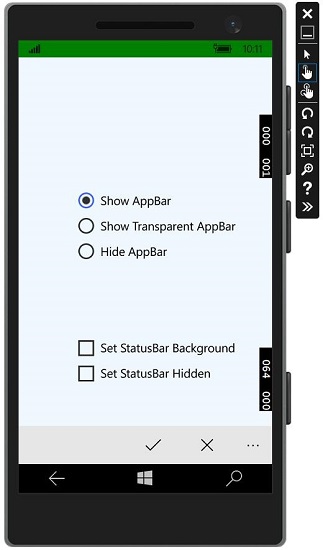
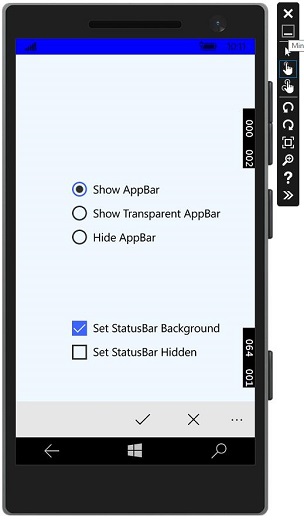
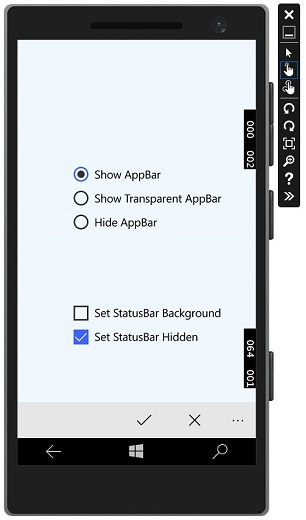
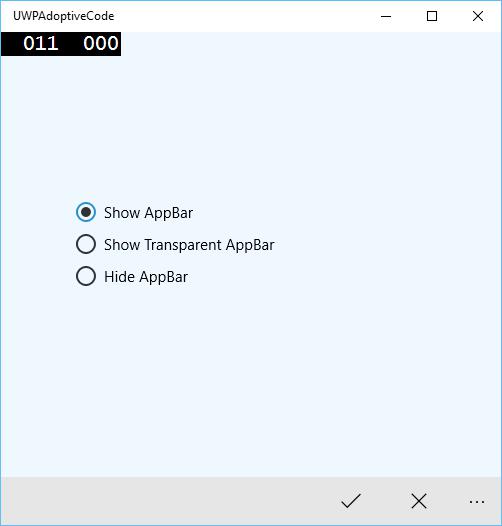
Vamos dar uma olhada em um exemplo simples em que o aplicativo é direcionado ao desktop e ao telefone. Portanto, quando o aplicativo é executado na área de trabalho, ele não mostra a barra de status, mas quando o mesmo aplicativo é executado no telefone, ele exibe a barra de status.
A seguir está o código XAML no qual diferentes controles são adicionados.
<Page
x:Class = "UWPAdoptiveCode.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPAdoptiveCode"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Page.Background>
<SolidColorBrush Color = "Green"/>
</Page.Background>
<Page.BottomAppBar>
<CommandBar x:Name = "commandBar" >
<AppBarButton Icon = "Accept" Label = "appbarbutton"/>
<AppBarButton Icon = "Cancel" Label = "appbarbutton"/>
</CommandBar>
</Page.BottomAppBar>
<Grid Background = "AliceBlue">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<local:DeviceFamilyTrigger DeviceFamily = "Desktop" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target = "StatusBarControls.Visibility"
Value = "Collapsed"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0"
VerticalAlignment = "Top" >
<RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
IsChecked = "True" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "ShowOpaqueAppBarRadioButton"
Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch"
VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/>
<RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar"
HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch"
Checked = "RadioButton_Checked"/>
</StackPanel>
<StackPanel x:Name = "StatusBarControls" Orientation = "Vertical"
Margin = "75,350,0,0" Visibility = "Visible">
<CheckBox x:Name = "StatusBarBackgroundCheckBox"
Content = "Set StatusBar Background"
Checked = "StatusBarBackgroundCheckBox_Checked"
Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/>
<CheckBox x:Name = "StatusBarHiddenCheckBox"
Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked"
Unchecked = "StatusBarHiddenCheckBox_Unchecked"/>
</StackPanel>
</Grid>
</Page>A seguir, está a implementação do C # para diferentes eventos.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
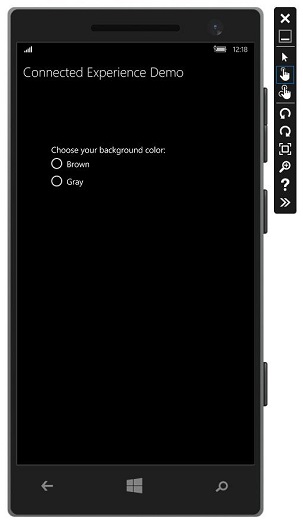
}Quando o código fornecido acima for compilado e executado em um celular, você verá a seguinte janela.

Você pode alterar a cor de fundo da barra de status com a caixa de seleção conforme mostrado na imagem.

Você também pode ocultar a barra de status.

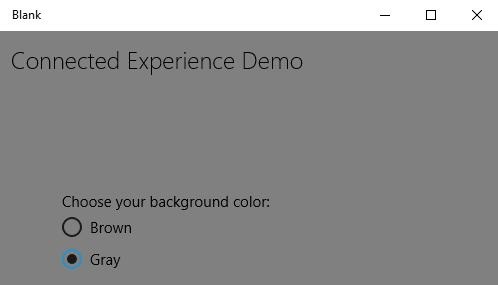
Agora, ao executar o mesmo aplicativo em um dispositivo desktop, você verá a seguinte janela na qual a barra de status e as caixas de seleção específicas para a barra de status não estão visíveis.

Em qualquer aplicação, o mais importante são os dados. Se você é.net desenvolvedor, você deve saber sobre o armazenamento isolado e o mesmo conceito segue através dos aplicativos da Plataforma Universal do Windows (UWP).
Localizações de arquivos
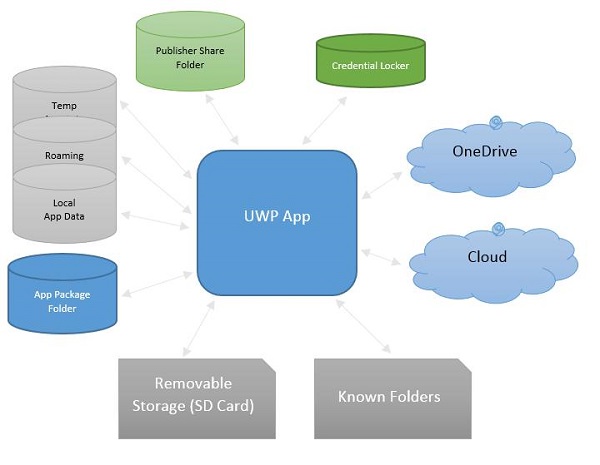
Estas são as áreas onde seu aplicativo pode acessar os dados. O aplicativo contém alguma área, que é particular para aquele aplicativo específico e inacessível para os outros, mas existem muitas outras áreas, onde você pode armazenar e salvar seus dados dentro de um arquivo.

Abaixo estão as breves descrições de cada pasta.
| S.No. | Pasta e descrição |
|---|---|
| 1 | App package folder O gerenciador de pacotes instala todos os arquivos relacionados do aplicativo na pasta do pacote do aplicativo, e o aplicativo só pode ler os dados dessa pasta. |
| 2 | Local folder Os aplicativos armazenam dados locais em uma pasta local. Ele pode armazenar dados até o limite do dispositivo de armazenamento. |
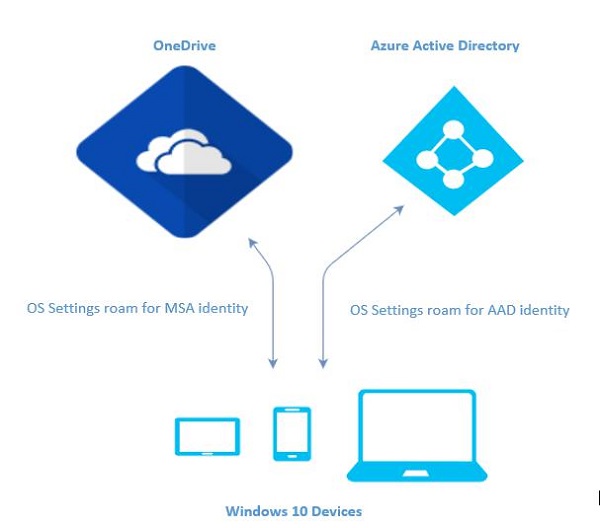
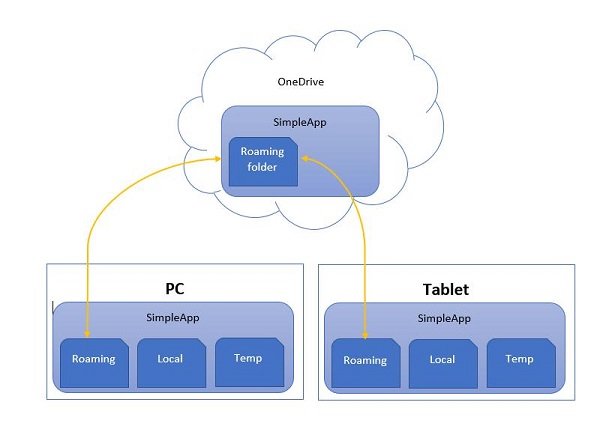
| 3 | Roaming folder A configuração e as propriedades relacionadas ao aplicativo são armazenadas na pasta de roaming. Outros dispositivos também podem acessar dados dessa pasta. Seu tamanho é limitado a 100 KB por aplicativo. |
| 4 | Temp Folder Uso de armazenamento temporário e não há garantia de que ainda estará disponível quando seu aplicativo for executado novamente. |
| 5 | Publisher Share Armazenamento compartilhado para todos os aplicativos do mesmo editor. Ele é declarado no manifesto do aplicativo. |
| 6 | Credential Locker Usado para armazenamento seguro de objetos de credenciais de senha. |
| 7 | OneDrive OneDrive é um armazenamento online gratuito que vem com sua conta da Microsoft. |
| 8 | Cloud Armazene dados na nuvem. |
| 9 | Known folders Essas pastas já são pastas conhecidas, como Minhas Imagens, Vídeos e Música. |
| 10 | Removable storage Dispositivo de armazenamento USB ou disco rígido externo etc. |
APIs de manipulação de arquivos
No Windows 8, novas APIs foram introduzidas para manipulação de arquivos. Essas APIs estão localizadas noWindows.Storage e Windows.Storage.Streamsnamespaces. Você pode usar essas APIs em vez doSystem.IO.IsolatedStoragenamespace. Usando essas APIs, será mais fácil portar seu aplicativo do Windows Phone para a Windows Store e você pode facilmente atualizar seus aplicativos para versões futuras do Windows.
Para acessar pastas locais, móveis ou temporárias, você precisa chamar essas APIs -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFolder roamingFolder = ApplicationData.Current.RoamingFolder;
StorageFolder tempFolder = ApplicationData.Current.TemporaryFolder;Para criar um novo arquivo em uma pasta local, use o seguinte código -
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);Aqui está o código para abrir o arquivo recém-criado e escrever algum conteúdo nesse arquivo.
using (IRandomAccessStream textStream = await textFile.OpenAsync(FileAccessMode.ReadWrite)) {
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}Você pode abrir o mesmo arquivo novamente, a partir da pasta local, conforme mostrado no código fornecido a seguir.
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()) {
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
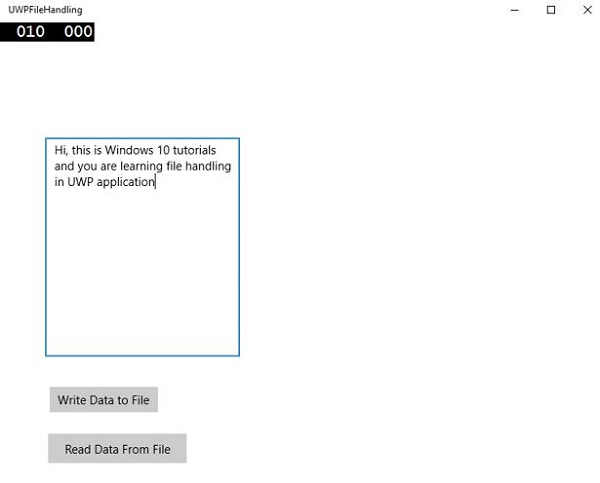
}Para entender como funciona a leitura e a gravação dos dados, vamos dar uma olhada em um exemplo simples. A seguir está o código XAML no qual diferentes controles são adicionados.
<Page
x:Class = "UWPFileHandling.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFileHandling"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "readFile" Content = "Read Data From File"
HorizontalAlignment = "Left" Margin = "62,518,0,0"
VerticalAlignment = "Top" Height = "37" Width = "174"
Click = "readFile_Click"/>
<TextBox x:FieldModifier = "public" x:Name = "textBox"
HorizontalAlignment = "Left" Margin = "58,145,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "276" Width = "245"/>.
<Button x:Name = "writeFile" Content = "Write Data to File"
HorizontalAlignment = "Left" Margin = "64,459,0,0"
VerticalAlignment = "Top" Click = "writeFile_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "386,149,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "266" Width = "250"
Foreground = "#FF6231CD"/>
</Grid>
</Page>Dada a seguir está a implementação do C # para diferentes eventos e também a implementação do FileHelper classe para ler e gravar dados no arquivo de texto.
using System;
using System.IO;
using System.Threading.Tasks;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPFileHandling {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public partial class MainPage : Page {
const string TEXT_FILE_NAME = "SampleTextFile.txt";
public MainPage(){
this.InitializeComponent();
}
private async void readFile_Click(object sender, RoutedEventArgs e) {
string str = await FileHelper.ReadTextFile(TEXT_FILE_NAME);
textBlock.Text = str;
}
private async void writeFile_Click(object sender, RoutedEventArgs e) {
string textFilePath = await FileHelper.WriteTextFile(TEXT_FILE_NAME, textBox.Text);
}
}
public static class FileHelper {
// Write a text file to the app's local folder.
public static async Task<string>
WriteTextFile(string filename, string contents) {
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.CreateFileAsync(filename,
CreationCollisionOption.ReplaceExisting);
using (IRandomAccessStream textStream = await
textFile.OpenAsync(FileAccessMode.ReadWrite)){
using (DataWriter textWriter = new DataWriter(textStream)){
textWriter.WriteString(contents);
await textWriter.StoreAsync();
}
}
return textFile.Path;
}
// Read the contents of a text file from the app's local folder.
public static async Task<string> ReadTextFile(string filename) {
string contents;
StorageFolder localFolder = ApplicationData.Current.LocalFolder;
StorageFile textFile = await localFolder.GetFileAsync(filename);
using (IRandomAccessStream textStream = await textFile.OpenReadAsync()){
using (DataReader textReader = new DataReader(textStream)){
uint textLength = (uint)textStream.Size;
await textReader.LoadAsync(textLength);
contents = textReader.ReadString(textLength);
}
}
return contents;
}
}
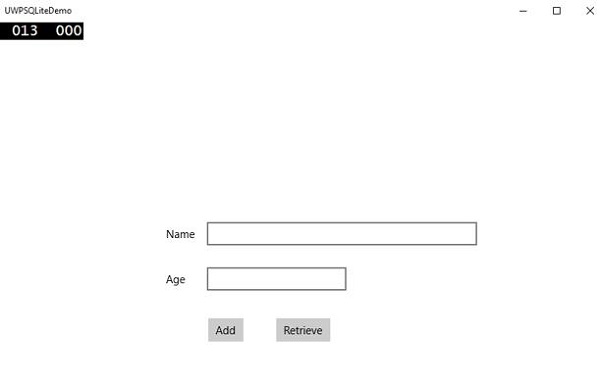
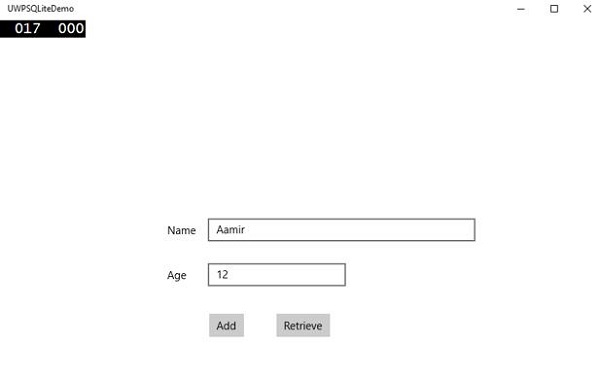
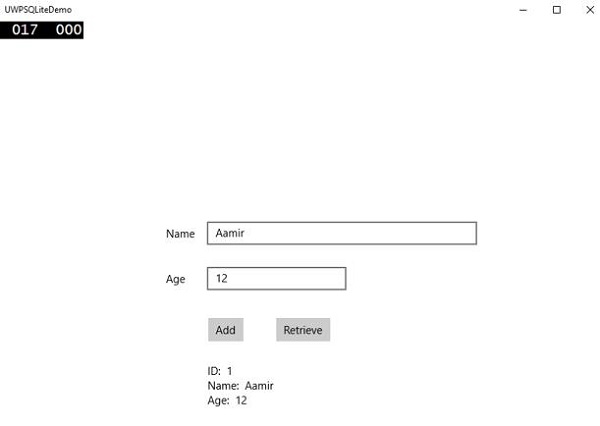
}Quando o código acima for compilado e executado, você verá a seguinte janela.

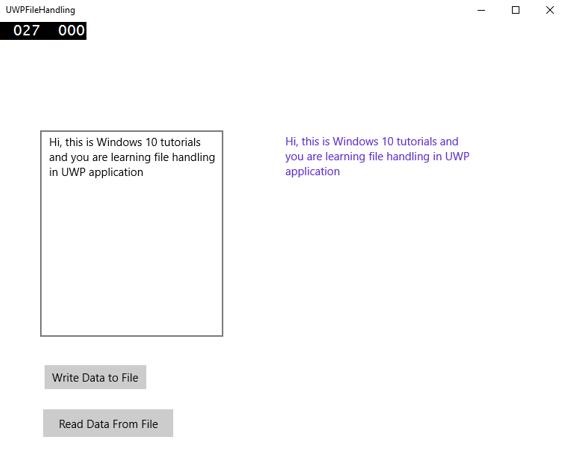
Agora, você escreve algo na caixa de texto e clica “Write Data to File”botão. O programa gravará os dados no arquivo de texto em uma pasta local. Se você clicar em“Read Data from File” , o programa lerá os dados do mesmo arquivo de texto, que está localizado na pasta local, e os exibirá no bloco de texto.

Em muitos aplicativos, existem certos tipos de dados, que têm algum tipo de relação entre si. Esses tipos de dados, que são difíceis de armazenar em um arquivo, podem ser armazenados em um banco de dados.
Se você está familiarizado com os tipos de bancos de dados, como SQL server ou Oracle bancos de dados em qualquer aplicativo, é muito fácil de entender SQLite database.
O que é SQLite?
SQLite é uma biblioteca de software que implementa um mecanismo de banco de dados SQL transacional independente, sem servidor e com configuração zero.
Recursos importantes são -
SQLite é o mecanismo de banco de dados mais amplamente implantado no mundo.
O código-fonte do SQLite é Open source.
Ele teve um grande impacto no desenvolvimento de jogos e aplicativos móveis, devido à sua portabilidade e tamanho reduzido.
Vantagens do SQLite
A seguir estão as vantagens do SQLite -
- É um banco de dados muito leve.
- É independente de plataforma e funciona em todas as plataformas.
- Ele ocupa uma pequena área de memória.
- É confiável.
- Não há necessidade de qualquer configuração e instalação.
- Não tem dependências.
Usar SQLite em seus aplicativos da Plataforma Universal do Windows (UWP), você precisa seguir as etapas fornecidas abaixo.
Crie um novo aplicativo universal em branco do Windows com o nome UWPSQLiteDemo.
Vou ao Toolsmenu e selecione Extensões e atualizações. A seguinte caixa de diálogo será aberta.

- Depois de selecionar Extensões e atualizações, a seguinte janela será aberta.

Agora selecione o Online opção e pesquise SQLite, no painel esquerdo.
Baixe e instale o SQLite para a plataforma de aplicativos universal.
Agora, vá ao menu Ferramentas novamente e selecione NuGet Package Manager > Package Manager Console opção de menu como mostrado abaixo.

Escreva o seguinte comando no console do gerenciador de pacotes e pressione enter para executar este comando -
Install-Package SQLite.Net-PCL
Agora clique com o botão direito em References no explorador de soluções e selecione Add References.

- A seguinte caixa de diálogo será aberta.

Selecione Extensions do painel esquerdo em Universal Windows, marque SQLite para Universal App Platform no painel do meio e clique em OK.
Agora você está pronto para usar o SQLite em seus aplicativos UWP.
Você pode criar um banco de dados usando o código a seguir.
string path = Path.Combine(Windows.Storage.ApplicationData.
Current.LocalFolder.Path, "db.sqlite");
SQLite.Net.SQLiteConnection conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);Para criar uma mesa, você precisa chamar CreateTable método com objeto de nome de tabela.
conn.CreateTable<Customer>();Você pode inserir os dados em sua tabela usando o código a seguir.
conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});A seguir está o código para recuperar dados da tabela.
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}Vamos entender como criar um banco de dados, uma tabela e como inserir e recuperar os dados do banco de dados com a ajuda de um exemplo simples. Estaremos adicionando Nome e idade e, em seguida, recuperaremos os mesmos dados da tabela. A seguir está o código XAML no qual diferentes controles são adicionados.
<Page
x:Class = "UWPSQLiteDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSQLiteDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Button x:Name = "Retrieve" Content = "Retrieve" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "384,406,0,0"
Click = "Retrieve_Click"/>
<Button x:Name = "Add" Content = "Add" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "291,406,0,0" Click = "Add_Click"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Name" VerticalAlignment = "Top"
Margin = "233,280,0,0" Width = "52"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,274,0,0" Width = "370"/>
<TextBlock x:Name = "textBlock1" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Age" VerticalAlignment = "Top"
Margin = "233,342,0,0" Width = "52"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left" TextWrapping = "Wrap"
VerticalAlignment = "Top" Margin = "289,336,0,0" Width = "191"/>
<TextBlock x:Name = "textBlock2" HorizontalAlignment = "Left"
Margin = "290,468,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "324" Height = "131"/>
</Grid>
</Page>Dada a seguir é a implementação C # para eventos e SQLite database.
using SQLite.Net.Attributes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSQLiteDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
string path;
SQLite.Net.SQLiteConnection conn;
public MainPage(){
this.InitializeComponent();
path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path,
"db.sqlite");
conn = new SQLite.Net.SQLiteConnection(new
SQLite.Net.Platform.WinRT.SQLitePlatformWinRT(), path);
conn.CreateTable<Customer>();
}
private void Retrieve_Click(object sender, RoutedEventArgs e) {
var query = conn.Table<Customer>();
string id = "";
string name = "";
string age = "";
foreach (var message in query) {
id = id + " " + message.Id;
name = name + " " + message.Name;
age = age + " " + message.Age;
}
textBlock2.Text = "ID: " + id + "\nName: " + name + "\nAge: " + age;
}
private void Add_Click(object sender, RoutedEventArgs e){
var s = conn.Insert(new Customer(){
Name = textBox.Text,
Age = textBox1.Text
});
}
}
public class Customer {
[PrimaryKey, AutoIncrement]
public int Id { get; set; }
public string Name { get; set; }
public string Age { get; set; }
}
}Quando o código acima for compilado e executado, você verá a seguinte janela.

Introduzir o Name e Age e clique no Add botão.

Agora clique no Retrievebotão. Você verá os seguintes dados noText Block.

O campo ID é um campo de chave primária e incremento automático, que é especificado na classe Cliente.
[PrimaryKey, AutoIncrement]
public int Id { get; set; }A comunicação de aplicativo para aplicativo significa que seu aplicativo pode falar ou se comunicar com outro aplicativo instalado no mesmo dispositivo. Este não é um recurso novo no aplicativo UWP (Plataforma Universal do Windows) e também estava disponível no Windows 8.1.
No Windows 10, algumas maneiras novas e aprimoradas são apresentadas para se comunicar facilmente entre os aplicativos no mesmo dispositivo. A comunicação entre dois aplicativos pode ser das seguintes maneiras -
- Um aplicativo inicia outro aplicativo com alguns dados.
- Os aplicativos simplesmente trocam dados sem iniciar nada.
A principal vantagem da comunicação de aplicativo para aplicativo é que você pode dividir os aplicativos em pedaços menores, que podem ser mantidos, atualizados e consumidos facilmente.
Preparando seu aplicativo
Se você seguir as etapas fornecidas abaixo, outros aplicativos podem iniciar o seu aplicativo.
Adicione uma declaração de protocolo no manifesto do pacote do aplicativo.
Clique duas vezes no Package.appxmanifest , que está disponível no Solution Explorer conforme mostrado abaixo.
Vou ao Declaration guia e escreva o Nome do protocolo conforme mostrado abaixo.

A próxima etapa é adicionar o activation código, para que o aplicativo possa responder apropriadamente quando iniciado por outro aplicativo.
Para responder às ativações de protocolo, precisamos substituir o OnActivatedmétodo da classe de ativação. Portanto, adicione o seguinte código emApp.xaml.cs Arquivo.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null){
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null){
// Create a Frame to act as the navigation context and navigate to the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null){
// When the navigation stack isn't restored, navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Para iniciar o aplicativo, você pode simplesmente usar o Launcher.LaunchUriAsync método, que iniciará o aplicativo com o protocolo especificado neste método.
await Windows.System.Launcher.LaunchUriAsync(new Uri("win10demo:?SomeData=123"));Vamos entender isso com um exemplo simples no qual temos dois aplicativos UWP com ProtocolHandlerDemo e FirstProtocolHandler.
Neste exemplo, o ProtocolHandlerDemo aplicativo contém um botão e, clicando no botão, ele abrirá o FirstProtocolHandler inscrição.
O código XAML no aplicativo ProtocolHandlerDemo, que contém um botão, é fornecido a seguir.
<Page
x:Class = "ProtocolHandlerDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProtocolHandlerDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "LaunchButton" Content = " Launch First Protocol App"
FontSize = "24" HorizontalAlignment = "Center"
Click = "LaunchButton_Click"/>
</Grid>
</Page>A seguir está o código C #, no qual o evento de clique de botão é implementado.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ProtocolHandlerDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
private async void LaunchButton_Click(object sender, RoutedEventArgs e) {
await Windows.System.Launcher.LaunchUriAsync(new
Uri("win10demo:?SomeData=123"));
}
}
}Agora, vamos dar uma olhada no FirstProtocolHandlertabela de aplicação. A seguir, está o código XAML no qual um textblock é criado com algumas propriedades.
<Page
x:Class = "FirstProtocolHandler.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:FirstProtocolHandler"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text = "You have successfully launch First Protocol Application"
TextWrapping = "Wrap" Style = "{StaticResource SubtitleTextBlockStyle}"
Margin = "30,39,0,0" VerticalAlignment = "Top" HorizontalAlignment = "Left"
Height = "100" Width = "325"/>
</Grid>
</Page>A implementação C # do App.xaml.cs arquivo no qual OnActicatedé substituído é mostrado abaixo. Adicione o seguinte código dentro da classe App noApp.xaml.cs Arquivo.
protected override void OnActivated(IActivatedEventArgs args) {
ProtocolActivatedEventArgs protocolArgs = args as ProtocolActivatedEventArgs;
if (args != null) {
Frame rootFrame = Window.Current.Content as Frame;
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null) {
// Create a Frame to act as the navigation context and navigate to
the first page
rootFrame = new Frame();
// Set the default language
rootFrame.Language = Windows.Globalization.ApplicationLanguages.Languages[0];
rootFrame.NavigationFailed += OnNavigationFailed;
// Place the frame in the current Window
Window.Current.Content = rootFrame;
}
if (rootFrame.Content == null) {
// When the navigation stack isn't restored navigate to the
// first page, configuring the new page by passing required
// information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), null);
}
// Ensure the current window is active
Window.Current.Activate();
}
}Quando você compila e executa o ProtocolHandlerDemo aplicativo em um emulador, você verá a seguinte janela.

Agora, quando você clicar no botão, ele abrirá o FirstProtocolHandler aplicação conforme mostrado abaixo.

O Windows é usado em todo o mundo, em uma variedade de mercados diferentes e para públicos-alvo que variam em cultura, região ou idioma. Localização é a tradução dos recursos do aplicativo em versões localizadas para as culturas específicas que o aplicativo suporta.
Quando você desenvolve qualquer aplicativo em apenas um idioma, significa que você está apenas limitando seus negócios e clientes. Se você deseja aumentar sua base de clientes, o que também aumentará seus negócios, seu aplicativo deve estar disponível e acessível globalmente. A localização econômica de seu produto é uma das melhores e mais econômicas maneiras de alcançar mais clientes.
No Windows 10, os aplicativos localizáveis são muito fáceis de criar com resx arquivo, que é a solução mais simples para localização.
Vamos entender isso com a ajuda de um exemplo simples, seguindo todas as etapas abaixo mencionadas.
Traduzindo recursos de IU
Você pode colocar recursos de string para sua IU no recurso (resw) arquivos em vez de colocá-los diretamente no código ou marcação, e então você pode fazer referência a essas strings de seu código ou marcação. Siga as etapas abaixo para adicionar strings aos arquivos de recursos.
Crie um novo aplicativo da Plataforma Universal do Windows (UWP).
No Solution Explorer, clique com o botão direito no projeto e selecione Add > New Folder.

Altere o nome da nova pasta para "Strings".
Clique com o botão direito no Strings pasta e adicione uma nova pasta com o nome "en-US". Essas são convenções de nomenclatura específicas para um idioma e nome de país / região e podem ser encontradas na página Referência da API do National Language Support (NLS) msdn.microsoft.com .
Clique com o botão direito no en-US pasta e selecione Add > New Item…

- A seguinte caixa de diálogo será aberta.

Selecione "Resources File (.resw)" e clique no Add botão.
Agora, vamos ao arquivo XAML e adicionamos um controle Hub com algumas propriedades, conforme mostrado abaixo.
<Page
x:Class = "UWPLocalizationDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLocalizationDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub x:Name = "textBlock" x:Uid = "HubControl" Background = "Black"
Foreground = "White" Header = "Localization Demo"/>
</Grid>
</Page>x:Uid = "HubControl" são os identificadores que são usados para localização
Agora, quando o código acima for compilado e executado, você verá a janela a seguir.
Todas as informações relacionadas ao hub, como o cabeçalho, o primeiro plano e a cor de fundo são definidas no XAML.

Agora adicione algumas das informações em Resource.resw arquivo no Strings/en-US pasta como mostrado abaixo.

Você precisa associar todos os controles que precisam de texto localizado ao.reswArquivo. Você pode fazer isso usando ox:Uid atributo em seus elementos XAML como este -
x:Uid = "HubControl" é usado em resw arquivo para atribuir uma string para o cabeçalho, primeiro plano e cor de fundo.
Agora, ao compilar e executar seu aplicativo em um emulador, você verá a seguinte janela. Você pode ver que o cabeçalho, os valores das cores de primeiro e segundo plano são escolhidos noResources.resw Arquivo.

Você pode adicionar outro Resource.resw arquivos para outros idiomas, como francês, alemão e japonês, etc. manualmente, como fizemos para o inglês dos EUA, mas a Microsoft também fornece um Multilingual App Toolkit com a ajuda dele, você pode facilmente traduzir seu Resource.resw para outras línguas.
Vou ao Tools > Extensions e menu Atualizar e pesquisar o Multilingual app conjunto de ferramentas.

Baixe e instale este kit de ferramentas. Assim que a instalação for concluída, reinicie o Visual Studio e abra o mesmo projeto.
Agora habilite este kit de ferramentas do Tools > Multilingual App Opção de menu do kit de ferramentas.

Agora você pode adicionar tradução para outros idiomas.
Clique com o botão direito no projeto no Solution Explorer e selecione Multilingual App Toolkit > Add Translation Opção de idiomas no menu.

Os seguintes Translation Languagesa caixa de diálogo será aberta. Você pode selecionar qualquer idioma que desejar, para localizar sua aplicação para essas culturas.

Deixe-nos selecionar German idioma e clique no OK botão.

Você também pode ver que o Resources.resw o arquivo é criado dentro da pasta Strings\de.
Agora, você verá que outro MultiLingualResources é adicionado dentro do *.xlfArquivo. Dê um duplo clique neste arquivo, que irá abrir oMultilingual editor para verificar e verificar as strings traduzidas e fazer algumas alterações, se necessário.

Faça as alterações e verifique se a cor de fundo mudou para marrom e se o texto do cabeçalho foi traduzido corretamente para o alemão.
Como no exemplo acima, a cor de fundo do Hub mudou de azul para marrom e a cor de primeiro plano permaneceu a mesma.
Agora abra o Resources.resw, que está dentro do Strings\de pasta.

Você pode ver que apenas duas strings são mencionadas aqui, porque não alteramos a cor do primeiro plano no editor multilíngue.
Para verificar a versão localizada de seu aplicativo, mude a cultura de sua máquina. Para mudar a cultura da sua máquina, siga os passos dados.
- Vamos às configurações do PC e selecione Hora e idioma.

No painel esquerdo, selecione Regions & language e clique no Add a language.

Selecione Deutsch German idioma como mostrado acima, que abrirá outra caixa de diálogo.

Agora selecione o German (Germany) e feche esta caixa de diálogo.

- Faça Deutsch como o idioma padrão.
- Agora execute seu aplicativo, ele exibirá a seguinte janela.

- Agora você pode ver a saída de seu aplicativo no idioma alemão.
Historicamente, o Windows possui ambiente, onde os usuários podem executar vários aplicativos simultaneamente. O usuário pode alternar entre diferentes aplicativos facilmente. Este modelo não funciona bem para telefones ou tablets em que o uso é tipicamente focado em um único aplicativo.
Um dos desafios mais significativos que os programadores de aplicativos da Windows 8 Store enfrentam será gerenciar e compreender o ciclo de vida do aplicativo. Se você estiver criando aplicativos do Windows phone, muito disso será familiar.
No Windows 8, o sistema operacional gerencia a vida útil de um aplicativo e, embora o usuário possa encerrar um aplicativo, normalmente o usuário abre novos aplicativos sem encerrar conscientemente os aplicativos em execução.
A Plataforma Universal do Windows (UWP) para Windows 10 aborda esses problemas, oferecendo algumas coisas interessantes para os usuários de desktop para que vários aplicativos possam ser executados com uma experiência de várias janelas.
Os aplicativos do Windows podem existir em três estados no nível básico, conforme mostrado abaixo.
Running
Suspended
Terminate

Quando um usuário inicia / ativa qualquer aplicativo, ele vai para o running Estado.
Os aplicativos podem ser suspensos se um usuário não o usar e se ele não estiver mais em primeiro plano.
No estado Suspenso, os aplicativos podem retomar esse aplicativo ou encerrar o sistema operacional para recuperar os recursos do sistema.
Transição de estado do processo
É importante entender as transições de estado do processo em um aplicativo em execução. Quando o usuário inicia o aplicativo pela primeira vez, a tela inicial é exibida e, em seguida, o aplicativo começa a ser executado.

O processo pode ser explicado da seguinte forma -
Quando o aplicativo está sendo suspenso, ele tem cinco segundos para lidar com o evento suspenso.
Quando o aplicativo é suspenso, absolutamente nenhum código é executado e nenhum recurso é alocado.
Ao reiniciar, o aplicativo é notificado de que foi reiniciado. Se você saiu de um estado suspenso, não precisa fazer nada.
Sob pressão de memória, é possível que seu aplicativo seja encerrado.
Lembre-se de que você não será notificado nesse ponto e, portanto, qualquer salvamento que fizer, terá que ser feito quando entrar no estado de aplicativo suspenso.
Quando o aplicativo vai e volta entre Running e Suspended estados, disparar eventos de suspensão e retomada, respectivamente.
Às vezes, você precisa salvar dados. Em seguida, você deve chamar métodos assíncronos conforme mostrado abaixo.
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}Vamos estudar um exemplo no qual os controles são adicionados conforme mostrado no arquivo XAML fornecido a seguir.
<Page
x:Class = "UWPLifeCycleDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPLifeCycleDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Details" />
<StackPanel VerticalAlignment = "Top" HorizontalAlignment = "Left"
Margin = "12,64,0,0">
<TextBox Header = "First Name" Text = "{Binding FirstName,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Width = "200" />
<TextBox Header = "Last Name" Text = "{Binding LastName, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<TextBox Header = "Email" Text = "{Binding Email, Mode = TwoWay,
UpdateSourceTrigger = PropertyChanged}" Width = "200" />
<Button Margin = "0,12">Submit</Button>
</StackPanel>
</Grid>
</Page>A seguir está o código C # no qual os eventos Suspend e Resume são implementados. Os dados atuais serão armazenados nosuspend event nas configurações locais e, em seguida, os dados serão recuperados no resume event nas configurações locais, conforme mostrado abaixo.
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace UWPLifeCycleDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page{
var localSettings = Windows.Storage.ApplicationData.Current.LocalSettings;
public MainPage() {
this.InitializeComponent();
Application.Current.Suspending += new SuspendingEventHandler(App_Suspending);
Application.Current.Resuming += new EventHandler<Object>(App_Resuming);
}
async void App_Suspending(Object sender, Windows.ApplicationModel.SuspendingEventArgs e){
// Create a simple setting
localSettings.Values["FirstName"] = fName.Text;
localSettings.Values["LastName"] = lName.Text;
localSettings.Values["Email"] = email.Text;
}
private void App_Resuming(Object sender, Object e){
fName.Text = localSettings.Values["FirstName"];
lName.Text = localSettings.Values["LastName"];
email.Text = localSettings.Values["Email"];
}
}
public abstract class BindableBase : INotifyPropertyChanged {
private string _FirstName = default(string);
public string FirstName {
get { return _FirstName; }
set { Set(ref _FirstName, value); }
}
private string _LastName = default(string);
public string LastName {
get { return _LastName; }
set { Set(ref _LastName, value); }
}
private string _Email = default(string);
public string Email {
get { return _Email; }
set { Set(ref _Email, value); }
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisePropertyChanged([CallerMemberName]string propertyName = null) {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public void Set<T>(ref T storage, T value,
[CallerMemberName()]string propertyName = null){
if (!object.Equals(storage, value)){
storage = value;
RaisePropertyChanged(propertyName);
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela. Agora escreva as informações desejadas.

Vamos para o Lifecycle Menu suspenso de eventos e selecione suspended. Agora seu aplicativo será suspenso e as informações desejadas serão armazenadas nas configurações locais. Veja a imagem abaixo.

Agora, quando quiser retomar sua inscrição, selecione a opção Resume de Lifecycle Events cardápio.

Agora você verá que as informações armazenadas são recuperadas das configurações locais e o aplicativo é retomado no mesmo estado em que foi suspenso.

A Plataforma Universal do Windows (UWP) apresenta novos mecanismos, que permitem que os aplicativos executem algumas funcionalidades enquanto o aplicativo não está sendo executado em primeiro plano. UWP também aumenta a capacidade dos aplicativos de estender seu tempo de execução em segundo plano paraBackground Tasks and Triggers. A execução em segundo plano é a verdadeira cauda complementar ao ciclo de vida do aplicativo.
As características importantes das tarefas em segundo plano são -
Uma tarefa em segundo plano é acionada por um sistema ou evento com registro de hora e pode ser restringida por uma ou mais condições.
Quando uma tarefa em segundo plano é disparada, seu manipulador associado é executado e executa o trabalho da tarefa em segundo plano.
Uma tarefa em segundo plano pode ser executada mesmo quando o aplicativo que registrou a tarefa em segundo plano está suspenso.
Eles fazem parte da plataforma de aplicativo padrão e essencialmente fornecem um aplicativo com a capacidade de se registrar para um evento do sistema (gatilho). Quando esse evento ocorre, eles executam um bloco de código predefinido em segundo plano. Os gatilhos do sistema incluem eventos como mudanças na conectividade de rede ou fuso horário do sistema.
A execução em segundo plano não é garantida, portanto, não é adequada para funções e recursos críticos.
O sistema operacional tem uma limitação de quantas tarefas em segundo plano podem ser executadas ao mesmo tempo. Portanto, mesmo quando o gatilho é disparado e as condições são atendidas, a tarefa ainda não pode ser executada.
Criar e registrar tarefa em segundo plano
Crie uma classe de tarefa em segundo plano e registre-a para ser executada quando seu aplicativo não estiver em primeiro plano. Você pode executar o código em segundo plano, escrevendo classes que implementam oIBackgroundTaskinterface. O código de exemplo a seguir mostra um ponto de partida muito básico para uma classe de tarefa em segundo plano.
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance){
// write code
}
}Você pode solicitar acesso para tarefas em segundo plano da seguinte maneira.
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access) {
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}Para criar e registrar a tarefa em segundo plano, use o código a seguir.
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
task.Register();
await trigger.RequestAsync();Vamos entender um exemplo simples de tarefa em segundo plano, seguindo todas as etapas fornecidas abaixo.
Crie um novo projeto UWP em branco ‘UWPBackgroundDemo’ e adicione um botão no arquivo XAML.
<Page
x:Class = "UWPBackgroundDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBackgroundDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name = "button" Content = "Button"
HorizontalAlignment = "Left" Margin = "159,288,0,0"
VerticalAlignment = "Top" Click = "button_Click"/>
</Grid>
</Page>Dado abaixo é o button click implementação de evento no qual a tarefa em segundo plano é registrada.
using System;
using Windows.ApplicationModel.Background;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBackgroundDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e) {
var access = await BackgroundExecutionManager.RequestAccessAsync();
switch (access){
case BackgroundAccessStatus.Unspecified:
break;
case BackgroundAccessStatus.AllowedMayUseActiveRealTimeConnectivity:
break;
case BackgroundAccessStatus.AllowedWithAlwaysOnRealTimeConnectivity:
break;
case BackgroundAccessStatus.Denied:
break;
default:
break;
}
var task = new BackgroundTaskBuilder {
Name = "My Task",
TaskEntryPoint = typeof(BackgroundStuff.MyBackgroundTask).ToString()
};
var trigger = new ApplicationTrigger();
task.SetTrigger(trigger);
var condition = new SystemCondition(SystemConditionType.InternetAvailable);
task.Register();
await trigger.RequestAsync();
}
}
}Agora crie outro projeto, mas desta vez selecione Windows Runtime Component (Universal Windows) no menu e dê o nome Background stuff a este projeto.

A seguir está o código C #. que contémMyBackgroundTask implantação da classe e executará a tarefa em segundo plano.
using Windows.ApplicationModel.Background;
using Windows.UI.Notifications;
namespace BackgroundStuff {
public sealed class MyBackgroundTask : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
SendToast("Hi this is background Task");
}
public static void SendToast(string message) {
var template = ToastTemplateType.ToastText01;
var xml = ToastNotificationManager.GetTemplateContent(template);
var elements = xml.GetElementsByTagName("Test");
var text = xml.CreateTextNode(message);
elements[0].AppendChild(text);
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
}
}Para tornar este projeto acessível no UWPBackgroundDemo projeto, clique com o botão direito em References > Add References no Solution Explorer e adicione BackgroundStuff projeto.

Agora, vamos para o Package.appxmanifest arquivo de UWPBackgroundDemo projeto e adicione as seguintes informações na guia Declarações.

Primeiro construa o projeto Background stuff, em seguida, construa e execute o UWPBackgroundDemo projeto.
Quando o código acima for compilado e executado, você verá a seguinte janela.

Quando você clica no button, ele executará a tarefa em segundo plano e mostrará uma notificação na extremidade direita da janela.
Neste capítulo, aprenderemos como os aplicativos UWP podem ajudar ou fornecer serviços para outros aplicativos da Plataforma Universal do Windows (UWP). Na verdade, este capítulo é uma extensão do capítuloBackground execution e é um caso especial disso.
No Windows 10, um serviço de aplicativo é uma forma ou mecanismo de um aplicativo fornecer serviços a outros aplicativos.
Um serviço de aplicativo funciona na forma de uma tarefa em segundo plano.
Os aplicativos em primeiro plano podem chamar um serviço de aplicativo em outro aplicativo para realizar tarefas em segundo plano.

Os serviços de aplicativos são como os serviços da Web, mas os serviços de aplicativos são usados no dispositivo Windows 10.
Os aplicativos da Plataforma Universal do Windows (UWP) podem interagir com outro aplicativo UWP de várias maneiras -
- Associação de URI usando LaunchUriAsync
- Associação de arquivo usando LaunchFileAsync
- Inicie para obter resultados usando LaunchUriForResultsAsync
- Serviços de aplicativos
As três primeiras maneiras são usadas quando ambos os aplicativos estão em primeiro plano, mas os serviços de aplicativos são usados em background task e, nesse caso, o aplicativo cliente deve estar em primeiro plano e disponível para usar o serviço de aplicativo.
Os serviços de aplicativos são muito benéficos em aplicativos onde serviços não visuais são fornecidos, por exemplo, um leitor de código de barras no qual um aplicativo de primeiro plano obtém a imagem e envia esses bytes para os serviços de aplicativo para identificar o código de barras.
Para entender todos esses conceitos, vamos criar um novo projeto UWP com o nome AppServiceProvider no Microsoft Visual Studio 2015.
Agora no Package.appmenifest arquivo, adicione as seguintes informações.

Para criar um serviço de aplicativo, que pode ser invocado por aplicativos em primeiro plano, vamos adicionar um novo Windows Runtime Projeto de componente para a solução com MyAppService nome, porque os serviços de aplicativo são implementados como uma tarefa em segundo plano.
Adicione uma referência ao MyAppService projeto no AppServiceProvider projeto.
Agora exclua o class1.cs arquivo de MyAppService projeto e adicionar uma nova classe com o nome do inventário, que irá implementar o IBackgrounTask interface.
o IBackgrounTask interface tem apenas um método “Run” que precisa ser implementado para a tarefa em segundo plano.
public sealed class Inventory : IBackgroundTask {
public void Run(IBackgroundTaskInstance taskInstance) {
}
}Quando a tarefa em segundo plano é criada, Run() methodé chamado e quando o método Run é concluído, as tarefas em segundo plano são encerradas. Para ficar atento a uma tarefa em segundo plano, para atender às solicitações, o código leva um adiamento.
O código de serviços do aplicativo está em OnRequestedReceived(). Neste exemplo, um índice para um item de estoque passa para o serviço, para recuperar o nome e o preço do item de estoque especificado.
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
// Get a deferral because we use an awaitable API below to respond to the message
}A seguir está a implementação completa da classe Inventory em C #.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.ApplicationModel.AppService;
using Windows.ApplicationModel.Background;
using Windows.Foundation.Collections;
namespace MyAppService{
public sealed class Inventory : IBackgroundTask {
private BackgroundTaskDeferral backgroundTaskDeferral;
private AppServiceConnection appServiceconnection;
private String[] inventoryItems = new string[] { "Robot vacuum", "Chair" };
private double[] inventoryPrices = new double[] { 129.99, 88.99 };
public void Run(IBackgroundTaskInstance taskInstance) {
this.backgroundTaskDeferral = taskInstance.GetDeferral();
taskInstance.Canceled += OnTaskCanceled;
var details = taskInstance.TriggerDetails as AppServiceTriggerDetails;
appServiceconnection = details.AppServiceConnection;
appServiceconnection.RequestReceived += OnRequestReceived;
}
private async void OnRequestReceived(AppServiceConnection sender,
AppServiceRequestReceivedEventArgs args) {
var messageDeferral = args.GetDeferral();
ValueSet message = args.Request.Message;
ValueSet returnData = new ValueSet();
string command = message["Command"] as string;
int? inventoryIndex = message["ID"] as int?;
if (inventoryIndex.HasValue &&
inventoryIndex.Value >= 0 &&
inventoryIndex.Value < inventoryItems.GetLength(0)) {
switch (command) {
case "Price": {
returnData.Add("Result", inventoryPrices[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
case "Item": {
returnData.Add("Result", inventoryItems[inventoryIndex.Value]);
returnData.Add("Status", "OK");
break;
}
default: {
returnData.Add("Status", "Fail: unknown command");
break;
}
} else {
returnData.Add("Status", "Fail: Index out of range");
}
}
await args.Request.SendResponseAsync(returnData);
messageDeferral.Complete();
}
private void OnTaskCanceled(IBackgroundTaskInstance sender,
BackgroundTaskCancellationReason reason){
if (this.backgroundTaskDeferral != null) {
// Complete the service deferral.
this.backgroundTaskDeferral.Complete();
}
}
}
}Vamos criar um aplicativo cliente adicionando um novo projeto UWP em branco ClientApp e adicione um botão, uma caixa de texto e dois blocos de texto, conforme mostrado abaixo no arquivo XAML.
<Page
x:Class = "ClientApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ClientApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment = "Left" Text = "Enter Item No."
Margin = "52,40,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
<Button x:Name = "button" Content = "Get Info" HorizontalAlignment = "Left"
Margin = "255,96,0,0" VerticalAlignment = "Top" Click = "button_Click"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left" Margin = "52,96,0,0"
TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "168"/>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "52,190,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Height = "32" Width = "268"/>
</Grid>
</Page>A seguir, está a implementação do evento de clique de botão em que os serviços de aplicativos são solicitados.
using System;
using Windows.ApplicationModel.AppService;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ClientApp {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private AppServiceConnection inventoryService;
public MainPage() {
this.InitializeComponent();
}
private async void button_Click(object sender, RoutedEventArgs e){
// Add the connection.
if (this.inventoryService == null) {
this.inventoryService = new AppServiceConnection();
this.inventoryService.AppServiceName = "com.microsoft.inventory";
this.inventoryService.PackageFamilyName =
"bb1a8478-8005-46869923-e525ceaa26fc_4sz2ag3dcq60a";
var status = await this.inventoryService.OpenAsync();
if (status != AppServiceConnectionStatus.Success) {
button.Content = "Failed to connect";
return;
}
}
// Call the service.
int idx = int.Parse(textBox.Text);
var message = new ValueSet();
message.Add("Command", "Item");
message.Add("ID", idx);
AppServiceResponse response = await
this.inventoryService.SendMessageAsync(message);
string result = "";
if (response.Status == AppServiceResponseStatus.Success) {
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result = response.Message["Result"] as string;
}
}
message.Clear();
message.Add("Command", "Price");
message.Add("ID", idx);
response = await this.inventoryService.SendMessageAsync(message);
if (response.Status == AppServiceResponseStatus.Success){
// Get the data that the service sent to us.
if (response.Message["Status"] as string == "OK") {
result += " : Price = " + "$"+ response.Message["Result"] as string;
}
}
textBlock.Text = result;
}
}
}Para executar este aplicativo, você precisará definir o ClientApp projeto para ser o projeto de inicialização no Solution Explorer e, em seguida, implantar esta solução de Build > Deploy Solução.

Quando o código acima for compilado e executado, você verá a seguinte janela. Nos serviços de aplicativos, acabamos de adicionar informações de dois itens. Portanto, você pode inserir 0 ou 1 para obter informações sobre esses itens.

Quando você insere 0 e clica no botão, ele executa o serviço de aplicativo como a tarefa em segundo plano e mostra as informações do item no textblock.
No Windows 10, é muito fácil para os desenvolvedores criar um aplicativo UWP (Plataforma Universal do Windows) e hospedar seu site nesse aplicativo que pode ser publicado na Windows Store para download.
Vantagens
Com esse novo recurso do Windows 10, os desenvolvedores da Web podem converter facilmente os componentes de seus sites em aplicativos do Windows.
No entanto, todos esses componentes ainda serão hospedados remotamente em seus próprios servidores web.
Além disso, eles também podem acessar APIs universais, que permitirão aos desenvolvedores acessar algumas coisas legais, como notificações, câmera, calendário, Cortana e muito mais.
A Microsoft espera que esse recurso e capacidade atraia mais desenvolvedores para escrever aplicativos para a plataforma Windows 10, que inclui.
- Desktops
- Smartphones
- Xbox
- Tablets
- HoloLens e outros dispositivos
Atualmente, há apenas um problema com esse recurso: segurança. Obviamente, a Microsoft precisa resolver isso o mais rápido possível.
Vamos entender com a ajuda de um exemplo em que vamos hospedar um site e converter esse site em um aplicativo do Windows.
Siga as etapas abaixo fornecidas.
Crie um novo Projeto Universal do Windows a partir de File > New > Project.

Selecione JavaScript > Windows > Universal opção do painel esquerdo do Novo projeto e diálogo.
No painel do meio, selecione Blank App (Universal Windows).
Escreva no campo do nome, UWPWebApp e clique no OK botão.
Se você olhar para o Solution Explorer janela, você verá alguns arquivos e pastas.

Exclua o css, js, WinJS pastas e o default.htmlarquivo, porque neste exemplo, estamos apenas hospedando um site e assumimos que todo o conteúdo está no servidor remoto. Portanto, não precisamos da maioria dos arquivos locais.
Depois de excluir os arquivos e pastas mencionados acima, agora clique duas vezes no package.appxmanifest arquivo e você verá a seguinte janela.

Agora especifique o URL do site substituindo o default.htmlno campo da página inicial pelo URL. Para fins de demonstração, usaremos o URLhttps://www.google.com.pk/ local na rede Internet.

Agora vá para o Content URIs guia e defina a regra e permissão de acesso para seu aplicativo da web.

No campo URI, especifique o link do seu site e selecione Include de Rule dropdown e All de WinRT Access.
Ao executar este aplicativo, você verá a página inicial do Google em seu aplicativo, conforme mostrado abaixo.

Como já sabemos, no Windows 10 podemos criar um aplicativo que pode ser executado e executado em vários dispositivos Windows 10. Suponhamos que temos esses dispositivos diferentes e queremos que pareça que é um aplicativo, embora esteja sendo executado em dispositivos diferentes.
Na Plataforma Universal do Windows (UWP), você pode executar um único aplicativo em todos os dispositivos Windows 10 e pode dar ao usuário a sensação de que é um único aplicativo. Isso é conhecido comoconnecting experience.
Recursos importantes da experiência conectada -
O Windows 10 é o primeiro passo para uma era de computação mais pessoal, onde seus aplicativos, serviços e conteúdo podem ser movidos com você em todos os dispositivos, de forma contínua e fácil.
Com a experiência conectada, você pode compartilhar facilmente seus dados e configurações pessoais relacionadas a esse aplicativo e ele estará disponível em todos os dispositivos.
Neste capítulo, aprenderemos -
onde esses dados ou configurações compartilhados serão armazenados para que possam estar disponíveis em seus dispositivos para aquele aplicativo.
como o usuário é identificado; que é o mesmo usuário que está usando o mesmo aplicativo em dispositivos diferentes.
O Windows 10 dá um passo ousado em frente. Quando você faz login no Windows 10 com uma conta da Microsoft (MSA) ou com sua conta corporativa ou (de trabalho), presume-se que -
Você tem acesso gratuito à conta do OneDrive para MSA e ao Active Directory (AD) e Azure Active Directory (AAD), que é uma versão em nuvem com sua conta corporativa.
Você tem acesso a diferentes aplicativos e recursos.
Os dispositivos e aplicativos estão em estado de roaming e configurações.

Roaming no Windows 10
Ao fazer logon em um PC, você define algumas preferências como tela de bloqueio ou cor de fundo ou personaliza seus diferentes tipos de configurações. Se você tiver mais de um computador ou dispositivo em execução no Windows 10, suas preferências e configurações em um dispositivo serão sincronizadas da nuvem, quando você fizer login em outros dispositivos com a mesma conta.
No Windows 10, quando você define ou personaliza as configurações do aplicativo, essas configurações farão roaming com APIs de roaming disponíveis no UWP. Quando você executa o mesmo aplicativo novamente em outro dispositivo, ele primeiro recupera as configurações e as aplica ao aplicativo nesse dispositivo.

Há um limite de 100 KB para o upload de dados de roaming para a nuvem. Se esse limite exceder, a sincronização será interrompida e se comportará apenas como uma pasta local.
o RoamingSettings As APIs são expostas como um dicionário no qual um aplicativo pode salvar dados.
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
// Retrivve value from RoamingSettings
var colorName = roamingSettings.Values["PreferredBgColor"].ToString();
// Set values to RoamingSettings
roamingSettings.Values["PreferredBgColor"] = "Green";Quando os dados mudam em RoamingSettings então ele dispara o DataChanged evento, onde você pode atualizar suas configurações.
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
}Vejamos um exemplo, no qual definiremos a cor de fundo do aplicativo e essas configurações farão roaming com APIs de roaming disponíveis em UWP.
A seguir está o código XAML no qual diferentes controles são adicionados.
<Page
x:Class = "RoamingSettingsDemo.Views.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:RoamingSettingsDemo.Views"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid x:Name = "MainGrid" Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height = "80" />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal" VerticalAlignment = "Top" Margin = "12,12,0,0">
<TextBlock Style = "{StaticResource HeaderTextBlockStyle}"
FontSize = "24" Text = "Connected Experience Demo" />
</StackPanel>
<Grid Grid.Row = "1" Margin = "0,80,0,0">
<StackPanel Margin = "62,0,0,0">
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
TextWrapping = "Wrap" Text = "Choose your background color:"
VerticalAlignment = "Top"/>
<RadioButton x:Name = "BrownRadioButton" Content = "Brown"
Checked = "radioButton_Checked" />
<RadioButton x:Name = "GrayRadioButton" Content = "Gray"
Checked = "radioButton_Checked"/>
</StackPanel>
</Grid>
</Grid>
</Page>Implementação C # para RoamingSettings e diferentes eventos são fornecidos abaixo.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The RoamingSettingsDemo Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace RoamingSettingsDemo.Views {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e) {
SetBackgroundFromSettings();
Windows.Storage.ApplicationData.Current.DataChanged += RoamingDataChanged;
}
protected override void OnNavigatedFrom(NavigationEventArgs e) {
Windows.Storage.ApplicationData.Current.DataChanged -= RoamingDataChanged;
}
private void RoamingDataChanged(Windows.Storage.ApplicationData sender, object args) {
// Something has changed in the roaming data or settings
var ignore = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal,
() ⇒ SetBackgroundFromSettings());
}
private void SetBackgroundFromSettings() {
// Get the roaming settings
Windows.Storage.ApplicationDataContainer roamingSettings =
Windows.Storage.ApplicationData.Current.RoamingSettings;
if (roamingSettings.Values.ContainsKey("PreferBrownBgColor")) {
var colorName = roamingSettings.Values["PreferBrownBgColor"].ToString();
if (colorName == "Gray") {
MainGrid.Background = new SolidColorBrush(Colors.Gray);
GrayRadioButton.IsChecked = true;
} else if (colorName == "Brown") {
MainGrid.Background = new SolidColorBrush(Colors.Brown);
BrownRadioButton.IsChecked = true;
}
}
}
private void radioButton_Checked(object sender, RoutedEventArgs e){
if (GrayRadioButton.IsChecked.HasValue &&
(GrayRadioButton.IsChecked.Value == true)) {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Gray";
} else {
Windows.Storage.ApplicationData.Current.RoamingSettings.
Values["PreferBrownBgCo lor"] = "Brown";
}
SetBackgroundFromSettings();
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela.

Vamos escolher a cor cinza como cor de fundo e fechar este aplicativo.
Agora, ao executar este aplicativo neste ou em qualquer outro dispositivo, você verá que a cor de fundo mudou para cinza. Isso mostra que o aplicativo recuperou com sucesso as informações de mudança de cor de fundo emRoamingSettings.

Em aplicativos da Plataforma Universal do Windows (UWP), a navegação é um modelo flexível de estruturas de navegação, elementos de navegação e recursos de nível de sistema. Ele permite uma variedade de experiências intuitivas do usuário para se mover entre aplicativos, páginas e conteúdo.
Existem algumas situações e cenários em que todo o conteúdo e funcionalidade podem caber facilmente em uma única página e não há necessidade de os desenvolvedores criarem várias páginas. No entanto, na maioria dos aplicativos, várias páginas são usadas para interação entre diferentes conteúdos e funcionalidades.
Quando um aplicativo tem mais de uma página, é muito importante que os desenvolvedores forneçam a experiência de navegação certa.
Modelos de página
Normalmente, em aplicativos da Plataforma Universal do Windows (UWP), o modelo de navegação de página única é usado.
Recursos importantes são -
Um modelo de navegação de página única mantém todo o contexto de seu aplicativo e conteúdo e dados adicionais em um quadro central.
Você pode dividir o conteúdo do seu aplicativo em várias páginas. No entanto, ao passar de uma página para outra, seu aplicativo carrega as páginas em um formulário de página principal.
Nem a página principal do seu aplicativo é descarregada, nem o código e os dados são descarregados, isso torna mais fácil gerenciar o estado e fornece animações de transição mais suaves entre as páginas.
A navegação de várias páginas também é usada para navegar entre diferentes páginas ou telas sem se preocupar com o contexto do aplicativo. Na navegação de várias páginas, cada página tem seu próprio conjunto de funções, interface de usuário e dados, etc.
A navegação de várias páginas é normalmente usada em páginas da web dentro do site.
Estrutura de Navegação
Na navegação de várias páginas, cada página tem seu próprio conjunto de funções, interface de usuário e dados, etc. Por exemplo, um aplicativo de fotos pode ter uma página para capturar fotos, então quando o usuário deseja editar a foto, ele navega para outra página e para manter a biblioteca de imagens, possui outra página.
A estrutura de navegação de seu aplicativo é definida pela forma como essas páginas são organizadas.
A seguir estão as maneiras de estruturar a navegação em seu aplicativo -
Hierarquia
Neste tipo de estruturação de navegação,
As páginas são organizadas em uma estrutura semelhante a uma árvore.
Cada página filha tem apenas um pai, mas um pai pode ter uma ou mais páginas filho.
Para chegar a uma página filha, você precisa passar pelo pai.

Par
Neste tipo de navegação -
- As páginas existem lado a lado.
- Você pode ir de uma página para outra em qualquer ordem.

Na maioria dos aplicativos de várias páginas, ambas as estruturas são usadas simultaneamente. Algumas das páginas são organizadas como pares e algumas delas são organizadas em hierarquias.
Tomemos um exemplo que contém três páginas.
Crie um aplicativo UWP em branco com o nome UWPNavigation.
Adicione mais duas páginas em branco clicando com o botão direito no projeto em Solution Explorer e selecione Add > New Item opção do menu, que irá abrir a seguinte janela de diálogo.

Selecione a página em branco no painel do meio e clique no botão Add botão.
Agora adicione mais uma página seguindo as etapas fornecidas acima.
Você verá três páginas no Solution Explorer - MainPage, BlankPage1, e BlankPage2.
Abaixo está o código XAML para MainPage em que dois botões são adicionados.
<Page
x:Class = "UWPNavigation.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this Main Page"/>
<Button Content = "Go to Page 1" Margin = "64,131,0,477" Click = "Button_Click"/>
<Button Content = "Go to Page 2" Margin = "64,210,0,398" Click = "Button_Click_1"/>
</Grid>
</Page>A seguir está o código C # para dois botões em MainPage, que irá navegar para as outras duas páginas.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e){
this.Frame.Navigate(typeof(BlankPage1));
}
private void Button_Click_1(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(BlankPage2));
}
}
}O código XAML para blank page 1 é mostrado abaixo.
<Page
x:Class = "UWPNavigation.BlankPage1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 1"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>Código C # para botão - clique no evento blank page 1, que irá navegar para a página principal é mostrado abaixo.
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage1 : Page {
public BlankPage1() {
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Abaixo está o código XAML para blank page 2.
<Page
x:Class = "UWPNavigation.BlankPage2"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPNavigation"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Hub Header = "Hi, this is page 2"/>
<Button Content = "Go to Main Page" Margin = "64,94,0,514" Click = "Button_Click"/>
</Grid>
</Page>A seguir está o código C # para o evento de clique de botão em blank page 2, que irá navegar para a página principal.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=234238
namespace UWPNavigation {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class BlankPage2 : Page {
public BlankPage2(){
this.InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e) {
this.Frame.Navigate(typeof(MainPage));
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela.

Ao clicar em qualquer botão, ele o levará à respectiva página. Vamos clicar emGo to Page 1 e a página seguinte será exibida.

Quando você clica no botão 'Go to Main Page', ele irá navegar de volta para a página principal.
Hoje em dia, você verá muitos aplicativos que, de alguma forma, se integraram a serviços da web ou outros dispositivos em uma rede. Buscar conteúdo on-line sobre o clima, últimas notícias, bate-papo ou jogos ponto a ponto são alguns exemplos que usam serviços de rede. Esses aplicativos são desenvolvidos usando uma ampla variedade de APIs de rede. No Windows 10, as APIs de rede são aprimoradas em termos de velocidade e desempenho de memória, bem como os recursos e flexibilidade que fornecem aos desenvolvedores.
Capacidades
Para se conectar à rede, você deve adicionar elementos de capacidade apropriados ao manifesto do aplicativo. Se nenhum recurso de rede for especificado no manifesto de seu aplicativo, seu aplicativo não terá capacidade de rede e qualquer tentativa de conexão com a rede falhará.
A seguir estão os recursos de rede mais usados.
| S.No. | Capacidade e descrição |
|---|---|
| 1 | internetClient Fornece acesso de saída à Internet e redes em locais públicos, como aeroportos e cafés. A maioria dos aplicativos que requerem acesso à Internet deve usar esse recurso. |
| 2 | internetClientServer Fornece ao aplicativo acesso à rede de entrada e saída da Internet e redes em locais públicos, como aeroportos e cafeterias. |
| 3 | privateNetworkClientServer Fornece ao aplicativo acesso à rede de entrada e saída nos locais confiáveis dos usuários, como casa e trabalho. |
Para definir um ou mais recursos em seu arquivo de manifesto do aplicativo, observe a imagem fornecida abaixo.

A Plataforma Universal do Windows (UWP) contém um grande conjunto de APIs de rede visando o seguinte -
- Consultando o status de conectividade do dispositivo e conectando-se aos dispositivos pares.
- Comunicação com serviços da web REST e
- Download de grandes arquivos de mídia em segundo plano
Tecnologias de rede
Na Plataforma Universal do Windows (UWP), as seguintes tecnologias de rede estão disponíveis para os desenvolvedores, que podem ser usadas em muitas situações diferentes.
tomadas
Os soquetes são usados quando você deseja se comunicar com outro dispositivo com seu próprio protocolo.
Você pode usar ambos, Windows.Networking.Sockets e Winsock para se comunicar com outros dispositivos como um desenvolvedor de aplicativos da Plataforma Universal do Windows (UWP).
Windows.Networking.Sockets tem a vantagem de ser uma API moderna, projetada para ser usada por desenvolvedores UWP.
Se você estiver usando bibliotecas de rede de plataforma cruzada ou outro código Winsock existente, use Winsock APIs.
O código a seguir mostra como criar um ouvinte de soquete.
try {
//Create a StreamSocketListener to start listening for TCP connections.
Windows.Networking.Sockets.StreamSocketListener socketListener = new
Windows.Networking.Sockets.StreamSocketListener();
//Hook up an event handler to call when connections are received.
socketListener.ConnectionReceived += SocketListener_ConnectionReceived;
//Start listening for incoming TCP connections on the specified port.
You can specify any port that's not currently in use.
await socketListener.BindServiceNameAsync("1337");
} catch (Exception e) {
//Handle exception.
}O código a seguir mostra a implementação do SocketListener_ConnectionReceived manipulador de eventos.
private async void SocketListener_ConnectionReceived(
Windows.Networking.Sockets.StreamSocketListen er sender,
Windows.Networking.Sockets.StreamSocketListenerConnectionReceivedEventArgs args){
//Read line from the remote client.
Stream inStream = args.Socket.InputStream.AsStreamForRead();
StreamReader reader = new StreamReader(inStream);
string request = await reader.ReadLineAsync();
//Send the line back to the remote client.
Stream outStream = args.Socket.OutputStream.AsStreamForWrite();
StreamWriter writer = new StreamWriter(outStream);
await writer.WriteLineAsync(request);
await writer.FlushAsync();
}WebSocket
o WebSocketsO protocolo fornece uma comunicação bidirecional rápida e segura entre um cliente e um servidor na web. Os desenvolvedores da Plataforma Universal do Windows (UWP) podem usar oMessageWebSocket e StreamWebSocket classes para se conectar a servidores que suportam o protocolo Websocket.
Recursos importantes são -
No protocolo WebSocket, os dados são transferidos imediatamente por meio de uma conexão de soquete único full-duplex.
Ele permite que as mensagens sejam enviadas e recebidas de ambos os terminais em tempo real.
WebSockets são ideais para uso em jogos em tempo real, onde notificações instantâneas de redes sociais e exibições atualizadas de informações (estatísticas de jogos) precisam ser seguras e usar transferência rápida de dados.
O código a seguir mostra como enviar e receber mensagens em uma conexão segura.
MessageWebSocket webSock = new MessageWebSocket();
//In this case we will be sending/receiving a string so we need to
set the MessageType to Utf8.
webSock.Control.MessageType = SocketMessageType.Utf8;
//Add the MessageReceived event handler.
webSock.MessageReceived += WebSock_MessageReceived;
//Add the Closed event handler.
webSock.Closed += WebSock_Closed;
Uri serverUri = new Uri("wss://echo.websocket.org");
try {
//Connect to the server.
await webSock.ConnectAsync(serverUri);
//Send a message to the server.
await WebSock_SendMessage(webSock, "Hello, world!");
} catch (Exception ex) {
//Add code here to handle any exceptions
}O código a seguir mostra a implementação do evento, que receberá uma string de um WebSocket.
//The MessageReceived event handler.
private void WebSock_MessageReceived(MessageWebSocket sender,
MessageWebSocketMessageReceivedEventArgs args){
DataReader messageReader = args.GetDataReader();
messageReader.UnicodeEncoding = UnicodeEncoding.Utf8;
string messageString = messageReader.ReadString(
messageReader.UnconsumedBufferLength);
//Add code here to do something with the string that is received.
}HttpClient
HttpClient e Windows.Web.Http APIs de namespace, fornecem capacidade ao desenvolvedor de enviar e receber informações usando os protocolos HTTP 2.0 e HTTP 1.1.
Pode ser usado para -
- comunicar-se com um serviço da web ou servidor da web.
- Faça upload ou download de vários arquivos pequenos.
- Transmita o conteúdo pela rede.
O código a seguir mostra como enviar uma solicitação GET usando Windows.Web.Http.HttpClient e Windows.Web.Http.HttpResponseMessage.
//Create an HTTP client object
Windows.Web.Http.HttpClient httpClient = new Windows.Web.Http.HttpClient();
//Add a user-agent header to the GET request.
var headers = httpClient.DefaultRequestHeaders;
//The safe way to add a header value is to use the TryParseAdd method
and verify the return value is true,
//especially if the header value is coming from user input.
string header = "ie";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
header = "Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; WOW64; Trident/6.0)";
if (!headers.UserAgent.TryParseAdd(header)) {
throw new Exception("Invalid header value: " + header);
}
Uri requestUri = new Uri("http://www.contoso.com");
//Send the GET request asynchronously and retrieve the response as a string.
Windows.Web.Http.HttpResponseMessage httpResponse = new
Windows.Web.Http.HttpResponseMessage();
string httpResponseBody = "";
try {
//Send the GET request
httpResponse = await httpClient.GetAsync(requestUri);
httpResponse.EnsureSuccessStatusCode();
httpResponseBody = await httpResponse.Content.ReadAsStringAsync();
} catch (Exception ex) {
httpResponseBody = "Error: " + ex.HResult.ToString("X") + " Message: " + ex.Message;
}Como desenvolvedor, você pode exigir outros dados além dos disponíveis em sua área de trabalho. Os serviços em nuvem podem ajudá-lo a acessar esses dados. Este capítulo oferece uma melhor compreensão dos serviços em nuvem de que você pode precisar.
A Microsoft forneceu uma plataforma de computação em nuvem e a infraestrutura, que é conhecida como Microsoft Azure, onde você pode construir, implantar e gerenciar todos os aplicativos e serviços.
Azure foi lançado pela primeira vez em 1 de fevereiro de 2010, como Windows Azure. Posteriormente, ele foi renomeado para Microsoft Azure em 25 de março de 2014.
Ele fornece ambos, PaaS and IaaS serviços e suporta muitas linguagens de programação, ferramentas e estruturas diferentes, incluindo software e sistemas específicos da Microsoft e de terceiros.
A Microsoft atualizou os serviços em nuvem com o Windows 10. A integração da conta da Microsoft foi introduzida no Windows 8, embora OneDrive existe desde 2007. Para o Windows 10, os dois serviços foram atualizados com maior integração e novas funcionalidades, o que está atraindo mais usuários.
Conta Microsoft
Você pode usar as ofertas de nuvem Azure da Microsoft com sua conta da Microsoft. Claro, não é gratuito, mas você pode usar um teste gratuito de 30 dias.
Ao configurar pela primeira vez uma máquina com Windows 10 e fazer logon com a conta da Microsoft, você pode usar a mesma conta para assinatura do Microsoft Azure. Para se inscrever no Microsoft Azure, clique aquihttps://azure.microsoft.com/.
Depois de assinar o Microsoft Azure, vá para o Portal do Azure https://portal.azure.com/. Você verá a seguinte página.

Você pode armazenar nos bancos de dados, usar máquinas virtuais, etc. Você também pode construir e hospedar o back-end de seu aplicativo móvel.
Vamos tentar isso com um exemplo, seguindo as etapas de menção abaixo.
Clique no New opção no painel esquerdo.

Selecione Web + Mobile > Mobile App e dê um nome ao seu aplicativo da web.

Levará algum tempo para enviar e implantar seu aplicativo. Assim que esse processo for concluído, você verá a página a seguir. Aqui, você pode selecionar os diferentes tipos de aplicativos móveis, como Windows (C #), iOS Android, etc.

Uma vez que estamos falando sobre o Windows 10, selecione Windows (C #), que abrirá a página seguinte.

Aqui, você pode ver as duas opções de download. Esses são projetos de amostra, você pode simplesmente baixar e compilar no Visual Studio e, em seguida, publicar facilmente no Microsoft Azure.
Vamos baixar o primeiro, que é um projeto de servidor. É um arquivo zip.
Quando o download estiver concluído, descompacte e abra no Visual Studio.
Agora, construa este aplicativo. Se alguns erros forem listados, crie-o novamente.
Execute o aplicativo. Você verá a seguinte página da Web, que agora está no localhost.

Agora, para hospedar este aplicativo na nuvem, clique com o botão direito no Project opção em Solution Explore como mostrado abaixo.

Selecione Publishopção do menu. Você verá a seguinte caixa de diálogo.

Selecione a primeira opção - Microsoft Azure Web Apps. A seguinte caixa de diálogo será aberta.

Agora clique no Add an account opção do menu para adicionar uma conta do Microsoft Azure.

Especifique suas credenciais e clique em Sign in. A seguinte janela de diálogo será aberta.
Depois de fazer login, selecione seu aplicativo no menu Existing Web Apps e clique Ok.

A caixa de diálogo mostrada abaixo exibe algumas informações relacionadas ao seu aplicativo, como nome, nome do servidor, URL, etc.

Agora, clique no Validate Connectionbotão. Após a validação, clique noPublish botão e você verá que seu aplicativo agora está hospedado em Microsoft Azure.

Neste capítulo, falaremos sobre a interação com um usuário por meio de blocos. É a parte icônica do Windows 10. Os blocos são exibidos noStart Screen bem como no Start Menu. Em outras palavras, é um ativo de ícone de aplicativo, que aparece em uma variedade de formas em todo o sistema operacional Windows 10. Eles são os cartões de chamada do seu aplicativo UWP (Plataforma Universal do Windows).
Anatomia do Azulejo
Existem três estados de ladrilho.
Basic State - Os componentes básicos de um bloco inicial consistem em uma placa traseira, um ícone e um título de aplicativo.

Semi-Live state - É igual ao ladrilho básico, com a única diferença de que o emblema, que é um número, pode exibir os números de 0 a 99.

Live State - Este bloco contém todos os elementos do bloco de estado semi-vivo e também mostra a placa de conteúdo adicional onde você pode colocar o que quiser, como fotos, texto etc.
Atualizando blocos
Existem quatro maneiras de atualizar os blocos.
Scheduled - Você pode definir o modelo e o tempo com ScheduledTileNotification.
Periodic- Quando as informações são recuperadas de um URI e você pode especificar o tempo para extrair as informações após esse período de tempo, como 30 minutos, 1 hora, 6 horas. etc.
Local- Local pode ser atualizado a partir de seu aplicativo; tanto do primeiro plano quanto do aplicativo em segundo plano.
Push - É atualizado a partir do servidor, empurrando as informações do servidor.
Para criar um ladrilho, siga o código fornecido.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);Update badge é muito simples porque é apenas um número e você pode definir o valor do emblema conforme mostrado abaixo.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);Vamos criar um novo projeto UWP no Visual Studio.
Você verá os diferentes arquivos png sob o Assets pasta em Solution Explorer.

Vamos definir um bloco padrão e sua imagem no manifesto do pacote.
Clique duas vezes no package.appxmanifest. Isso abre a janela do editor de manifesto.
Selecione Visual Assets aba.

Você pode selecionar as imagens e os ícones para o bloco do seu aplicativo com qualquer uma das dimensões especificadas. Debaixo deTile Images and Logos, imagens padrão são fornecidas para todos os logotipos, como
- Logotipo Square 71 x 71
- Logotipo quadrado 150 x 150
- Logotipo quadrado 310 x 310
- Logotipo da loja
Ao executar seu aplicativo e ir para a tela inicial, você verá o bloco de seu aplicativo.

Neste capítulo, aprenderemos como compartilhar dados entre aplicativos. Os usuários geralmente encontram informações que ficam animados para compartilhar com alguém ou usá-las em outro aplicativo. Hoje em dia, os usuários querem usar a tecnologia para se conectar e compartilhar com outras pessoas.
Um usuário pode querer compartilhar -
- Um link com sua rede social
- Copie uma imagem em um relatório
- Faça upload de um arquivo para armazenamento em nuvem
Os aplicativos de hoje precisam garantir que os dados que usam também estejam disponíveis para os usuários compartilharem e trocarem. Compartilhar é um recurso leve, fácil de adicionar ao seu aplicativo UWP. Existem várias maneiras de os aplicativos trocarem dados com outros aplicativos.
Em aplicativos UWP, o recurso de compartilhamento pode ser suportado das seguintes maneiras;
Primeiro, o aplicativo pode ser um aplicativo de origem que fornece conteúdo que o usuário deseja compartilhar.
Em segundo lugar, o aplicativo pode ser um aplicativo de destino que o usuário seleciona como destino para o conteúdo compartilhado.
Um aplicativo também pode ser um aplicativo de origem e um aplicativo de destino.
Compartilhando conteúdo
Compartilhar conteúdo de um aplicativo, que é um aplicativo de origem, é muito simples. Para realizar qualquer operação de compartilhamento, você precisará doDataPackageobjeto de classe. Este objeto contém os dados que o usuário deseja compartilhar.
Os seguintes tipos de conteúdo podem ser incluídos em DataPackage objeto -
- Texto simples
- Identificadores Uniformes de Recursos (URIs)
- HTML
- Texto formatado
- Bitmaps
- Files
- Dados definidos pelo desenvolvedor
Ao compartilhar dados, você pode incluir um ou mais dos formatos mencionados acima. Para oferecer suporte ao compartilhamento em seu aplicativo, primeiro você precisa obter a instância doDataTransferManager classe.
Em seguida, ele registrará um manipulador de eventos que é chamado sempre que um DataRequested evento ocorre.
DataTransferManager dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += new TypedEventHandler<DataTransferManager,
DataRequestedEventArgs>(this.ShareTextHandler);Quando seu aplicativo recebe um DataRequest objeto, então seu aplicativo está pronto para adicionar o conteúdo que o usuário deseja compartilhar.
private void ShareTextHandler(DataTransferManager sender, DataRequestedEventArgs e){
DataRequest request = e.Request;
// The Title is mandatory
request.Data.Properties.Title = "Share Text Example";
request.Data.Properties.Description = "A demonstration that shows how to share text.";
request.Data.SetText("Hello World!");
}Qualquer conteúdo que seu aplicativo compartilha deve conter duas propriedades -
- Uma propriedade Title, que é obrigatória e deve ser definida.
- O próprio conteúdo.
Recebendo conteúdo compartilhado
Se você deseja que seu aplicativo possa receber conteúdo compartilhado, a primeira coisa que você precisa fazer é declarar que ele suporta o Share Contract. Após a declaração, o sistema irá disponibilizar seu aplicativo para recebimento de conteúdo.
Para adicionar suporte do Contrato de Ações -
Clique duas vezes no package.appmanifest Arquivo.
Vou ao Declarationsaba. EscolherShare Target de Available Declarations lista e clique no Add botão.

Se desejar que seu aplicativo receba qualquer tipo de arquivo como conteúdo compartilhado, você pode especificar os tipos de arquivo e formatos de dados.
Para especificar os formatos de dados que você suporta, vá para o Data Formats seção, do Declarations página e clique Add New.
Digite o nome do formato de dados compatível. Por exemplo,"Text".
Para especificar o tipo de arquivo que você suporta, no Supported File Types seção do Declarations página, clique Add New.
Digite a extensão do nome do arquivo que deseja oferecer suporte, por exemplo, .pdf
Se você quer apoiar All file tipos, verifique o SupportsAnyFileType caixa.

Quando um usuário seleciona seu aplicativo como aplicativo de destino para compartilhar dados, OnShareTargetActivated evento é disparado.
Seu aplicativo precisa lidar com esse evento para processar os dados que o usuário deseja compartilhar.
protected override async void OnShareTargetActivated(ShareTargetActivatedEventArgs args) {
// Code to handle activation goes here.
}Todos os dados que o usuário deseja compartilhar com qualquer aplicativo estão contidos em um ShareOperationobjeto. Você também pode verificar o formato dos dados que ele contém.
A seguir está o trecho de código que trata shared content em formato de texto simples.
ShareOperation shareOperation = args.ShareOperation;
if (shareOperation.Data.Contains(StandardDataFormats.Text)) {
string text = await shareOperation.Data.GetTextAsync();
// To output the text from this example, you need a TextBlock control
// with a name of "sharedContent".
sharedContent.Text = "Text: " + text;
}Vejamos um exemplo simples criando um novo projeto UWP, que compartilhará um link da web.
A seguir, está o código XAML no qual um botão é criado com algumas propriedades.
<Page
x:Class = "UWPSharingDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPSharingDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<TextBlock Text = "Share Web Link" Style = "{StaticResource
HeaderTextBlockStyle}" Margin = "30"></TextBlock>
<Button Content = "Invoke share contract" Margin = "10"
Name = "InvokeShareContractButton" Click = "InvokeShareContractButton_Click"
></Button>
</StackPanel>
</Grid>
</Page>Código C # no qual o evento de clique de botão é implementado e um código de compartilhamento de URI é fornecido abaixo.
using System;
using Windows.ApplicationModel.DataTransfer;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPSharingDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
DataTransferManager dataTransferManager;
public MainPage() {
this.InitializeComponent();
dataTransferManager = DataTransferManager.GetForCurrentView();
dataTransferManager.DataRequested += dataTransferManager_DataRequested;
}
void dataTransferManager_DataRequested(DataTransferManager sender,
DataRequestedEventArgs args) {
Uri sharedWebLink = new Uri("https://msdn.microsoft.com");
if (sharedWebLink != null) {
DataPackage dataPackage = args.Request.Data;
dataPackage.Properties.Title = "Sharing MSDN link";
dataPackage.Properties.Description = "The Microsoft Developer Network (MSDN)
is designed to help developers write applications using Microsoft
products and technologies.";
dataPackage.SetWebLink(sharedWebLink);
}
}
private void InvokeShareContractButton_Click(object sender, RoutedEventArgs e) {
DataTransferManager.ShowShareUI();
}
}
}Quando o código acima for compilado e executado, você verá a página a seguir no emulador.

Quando o botão é clicado, ele fornece as opções para compartilhar em qual aplicativo.

Clique em mensagens e a seguinte janela será exibida, de onde você pode enviar o link para qualquer pessoa.

Neste capítulo, aprenderemos como portar seu aplicativo existente do Windows 8.1 para a Plataforma Universal do Windows (UWP). Você pode criar um único pacote de aplicativo do Windows 10 que seus clientes podem instalar em todos os tipos de dispositivos.
Depois de portar seu aplicativo para o UWP do Windows 10, seu aplicativo se beneficiará de:
- Novo hardware empolgante
- Grandes oportunidades de monetização
- Um conjunto de API moderno,
- Controles de IU adaptáveis,
- Design Adaptativo e Código
- Uma variedade de modalidades de entrada, como mouse, teclado, toque e fala.
Portando um projeto do Windows 8.x para um projeto UWP
Existem duas opções para portar seu aplicativo Windows 8.x existente para a Plataforma Universal do Windows (UWP).
Option 1 - Uma é criar um novo projeto do Windows 10 no Visual Studio e copiar seus arquivos para ele.
Option 2 - A outra opção é editar uma cópia dos arquivos de projeto existentes, incluindo o manifesto do pacote do aplicativo.
Abaixo são fornecidas as principais etapas ao usar a primeira opção.
Inicie o Microsoft Visual Studio 2015 e crie um novo projeto Blank Application (Windows Universal) com o nome UWPBookStore.
Seu novo projeto cria um pacote de aplicativo (um arquivo appx) que será executado em todas as famílias de dispositivos.
Em seu projeto de aplicativo Universal 8.1, identifique todos os arquivos de código-fonte e arquivos de ativos visuais que deseja reutilizar. Abaixo, é mostrado um aplicativo de amostra, que tem três projetos. Um é usado para Windows, o segundo é para mobile e o terceiro é o projeto compartilhado para Windows e mobile.
Depois de executar este aplicativo no telefone, você verá a seguinte janela.

Depois de executar o aplicativo de janela, você verá o seguinte aplicativo.

- Agora, abra o aplicativo de projeto UWP recém-criado

Do Projeto Compartilhado, copie a pasta Assets\CoverImagescontendo os arquivos de imagem da capa do livro (.png). Também copie oViewModel pasta e o MainPage.xaml e substitua o arquivo no destino.
Do projeto do Windows, copie BookstoreStyles.xaml. Todas as chaves de recursos neste arquivo serão resolvidas em um aplicativo do Windows 10. Alguns daqueles no equivalenteWindowsPhone arquivo não.
No Solution Explorer, certificar-se de que Show All Files é alternado ON.

Selecione os arquivos que você copiou, clique com o botão direito neles e clique em Include In Project como mostrado abaixo.

Isso incluirá automaticamente as pastas que os contêm. Você pode então alternarShow All Files ‘OFF’ se você gostar.
Agora a estrutura do seu projeto ficará assim em Solution Explorer.

Edite o código-fonte e os arquivos de marcação que você acabou de copiar e altere quaisquer referências ao Bookstore1_81 namespace para UWPBookStore namespace.
A maneira mais fácil é substituir o espaço de nome por Replace In Filescaracterística. Nenhuma mudança de código é necessária no modelo de visualização.
Agora, quando o código acima for executado, você pode executá-lo em uma máquina local ou móvel, conforme mostrado abaixo.


Agora, a segunda opção é editar uma cópia dos arquivos de projeto existentes, incluindo o manifesto do pacote do aplicativo. O arquivo do projeto e opackage.appmanifest O arquivo precisa de algumas modificações ao ser transferido do Windows / phone 8.x para o Windows 10.
A Microsoft forneceu um utilitário de atualização de projeto UWP, que é muito útil ao portar seu aplicativo existente. O utilitário pode ser baixado em github.com .
Recomendamos que você siga os exemplos acima passo a passo para melhor compreensão.