Desenvolvimento do Windows 10 - controles XAML
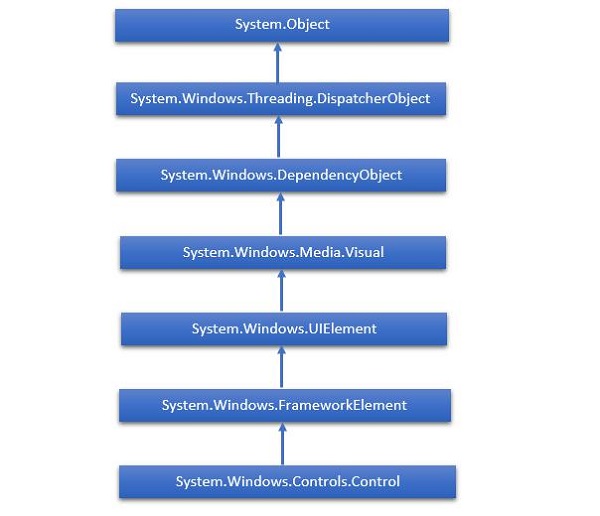
XAML significa Extensible Application Markup Language. É uma estrutura de interface do usuário e oferece uma ampla biblioteca de controles que oferecem suporte ao desenvolvimento de interface do usuário para Windows. Alguns deles têm uma representação visual como um Botão, Caixa de Texto e Bloqueio de Texto etc; enquanto outros controles são usados como contêineres para outros controles ou conteúdo, como imagens, etc. Todos os controles XAML são herdados de“System.Windows.Controls.Control”.
História emergente de XAML
O XAML é usado em muitas plataformas importantes da Microsoft, como o Windows Presentation Foundation (WPF), o Silverlight e agora, aplicativos do Windows. Agora, o Microsoft Office 2016 também é uma família de aplicativos UWP. XAML é uma plataforma rica, que fornece recursos e controles muito interessantes que podem ser usados em aplicativos UWP.
A hierarquia de herança completa de controles é mostrada abaixo.

Controles de layout
O layout dos controles é muito importante e crítico para a usabilidade do aplicativo. Ele é usado para organizar um grupo de elementos da GUI em seu aplicativo. Existem certas coisas importantes a considerar ao selecionar os painéis de layout -
- Posições dos elementos filhos.
- Tamanhos dos elementos filhos.
- Sobreposição de elementos filho sobrepostos uns sobre os outros.
Uma lista de Layout Controls é dado abaixo -
| S.No. | Controles e descrição |
|---|---|
| 1 | StackPanel StackPanelé um painel de layout simples e útil em XAML. No painel de pilha, os elementos filho podem ser organizados em uma única linha horizontal ou verticalmente com base na propriedade de orientação. |
| 2 | WrapPanel Dentro WrapPanel, os elementos filhos são posicionados em ordem sequencial da esquerda para a direita ou de cima para baixo com base na propriedade de orientação. A única diferença entre StackPanel e WrapPanel é que ele não empilha todos os elementos filho em uma única linha, mas quebra os elementos restantes em outra linha se não houver espaço restante. |
| 3 | DockPanel DockPaneldefine uma área para organizar os elementos filhos em relação uns aos outros, horizontal ou verticalmente. Com o DockPanel, você pode facilmente encaixar os elementos filhos na parte superior, inferior, direita, esquerda e central com a propriedade Dock. Com LastChildFill , o último elemento filho preenche o espaço restante, independentemente de qualquer outro valor de dock quando definido para esse elemento. |
| 4 | Canvas Canvasé o painel de layout básico no qual os elementos filhos podem ser posicionados explicitamente usando coordenadas que são relativas a qualquer lado, como esquerdo, direito, superior e inferior. Normalmente, o Canvas é usado para elementos gráficos 2D (como Elipse, Retângulo etc.), mas não para elementos de IU, porque a especificação de coordenadas absolutas causa problemas ao redimensionar, localizar ou dimensionar em um aplicativo XAML. |
| 5 | Grid Gridfornece uma área flexível, que consiste em linhas e colunas. No Grid, os elementos filhos podem ser organizados em uma forma tabular. Os elementos podem ser adicionados a qualquer linha e coluna específica usandoGrid.Row e Grid.Column propriedades. |
| 6 | SplitView SplitViewrepresenta um contêiner com duas visualizações; uma visualização para o conteúdo principal e outra visualização normalmente usada para comandos de navegação. |
| 7 | RelativePanel RelativePanel define uma área dentro da qual você pode posicionar e alinhar objetos filho em relação uns aos outros ou ao painel pai. |
| 8 | ViewBox ViewBox define um decorador de conteúdo que pode esticar e dimensionar um único filho para preencher o espaço disponível. |
| 9 | FlipView FlipView representa o controle de um item que exibe um item por vez e permite o comportamento "inverter" para percorrer sua coleção de itens. |
| 10 | GridView GridView é um controle que apresenta uma coleção de itens em linhas e colunas e pode ser rolado horizontalmente. |
Controles de IU
Aqui está uma lista de controles de interface do usuário, que são visíveis para os usuários finais.
| S.No. | Controles e descrição da interface do usuário |
|---|---|
| 1 | Button Um controle que responde à entrada do usuário |
| 2 | Calendar Representa um controle que permite a um usuário selecionar uma data usando uma exibição de calendário visual. |
| 3 | CheckBox Um controle que um usuário pode selecionar ou limpar. |
| 4 | ComboBox Uma lista suspensa de itens, um usuário pode selecionar. |
| 5 | ContextMenu Obtém ou define o elemento do menu de contexto que deve aparecer sempre que o menu de contexto é solicitado por meio da interface do usuário (IU) de dentro desse elemento. |
| 6 | DataGrid Representa um controle que exibe dados em uma grade personalizável. |
| 7 | DatePicker Um controle que permite ao usuário selecionar uma data. |
| 8 | Dialogs Um aplicativo também pode exibir janelas adicionais para que o usuário reúna ou exiba informações importantes. |
| 9 | Flyout Representa um controle que exibe UI leve que é uma informação ou requer interação do usuário. Ao contrário de uma caixa de diálogo, um Flyout pode ser descartado levemente clicando ou tocando fora dele, pressionando o botão Voltar do dispositivo ou pressionando a tecla 'Esc'. |
| 10 | Image Um controle que apresenta uma imagem. |
| 11 | ListBox Um controle que apresenta uma lista embutida de itens que o usuário pode selecionar. |
| 12 | Menus Representa um controle de menu do Windows que permite organizar hierarquicamente os elementos associados a comandos e manipuladores de eventos. |
| 13 | MenuFlyout Representa um menu desdobrável que exibe um menu de comandos. |
| 14 | PasswordBox Um controle para inserir senhas. |
| 15 | Popup Exibe o conteúdo sobre o conteúdo existente, dentro dos limites da janela do aplicativo. |
| 16 | ProgressBar Um controle que indica o progresso exibindo uma barra. |
| 17 | ProgressRing Um controle que indica o progresso indeterminado exibindo um anel. |
| 18 | RadioButton Um controle que permite ao usuário selecionar uma única opção de um grupo de opções. |
| 19 | RichEditBox Um controle que permite ao usuário editar documentos de rich text com conteúdo como texto formatado, hiperlinks e imagens. |
| 20 | ScrollViewer Um controle de contêiner que permite ao usuário deslocar e aplicar zoom em seu conteúdo. |
| 21 | SearchBox Um controle que permite a um usuário inserir consultas de pesquisa. |
| 22 | Slider Um controle que permite ao usuário selecionar a partir de uma gama de valores, movendo um controle Thumb ao longo de uma trilha. |
| 23 | TextBlock Um controle que exibe o texto. |
| 24 | TimePicker Um controle que permite ao usuário definir um valor de hora. |
| 25 | ToggleButton Um botão que pode ser alternado entre 2 estados. |
| 26 | ToolTip Uma janela pop-up que exibe informações sobre um elemento. |
| 27 | Window A janela raiz que fornece a opção de minimizar / maximizar, barra de título, borda e botão Fechar. |
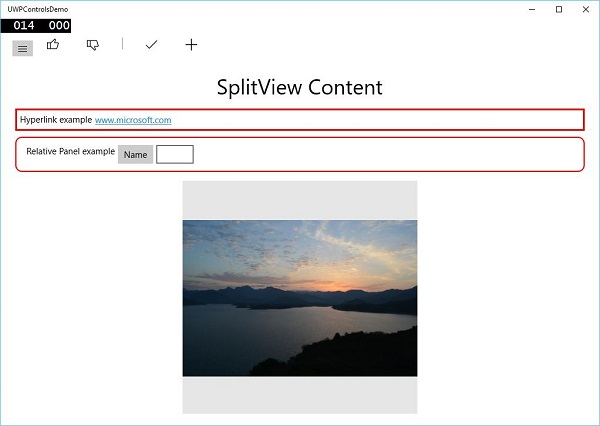
A seguir está um exemplo, que contém diferentes tipos de controles em um SplitView. No arquivo XAML, diferentes controles são criados com algumas propriedades e eventos.
<Page
x:Class = "UWPControlsDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPControlsDemo"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin = "20">
<StackPanel Orientation = "Horizontal">
<ToggleButton x:Name = "HamburgerButton" FontFamily = "Segoe MDL2 Assets"
Content = "" Checked = "HandleCheck" Unchecked = "HandleUnchecked"
HorizontalAlignment = "Center"/>
<AppBarButton Icon = "Like" />
<AppBarButton Icon = "Dislike" />
<AppBarSeparator/>
<AppBarButton Icon = "Accept" />
<AppBarButton Icon = "Add" />
</StackPanel>
<SplitView x:Name = "splitView" DisplayMode = "Inline"
OpenPaneLength = "296">
<SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Pane" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Button Content = "Options" Margin = "10">
<Button.Flyout>
<MenuFlyout>
<MenuFlyoutItem Text = "Reset"/>
<MenuFlyoutSeparator/>
<MenuFlyoutItem Text = "Repeat"/>
<MenuFlyoutItem Text = "Shuffle"/>
</MenuFlyout>
</Button.Flyout>
</Button>
</StackPanel>
</SplitView.Pane>
<StackPanel>
<TextBlock Text = "SplitView Content" FontSize = "36"
VerticalAlignment = "Center" HorizontalAlignment = "Center"
Margin = "10"/>
<Border BorderThickness = "3" BorderBrush = "Red" Margin = "5">
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hyperlink example" Margin = "5"/>
<HyperlinkButton Content = "www.microsoft.com"
NavigateUri = "http://www.microsoft.com"/>
</StackPanel>
</Border>
<RelativePanel BorderBrush = "Red" BorderThickness = "2"
CornerRadius = "10" Padding = "12" Margin = "5">
<TextBlock x:Name = "txt" Text = "Relative Panel example"
RelativePanel.AlignLeftWithPanel = "True"
Margin = "5,0,0,0"/>
<TextBox x:Name = "textBox1" RelativePanel.RightOf = "btn"
Margin = "5,0,0,0"/>
<Button x:Name = "btn" Content = "Name"
RelativePanel.RightOf = "txt" Margin = "5,0,0,0"/>
</RelativePanel>
<FlipView Height = "400" Margin = "10" Width = "400">
<Image Source = "Images/DSC_0104.JPG"/>
<Image Source = "Images/DSC_0080.JPG"/>
<Image Source = "Images/DSC_0076.JPG"/>
<Image Source = "Images/thGTF7BWGW.jpg"/>
</FlipView>
</StackPanel>
</SplitView>
</StackPanel>
</Grid>
</Page>Dado abaixo é o Events implementação em C #.
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPControlsDemo {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = true;
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
splitView.IsPaneOpen = false;
}
}
}Quando o código acima for compilado e executado, você verá a seguinte janela -

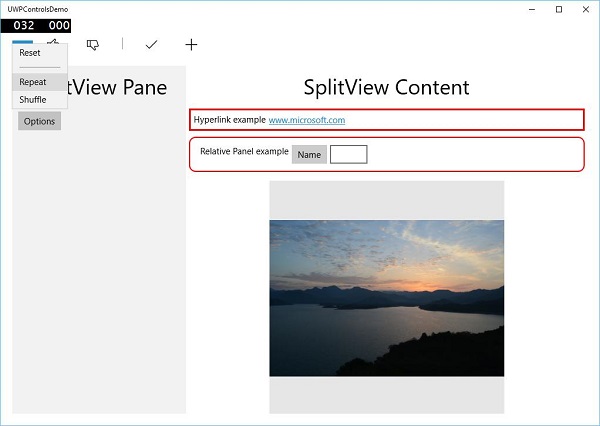
Quando você clica no botão de hambúrguer no lado superior esquerdo, ele abre / fecha o SplitView painel.

No SplitView Painel, você pode ver o Flyout, MenuFlyout e FlipView controles.
No SplitView Conteúdo, você pode ver o Hyperlink, Painel Relativo, ViewBox e outros botões e controles de caixa de texto.