Desenvolvimento do Windows 10 - Loja
O benefício da Windows Store para desenvolvedores é que você pode vender seu aplicativo. Você pode enviar seu único aplicativo para cada família de dispositivos.
A Windows 10 Store é onde os aplicativos são enviados, para que um usuário possa encontrar seu aplicativo.
No Windows 8, a Loja era limitada apenas ao aplicativo e a Microsoft oferece muitas lojas, por exemplo, Xbox Music Store, Xbox Game Store etc.

No Windows 8, todas essas lojas eram diferentes, mas no Windows 10, é chamado de Windows Store. Ele foi projetado de forma que os usuários possam encontrar uma gama completa de aplicativos, jogos, músicas, filmes, software e serviços em um só lugar para todos os dispositivos Windows 10.

Monetização
Monetização significa vender seu aplicativo em desktops, celulares, tablets e outros dispositivos. Existem várias maneiras de vender seus aplicativos e serviços na Windows Store para ganhar algum dinheiro.
Você pode selecionar qualquer um dos seguintes métodos -
A maneira mais simples é enviar seu aplicativo na loja com opções de download pago.
A opção Trails, onde os usuários podem experimentar seu aplicativo antes de comprá-lo com funcionalidade limitada.
Adicione anúncios aos seus aplicativos com o Microsoft Advertising.
Microsoft Advertising
Quando você adiciona anúncios ao seu aplicativo e um usuário clica nesse anúncio em particular, o anunciante paga o dinheiro. O Microsoft Advertising permite que os desenvolvedores recebam anúncios da Microsoft Advertising Network.
O SDK do Microsoft Advertising para aplicativos universais do Windows está incluído nas bibliotecas instaladas pelo Visual Studio 2015.
Você também pode instalá-lo a partir do visualstudiogallery
Agora, você pode integrar facilmente anúncios de vídeo e banner em seus aplicativos.
Vamos dar uma olhada em um exemplo simples em XAML, para adicionar um anúncio de banner em seu aplicativo usando AdControl.
Crie um novo projeto de aplicativo universal do Windows em branco com o nome UWPBannerAd.
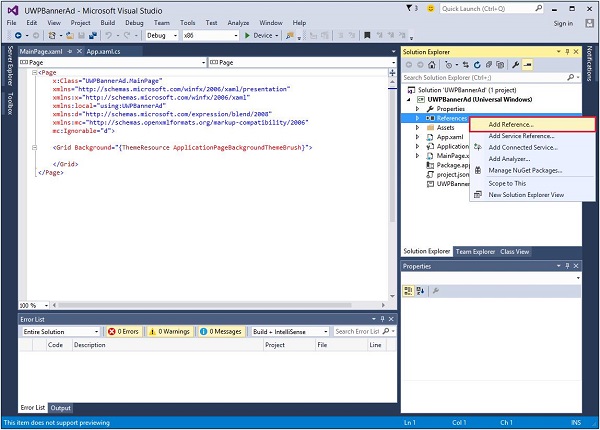
No Solution Explorer, clique com o botão direito em References

Selecione Add References, que irá abrir o Reference Manager diálogo.
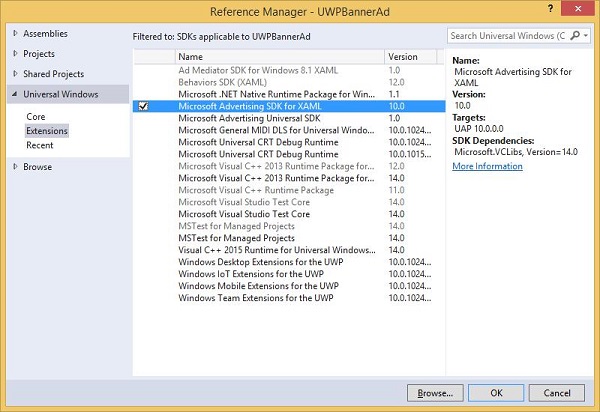
No painel esquerdo, selecione Extensions na opção Universal Windows e verifique o Microsoft Advertising SDK for XAML.

Clique OK continuar.
A seguir está o código XAML no qual AdControl é adicionado com algumas propriedades.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<UI:AdControl ApplicationId = "d25517cb-12d4-4699-8bdc-52040c712cab"
AdUnitId = "10043121" HorizontalAlignment = "Left" Height = "580"
VerticalAlignment = "Top" Width = "800"/>
</StackPanel>
</Grid>
</Page>Quando o código acima for compilado e executado em uma máquina local, você verá a seguinte janela com o banner do MSN nela. Ao clicar neste banner, o site do MSN será aberto.

Você também pode adicionar um video bannerem seu aplicativo. Vamos considerar outro exemplo em que quando oShow ad for clicado, ele reproduzirá o anúncio em vídeo do Xbox One.
Abaixo está o código XAML no qual demonstramos como um botão é adicionado com algumas propriedades e eventos.
<Page
x:Class = "UWPBannerAd.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPBannerAd"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:UI = "using:Microsoft.Advertising.WinRT.UI"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<Button x:Name = "showAd" Content = "Show Ad" HorizontalAlignment = "Left"
Margin = "138,296,0,0" VerticalAlignment = "Top" FontSize = "48"
Click = "showAd_Click"/>
</StackPanel>
</Grid>
</Page>A seguir, está a implementação do evento de clique em C #.
using Microsoft.Advertising.WinRT.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPBannerAd {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
InterstitialAd videoAd = new InterstitialAd();
public MainPage() {
this.InitializeComponent();
}
private void showAd_Click(object sender, RoutedEventArgs e) {
var MyAppId = "d25517cb-12d4-4699-8bdc-52040c712cab";
var MyAdUnitId = "11388823";
videoAd.AdReady += videoAd_AdReady;
videoAd.RequestAd(AdType.Video, MyAppId, MyAdUnitId);
}
void videoAd_AdReady(object sender, object e){
if ((InterstitialAdState.Ready) == (videoAd.State)) {
videoAd.Show();
}
}
}
}Quando o código acima é compilado e executado em uma máquina local, você verá a seguinte janela, que contém um Show Ad botão.

Agora, quando você clica no Show Ad botão, ele irá reproduzir o vídeo em seu aplicativo.