Desenvolvimento do Windows 10 - Primeiro aplicativo
Neste capítulo, estaremos criando nosso primeiro aplicativo simples "Hello world" na Plataforma Universal do Windows (UWP) usando XAML e C # no Windows 10. Demonstraremos como um único aplicativo UWP criado no Visual Studio pode ser executado e executado em qualquer dispositivo Windows 10.
Vamos começar a criar o aplicativo seguindo as etapas abaixo.
Inicie o Visual Studio 2015.
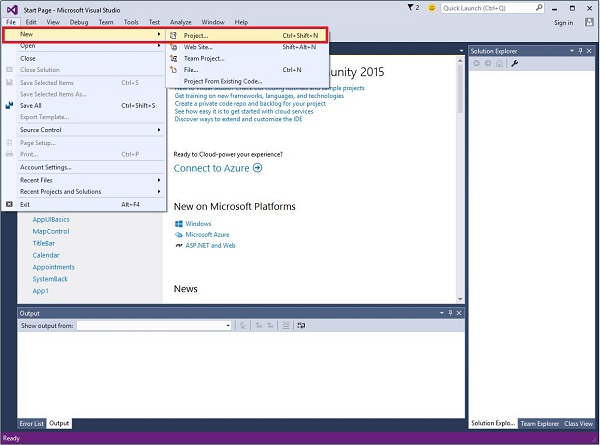
Clique no File menu e selecione New > Project.

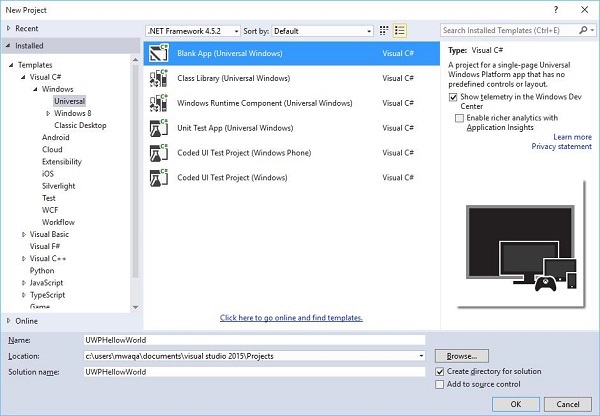
Os seguintes New Projectjanela de diálogo será exibida. Você pode ver os diferentes tipos de modelos no painel esquerdo da caixa de diálogo.

No painel esquerdo, você pode ver a visualização em árvore. SelecioneUniversal template de Templates > Visual C# > Windows.
No painel central, selecione o Blank App (Universal Windows) modelo
Dê um nome ao projeto escrevendo UWPHelloWorld no Name field.
Clique OK para criar um novo projeto UWP.

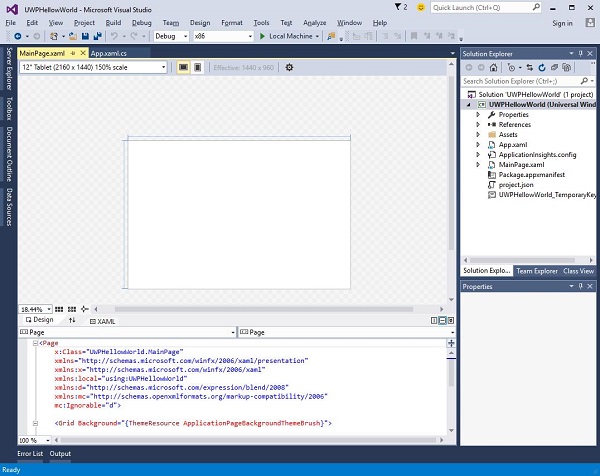
Você pode ver o projeto recém-criado no Solution Explorer.
Este é um aplicativo em branco, mas contém muitos arquivos, que é o requisito mínimo para qualquer aplicativo UWP.
MainPage.xaml e MainPage.xaml.cs executado quando você executa seu aplicativo.
Por padrão, MainPage.xaml arquivo contém as seguintes informações.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
</Grid>
</Page>A seguir estão as informações padrão disponíveis em MainPage.xaml.cs.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage(){
this.InitializeComponent();
}
}
}Vamos adicionar alguns blocos de texto, uma caixa de texto e um botão, conforme mostrado no código XAML abaixo.
<Page
x:Class = ”UWPHellowWorld.MainPage”
xmlns = ”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x = ”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:local = ”using:UWPHellowWorld”
xmlns:d = ”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc = ”http://schemas.openxmlformats.org/markup-compatibility/2006”
mc:Ignorable = ”d”>
<Grid Background = ”{ThemeResource ApplicationPageBackgroundThemeBrush}”>
<StackPanel HorizontalAlignment = ”Center”>
<TextBlock Text = ”Hello, world!” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBlock Text = ”Write your name.” Margin = ”20” Width = ”200”
HorizontalAlignment = ”Left”/>
<TextBox x:Name = ”txtbox” Width = ”280” Margin = ”20”
HorizontalAlignment = ”Left”/>
<Button x:Name = ”button” Content = ”Click Me” Margin = ”20”
Click = ”button_Click”/>
<TextBlock x:Name = ”txtblock” HorizontalAlignment = ”Left”
Margin = ”20”/>
</StackPanel>
</Grid>
</Page>- A seguir está o botão de evento de clique em C #.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != “”)
txtblock.Text = “Hello: “ + txtbox.Text;
else
txtblock.Text = “You have not write your name”;
}
}
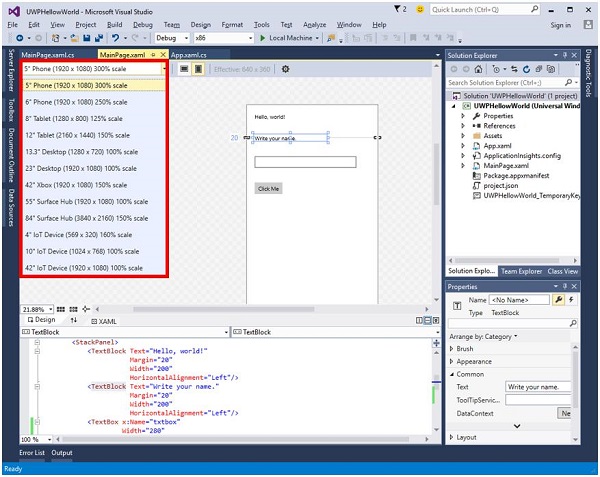
}No projeto UWP, device preview opção está disponível no Design Window, com a ajuda do qual você pode alterar o layout facilmente, para caber no tamanho da tela de todos os dispositivos em uma família de dispositivos que você deseja para seu aplicativo.

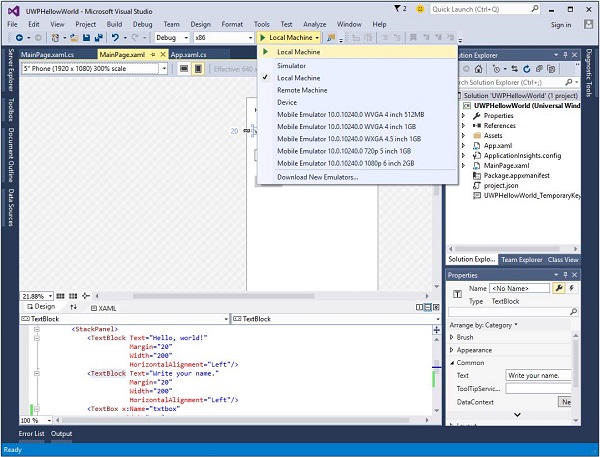
Você pode executar e testar seu aplicativo em uma máquina local, um simulador ou emulador, ou em um dispositivo remoto. Você pode selecionar o dispositivo de destino no menu a seguir, conforme mostrado abaixo -

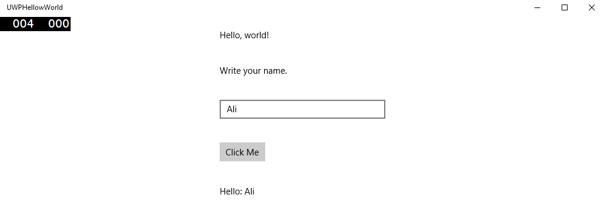
Vamos executar o código acima em uma máquina local e você verá a janela a seguir. Agora, escreva qualquer nome na caixa de texto e clique no botãoClick Me.

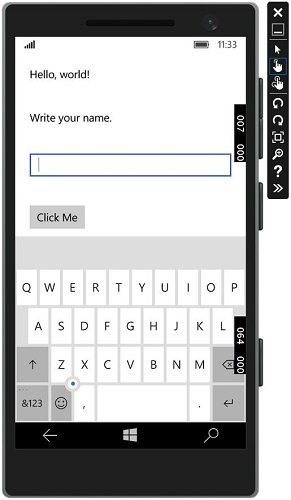
Agora, se você deseja testar seu aplicativo em um emulador, pode selecionar um emulador específico no menu e executar seu aplicativo. Você verá o seguinte emulador -

Recomendamos que você execute o aplicativo acima com diferentes dispositivos.