การดูและการตัด
การใช้การตัดแบบหลักในคอมพิวเตอร์กราฟิกคือการเอาวัตถุเส้นหรือส่วนของเส้นที่อยู่นอกบานหน้าต่างการดู การเปลี่ยนแปลงการรับชมไม่ไวต่อตำแหน่งของจุดที่สัมพันธ์กับปริมาณการรับชม - โดยเฉพาะจุดที่อยู่ด้านหลังตัวแสดง - และจำเป็นต้องลบจุดเหล่านี้ออกก่อนที่จะสร้างมุมมอง
การตัดจุด
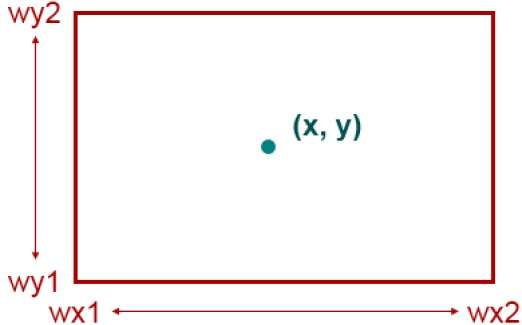
การตัดจุดจากหน้าต่างที่กำหนดนั้นง่ายมาก พิจารณารูปต่อไปนี้โดยที่สี่เหลี่ยมผืนผ้าระบุหน้าต่าง การตัดจุดบอกเราว่าจุดที่กำหนด (X, Y) อยู่ในหน้าต่างที่กำหนดหรือไม่ และตัดสินใจว่าเราจะใช้พิกัดต่ำสุดและสูงสุดของหน้าต่างหรือไม่
พิกัด X ของจุดที่กำหนดอยู่ภายในหน้าต่างถ้า X อยู่ระหว่าง Wx1 ≤ X ≤ Wx2 ในทำนองเดียวกันพิกัด Y ของจุดที่กำหนดอยู่ภายในหน้าต่างถ้า Y อยู่ระหว่าง Wy1 ≤ Y ≤ Wy2

การตัดเส้น
แนวคิดของการตัดเส้นเหมือนกับการตัดจุด ในการตัดบรรทัดเราจะตัดส่วนของเส้นที่อยู่นอกหน้าต่างและเก็บเฉพาะส่วนที่อยู่ในหน้าต่างเท่านั้น
คลิปสายโคเฮน - ซัทเทอร์แลนด์
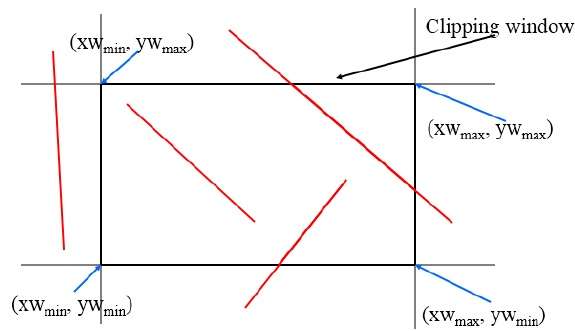
อัลกอริทึมนี้ใช้หน้าต่างการตัดตามที่แสดงในรูปต่อไปนี้ พิกัดขั้นต่ำสำหรับขอบเขตการตัดคือ $ (XW_ {min,} YW_ {min}) $ และพิกัดสูงสุดสำหรับขอบเขตการตัดคือ $ (XW_ {max,} YW_ {max}) $

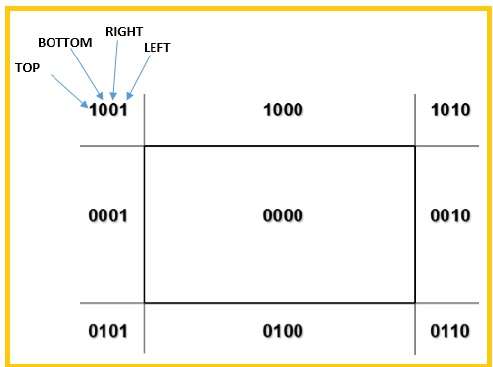
เราจะใช้ 4 บิตเพื่อแบ่งภูมิภาคทั้งหมด 4 บิตเหล่านี้แสดงถึงด้านบนล่างขวาและซ้ายของพื้นที่ดังแสดงในรูปต่อไปนี้ ที่นี่TOP และ LEFT บิตถูกตั้งค่าเป็น 1 เนื่องจากเป็นไฟล์ TOP-LEFT มุม.

มีความเป็นไปได้ 3 สาย -
เส้นสามารถอยู่ภายในหน้าต่างได้อย่างสมบูรณ์ (ควรยอมรับบรรทัดนี้)
เส้นสามารถอยู่นอกหน้าต่างได้อย่างสมบูรณ์ (บรรทัดนี้จะถูกลบออกจากพื้นที่โดยสิ้นเชิง)
เส้นสามารถอยู่ภายในหน้าต่างได้บางส่วน (เราจะพบจุดตัดกันและวาดเฉพาะส่วนของเส้นที่อยู่ในพื้นที่)
อัลกอริทึม
Step 1 - กำหนดรหัสภูมิภาคสำหรับแต่ละจุดสิ้นสุด
Step 2 - หากปลายทางทั้งสองมีรหัสภูมิภาค 0000 จากนั้นยอมรับบรรทัดนี้
Step 3 - อื่น ๆ ดำเนินการตามตรรกะ ANDการดำเนินการสำหรับรหัสภูมิภาคทั้งสอง
Step 3.1 - หากผลลัพธ์ไม่เป็น 0000, จากนั้นปฏิเสธสาย
Step 3.2 - อย่างอื่นคุณต้องตัด
Step 3.2.1 - เลือกจุดสิ้นสุดของเส้นที่อยู่นอกหน้าต่าง
Step 3.2.2 - ค้นหาจุดตัดที่ขอบหน้าต่าง (ตามรหัสภูมิภาค)
Step 3.2.3 - แทนที่จุดสิ้นสุดด้วยจุดตัดกันและอัปเดตรหัสภูมิภาค
Step 3.2.4 - ทำซ้ำขั้นตอนที่ 2 จนกว่าเราจะพบเส้นที่ถูกตัดออกว่าได้รับการยอมรับเล็กน้อยหรือปฏิเสธเล็กน้อย
Step 4 - ทำซ้ำขั้นตอนที่ 1 สำหรับบรรทัดอื่น ๆ
Cyrus-Beck Line Clipping Algorithm
อัลกอริทึมนี้มีประสิทธิภาพสูงกว่าอัลกอริทึม Cohen-Sutherland ใช้การแสดงเส้นพาราเมตริกและผลิตภัณฑ์ดอทอย่างง่าย

สมการเชิงพาราเมตริกของเส้นคือ -
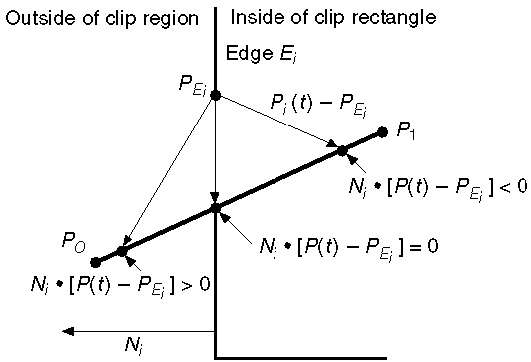
P0P1:P(t) = P0 + t(P1 - P0)ให้ N ฉันเป็นคนปกติออกไปด้านนอกขอบ E ฉัน ตอนนี้เลือกจุดใดก็ได้ตามอำเภอใจ P Eiบนขอบ E iจากนั้นผลิตภัณฑ์ดอท N i [P (t) - P Ei ] กำหนดว่าจุด P (t) อยู่“ ภายในขอบคลิป” หรือ“ นอก” ขอบคลิปหรือ "เปิด" ขอบคลิป
จุด P (t) อยู่ข้างในถ้า N i . [P (t) - P Ei ] <0
จุด P (t) อยู่นอกถ้า N i [P (t) - P Ei ]> 0
จุด P (t) อยู่ที่ขอบถ้า N i . [P (t) - P Ei ] = 0 (จุดตัด)
N ฉัน . [P (t) - P Ei ] = 0
N i . [P 0 + t (P 1 - P 0 ) - P Ei ] = 0 (การแทนที่ P (t) ด้วย P 0 + t (P 1 - P 0 ))
N i . [P 0 - P Ei ] + N i .t [P 1 - P 0 ] = 0
N i . [P 0 - P Ei ] + N i ∙ tD = 0 (แทน D สำหรับ [P 1 - P 0 ])
N i . [P 0 - P Ei ] = - N i ∙ tD
สมการของ t กลายเป็น
$$ t = \ tfrac {N_ {i}. [P_ {o} - P_ {Ei}]} {{- N_ {i} .D}} $$
ใช้ได้กับเงื่อนไขต่อไปนี้ -
- N i ≠ 0 (ข้อผิดพลาดไม่สามารถเกิดขึ้นได้)
- D ≠ 0 (P 1 ≠ P 0 )
- N i ∙ D ≠ 0 (P 0 P 1ไม่ขนานกับ E i )
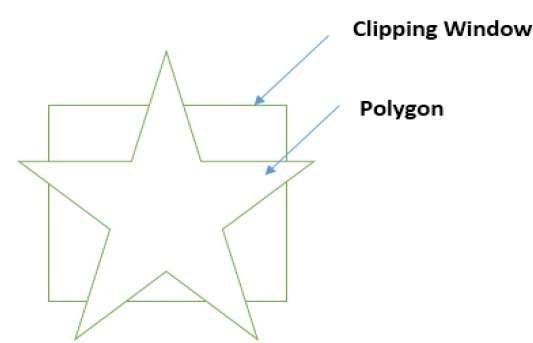
รูปหลายเหลี่ยม (Sutherland Hodgman Algorithm)
นอกจากนี้ยังสามารถตัดรูปหลายเหลี่ยมได้โดยระบุหน้าต่างการตัด อัลกอริทึมการตัดรูปหลายเหลี่ยมของ Sutherland Hodgeman ใช้สำหรับการตัดรูปหลายเหลี่ยม ในอัลกอริทึมนี้จุดยอดทั้งหมดของรูปหลายเหลี่ยมจะถูกตัดกับขอบแต่ละด้านของหน้าต่างการตัด
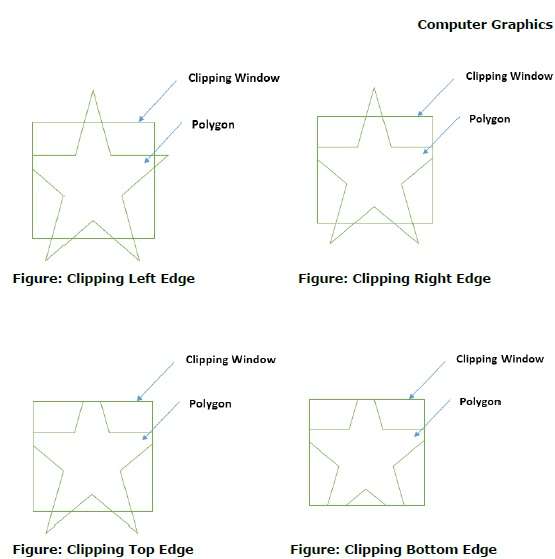
ขั้นแรกรูปหลายเหลี่ยมจะถูกตัดชิดขอบด้านซ้ายของหน้าต่างรูปหลายเหลี่ยมเพื่อให้ได้จุดยอดใหม่ของรูปหลายเหลี่ยม จุดยอดใหม่เหล่านี้ใช้เพื่อตัดรูปหลายเหลี่ยมกับขอบด้านขวาขอบด้านบนขอบด้านล่างของหน้าต่างคลิปดังแสดงในรูปต่อไปนี้

ในขณะที่ประมวลผลขอบของรูปหลายเหลี่ยมที่มีหน้าต่างการตัดจะพบจุดตัดหากขอบไม่สมบูรณ์ภายในหน้าต่างการตัดและขอบบางส่วนจากจุดตัดไปยังขอบด้านนอกจะถูกตัดออก ภาพต่อไปนี้แสดงคลิปขอบซ้ายขวาบนและล่าง -

การตัดข้อความ
มีการใช้เทคนิคต่าง ๆ ในการตัดข้อความในคอมพิวเตอร์กราฟิก ขึ้นอยู่กับวิธีการที่ใช้ในการสร้างตัวละครและข้อกำหนดของแอปพลิเคชันเฉพาะ มีสามวิธีในการตัดข้อความตามรายการด้านล่าง -
- การตัดสตริงทั้งหมดหรือไม่มีเลย
- การตัดอักขระทั้งหมดหรือไม่มีเลย
- การตัดข้อความ
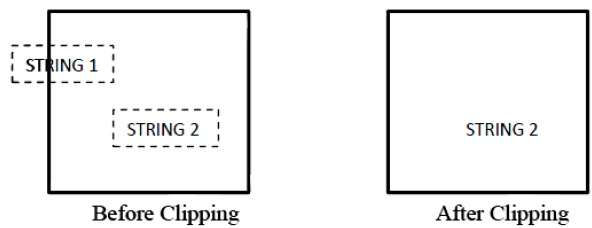
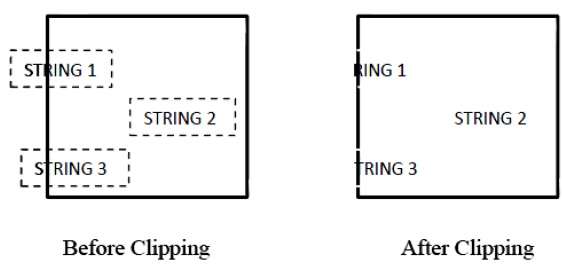
รูปต่อไปนี้แสดงการตัดสตริงทั้งหมดหรือไม่มีเลย -

ในวิธีการตัดสตริงทั้งหมดหรือไม่มีเลยไม่ว่าเราจะเก็บสตริงทั้งหมดหรือเราปฏิเสธสตริงทั้งหมดตามหน้าต่างการตัด ดังที่แสดงในรูปด้านบน STRING2 จะอยู่ภายในหน้าต่างการตัดดังนั้นเราจึงเก็บไว้และ STRING1 อยู่ในหน้าต่างเพียงบางส่วนเท่านั้นเราจึงปฏิเสธ
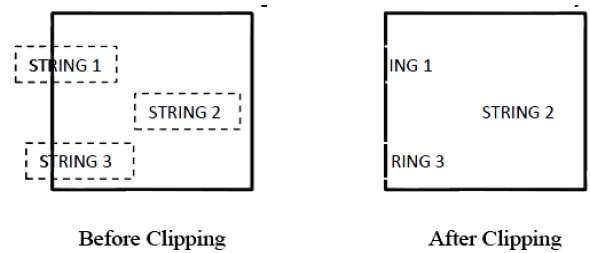
รูปต่อไปนี้แสดงการตัดอักขระทั้งหมดหรือไม่มีเลย -

วิธีการตัดนี้ขึ้นอยู่กับอักขระแทนที่จะเป็นสตริงทั้งหมด ในวิธีนี้หากสตริงทั้งหมดอยู่ในหน้าต่างการคลิปเราจะเก็บไว้ หากอยู่นอกหน้าต่างบางส่วน -
คุณปฏิเสธเฉพาะส่วนของสตริงที่อยู่ภายนอก
หากอักขระอยู่บนขอบเขตของหน้าต่างคลิปเราจะทิ้งอักขระนั้นทั้งหมดและเก็บสตริงส่วนที่เหลือไว้
รูปต่อไปนี้แสดงการตัดข้อความ -

วิธีการตัดนี้ขึ้นอยู่กับอักขระแทนที่จะเป็นสตริงทั้งหมด ในวิธีนี้หากสตริงทั้งหมดอยู่ในหน้าต่างการคลิปเราจะเก็บไว้ หากอยู่นอกหน้าต่างบางส่วน
คุณปฏิเสธเฉพาะส่วนของสตริงที่อยู่ภายนอก
หากอักขระอยู่ในขอบเขตของหน้าต่างการตัดเราจะทิ้งเฉพาะส่วนของอักขระที่อยู่นอกหน้าต่างการตัด
กราฟิกบิตแมป
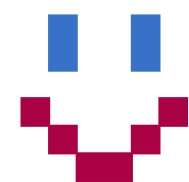
บิตแมปคือชุดของพิกเซลที่อธิบายรูปภาพ เป็นคอมพิวเตอร์กราฟิกประเภทหนึ่งที่คอมพิวเตอร์ใช้ในการจัดเก็บและแสดงรูปภาพ ในกราฟิกประเภทนี้รูปภาพจะถูกจัดเก็บทีละนิดและด้วยเหตุนี้จึงมีชื่อว่ากราฟิก Bit-map เพื่อความเข้าใจที่ดีขึ้นให้เราพิจารณาตัวอย่างต่อไปนี้ที่เราวาดหน้ายิ้มโดยใช้กราฟิกบิตแมป

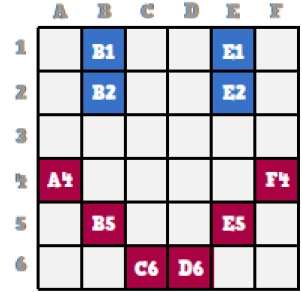
ตอนนี้เราจะมาดูกันว่าใบหน้าที่ยิ้มนี้ถูกจัดเก็บทีละนิดในคอมพิวเตอร์กราฟิกอย่างไร

จากการสังเกตใบหน้าสไมลี่ดั้งเดิมอย่างใกล้ชิดเราจะเห็นว่ามีเส้นสีน้ำเงินสองเส้นซึ่งแสดงเป็น B1, B2 และ E1, E2 ในรูปด้านบน
ในทำนองเดียวกันสไมลี่จะแสดงโดยใช้บิตผสมของ A4, B5, C6, D6, E5 และ F4 ตามลำดับ
ข้อเสียเปรียบหลักของกราฟิกบิตแมปคือ -
เราไม่สามารถปรับขนาดภาพบิตแมปได้ หากคุณพยายามปรับขนาดพิกเซลจะเบลอ
บิตแมปสีอาจมีขนาดใหญ่มาก